深夜重温JavaScript中的对象和数组
这一块实际上已经学过了,因为没有学好,在工作过程中遇到一些对象或者数组的操作,会去百度查找,浪费了许多宝贵的时间,所以特地再拐过头来重新学习。
对象
基本概念:
对象这种基本的数据结构还有其他很多种叫法:散列(hash)、散列表(hashtable)、字典(directory),关联数组(associative)。
JavaScript对象是动态的——可以新增属性也可以删除属性。但是通常模拟静态对象以及静态语言中的结构体。
除了数字、字符串、true/false null 和undefined 外,JavaScript中的值都是对象。尽管数字、字符串、boolean值不是对象,但是他们的行为和不可变对象非常类似。
对象最常见的用法是 create(创建) 、设置(set)、查找(query)和delete。
对象的每个属性还有一些预支相关的值,称之为"属性特征"(property attribute):
writeable attribute(可写)
enumerable attribute(可枚举)
configureable attribute(可配置)
除了包含上述属性特征外,每个对象还拥有三个相关对象特征:
prototype(原型) 指向另外一个对象,本对象的数字能够继承自它的原型对象。
class (类) 对象的类,是一个标识对象类型的字符串。
extensible flag
创建对象:
new 运算符创建并且初始化一个新对象。关键字new后跟随一个函数调用。这里的函数被称作构造函数(constructor),构造函数用以初始化一个新创建的对象。JavaScript语言核心中的原始类型都包含内置的构造函数。
var myobj = new Object(); //创建一个空对象 等同于{}
var myarr = new Array();
var mydate = new Date();
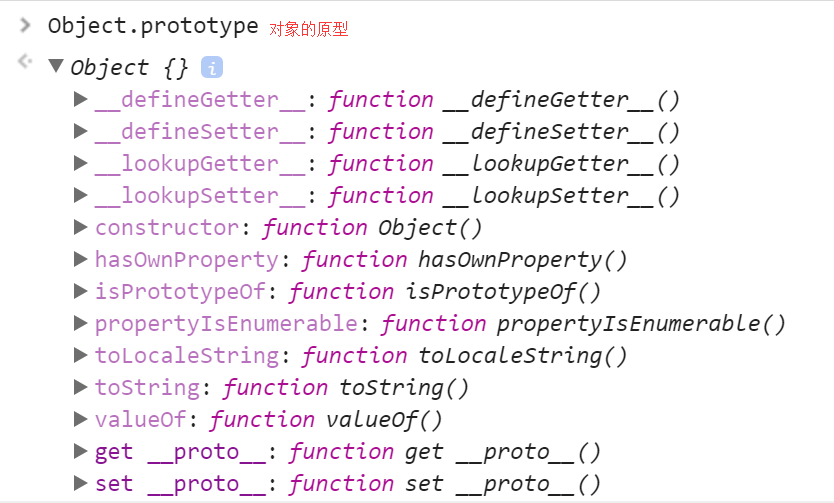
没有原型的对象为数不多。Object.prototype就是其中之一。以下为Object.prototype。

对象的属性:

Object.create(); 可以传两个参数。传入原型对象。
//通过原型继承创建对象
function inherit(p){ if(p == null) throw TypeError(); if(Object.create) return Object.create(p); var t = typeof p; if(t !== 'object' && t !== 'function') throw TypeError(); function f(){}; f.prototype = p; return new f(); }


