Java登陆第三十四天——使用Vite创建工程化的Vue3项目
Vue
Vue是基于标准 HTML、CSS 和 JavaScript 构建的前端框架,可以更高效地开发前端页面。
Vite
Vite是Vue团队开发的项目管理工具。
- Maven的主要功能
- 引入依赖
- 项目管理
使用Maven可以工程化的管理后端代码。
-
npm的主要功能:引入依赖
-
vite的主要功能:项目管理
使用npm+vite就可以和maven一样,更加工程化前端项目。
Vite创建Vue3工程化项目
在合适的磁盘文件中,使用命令
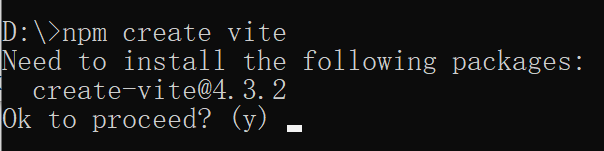
- npm create vite
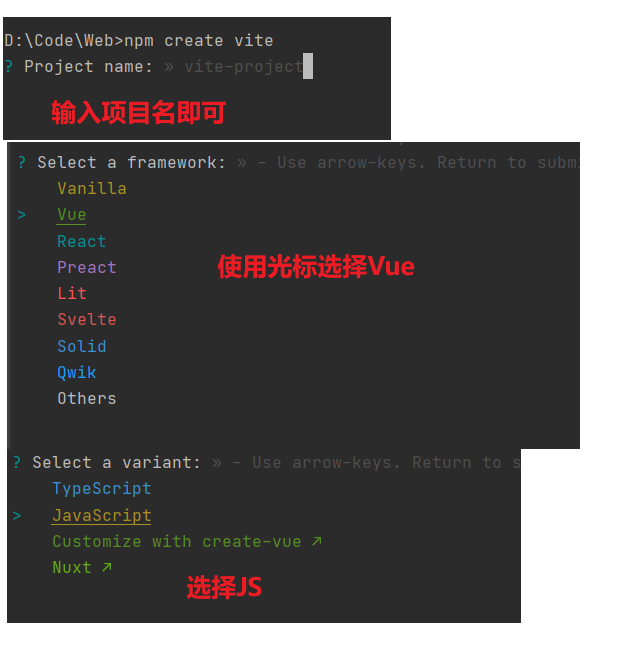
该命令就是使用vite创建项目了。(具体什么项目需要手动选择)
第一次使用时会提示下载vite,输入y同意即可。


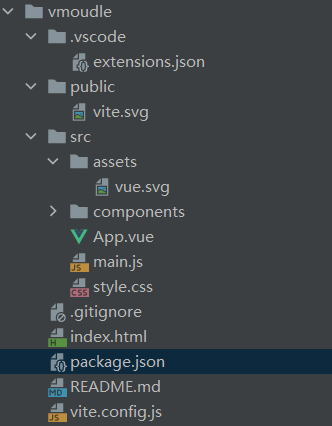
项目初始化结构。

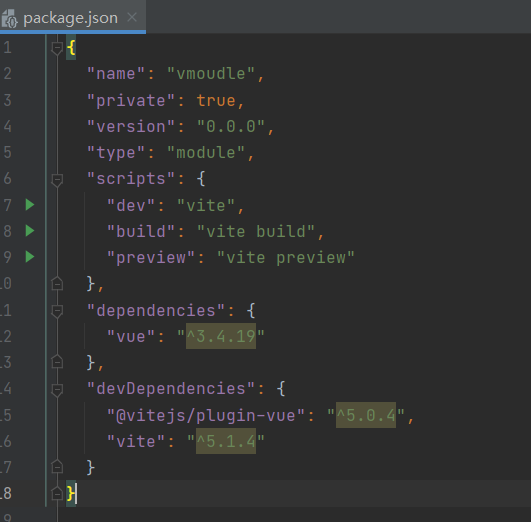
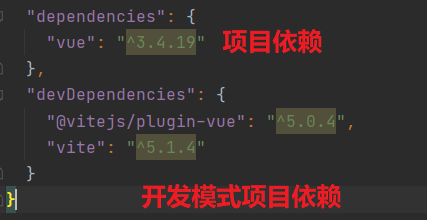
查看package.json。

安装依赖

注意此时项目并没有下载依赖。
需运行npm i命令,安装项目依赖。
启动项目
初始自带三个脚本。
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
}
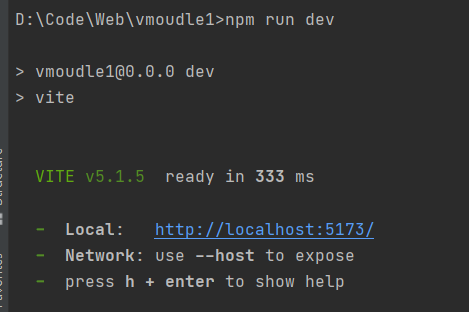
- npm run dev启动项目


Ctrl+c强制退出可关闭项目。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号