《JavaScript权威指南》学习笔记 第三天 找个对象
现实生活中真的对象没有找到,在JavaScript 里左一个对象又一个对象,搞的我也是晕晕乎乎不知所云。人事复杂,人心难懂。我虽然是文科生,但是也不善于巧言。还是在js里面找找对象吧。那么我们今天就从js的对象开始入手。
昨天,我们讲过了js里面的数据类型分为两种,原始类型,对象类型。对象类型的组成又是由原始类型和对象类型共同组成的。
今天我们来了解一下对象的一些特征。使用对象无非是增(crate) 、删(delete)、改(set)、查(query);
对象由键值对儿组成,那么对象的属性(key)还有一些相关的属性: writable arrtibute (可写)、 enumerable attribulte(可枚举)、configurable attribute (可配置)
对象自身也有用三个相关的对象特征 prototype(对象的原型)、class(对象的类) 、(extensible)对象的扩展标记.
下面主要围绕这些属性和特征来对js的对象进行深入认识:
js的对象有三种:
1、 js的内置对象,
2、 宿主对象。如window 对象。
3、用户自己创建的对象。
js的属性有两种:
1、是当前对象自己的属性。(own property)
2、是继承的属性。 (inherited property)
一、创建对象
创建对象有三种方式:
1、用对象直接量的方式创建。例如 var obj = {x:1}; 第二天的课程已经解释过了,什么是直接量,可以去参考下。
2、使用new关键字创建 。 例如 var obj = new Array();
3、 使用原型创建。 Object.create({x:1});
那么这三种对象有什么不一样吗,其实不一样的地方在于其各自继承的原型不一样。 使用对象直接量创建的继承的是Object原型。使用new关键字创建的对象继承的是 Array对象,然后Array对象又继承的Object对象。这就是js的原型链的一个体现。使用原型链创建就是继承的原型Object;
二、原型链
书中反复在提这个原型链,其实没有多么复杂的东西,就是被反复的强调复杂了,给人心理上造成一种复杂的感觉,完全可以用简单的话给描述清楚。
这个原型链,就像基因一样。爷爷把基因传给爸爸,爸爸把基因传给儿子,儿子又把基因传给孙子。爸爸可以产生自己的基因,儿子也可以产生自己的基因。哦,大致就是这样了。
三、属性访问
对象的访问有两种方式。可以通过 . 符号访问符。也可以通过[]来访问。用 . 访问,当该属性是系统的保留字或者是关键字的时候就会触发报错。但是[]却可以使用系统关键字与保留字。但应该尽量确保对象的属性不适用系统保留字。
四、删除属性
var obj = {x:2,y:4};
delete obj.x;
删除属性,是指当前对象可以删除自己创建的对象。但是不能删除通过继承的属性,即不能删除父属性。
delete 关键字
五、检测属性。
var key in obj
obj.hasOwnProperty('key'); //判断该属性是不是自有属性,也就是不是继承的属性。
<script>
var obj = {x:2,y:3};
if(obj.hasOwnProperty('x')){
alert('yes');
}
</script>
obj.propertyIsEnumerable('x'); //判断该属性是否可以枚举,枚举的概念上篇讲过了,就是可以被for/for in循环遍历。
var obj = {x:2,y:3}; if(obj.propertyIsEnumerable('x')){ alert('yes'); }
六、枚举属性:
for 与for in 循环。 是否枚举。
七:set 与get
八、属性的特征:
值(value)、 可写性(writable)、enumerable(可枚举)、configurable(可配置)
Object.getOwnPropertyDescriptor(obj,var) 得到列表。
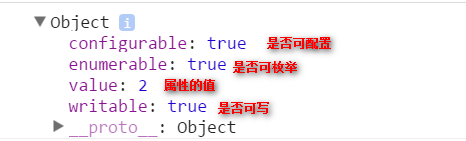
<script>
var obj = {x:2,y:3};
var msg = Object.getOwnPropertyDescriptor(obj,'x');
console.dir(msg);
</script>

Object.defineProperty(obj,var,arr); //设置单个属性
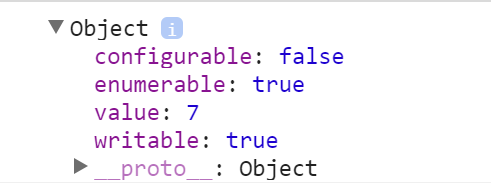
<script>
var obj = {x:2,y:3};
var status = Object.defineProperty(obj,'x',{configurable:false,value:7});
var msg = Object.getOwnPropertyDescriptor(obj,'x');
console.dir(msg);
</script>

Object.defineProperties(); //一次修改多个属性
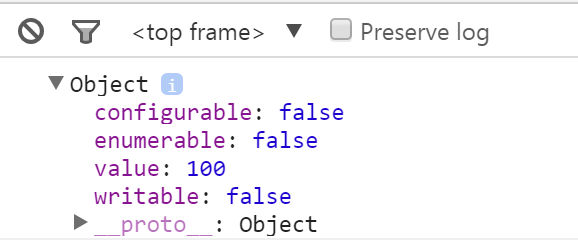
<script>
var obj = {x:2,y:3};
var status = Object.defineProperties(obj,{
x:{value:100,writable:false,enumerable:false,configurable:false},
y:{value:99,writable:false,enumerable:false,configurable:false}
});
var msg = Object.getOwnPropertyDescriptor(obj,'x');
console.dir(msg);
</script>

9、对象的三个属性:
原型属性。
查看一个对象的原型可以通过Object.getPrototypeOf(obj)的方式来查看原型有哪些属性被继承下来了。
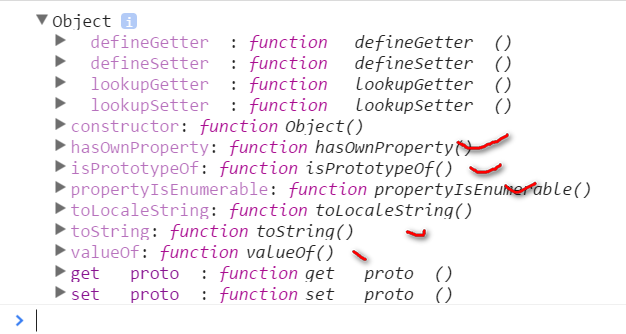
<script>
var obj = {x:2,y:3}; //通过对象直接量创建对象,
var msg = Object.getPrototypeOf(obj);
console.dir(msg);
</script>

因为我们刚才创建的对象是 var obj = {x:2,y:3};
如果没忘记的话,我们这种创建对象的方式叫做,使用对象直接量的方式创建。可以参考本文的第一个知识点,创建对象的三种方式。使用对象直接量创建对象,是调用了对象原型即Object对象。
可以通过isPropertyOf()放来来一个对象是否是另一个对象的原型。用法为p.isPrototypeOf(Obj).
类属性:
暂时没用到
可扩展性。
可以通过Object.isExtensible()来判断对象是否可扩展。
可以通过Object.preventExtensions();将对象转为不可扩展。
一旦对象转为不可扩展,就不能转为可扩展了。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步