爱滴魔力转圈圈
目录
- 创建背景图片,加圆角
- 添加动画效果
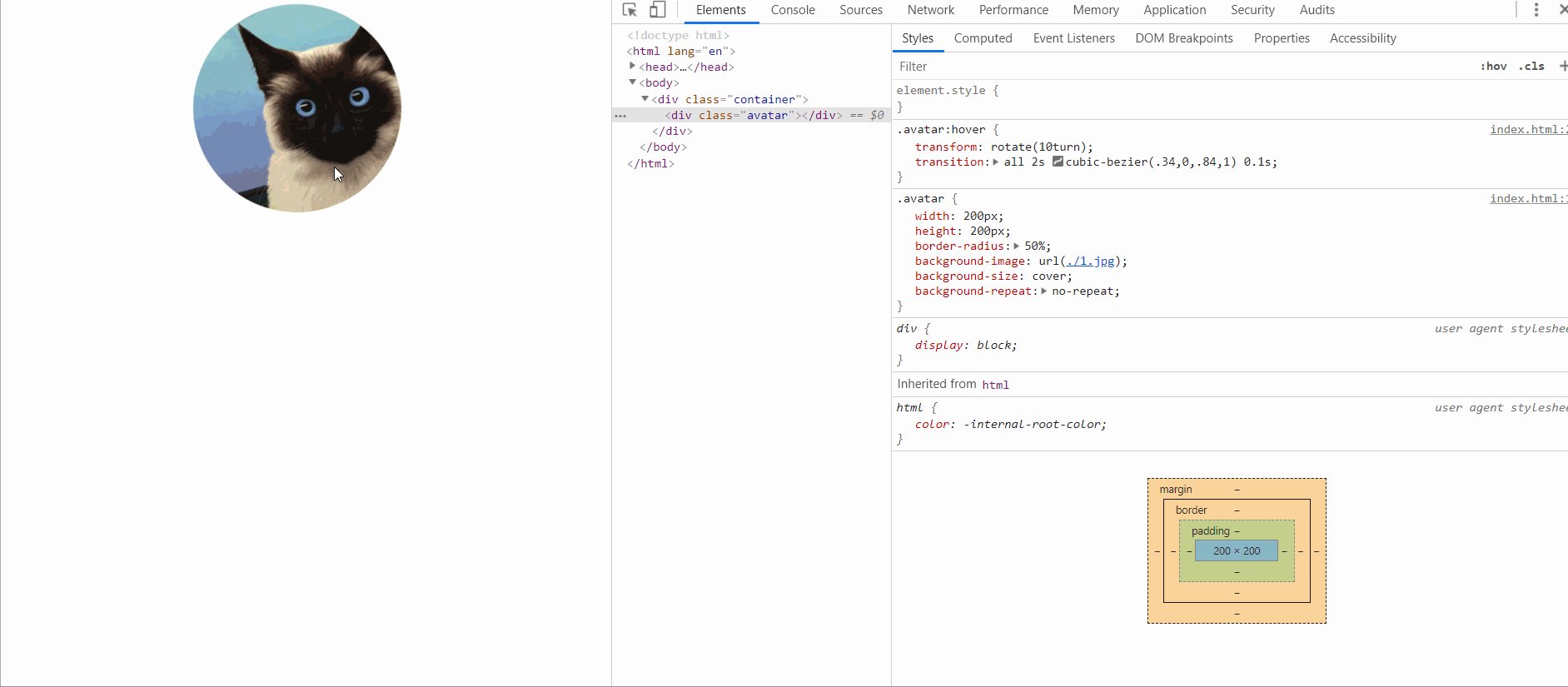
创建背景图片,加圆角
<div class="avatar"></div>
.avatar {
width: 200px;
height: 200px;
border-radius: 50%;
background-image: url("./1.jpg");
background-size: cover;
background-repeat: no-repeat;
}
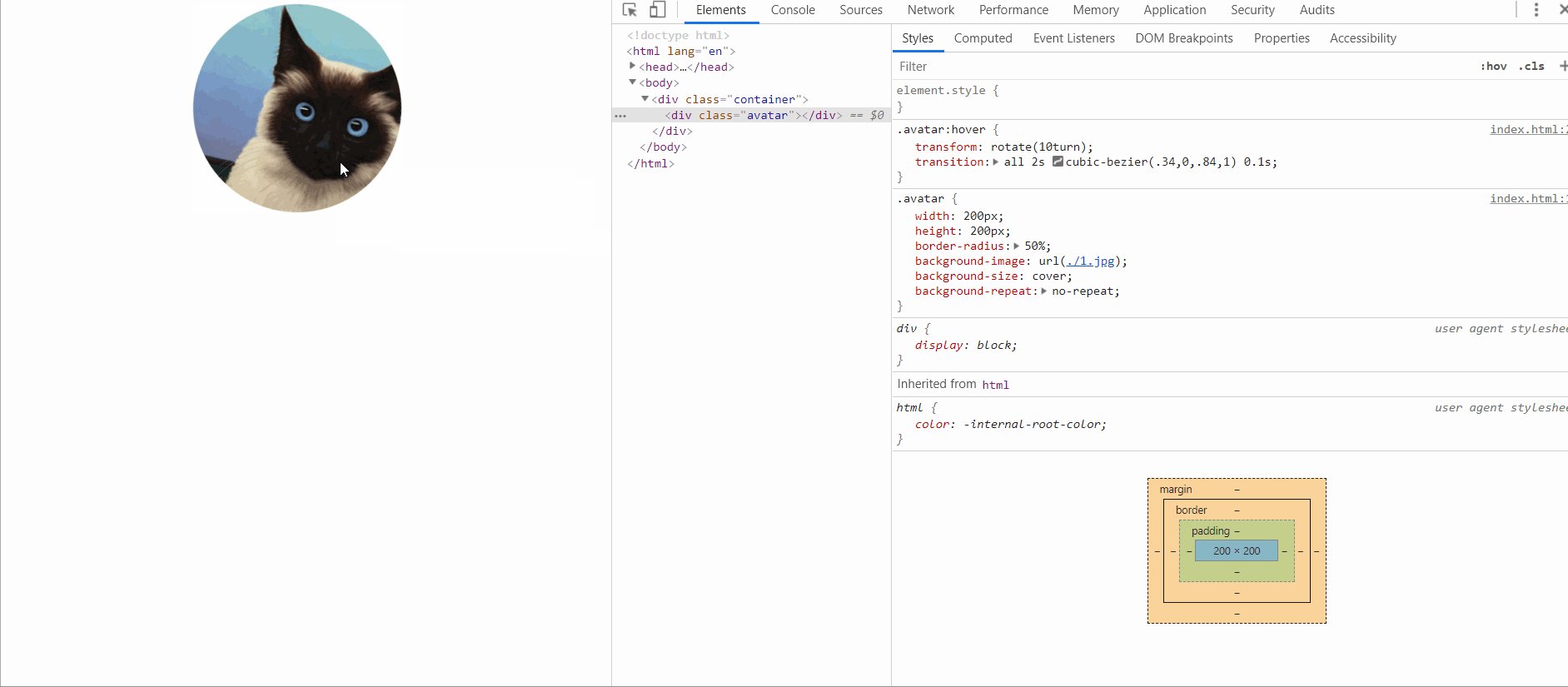
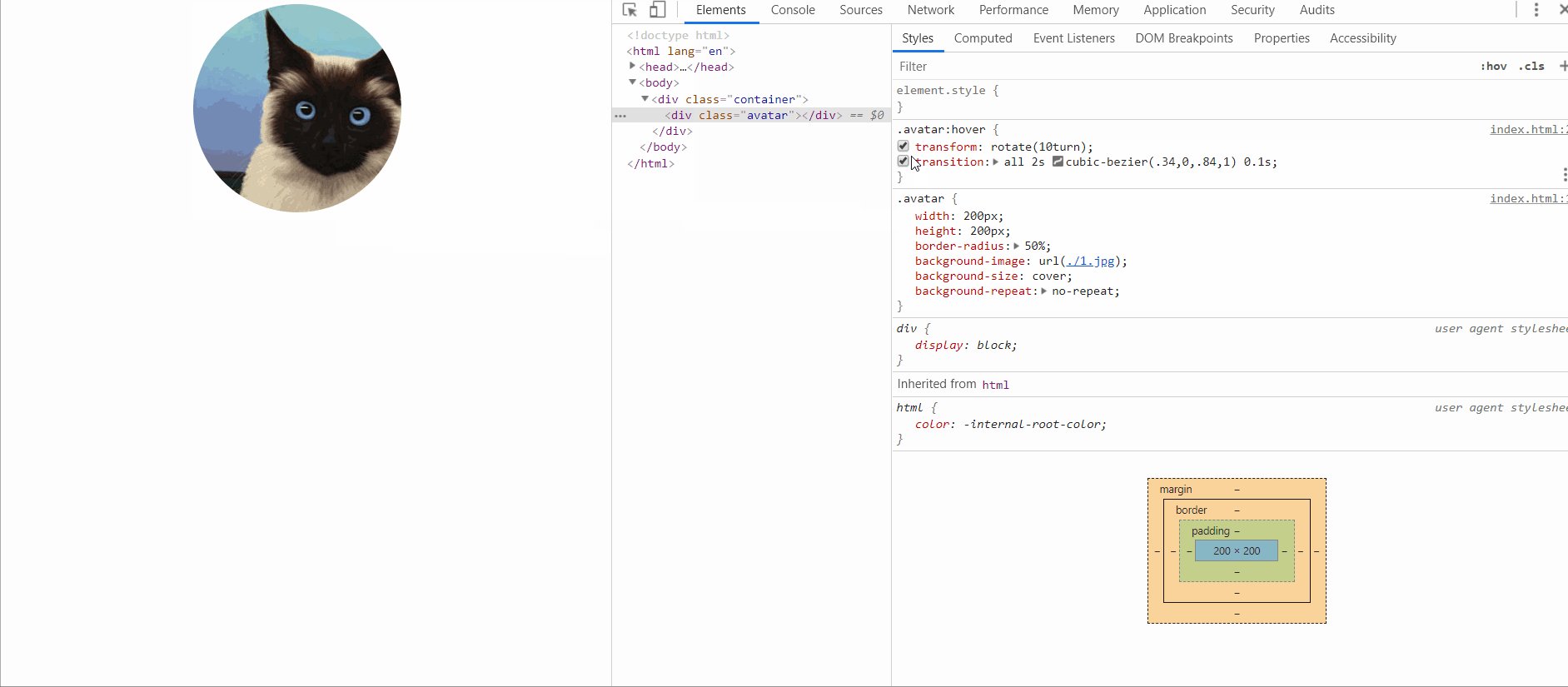
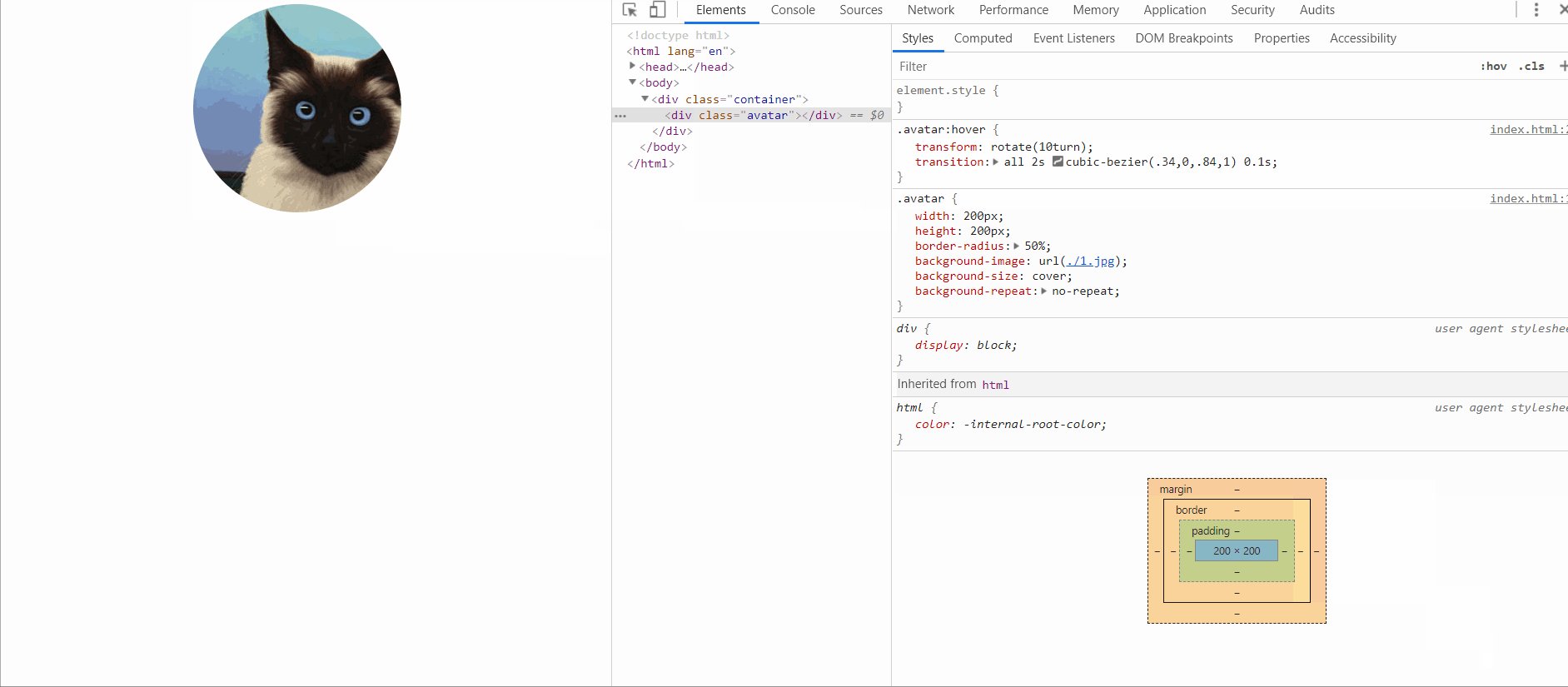
添加动画
.avatar:hover {
transform: rotate(10turn);
transition: all 2s cubic-bezier(.34,0,.84,1) 0.1s;
}