Java登陆第二十天——HTML常用标签
1.Java登陆第一天——Mysql安装2.Java登陆第一天——Maven入门3.Java登陆第二天——SQL之DDL4.Java登陆第二天——SQL之DML5.Java登陆第三天——SQL之DQL(一)基础查询、聚合函数、分组查询6.Java登陆第四天——SQL之DQL(二)分页查询、多表查询、自连接7.Java登陆第五天——SQL之DQL(三)子查询8.Java登陆第六天——SQL之表复制,表去重,合并查询9.Java登陆第六天——SQL之SQL(四)外连接10.Java登陆第六天——SQL之约束11.Java登陆第七天——SQL之事务12.Java登陆第七天——SQL之事务隔离13.Java登陆第八天——SQL之DCL14.Java登陆第九天——JDBC(一)DriverManager、Connection、Statement15.Java登陆第十天——JDBC(二)ResultSet16.Java登陆第十一天——JDBC(三)PreparedStatement、CLOB、BLOB17.Java登陆第十二天——网络编程(一)网络的概念18.Java登陆第十二天——网络编程(二)InetAddress、Socket19.Java登陆第十三天——网络编程(三)DatagramSocket20.Java登陆第十四天——网络编程(四)韩顺平网络编程21.Java登陆第十五天——网络编程(四)韩顺平网络编程22.Java登陆第十六天——网络编程(四)韩顺平网络编程23.Java登陆第十七天——网络编程(四)韩顺平网络编程完成24.Java登陆第十七天——正则表达式25.Java登陆第十八天——Java8之Lambda表达式26.Java登陆第十九天——HTML规范与语法
27.Java登陆第二十天——HTML常用标签
28.Java登陆第二十一天——CSS29.Java登陆第二十二天——JavaScript入门30.Java登陆第二十三天——JavaScript对象、JSON、事件31.Java登陆第二十四天——JavaScriptBOM、DOM32.Java登陆第二十五天——Tomcat、认识JavaWeb项目33.Java登陆第二十六天——Http34.Java登陆第二十六天——Servlet35.Java登陆第二十七天——多种方法Servlet映射、Content-Type36.Java登陆第二十八天——Servlet生命周期37.Java登陆第二十九天——Servlet继承关系,service和doGet的区别38.Java登陆第二十九天——ServletConfig和ServletContext39.Java登陆第二十九天——HttpServletRequest和HttpServletResponse40.Java登陆第二十九天——请求转发和响应重定向41.Java登陆第三十天——Cookie和Session42.Java登陆第三十天——域对象43.Java登陆第三十一天——Filter44.Java登陆第三十一天——监听器45.Java登陆第三十二天——AJAX和异步46.Java登陆第三十二天——前端工程化47.Java登陆第三十二天——ES6(一)let、const、模板字符串、解构表达式、箭头函数48.Java登陆第三十三天——ES6(二)reset、spread、Class类语法糖49.Java登陆第三十三天——ES6(二)浅拷贝、深拷贝50.Java登陆第三十三天——ES6(二)模块、模块化51.Java登陆第三十四天——Node.js安装、npm配置、npm命令52.Java登陆第三十四天——使用Vite创建工程化的Vue3项目53.Java登陆第三十五天——Vite+Vue3目录结构、.vue文件理解(SFC)54.Java登陆第三十五天——VUE初始页面解析55.Java登陆第三十六天——VUE3引入CSS56.Java登陆第三十六天——VUE3响应式入门、setup语法糖57.Java登陆第三十七天——VUE3插值表达式、文本渲染、属性渲染、事件绑定58.Java登陆第三十七天——VUE3响应式基础、条件渲染、列表渲染59.Java登陆第三十八天——VUE3双向绑定,监听器(侦听器)60.Java登陆第三十八天——VUE3生命周期、钩子函数、组件拼接、组件传参(组件通信)61.Java登陆第三十九天——Router路由入门62.Java登陆第三十九天——Router编程式路由,路由传参63.Java登陆第四十天——Router路由守卫64.Java登陆第四十天——Router路由守卫练习65.Java登陆第四十一天——Promise、async关键字、await关键字66.Java登陆第四十一天——Axios67.Java登陆第四十二天——Axios拦截器68.Java登陆第四十二天——跨域69.Java登陆第四十三天——Pinia70.Java登陆第四十四天——跟写微头条遇到的问题文本标签
文本常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <h1></h1> | 标题标签 |
| <h6></h6> | 标题标签 |
| <p></p> | 段落标签 |
| <hr> | 换行标签 |
| <br> | 换行标签 |
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>h1一级标题</h1>
<h2>h2二级标题</h2>
<h3>h3三级标题</h3>
<h4>h4四级标题</h4>
<h5>h5五级标题</h5>
<h6>h6六级标题</h6>
<p>p段落标签,每一个p标签都是一个段落</p>
<p>距离上一个p标签会自动换行</p>
<br/>
<p>br标签是手动换行</p>
<hr/>
<p>hr标签是横线换行</p>
</body>
</html>
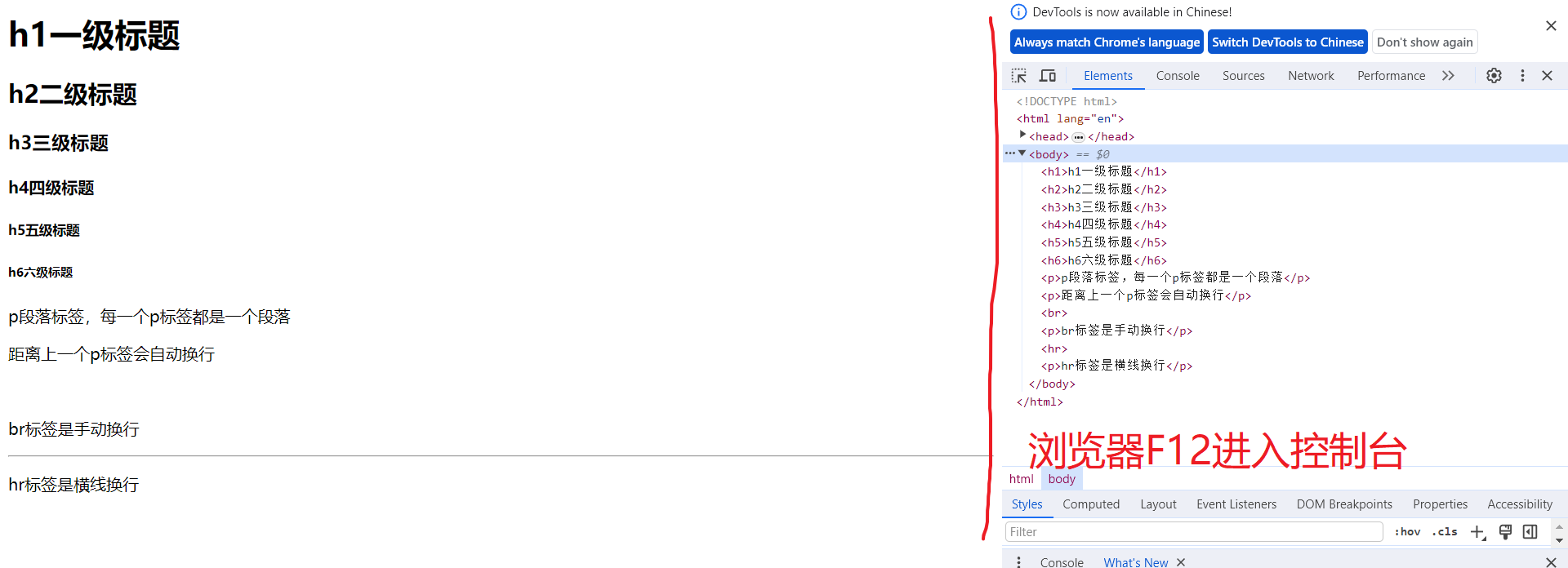
运行效果如下:

列表标签
列表常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <ol></ol> | 有序列表标签 |
| <ul></ul> | 无序列表标签 |
| <li></li> | 列表项(有序无序通用) |
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>ol是有序标签</li>
<li>ol是有序标签</li>
<li>ol是有序标签</li>
</ol>
<ul>
<li>ul是无序标签</li>
<li>ul是无序标签</li>
<li>ul是无序标签</li>
</ul>
</body>
</html>
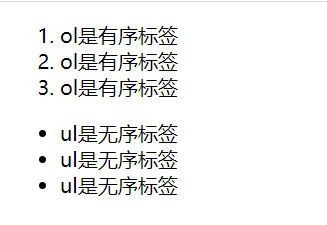
运行效果如下:

超链接标签
超链接常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <a></a> | 超链接标签 |
a标签常用属性:
- href:目标资源的URL
- target:如何在浏览器中打开
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.runoob.com/html/html-links.html" target="_blank">在新标签或窗口中进入菜鸟网的a标签文档</a>
<a href="https://www.runoob.com/html/html-links.html" target="_self">在当前标签或窗口中进入菜鸟网的a标签文档</a>
</body>
</html>
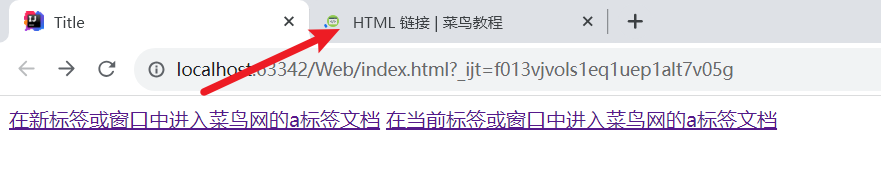
运行效果如下:

超链接标签可以是一个文本,也可以是一个图片
图像标签
图像常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <img> | 图像标签 |
手动加载一张图像进入本项目

img标签常用属性:
- src:图像的URL
- alt:图片加载失败时替换的文字
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="finger.jpg" alt="手指">
</body>
</html>
运行效果如下:

刻意的把URL输入错误,运行效果:

表格标签
表格常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <table></table> | 表格标签 |
| <thead></thead> | 表头标签 |
| <tbody></tbody> | 表格主体标签 |
| <th></th> | 表头的单元格 |
| <tr></tr> | 表格中一行 |
| <td></td> | 行的单元格 |
标签栗子:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<thead>
<tr>
<th>table是表格标签</th>
<th>thead是表头标签</th>
<th>tbody是表格的主体标签</th>
</tr>
</thead>
<tbody>
<tr>
<td>th是表头的单元格</td>
<td>tr是表格中一行</td>
<td>td是行的单元格</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<th>3</th>
</tr>
</tbody>
</table>
</body>
</html>
运行效果如下:

不过一般都用的表格生成器了:表格生成器
表格内可以包含其他标签甚至表格标签!表格包含其他标签
区块标签
区块常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <div></div> | 块标签 |
| <span></span> | 行标签 |
一个div标签会占据一块内容,而一个spawn标签仅仅占用一行内容
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<span>第一个span</span>
<span>第二个span</span>
</body>
</html>
运行效果如下:

F12进入控制台后,鼠标悬置第一个div之上,会显示其大小

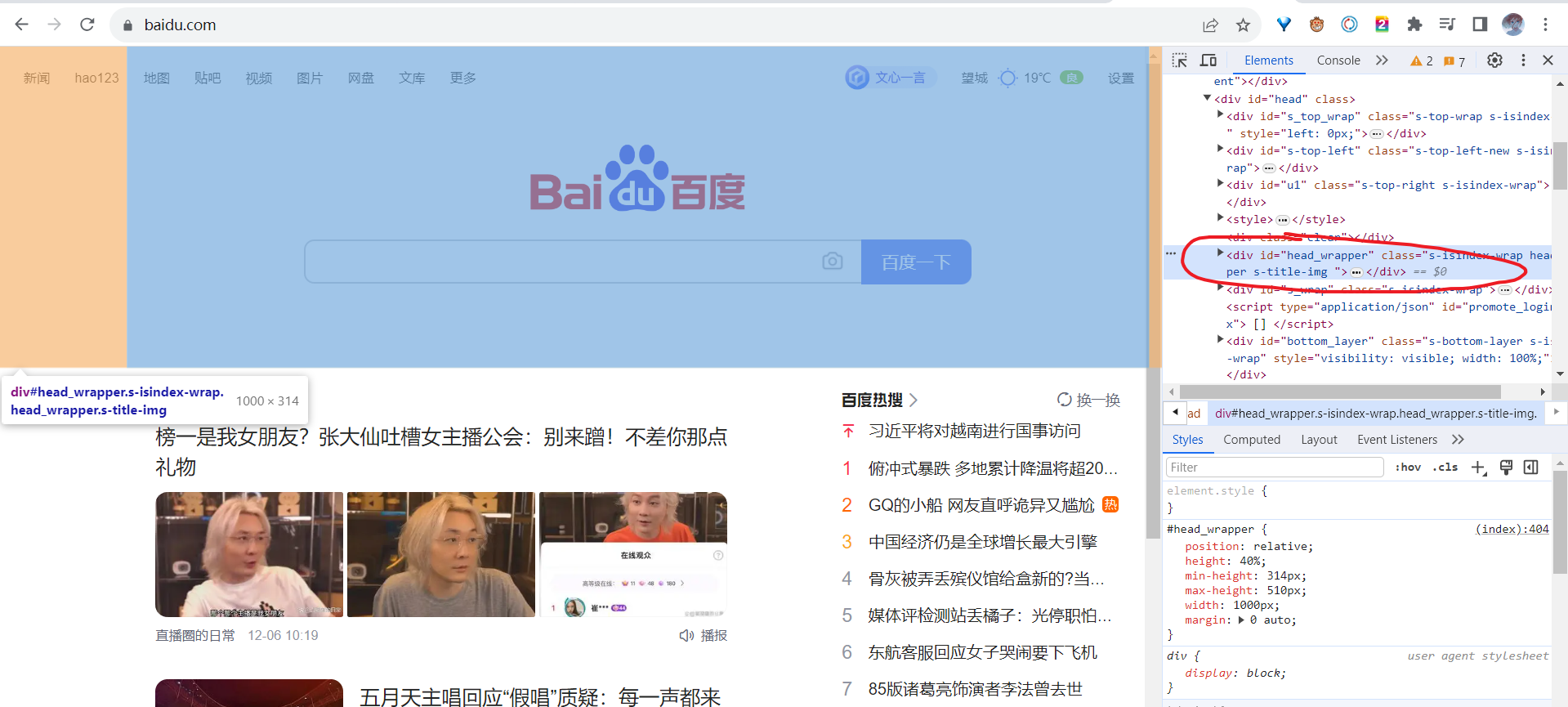
实际开发中会经常使用div划分网页布局,下面拿百度首页进行举例。

表单标签(重要)
表单通常会将用户填写的信息发送到后端,是前后端沟通的关键
表单常用的HTML标签:
| 标签名 | 标签描述 |
|---|---|
| <form></form> | 表单标签 |
| <label></label> | 关联表单内控件 |
| <input> | 表单控件 |
| <select ></select> | 下拉框 |
| <option ></option> | 下拉框的选项 |
form标签常用属性:
action:表单数据提交的目标 URL
method:表单数据的提交方式,一般是POST或GET(HTTP协议中会详细解释)
label标签常用属性:
for:绑定控件的id(控件都有id这一属性)
input标签常用属性:
id:控件的id
type:控件以什么形式显示。例如:txt文本,password密码,button按钮等
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="没有后端接收数据,无法传输" method="post">
<label for="text">label表单通过id绑定了text控件</label>
<input type="text" id="text">
<label for="pwd">绑定后,点击文字就可以把光标移动至控件中</label>
<input type="password" id="pwd">
<p>需要手动换行哦</p>
<hr>
<label for="k"></label>
<select id="k">
<option>select是单选框</option>
<option>一样可以被label绑定</option>
<option>1</option>
</select>
</form>
</body>
</html>
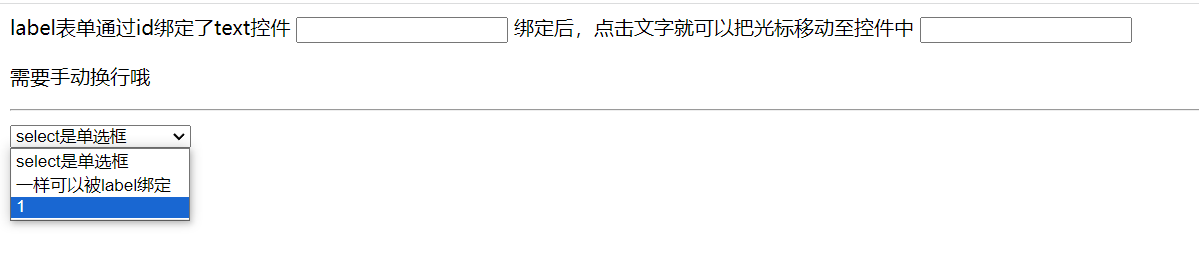
运行效果如下:

特殊字符
标签栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>1 2</p>
</body>
</html>
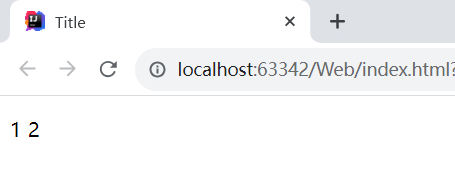
运行效果如下:

可以注意到,尽管代码中输入了不知道多少个空格,实际上只显示了一个空格。
至此,需要使用转义字符来显示某些特殊字符。(一般直接查阅转义表即可,只展示部分)
更多转义字符查询
| 显示效果 | 描述 | 转义字符(大小写敏感,必须分号结尾) |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| " | 双引号 | " |
| ' | 单引号 | ' (IE不支持) |
| & | 和 | & |
| © | 版权 | © |
| ® | 注册商标 | ® |
修改栗子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>1 2</p>
</body>
</html>
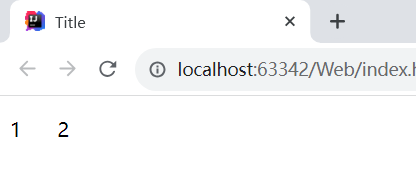
运行效果如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~