Java登陆第二十四天——JavaScriptBOM、DOM
BOM
BOM指的是浏览器对象模型,在JS中可以通过BOM操作浏览器。菜鸟教程JSBOM

一般BOM指的都是window对象(window对象是浏览器自动生成的浏览器对象)菜鸟教程JSBOM更多对象
Window对象常用方法
| 方法名 | 描述 |
|---|---|
| alert(message) | 显示带有一段消息和一个确认按钮的警告框。 |
| confirm(message) | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setTimeout(function, milliseconds) | 在指定的毫秒数后调用某方法 |
| setInterval(function, milliseconds) | 循环在指定的毫秒数后调用某方法 |
alert(message)
显示带有一段消息和一个确认按钮的警告框。
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
alert("onload是浏览器事件,加载完毕事件")
}
</script>
</head>
<body>
</body>
</html>
运行效果如下:

以下 HTML 标签支持 onload事件:
<body>, <frame>, <frameset>, <iframe>, <img>
<input type="image">, <link>, <script>, <style>
confirm(message)
显示带有一段消息以及确认按钮和取消按钮的对话框。
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
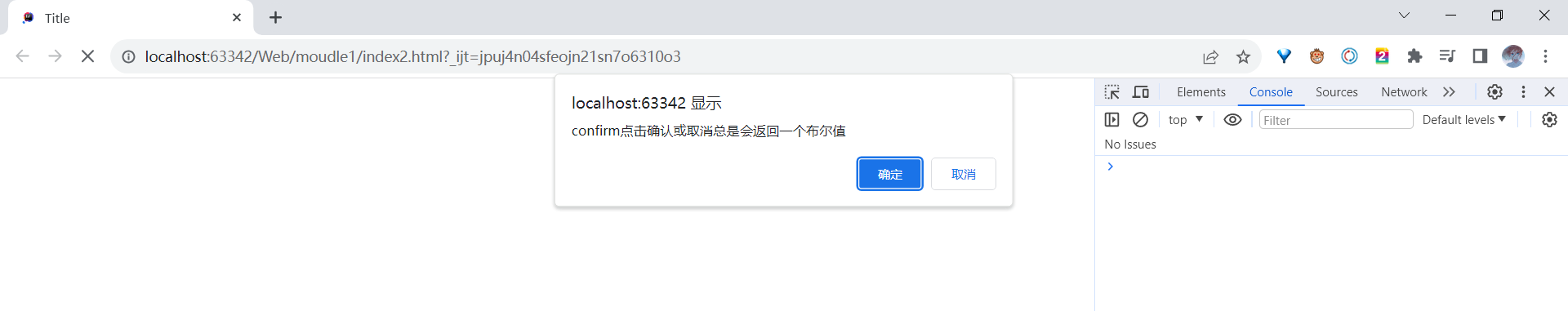
var flag= confirm("confirm点击确认或取消总是会返回一个布尔值");
console.log(flag);
}
</script>
</head>
<body>
</body>
</html>
运行效果如下:

点击确认

setTimeout(function, milliseconds)
在指定的毫秒数后调用某方法
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
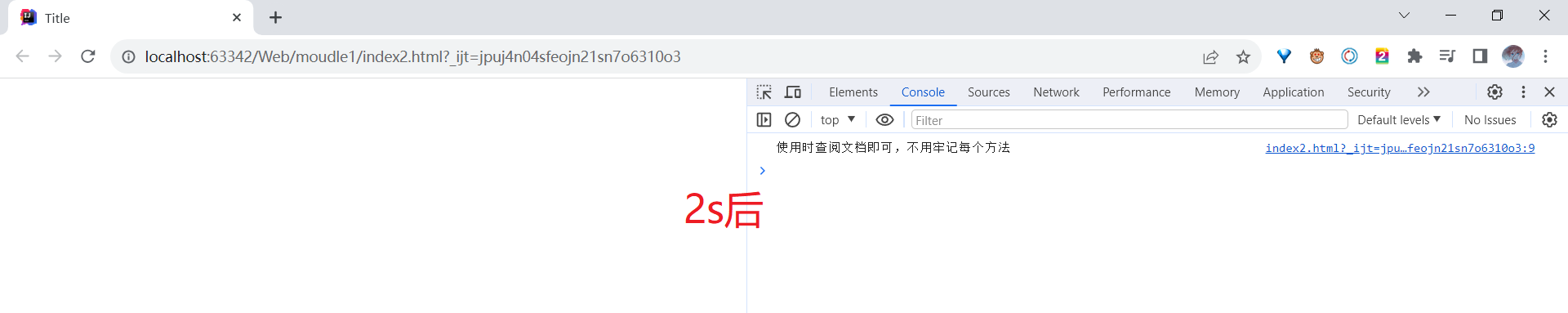
setTimeout(function () {
console.log("使用时查阅文档即可,不用牢记每个方法")
},2000)
}
</script>
</head>
<body>
</body>
</html>
运行效果如下:

setInterval(function, milliseconds)
循环在指定的毫秒数后调用某方法
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
setInterval(function () {
console.log("使用时查阅文档即可,不用牢记每个方法")
},1000)
}
</script>
</head>
<body>
</body>
</html>
运行效果如下:

有关BOM再提一句,遇见学习即可,不用记忆!查询文档也是一个程序员的必修课
DOM
严格来说DOM其实也是属于BOM,只不过DOM的功能太丰富,所以分割出来了。
DOM指的是文档对象模型,在JS中可以通过DOM操作整个HTML页面。
BOM是浏览器对象,DOM是文档(HTML页面)对象。菜鸟教程JSDOM
解析
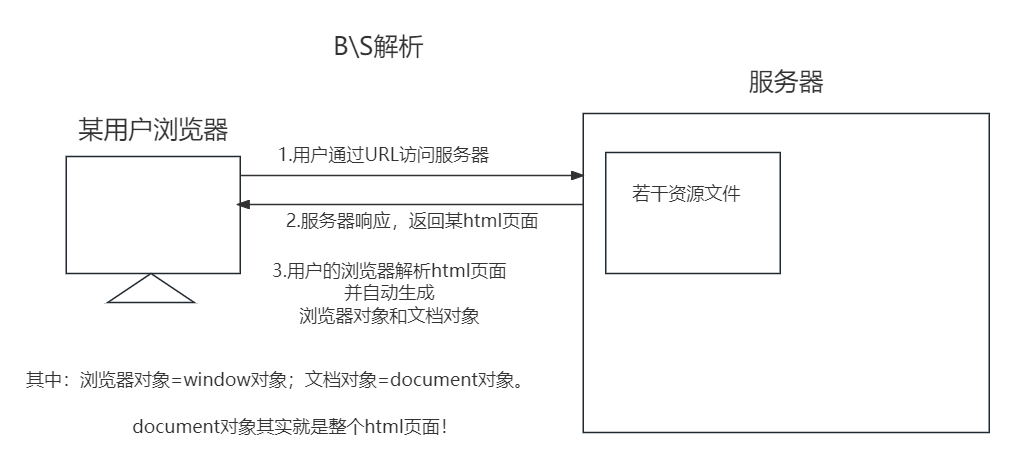
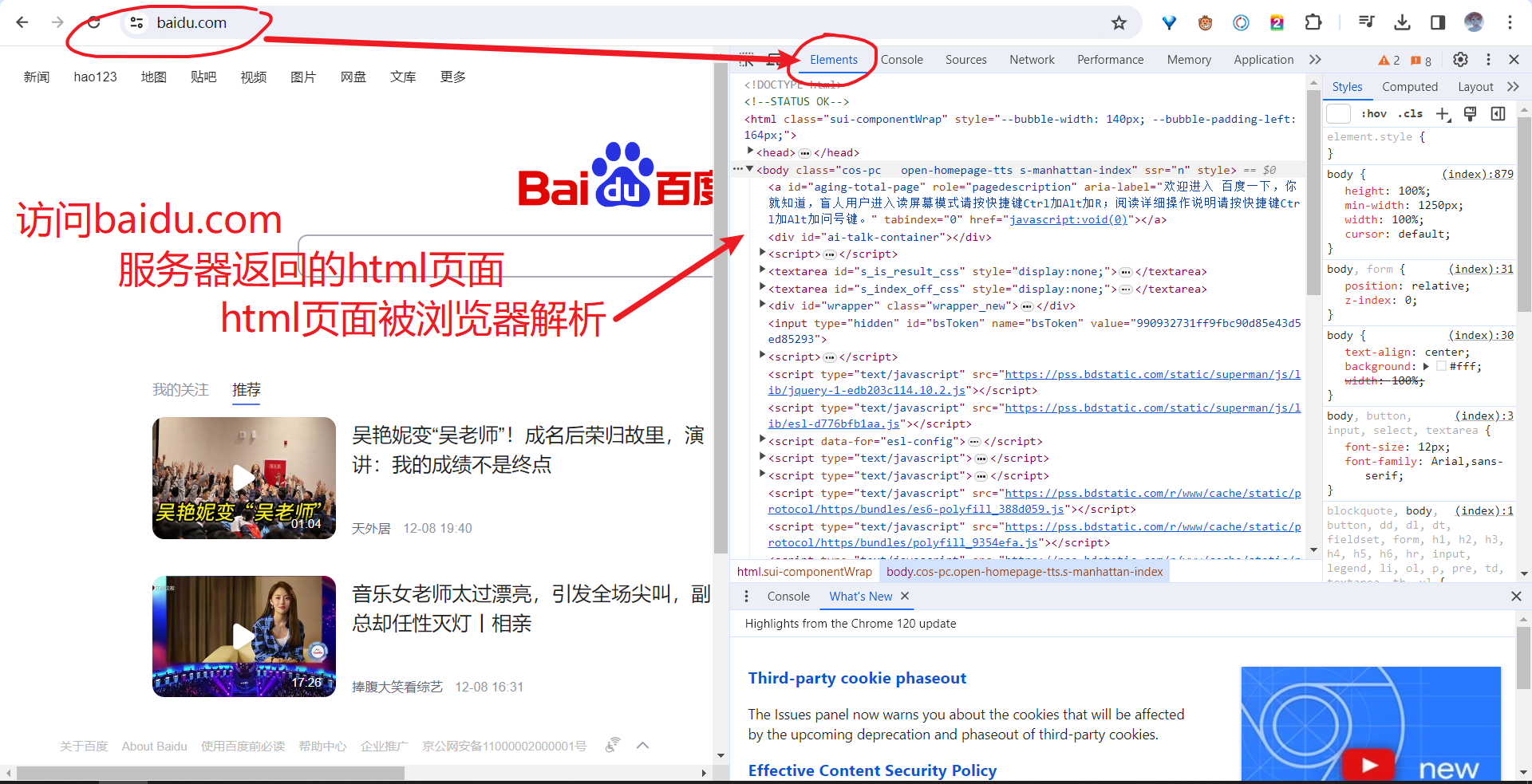
用户通过URL请求某资源,服务器响应用户请求返回html页面,用户的浏览器解析服务器返回的html页面,并自动生成window对象和document对象

URL名字是什么?统一资源定位符呀!服务器内部存储的都是各种资源!所以可以通过URL访问各项资源!!

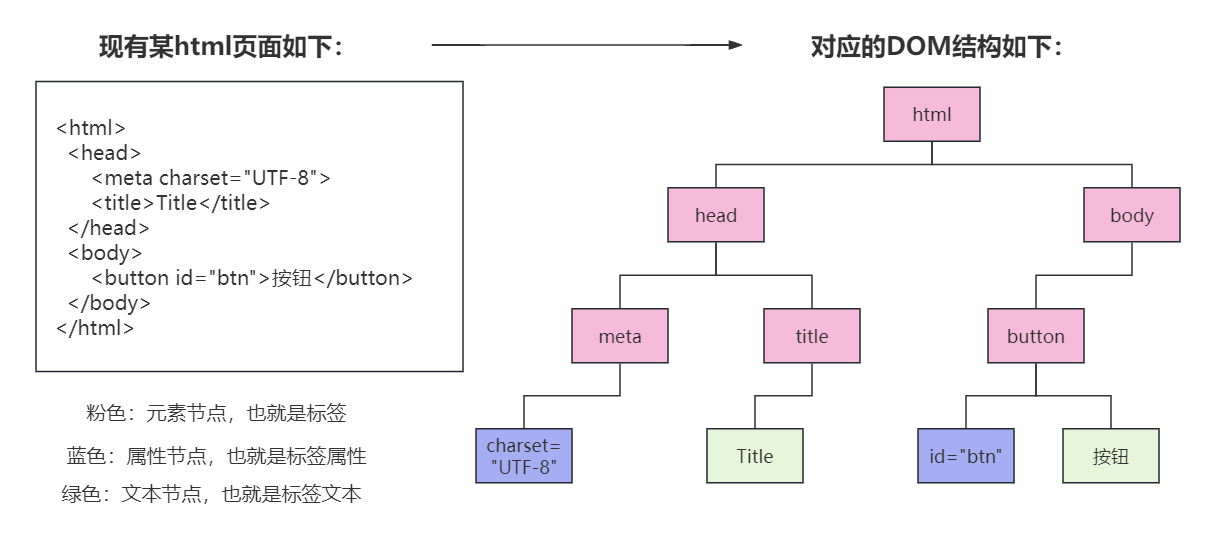
在DOM中,万物皆节点
| HTML中 | DOM中 |
|---|---|
| 标签 | 元素节点(element) |
| 标签属性 | 属性节点(Attribute) |
| 标签内文本 | 文本节点(text) |
| 注释 | 注释节点 |
DOM是树形结构
便于理解,逻辑上DOM是树形结构

document对象常用方法
| 方法 | 描述 |
|---|---|
| document.getElementById(elementID) | 通过ID获取元素节点 |
| document.getElementsByClassName(classname) | 通过CLASS名获取元素节点 |
| element.getAttribute(attributename) | 获取元素的某属性 |
| element.innerHTML | 获取或设置元素的内容 |
| element.innerText | 获取或设置元素的文本 |
| element.style | 获取或设置元素的样式属性(CSS) |
菜鸟教程JSdocument方法
菜鸟教程JS更多元素节点方法
document.getElementById(elementID)
document.getElementsByClassName(classname)
根据ID和CLASS获取元素节点
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
console.log(document.getElementById("p1"));
console.log("===================");
var ps= document.getElementsByClassName("p2");
//class是组,所以返回对象可能不止一个,需要遍历
for (var i = 0; i <ps.length ; i++) {
console.log(ps[i]);
}
}
</script>
</head>
<body>
<p id="p1">document万物皆节点</p>
<p class="p2">标签等于元素节点、属性等于属性节点、文本等于文本节点</p>
</body>
</html>
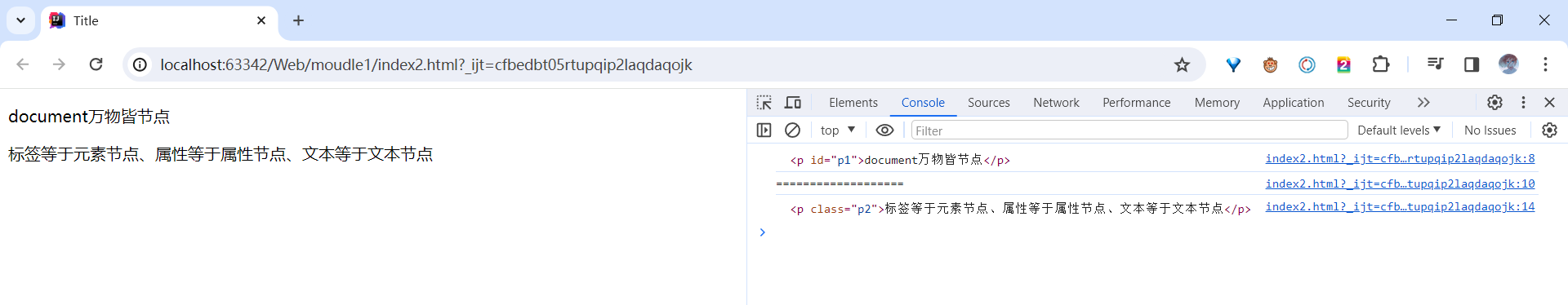
运行效果如下:

element.getAttribute(attributename)
获取元素的某属性值
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var p1 = document.getElementById("p1");
console.log(p1.getAttribute("id"));//id当然也是属性啊
}
</script>
</head>
<body>
<p id="p1">document万物皆节点</p>
</body>
</html>
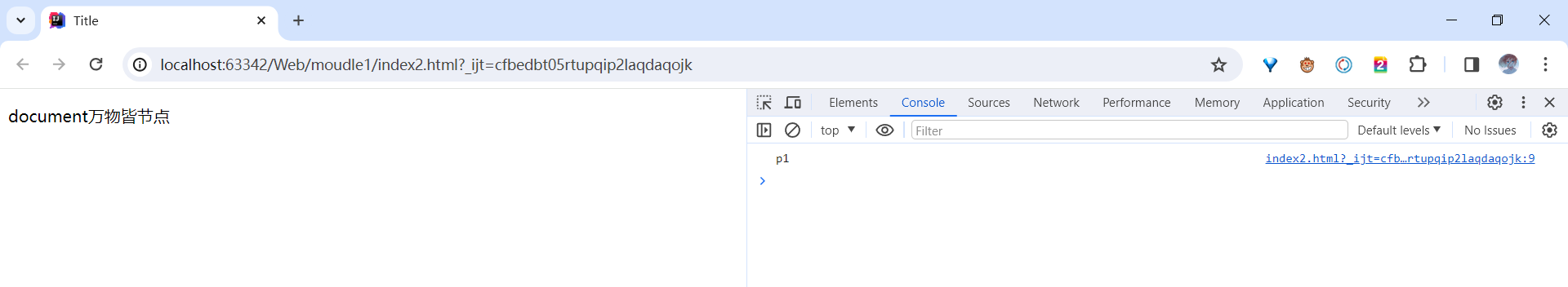
运行效果如下:

element.innerHTML
element.innerText
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var p1 = document.getElementById("p1");
console.log(p1.innerText);
console.log(p1.innerHTML);
console.log("=========");
var s1= document.getElementById("s1");
console.log(s1.innerText);
console.log(s1.innerHTML);
}
</script>
</head>
<body>
<p id="p1">document万物皆节点</p>
<select id="s1">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</body>
</html>
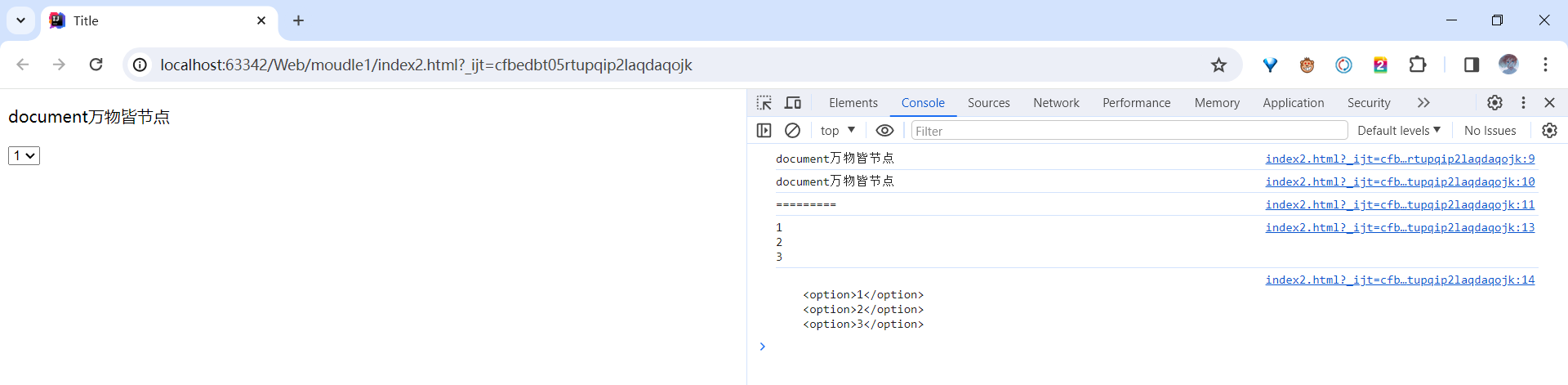
运行效果如下:

从运行结果可以发现区别,innerText是元素的文本,innerHTML则是元素的内容
使用innerText设置内容呢?
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var p1 = document.getElementById("p1");
p1.innerText="123T";
console.log("=========");
var s1= document.getElementById("s1");
s1.innerText="<option>123T</option>";
}
</script>
</head>
<body>
<p id="p1">document万物皆节点</p>
<select id="s1">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</body>
</html>
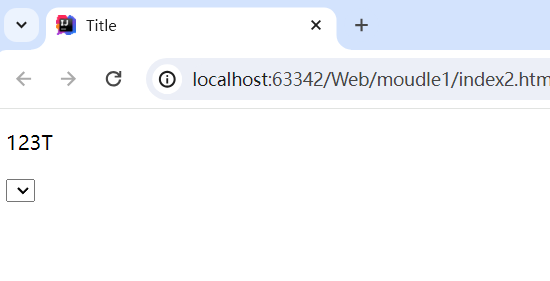
运行效果如下:

使用innerHTML设置内容呢?
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var p1 = document.getElementById("p1");
p1.innerHTML="321H";
console.log("=========");
var s1= document.getElementById("s1");
s1.innerHTML="<option>321H</option>";
}
</script>
</head>
<body>
<p id="p1">document万物皆节点</p>
<select id="s1">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</body>
</html>
运行效果如下:

更改元素的文本使用innerText。
更改元素的内容使用innerHTML。
element.style
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var p1 = document.getElementById("p1");
console.log(p1.style);
p1.style.color="red";
}
</script>
</head>
<body>
<p id="p1" style="font-size: 20px">document万物皆节点</p>
</body>
</html>
运行效果如下:

更多的方法不止于此,切记!!!查看文档!!!菜鸟教程JSDOM




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~