《JavaScript权威指南》学习笔记 第六天 开始学习DOM了。
昨天学习了window对象的一些方法。window对象主要是针对当前视窗的操作。window对象提供了一些列API来帮助我们了解当前窗口的信息。例如history对象可以让我们获取浏览历史。nvaigator对象能够让我们或者浏览器以及系统的一些信息。location对象能够让我们获得网址栏URL的参数。screen对象能够让我们获得当前用户的屏幕大小等等,以及创建新页面的方法open,销毁页面的方法close。
说了这么这么多,终于到了我们今天的DOM对象。DOM对象是 Document Object Model(文档对象模型)的缩写。下面就跟随着我的学习笔记来轻松愉悦的了解下DOM吧。
正文
一、 DOM架构
犀牛书这里讲的很不错,还给出了配图。图片来自网络。

这里一个小方框就是一个节点(想象一下大树的分叉点,就能理解这个名称了),也就是Node对象。
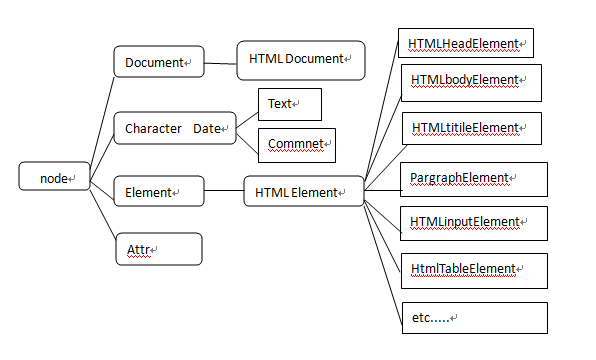
还需要上犀牛书中的另外一张节点类型图。

代表HTML元素的是Element节点,代表文本的Text节点,Document和Element是这里面比较重要的两个DOM类。其中Document代表一个HTML或者XML文档,Element类型代表该文档中的一个元素。要区分HTML Document、HTML Element 与Document 、Element的区别。其中前者指的是HTML中的文档与元素。而后者指的是可能是HTML也可能是XML。
说的不那么绕的话的就是前者范围小,特制HTML文档与元素,后者范围大,可以代表HTML也可以代表xml,累死我了,好绕。
二、Document 与 Element 的操作。
重申一下,Document指的是文档对象,而Element指的是当前文档对象中的元素。而所谓的操作精简为四个字:增删改查。
-
查
-
选取Element(元素)
选取元素可以通过四种方式。 -
通过ID选择
-
通过标签名字选择
-
通过制定的name选择(很少用)
-
通过css类
-
css 选择器
下面这个代码非常不错,十分适合做项目的时候直接拿去用。
-
通过id选择对象
//通过ids获取对象
function getElements(){
var elements = {};
for(var i=0;i<arguments.length;i++){
var id = arguments[i];
var ele = document.getElementById(id);
if(ele == null){
Error("No Elements with id"+id);
}
elements[id] = ele;
}return elements;}
-
通过名字来选取元素.
这个因为不经常用到就跳过去了:document.getElementsByName(); -
通过标签名选择对象。
document.getElementsByTagsName();
当然也有一些快捷的元素选择方式,如
document.forms.roverliang;
//这里的roverliang是一个表单的id。
-
通过css类选取元素。
document.getElementsByClassName();
对于IE8及之前版本会有兼容问题。
-
通过css类选取数据
实用的就这个了吧。用法和css3的选择器是一样的。document.querySelectorAll();
今天夜已经深了,明天继续看看文档结构的遍历。也就是nodeList遍历,学学爬爬文档树。





