Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化
47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数
48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题所谓ECMAScript6也就是JS6。这次更新带来了大量的新特性,使JS代码更简洁,更强大。
复习JS请走:JS入门
JS6文档请走:JS6菜鸟教程
ES6新增了let和const关键字,用作声明变量
let
相较于var,let声明的变量更规范。ES6更推荐使用let。
-
let不可重复声明
-
let可以作为成员变量:(let遇见非函数的 {} 时,其作用是成员变量)
-
let不可预解析:(见下栗)
-
let声明的全局变量不会作为window的属性
<script>
console.log("1.let不可重复声明");
var a1 = 10;
var a1 = 10;
let b1 = 20;
let b1 = 20;//Identifier 'b1' has already been declared
console.log("2.let有作用域");
{
var a2 = 10;
let b2 = 20;
}
console.log(a2);//10
console.log(b2);//b2 is not defined
console.log("3.let不可预解析");
console.log(a3);//undefined
var a3 = 10;
console.log(b3);//Cannot access 'b3' before initialization
let b3 = 20;
console.log("4.let声明的全局变量不会作为window的属性");
var a4 = 10;
console.log(window.a4);//10
let b4 = 20;
console.log(window.b4);//undefined
</script>
const
常量,类似Java中的final,常量的变量名建议大写
-
const必须有初始值
-
const值不可更改
-
const有作用域:(同let,非函数{}时作为成员变量)
-
const声明对象其地址值不可更改:(对象内部属性可改)
<script>
console.log("1.const必须有初始值");
const PI;//Missing initializer in const
const PI=3.14;
console.log("2.const值不可更改");
const SEX="男";
SEX="女";//Assignment to constant variable.
console.log("3.const有作用域");
{
const A="阿斯顿";
}
console.log(A);// A is not defined
console.log("4.const声明对象其地址值不可更改");
const ARR=[1,2,3];
console.log("修改前"+ARR);//修改前1,2,3
ARR.push(4);
console.log("修改后"+ARR);//修改后1,2,3,4
</script>
模板字符串
增强版的字符串而已,使用反引号``。
-
无需+号拼接的换行
-
支持${XXX}输出变量或拼接变量
<script>
console.log("1.无需+号拼接的换行");
let Str1 =//使用+号拼接的 换行字符串
'<ul>'+
'<li>床板</li>'+
'<li>凳子</li>'+
'<li>垃圾桶</li>'+
'</ul>'
let Str2 =//使用模板字符串 反引号` `
`
<ul>
<li>床板</li>
<li>凳子</li>
<li>垃圾桶</li>
</ul>
`
console.log("2.支持${XXX}输出变量或拼接变量");
let temp="鼠标";
let Str3 =//使用模板字符串 反引号` `
`
<ul>
<li>床板</li>
<li>凳子</li>
<li>${temp}</li>
</ul>
`
console.log(Str3);
/*
<ul>
<li>床板</li>
<li>凳子</li>
<li>鼠标</li>
</ul>
*/
</script>
注意以上是字符串!!!标签不会被解析
解构表达式
解构赋值使用花括号 {} 表示对象,方括号 [] 表示数组。
-
数组解构赋值
-
对象解构赋值
-
函数解构赋值
<script>
console.log("1.数组解构赋值");
let [a, b, c] = [1, 2, 3];//1赋值给变量a 2赋值给变量b
console.log(a);//1
console.log(b);//2
console.log(c);//3
let [x1, y1, z1] = [10, 20];//按照上述逻辑 打印z1应该是undefined
//解构赋值允许手动设置 默认值
let [x2, y2, z2 = 30] = [10, 20];
console.log(z2);
console.log("2.对象解构赋值");
//定义对象person
let person = {name: "小明", age: 18}
//变量名必须和属性名相同,本质是初始化变量的值,为对象中同名属性的值
let {name, age} = person;//等价于 let name = person.name
console.log(name);//小明
console.log(age);//18
console.log("3.函数解构赋值");
//切记切记 花括号 {} 表示对象,方括号 [] 表示数组,所以传参是数组。
function f([max, min]) {
return max > min ? max : min;
}
console.log( f([2,1]) );//2
</script>
箭头函数
和Java中的lambda不能说一样,简直就是一样。
//Java中lambda
()->{};
//JS中箭头函数
()=>{};
-
正常函数声明
-
箭头函数声明
-
箭头函数省略规则
-
箭头函数this关键字:(重要)
<script>
console.log("1.正常函数声明");
//正常的函数声明
let fun = function () {
console.log("hello")
}
fun();//正常的调用函数
let fun2 = function (x) {
return x;
}
fun2(1);
console.log("2.箭头函数声明");
let fun3 = (x) => {return x};
console.log("3.箭头函数省略规则");
//1.一个传参省略(),多个传参或者无传参不可以!
let fun3_1 = x => {return x};
//2.方法体中只有一句,且不为return时,可以省略花括号{}
let fun3_2 = x => console.log(x);
let fun3_3 = x => return x;//报错 'return' outside function definition
//3.方法体中有且仅有一句return,可以省略return和花括号{}
let fun3_4 = x => x+1;
</script>
箭头函数this关键字
<script>
console.log("4.箭头函数this关键字");
//在JS中,this关键字通常用指向,函数所在的对象。(JS可以把函数作为对象的属性)
let p1 = {
name: "张三",
say: function () {
console.log("说话" + this)//这里的this指向对象p1
},
age: 18
};
p1.say();
//但在箭头函数中,this指向的是,定义箭头函数时所处的上下文对象
let p2 = {
name: "李四",
tell: () => {
console.log(this)//这里的this指向上下文对象,也就是window对象
}
}
p2.tell();
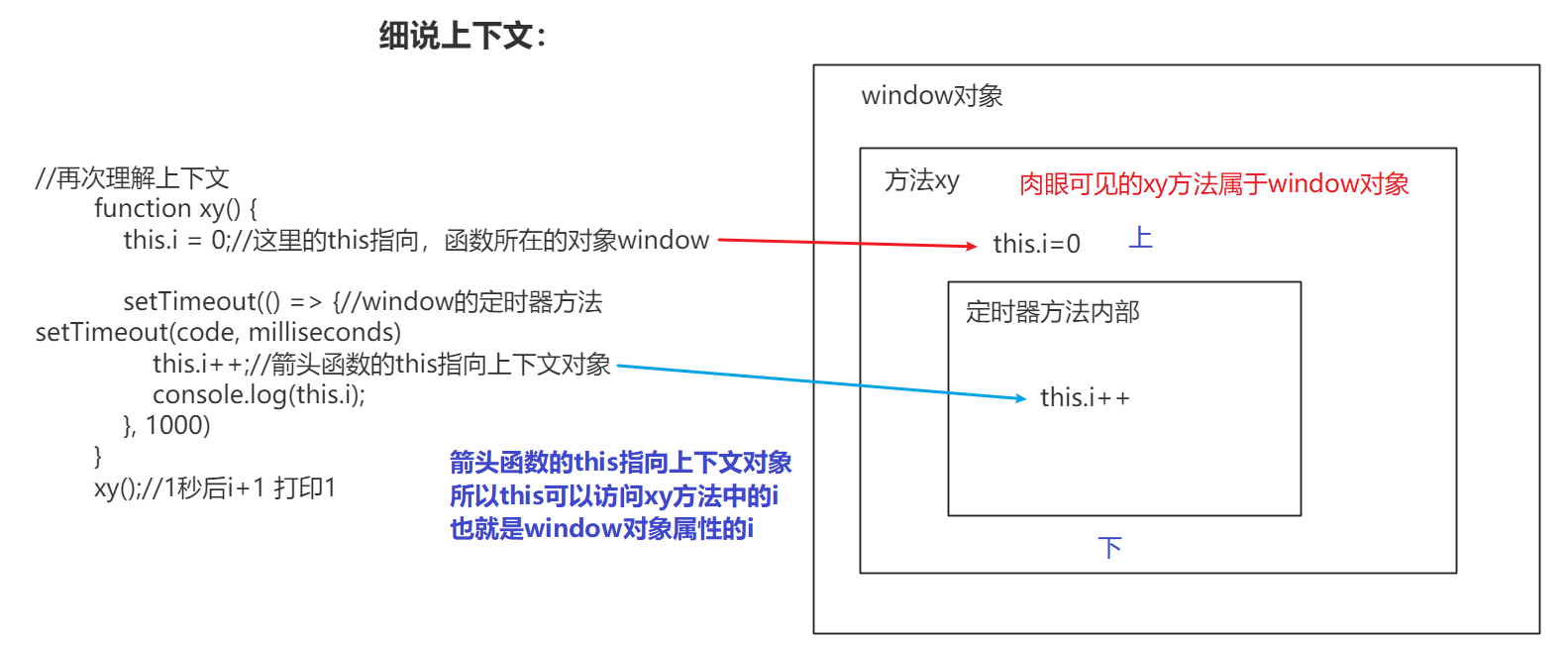
//再次理解上下文
function xy() {
this.i = 0;//这里的this指向,函数所在的对象window
setTimeout(() => {//window的定时器方法setTimeout(code, milliseconds)
this.i++;//箭头函数的this指向上下文 i
console.log(this.i);
}, 1000)
}
xy();//1秒后i+1 打印1
</script>

上下文对象直白的说就是,外层对象。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~