Java登陆第二十一天——CSS
CSS
CSS是一种可以给HTML每个元素添加样式的语言。
不必记住每一个CSS,使用查阅文档即可。菜鸟教程CSS文档
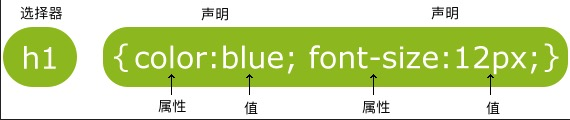
CSS语法

选择器是需要改变样式的HTML元素。
每一条声明由属性和值组成,分号结尾,并由花括号包括。
属性:指的是样式属性,并不是HTML中的标签属性
如何在HTML中使用CSS
行内式
定义在元素的style属性中。
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="font-size:50px;...">单位是像素</p>
</body>
</html>
运行效果如下:

内嵌式
定义在头部,使用<style></style>包括
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-size: 50px;
}
</style>
</head>
<body>
<p>单位是像素</p>
</body>
</html>
运行效果如下:

外部引入
通过头部中link标签引入。菜鸟link标签手册
在目录中新建.css文件

/*Test.css文件 这是CSS的注释*/
p{
font-size: 50px;
}
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="Test.css" rel="stylesheet">
</head>
<body>
<p>单位是像素</p>
</body>
</html>
运行效果如下:

CSS选择器
因为CSS是另一种语言,所以需要选择器来选择HTML中的元素。从而更改其样式。
CSS选择器更多用法1
CSS选择器更多用法2
标签选择器
通过标签名选择元素,修改其样式
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
font-size: 50px;
}
</style>
</head>
<body>
<p>标签选择器会修改所有被选择标签的样式</p>
<p>标签选择器会修改所有被选择标签的样式</p>
<p>标签选择器会修改所有被选择标签的样式</p>
</body>
</html>
运行效果如下:

ID选择器
通过#id来选择,标签中属性ID为某的元素,修改其样式
ID不要以数字开头
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p2{
font-size: 50px;
}
</style>
</head>
<body>
<p>标签选择器会修改所有被选择标签的样式</p>
<p id="p2">ID选择器会选择名为某ID的元素</p>
<p>标签选择器会修改所有被选择标签的样式</p>
</body>
</html>
运行效果如下:

CLASS选择器
通过.class来选择,标签中属性CLASS为某的元素,修改其样式
CLASS可以理解为组,某组元素。(某类也行,并不是JAVA中类的意思)
CLASS不要以数字开头
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p{
font-size: 50px;
}
</style>
</head>
<body>
<p>id仅能为1个标签</p>
<p class="p">class可以是多个标签</p>
<p class="p">class可以是多个标签</p>
</body>
</html>
运行效果如下:

如为一个元素声明多个CLASS,用空格分隔类名。
CSS浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
其初衷是为了解决文字环绕图片问题,元素浮动后,一定不会把文字挡住。菜鸟教程浮动
现有代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#outdiv{
height: 500px;
width: 500px;
background: antiquewhite;
}
.indiv{
height: 100px;
width: 100px;
}
.d1{
background: #c200ff;
}
.d2{
background: #feff0e;
}
.d3{
background: #00ff4b;
}
</style>
</head>
<body>
<div id="outdiv">
<div class="indiv d1">div1</div>
<div class="indiv d2">div2</div>
<div class="indiv d3">div3</div>
</div>
</body>
</html>
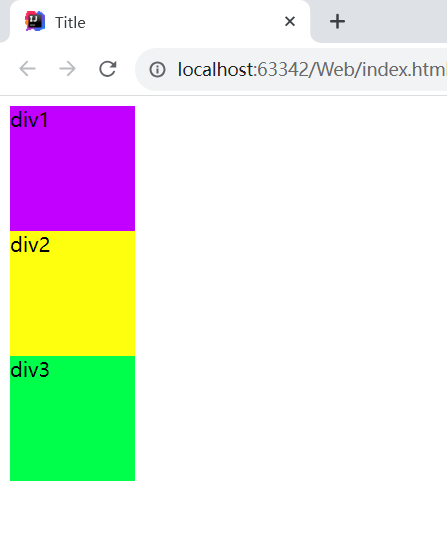
运行效果如下:

需求:div1,div2,div3处于同一行
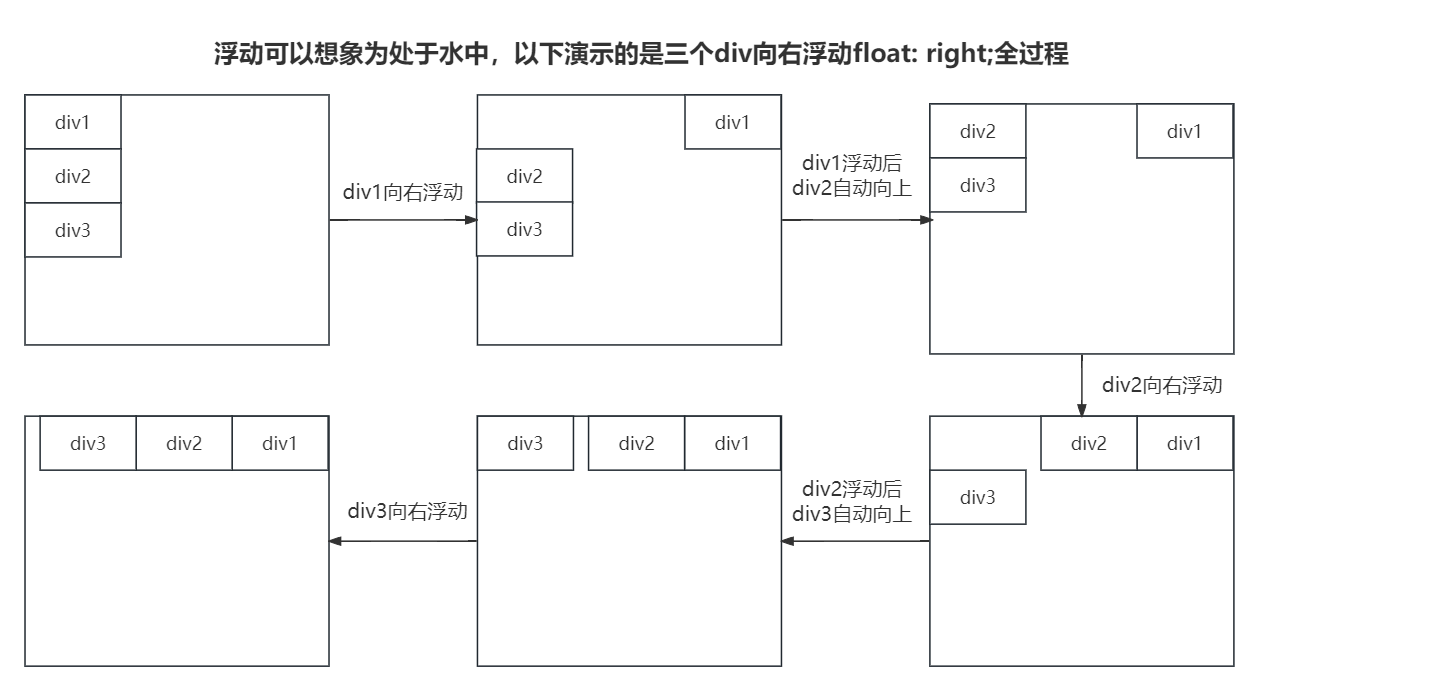
向右浮动解析:

至此,修改代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#outdiv{
height: 500px;
width: 500px;
background: antiquewhite;
}
.indiv{
height: 100px;
width: 100px;
}
.d1{
background: #c200ff;
float: right;
}
.d2{
background: #feff0e;
float: right;
}
.d3{
background: #00ff4b;
float: right;
}
</style>
</head>
<body>
<div id="outdiv">
<div class="indiv d1">div1</div>
<div class="indiv d2">div2</div>
<div class="indiv d3">div3</div>
</div>
</body>
</html>
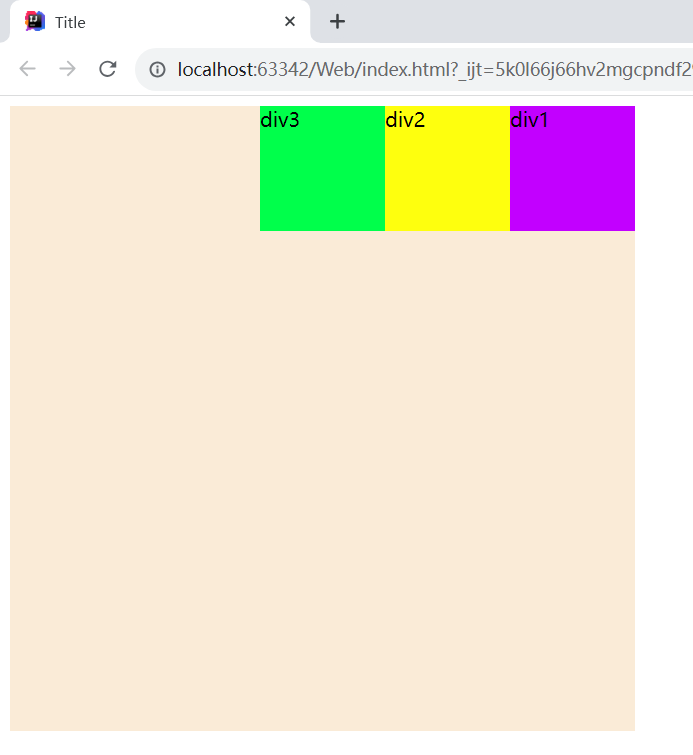
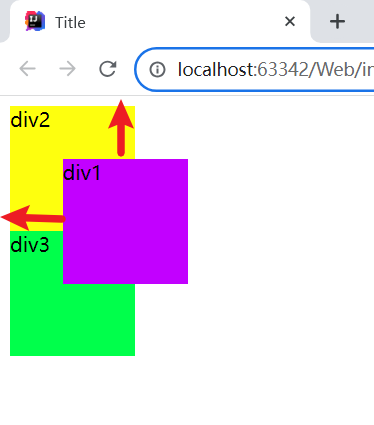
运行效果如下:

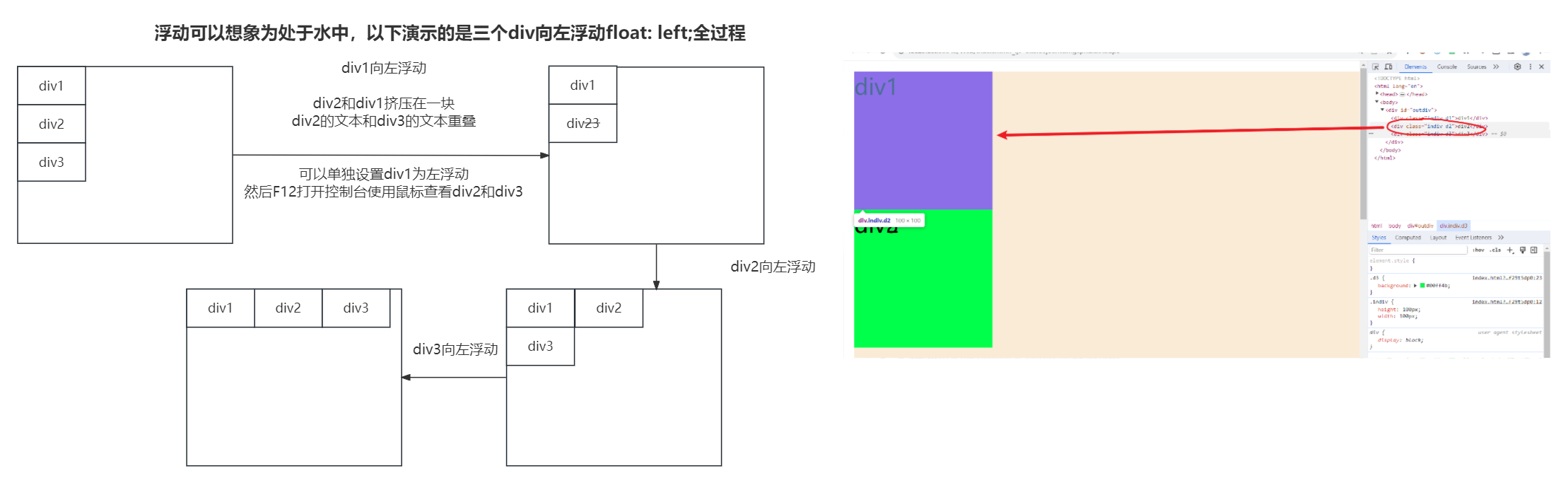
如果是向左浮动

CSS定位
CSS 的 Position(定位),可以定义元素的位置。菜鸟教程定位
| Position值 | 描述 |
|---|---|
| static | 默认定位 |
| absolute | 绝对定位,填写多少就是多少 |
| relative | 相对定位,相对于之前的位置 |
| fixed | 相对定位,相对于浏览器的位置 |
现有代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.indiv {
height: 100px;
width: 100px;
}
.d1 {
background: #c200ff;
}
.d2 {
background: #feff0e;
}
.d3 {
background: #00ff4b;
}
</style>
</head>
<body>
<div class="indiv d1">div1</div>
<div class="indiv d2">div2</div>
<div class="indiv d3">div3</div>
</body>
</html>
运行效果如下:

absolute
绝对定位,填写多少就是多少
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.indiv {
height: 100px;
width: 100px;
}
.d1 {
background: #c200ff;
position: absolute;
left: 50px;
top: 50px;
}
.d2 {
background: #feff0e;
}
.d3 {
background: #00ff4b;
}
</style>
</head>
<body>
<div class="indiv d1">div1</div>
<div class="indiv d2">div2</div>
<div class="indiv d3">div3</div>
</body>
</html>
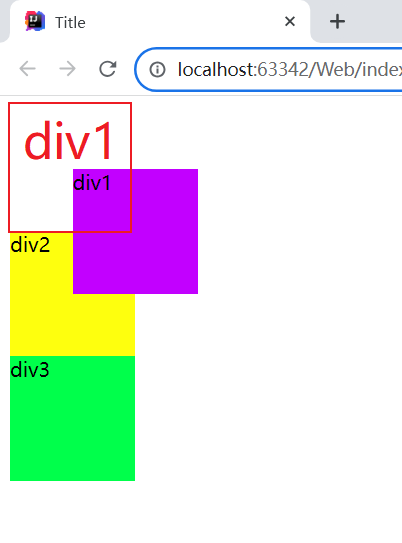
运行效果如下:

absolute
相对定位,相对于之前该元素的位置
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.indiv {
height: 100px;
width: 100px;
}
.d1 {
background: #c200ff;
position: absolute;
left: 50px;
top: 50px;
}
.d2 {
background: #feff0e;
}
.d3 {
background: #00ff4b;
}
</style>
</head>
<body>
<div class="indiv d1">div1</div>
<div class="indiv d2">div2</div>
<div class="indiv d3">div3</div>
</body>
</html>
运行效果如下:

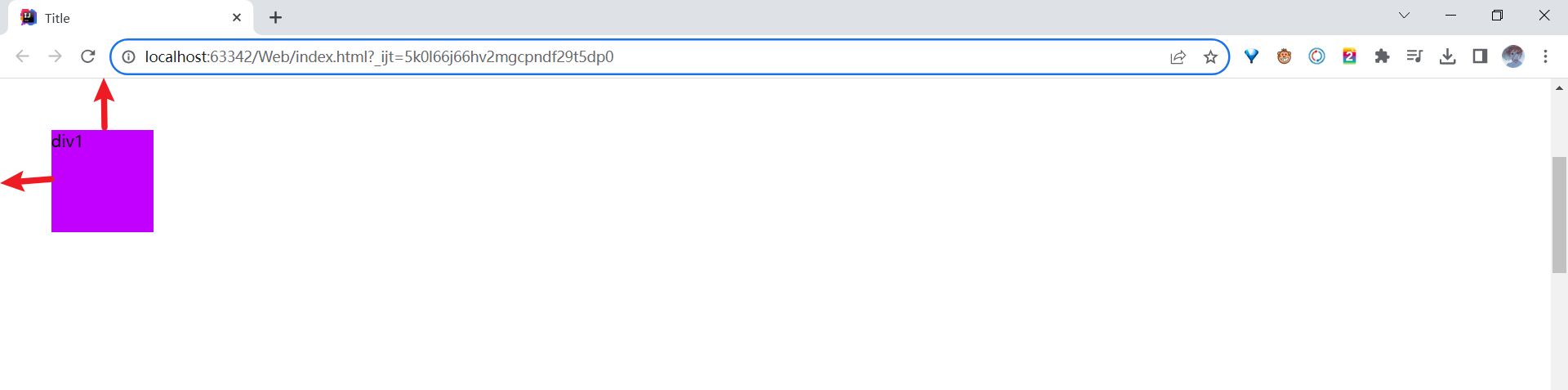
fixed
相对定位,相对于浏览器的位置
栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.indiv {
height: 100px;
width: 100px;
}
.d1 {
background: #c200ff;
position: fixed;
left: 50px;
top: 50px;
}
.d2 {
background: #feff0e;
}
.d3 {
background: #00ff4b;
}
</style>
</head>
<body>
<div class="indiv d1">div1</div>
<div class="indiv d2">div2</div>
<div class="indiv d3">div3</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!--为了使浏览器窗口可以拖动添加的很多个换行-->
</body>
</html>
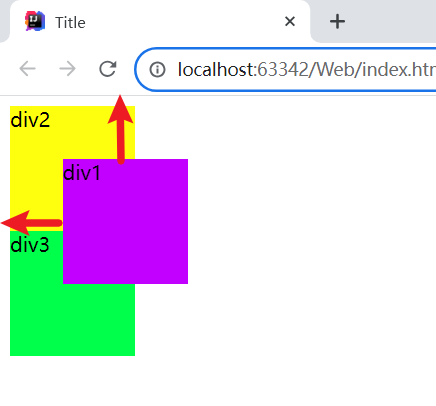
运行效果如下:

拖动浏览器窗口发现还是在此处,证明就是相对于浏览器的定位

CSS盒子模型(重点)
菜鸟教程盒子模型
学会看文档也是一种自律!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~