Java登陆第二十二天——JavaScript入门
JS
JavaScript(简称JS)也可也叫ECMAScript(简称ES)。以下统称为JS
JS相当于是前端页面的补充,它可以让一个普通的页面在后台执行一些功能,例如点击一个按钮,会执行某些下载文件;页面跳转;页面弹窗等操作。
JS本质上新的前端语言,和Java没有半毛钱关系。
在菜鸟教程中三剑客(HTML、CSS、JS)定义如下:菜鸟教程JS
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
JS怎么引入
引入位置与CSS相同。在HTML头部中,使用<script></script>标签,标签内编写JS代码
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button{
font-size: 20px;
}
</style>
<script>
function say() {
alert("hello,world!")
}
</script>
</head>
<body>
<button onclick="say()">按钮</button>
</body>
</html>
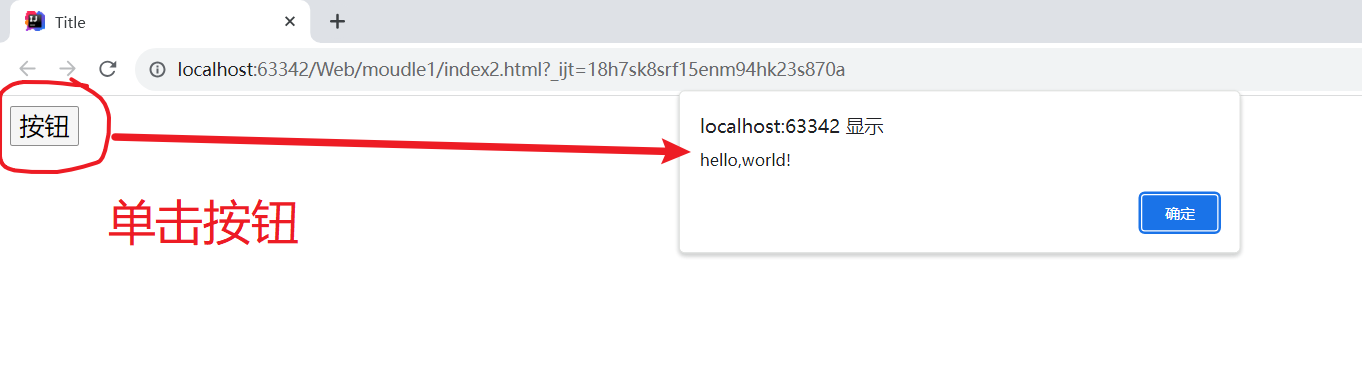
运行效果如下:

以上代码是JS的DOM事件,后续会介绍,现不必过多钻探。
JS数据类型
不同于Java的强类型,JS是弱类型
(在jdk9,Java也引入了var)
- 强类型:变量声明式需要具体声明数据类型,例如 int i;
- 弱类型:变量声明时不需要指定具体数据类型,例如var i;
弱类型并不是没有数据类型,而是在变量被赋值的时候自动指定数据类型
JS中常见数据类型:
| 数据类型 | 描述 |
|---|---|
| number | 浮点数或小数 |
| string | 字符串 |
| boolean | 布尔类型 |
| object | 引用类型 |
| undefined | 已声明但未赋值 |
验证undefined
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
button{
font-size: 20px;
}
</style>
<script>
function say(){
var x;
console.log(x);
}
</script>
</head>
<body>
<button onclick="say()">按钮</button>
</body>
</html>
console.log(x)是在控制台打印x值,类似与System.out.println(x)
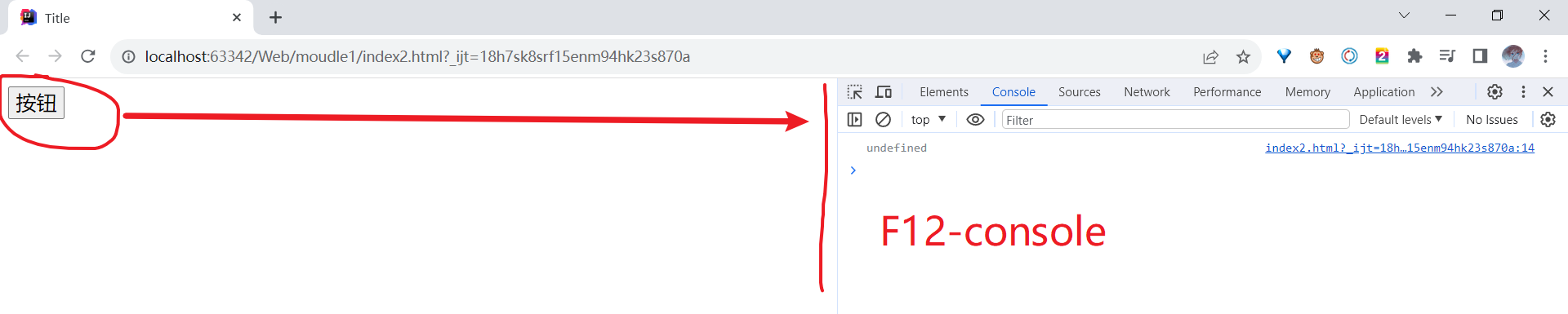
运行效果如下,浏览器的控制台在F12-Console:

JS数组
不同于Java的花括号,JS中数组用小括号声明数组
栗子:
<script>
var arrs=[1,2,"3",4];
console.log(arrs);
</script>
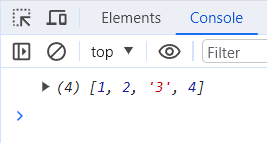
运行效果如下:

JS运算符
JS中常见的运算符如下:
+ - * / % 加 减 乘 除 模
> < >= <= 大于 小于 大于等于 小于等于
== != 等于 不等于
=== !== 绝对等于 不绝对等于
|| && 或 与
验证等于和绝对等于
栗子:
<script>
var x=5;
console.log(x==5);//x等于5
console.log(x=="5");//x等于字符串5
console.log(x===5);//x绝对等于5
console.log(x==="5");//x绝对等于字符串5
</script>
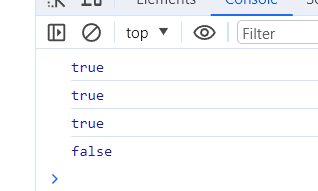
运行效果如下:

绝对等于会比较值与类型,更多例子查看菜鸟教程JS比较符
JS分支结构
大体与Java的if相同,但
- JS中非空字符串会被认为是T
- JS中非0数字会被认为是T
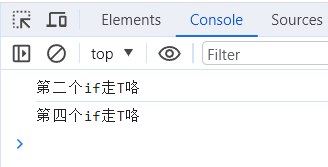
栗子:
<script>
if (""){//演示空字符串
console.log("第一个if走T咯");
}
if ("1"){//演示非空字符串
console.log("第二个if走T咯");
}
if (0){//演示数字零
console.log("第三个if走T咯");
}
if (1) {//演示非0数字
console.log("第四个if走T咯");
}
</script>
运行效果如下:

switch语句:菜鸟教程JSswitch
JS循环
while和for循环都与Java一致。
栗子:
<script>
var arrs=["a","b","c"];
document.write("<ul>");
for (var i = 0; i < arrs.length; i++) {
document.write("<li>"+ arrs[i] +"</li>");
}
document.write("</ul>");
</script>
运行效果如下:

JS中foreach循环
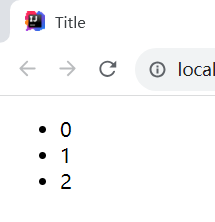
栗子:
<script>
var arrs = ["a", "b", "c"];
document.write("<ul>");
for (var i in arrs) {//不是冒号而是in
document.write("<li>" + i + "</li>");
}
document.write("</ul>");
</script>
运行效果如下:

Java中foreach循环
栗子:
public static void main(String[] args) {
int[] ints = new int[]{5,6,7,8,9};
for (int anInt : ints) {
System.out.println(anInt);
}
}
运行效果如下:

由上两个栗子可见,JS中foreach循环打印的并不是容器中的元素,而是其索引(下标)。
JS方法
不同于Java,JS中方法:
- 没有访问修饰符
- 没有void,有返回值直接return即可
- 没有异常
- 传参不用声明数据类型
- 可以通过关键字arguments获取传入的参数
两种方法声明格式
<script>
function 方法名(传参列表) {
}
var 方法名 =function (传参列表) {
}
</script>
验证关键字arguments
栗子:
<script>
function fun1(a, b, c) {
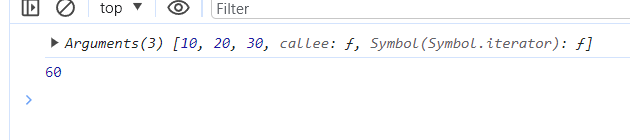
console.log(arguments);//控制台打印传参
return a + b + c;
}
var f2 = fun1(10, 20, 30);//变量接收返回值
console.log(f2)
</script>
运行效果如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~