JQuery模拟网页中自定义鼠标右键菜单
题外话.......最近在开发一个网站项目的时候,需要用到网页自定义右键菜单,在网上看了各路前辈大神的操作,头晕目眩,为了达到目的,突然灵机一动,于是便有了这篇文章.
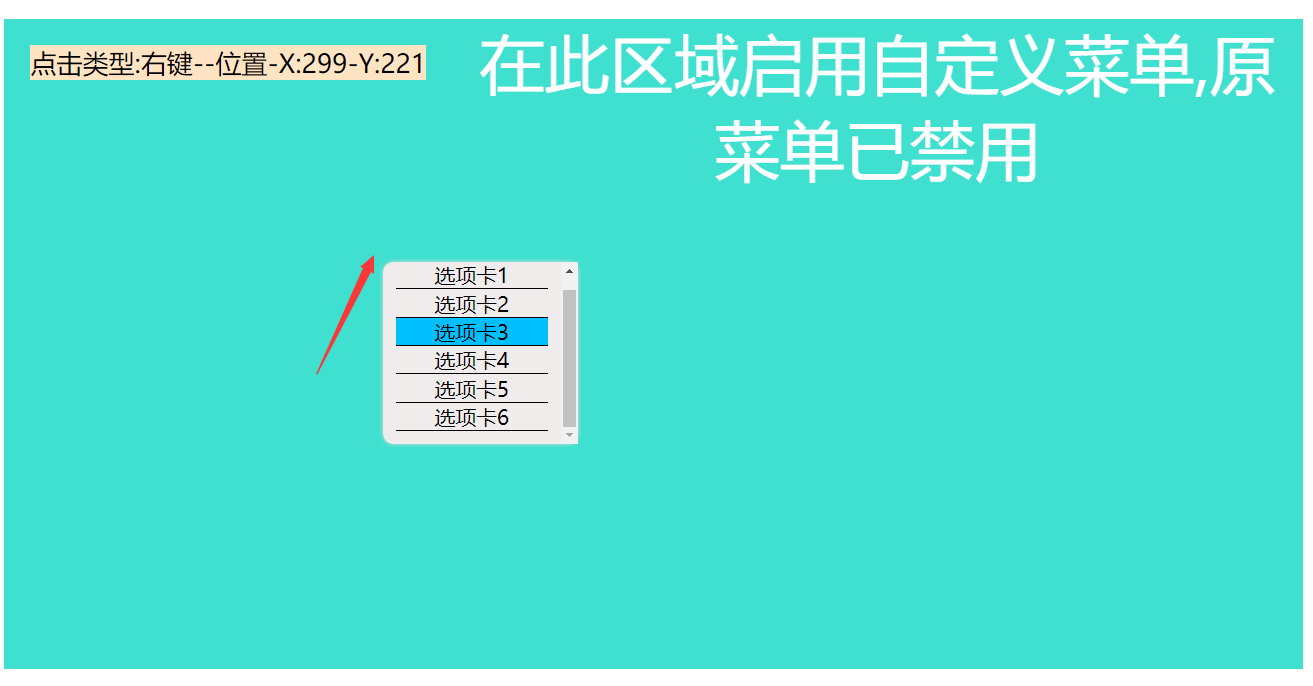
先放个效果图(沾沾自喜,大神勿喷):

废话不多说,进入正题:
1.首先 我们要禁用掉原网页中右键菜单
//JQuery代码 $(selector).on('contextmenu', function () { return false; })
这样目标区域的右键菜单就无法使用了
demo1:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <style> 11 #demo1 { 12 display: block; 13 background-color: turquoise; 14 color: #fff; 15 font-size: 100px; 16 text-align: center; 17 width: 100%; 18 height: 500px; 19 } 20 </style> 21 </head> 22 <div id="demo1"> 23 <p>此区域(带颜色)被禁用了右键菜单</p> 24 </div> 25 26 <body> 27 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 28 <script> 29 $('#demo1').on('contextmenu',function () {//禁用掉#demo1的右键菜单 30 return false; 31 }) 32 </script> 33 </body> 34 35 </html>
2.接下来开始编写我们自己的菜单弹出窗口
思路:通过捕获鼠标点击时的事件在屏幕上被触发的位置(x,y),然后把我们自己编写的窗口利用CSS中的"定位"显示在哪里.
2.1:如何获取到鼠标在屏幕上点击的事件?
JQuery Event.which属性---引用JQuery中文手册中的内容
which属性用于返回触发当前事件时按下的键盘按键或鼠标按钮。
对于键盘和鼠标事件,该属性用于确定你按下的是哪一个键盘按键或鼠标按钮。
which属性对DOM原生的event.keyCode和event.charCode进行了标准化。
适用的事件类型主要有键盘事件:keypress、keydown、keyup,以及鼠标事件:mouseup、mousedown。
该属性属于jQuery的Event对象(实例)
$(selector).on('mousedown',function(event){
var code=event.which;//返回值是一个Number类型
})
| event.which属性值 | 对应的鼠标按钮 |
|---|---|
| 1 | 鼠标左键 |
| 2 | 鼠标中键(滚轮键) |
| 3 | 鼠标右键 |
1 $('#demo1').on('mousedown',function(event){//紧接上面的实例demo1 在script中插入这段代码即可获取到鼠标点击事件 2 var code=event.which;//判断是单机了鼠标哪个键(1,2,3) 3 alert('区域被鼠标点击了---'+code); 4 })
2.2 如何获取事件发生的位置(X,Y)?
引用一位前辈的:链接: https://www.cnblogs.com/king-ying/p/5936429.html
event对象中的属性:
1 event.offsetX //设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标 2 event.offsetY //设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标 3 event.pageX //设置或获取鼠标指针位置相对于页面左上角的 x 坐标 4 event.pageY //设置或获取鼠标指针位置相对于页面左上角的 y 坐标 5 event.clientX //设置或获取鼠标指针位置相对于浏览器窗口可视区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条 6 event.clientY //设置或获取鼠标指针位置相对于浏览器窗口可视区域的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条 7 event.screenX //设置或获取获取鼠标指针位置相对于屏幕的 x 坐标 8 event.screenY //设置或获取鼠标指针位置相对于屏幕的 y 坐标
在上面的demo1的 js 代码中 增添 两句
1 $('#demo1').on('mousedown',function(event){ 2 var code=event.which; 3 var x=event.pageX;//相对于页面左上角X的坐标 4 var y=event.pageY;//相对于页面左上角Y的坐标 5 alert('区域被点击了'+code+"位置:"+'('+x+','+y+')'); 6 })
为了方便观察 重新做了一个demo2(复制粘贴即可运行):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <style> 11 #demo1 { 12 display: block; 13 background-color: turquoise; 14 color: #fff; 15 font-size: 100px; 16 text-align: center; 17 width: 100%; 18 height: 500px; 19 } 20 #click-pos{ 21 display:block; 22 background-color: bisque; 23 color: #000; 24 margin: 20px; 25 float: left; 26 min-width: 200px; 27 font-size: 20px; 28 text-align: center; 29 } 30 </style> 31 </head> 32 <label id="click-pos"> 33 显示内容 34 </label> 35 <div id="demo1"> 36 <p>此区域(带颜色)被禁用了右键菜单</p> 37 </div> 38 39 <body> 40 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 41 <script> 42 //禁用掉区域的默认右键事件 43 $('#demo1').on('contextmenu',function () { 44 return false; 45 }) 46 47 $('#demo1').on('mousedown',function(event){ 48 var code=event.which; 49 var x=event.pageX;//相对于页面左上角X的坐标 50 var y=event.pageY;//相对于页面左上角Y的坐标 51 var mouse="";//点击类型 52 switch(code){ 53 case 1:mouse="左键"; 54 break; 55 case 2:mouse="中键(滚轮)"; 56 break; 57 case 3:mouse="右键"; 58 break; 59 default:break; 60 } 61 $('#click-pos').html("点击类型:"+mouse+"--位置-X:"+x+'-Y:'+y);//显示到页面上 62 }) 63 64 </script> 65 </body> 66 67 </html>
核心部分差不多就是上面的内容
3.编写自定义菜单
达到的显示效果:

废话不多上代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <style> 11 #demo1 { 12 display: block; 13 background-color: turquoise; 14 color: #fff; 15 font-size: 50px; 16 text-align: center; 17 width: 100%; 18 height: 500px; 19 } 20 21 #click-pos { 22 display: block; 23 background-color: bisque; 24 color: #000; 25 margin: 20px; 26 float: left; 27 min-width: 200px; 28 font-size: 20px; 29 text-align: center; 30 } 31 32 /* 右键菜单遮罩层 */ 33 #layer { 34 position: fixed; 35 left: 0; 36 top: 0; 37 width: 100%; 38 height: 100%; 39 background-color: transparent; 40 } 41 42 #mouse-menu { 43 position: fixed; 44 z-index: 5; 45 left: 0; 46 right: 0; 47 width: 130px; 48 max-height: 120px; 49 overflow: auto; 50 display: block; 51 background-color: #f1ecec; 52 list-style: none; 53 padding: 10px; 54 text-align: center; 55 border-radius: 8px; 56 box-shadow: 0 0 4px #ddd; 57 } 58 59 /* 菜单的每个选项 */ 60 #mouse-menu li { 61 border-top: 1px solid #000; 62 } 63 64 #mouse-menu li:last-child { 65 border-bottom: 1px solid #000; 66 } 67 68 /* 当鼠标移入时 */ 69 #mouse-menu li:hover { 70 background-color: deepskyblue; 71 } 72 </style> 73 </head> 74 <label id="click-pos"> 75 显示内容 76 </label> 77 <div id="demo1"> 78 <p>在此区域启用自定义菜单,原菜单已禁用</p> 79 </div> 80 <!-- 最外层为遮罩层,用于绑定点击任意位置关闭菜单事件 --> 81 <!-- 默认隐藏 --> 82 <div id="layer" style="display:none"> 83 <ul id="mouse-menu"> 84 <li>选项卡1</li> 85 <li>选项卡2</li> 86 <li>选项卡3</li> 87 <li>选项卡4</li> 88 <li>选项卡5</li> 89 <li>选项卡6</li> 90 </ul> 91 </div> 92 93 <body> 94 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 95 <script> 96 //禁用掉区域的默认右键事件 97 $('#demo1').on('contextmenu', function () { 98 return false; 99 }) 100 $('#layer').on('contextmenu', function () { 101 return false; 102 }) 103 104 $('#demo1').on('mousedown', function (event) { 105 var code = event.which; 106 var x = event.pageX;//相对于页面左上角X的坐标 107 var y = event.pageY;//相对于页面左上角Y的坐标 108 var mouse = "";//点击类型 109 switch (code) { 110 case 1: mouse = "左键"; 111 break; 112 case 2: mouse = "中键(滚轮)"; 113 break; 114 case 3: mouse = "右键"; 115 break; 116 default: break; 117 } 118 $('#click-pos').html("点击类型:" + mouse + "--位置-X:" + x + '-Y:' + y);//坐标显示到页面上 119 120 // 如果是鼠标右键召唤出弹出菜单 121 if (code == 3) { 122 $('#layer').show(); 123 //改变菜单的位置到事件发生的位置 124 $('#mouse-menu').css('left', x); 125 $('#mouse-menu').css('top', y); 126 } 127 }) 128 // 点击选项卡时触发 129 $('#layer').on('click', 'li', function (event) { 130 //显示当前点击的内容 131 console.log("ssss"); 132 var text = $(this).html(); 133 $('#click-pos').html(text); 134 // event.stopPropagation();//阻止事件冒泡 135 }) 136 //点击遮罩层时隐藏需要的菜单 137 $('#layer').on('click', function () { 138 $(this).hide(); 139 }) 140 141 </script> 142 </body> 143 144 </html>
emmmm以上就是今天的内容(也许有点粗糙.第一次写这么长,有问题欢迎评论或者私信)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧