Java登陆第三十六天——VUE3响应式入门、setup语法糖
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS
56.Java登陆第三十六天——VUE3响应式入门、setup语法糖
57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题当浏览器接收到服务端返回的页面后,浏览器会把页面解析成DOM树,DOM树中各个元素会相应的显示在浏览器上。
VUE提供的响应式数据可以在页面不刷新的情况下更新数据。
响应式数据
App.vue
<script>
//等价于setup语法糖。固定的写法,不会改。
export default {
setup() {
let sum = 0;
function addsum() {
sum++;
}
function showsum() {
alert(sum);
}
//把sum字段和方法addsum,showsum暴露。否则外部无法使用。
return {
sum,
addsum,
showsum
}
}
}
</script>
<template>
<!--给button绑定点击事件 等价于<button onclick="showsum()">show</button> -->
<button @click="showsum()">show</button>
<!--VUE的命令,后期会学习到,可以理解为把sum的值,放到p标签的文本节点中-->
<p v-text="sum"></p>
<button @click="addsum()">sum+1</button>
</template>
<style scoped>
</style>
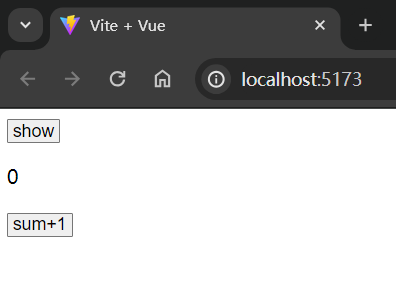
效果展示

理想的情况下,应该是点击sum+1按钮,0会被更新到1,并且点击show按钮会正确的弹窗显示1。
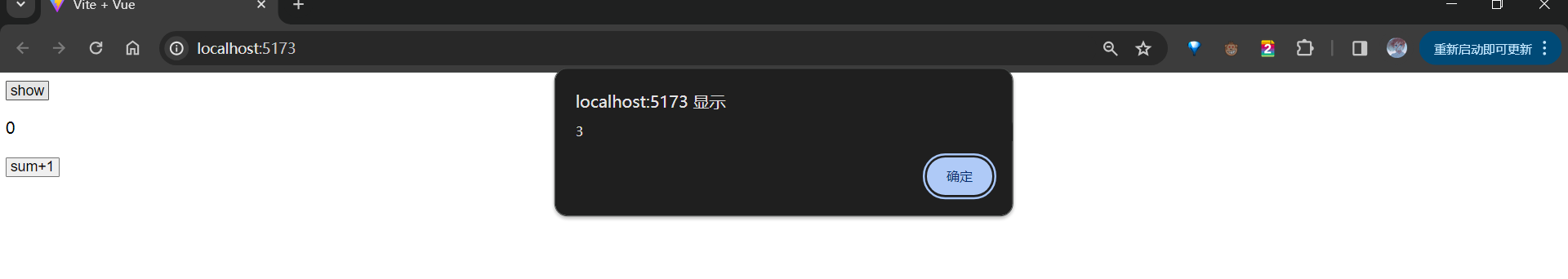
点击sum+1按钮三下,0也没有被更新。点击show却正确的弹窗显示了3。

为什么呢?
因为VUE3和VUE2不同。
VUE2中的数据默认是响应式的。
VUE3需要使用VUE3提供ref函数或者reactive函数,处理后的数据才是响应式数据。
如何使用这两个函数?
从vue框架中直接引入即可。
import {ref} from 'vue'
import {reactive} from 'vue'
修改sum为响应式数据。
App.vue
<script>
//从vue框架中引入ref函数
import {ref} from 'vue';
export default {
setup() {
//该方法返回值是一个对象 可以理解为 let sum = {value:0}
let sum = ref(0);
function addsum() {
sum.value++;
}
function showsum() {
alert(sum.value);
}
//把sum字段和方法addsum,showsum暴露。否则外部无法使用。
return {
sum,
addsum,
showsum
}
}
}
</script>
<template>
<!--给button绑定点击事件 等价于<button onclick="showsum()">show</button> -->
<button @click="showsum()">show</button>
<!--VUE的命令,后期会学习到,可以理解为把sum的值,放到p标签的文本节点中-->
<p v-text="sum"></p>
<button @click="addsum()">sum+1</button>
</template>
<style scoped>
</style>
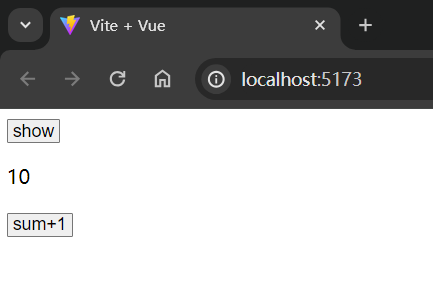
效果展示

此时点击sum+1按钮会正确的更新数据。
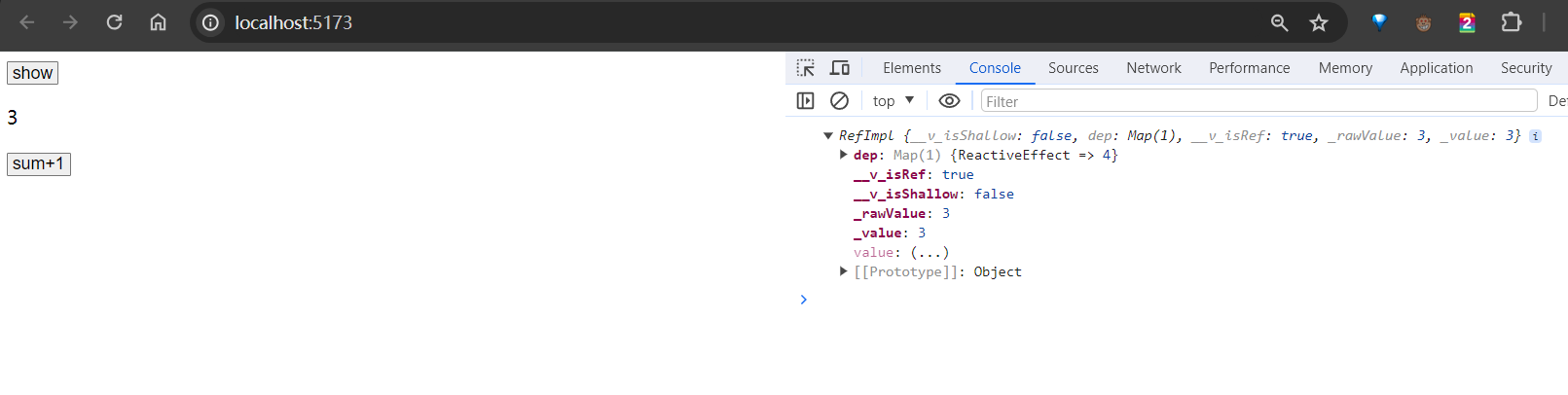
修改showsum方法如下。
//看看ref返回值,真正是什么样的。
function showsum() {
console.log(sum)
}

setup语法糖
因为setup是固定的写法
export default {
setup() {
//需要编写的仅仅是这里面的内容,所以VUE提供了一种语法糖。
}
}
<script setup>
</script>
上下等价
<script>
export default {
setup() {
}
}
</script>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~