Java登陆第二十三天——JavaScript对象、JSON、事件
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法27.Java登陆第二十天——HTML常用标签28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门
30.Java登陆第二十三天——JavaScript对象、JSON、事件
31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题JS中声明对象的两种格式
方法1,new object()然后依次添加属性或方法
栗子:
<script>
//初始化对象
var user=new Object();
//给对象添加属性并赋值
user.name="张三";
user.age=18;
//给对象添加方法
user.say=function () {
console.log(user.name+"今年"+user.age+"岁");
}
user.say();//调用say()方法
</script>
运行效果如下:

方式2,在初始化对象时直接声明属性或方法
栗子:
<script>
//初始化对象
var user={
"name":"张三",
"age":18,
say:function () {
console.log(user.name+"今年"+user.age+"岁");
}
}
user.say();
console.log(user);
</script>
运行效果如下:

对象是变量的容器,对于Java和JS来说都是如此。那么两种不同的语言该如何进行数据的传输呢?
为了解决上述问题,JSON由此而生!
JSON
严格来说JSON并不是新语言,只是一种规范的数据格式。菜鸟教程JSON语法
它的语法和JS声明对象的方法2相同。
首先是一对花括号包括{}
然后是属性和属性值,用冒号隔开
属性值可以是对象,也可以是数组
在JS中声明一个符合JSON格式的字符串赋值给变量on
栗子:
<script>
//注意,此时只是符合JSON格式的字符串!!!!(也叫JSON串)
//注意,此时只是符合JSON格式的字符串!!!!(也叫JSON串)
//注意,此时只是符合JSON格式的字符串!!!!(也叫JSON串)
var on='{"name":"张三","age":18,"dog":{"dogName":"二白","dogAge":3},"idol":["周杰伦","陈奕迅","林俊杰","邓紫棋","李宗盛"]}';
console.log(on);
</script>
运行效果如下:

在JS中,将上述字符串解析为对象JSON,变量名为json1
栗子:
<script>
var on='{"name":"张三","age":18,"dog":{"dogName":"二白","dogAge":3},"idol":["周杰伦","陈奕迅","林俊杰","邓紫棋","李宗盛"]}';
console.log(on);
//JSON.parse()方法可以将字符串转换为JSON
var json1=JSON.parse(on);
console.log(json1)
</script>
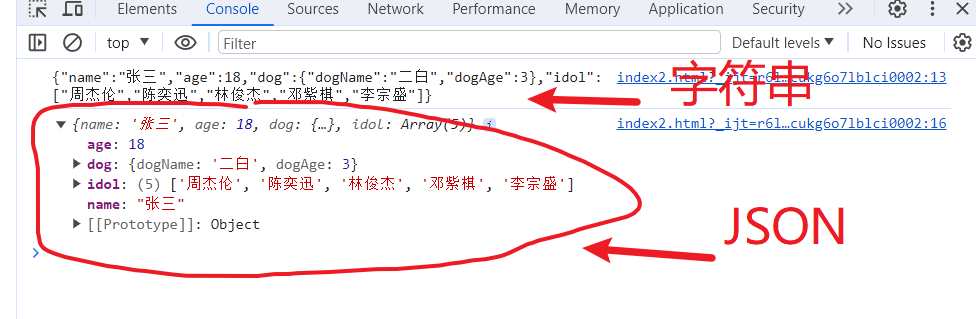
运行效果如下:

JSON通常用于后端向前端传递数据。
后端会把对象转换为JSON,再传输给前端。
(Java中并没有内置JSON的解析,因此使用JSON需要借助第三方类库。)
常用的三个库:
- Gson
- Jackson
- Fastjson
GSON的Maven坐标
<!--GSON-->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.9</version>
</dependency>
在Java中使用GSON把一个类转换成JSON栗子。
栗子:
import com.google.gson.Gson;
public class Test {
public static void main(String[] args) {
Person person = new Person("张三", 18, new Dog("二白", 5));
System.out.println(new Gson().toJson(person));
}
}
class Dog{
private String name;
private int age;
public Dog(String name, int age) {
this.name = name;
this.age = age;
}
//getter和setter
}
class Person{
private String name;
private int age;
private Dog dog;
public Person(String name, int age, Dog dog) {
this.name = name;
this.age = age;
this.dog = dog;
}
//getter和setter
}
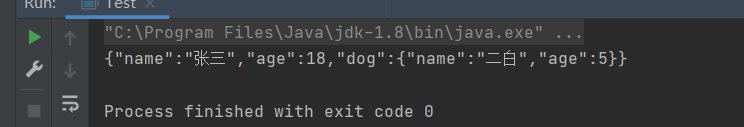
运行效果如下:

JS常见类库
使用时查阅即可
菜鸟教程JSString类
菜鸟教程JSNumber类
菜鸟教程JSArray类
菜鸟教程JSDate类
菜鸟教程JSMath类
JS事件
事件指的是,浏览器或用户产生一些行为就会自动触发某些特定的JS方法。
常见的用户事件如下:菜鸟教程更多JS事件
| 事件 | 描述 |
|---|---|
| onclick | 鼠标的点击 |
| ondblclick | 鼠标的双击 |
| onkeydown | 键盘的按键按下 |
| onkeyup | 键盘的按键松开 |
事件如何绑定
- 通过元素的属性绑定
- 通过DOM动态绑定
DOM会在之后进行介绍,本篇文章都是通过元素的属性绑定
一个事件可以绑定多个方法
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button {
font-size: 20px;
}
</style>
<script>
function f1() {
console.log("f1方法被执行")
}
function f2() {
console.log("f2方法被执行")
}
</script>
</head>
<body>
<!--多个事件使用,隔开-->
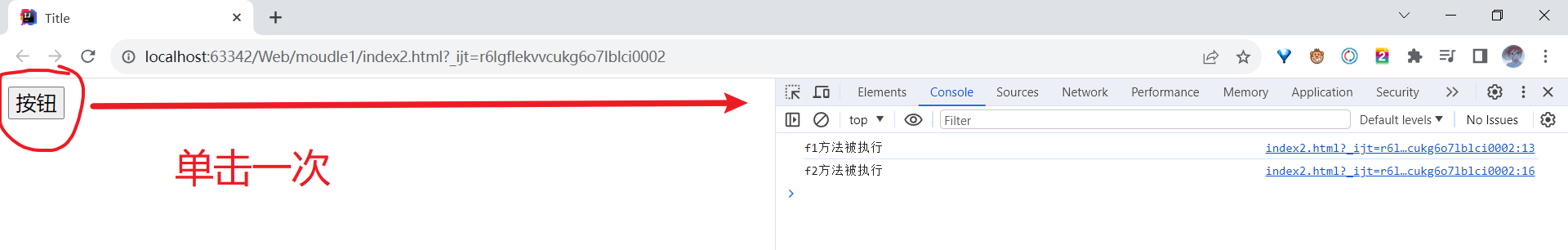
<button onclick="f1(),f2()">按钮</button>
</body>
</html>
运行效果如下:

一个元素可以绑定多个事件
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button {
font-size: 20px;
}
</style>
<script>
function f1() {
console.log("f1方法被执行")
}
function f2() {
console.log("f2方法被执行")
}
function f3() {
console.log("f3方法被执行,双击")
}
</script>
</head>
<body>
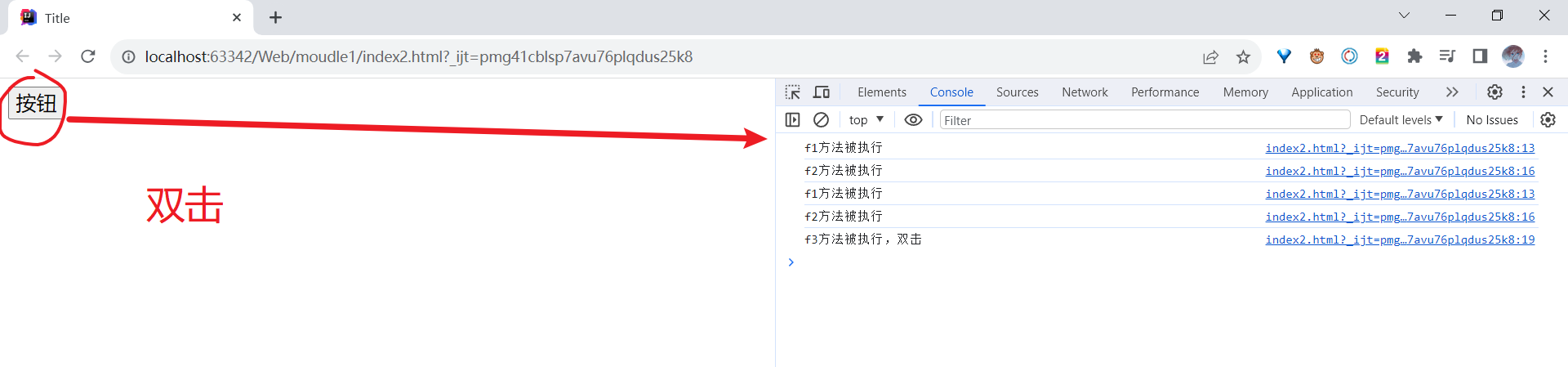
<button onclick="f1(),f2()" ondblclick="f3()">按钮</button>
</body>
</html>
运行效果如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~