非微信内置浏览器实现微信支付功能(支付宝、银行卡支付开发中......)
前言:h5支付调用微信支付(第三方)
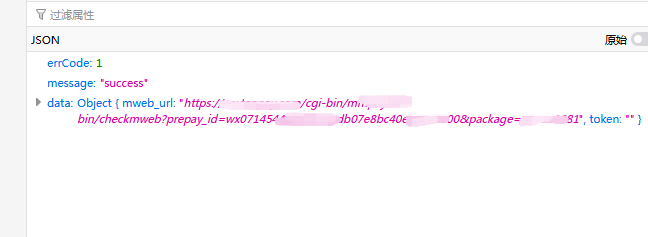
点击支付按钮需要后端同事返回“mweb_url”字段调通支付功能(这个就得看后端同事的技术啦~~~)

当拿到“mweb_url”字段之后,就可以跳转第三方微信支付啦
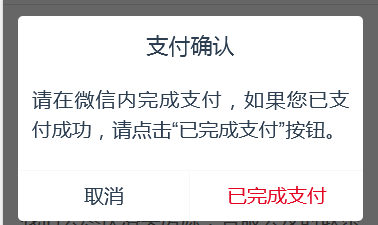
bug:调起支付支付,用户取消支付/支付成功都会回到下单页,所以需要加“redirect_url”
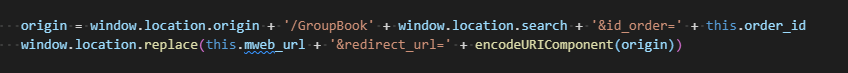
“redirect_url”:成功/失败跳转的页面,且需要编码(encodeURIComponent)

let origin = window.location.origin + '/GroupBook' + window.location.search + '&id_order=' + this.order_id window.location.replace(this.mweb_url + '&redirect_url=' + encodeURIComponent(origin))
所以:支付成功/失败在返回页做个判断(需要跟后端同事配合)用该订单号判断是否支付,支付成功跳转“支付成功页面”;失败则返回“失败页面”

总结:调起微信支付后,用上面两行代码就能完成啦^_^



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!