视野修炼第109期 | VSCode主题定制
欢迎来到第 109 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- VS Code 主题定制生成
- skellyCSS - 轻量级的CSS骨架屏方案
🔧开源工具&技术资讯
- create-vue 实现性集成 Oxlint
📚教程&文章
- 英:从 URL 输入到页面渲染的过程
- 使用 JS 生成随机迷宫
🤖AI工具&资讯
- gounfaked - 免费的AI图片
下面开始本期内容的介绍,预计阅读时间 6 分钟。
🔥强烈推荐
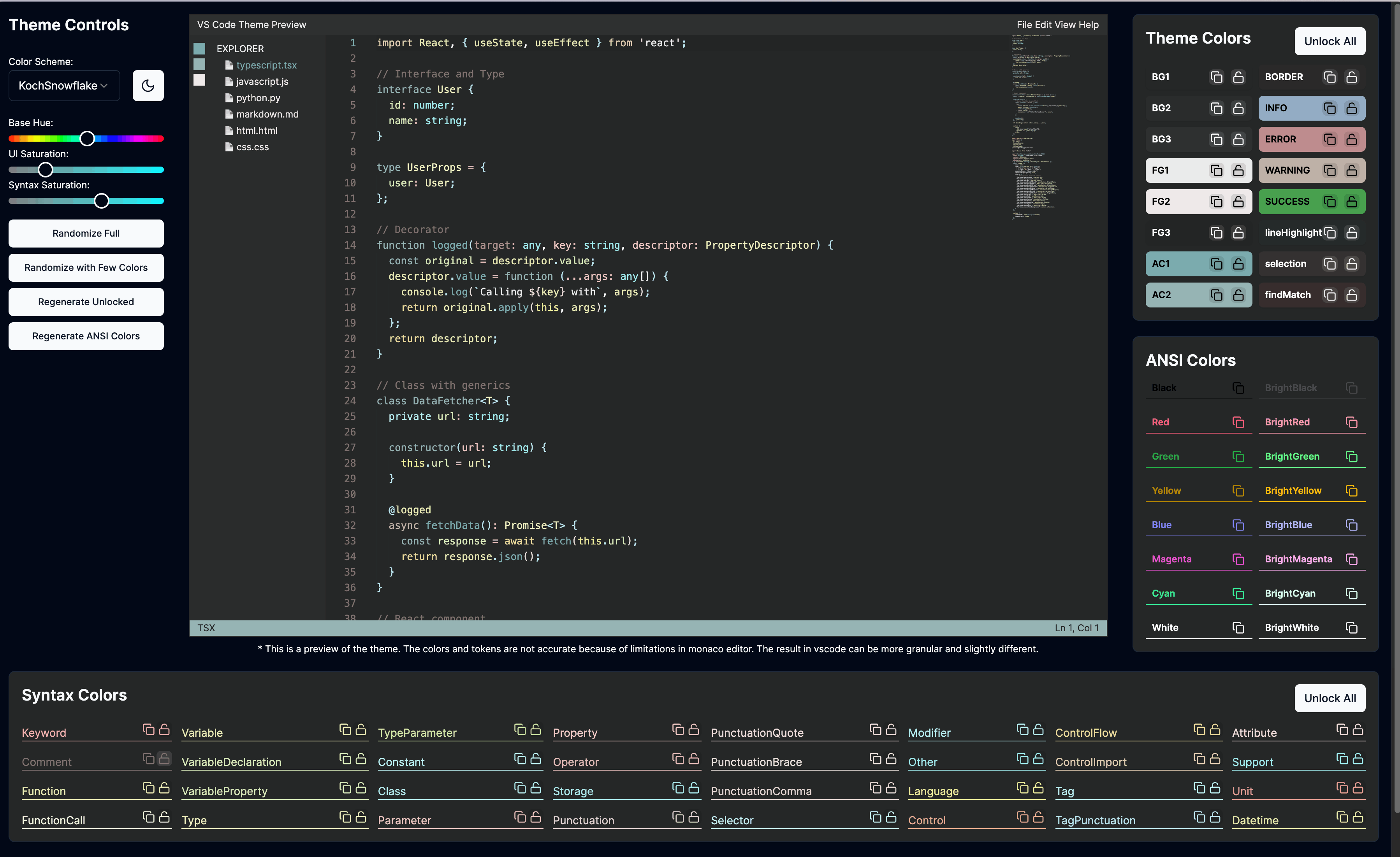
1. VS Code 主题定制生成
可视化的编辑还是比较不错,相比本地直接定义文件修改。
编辑完一键导出主题文件,人人都能做“主题大师”。
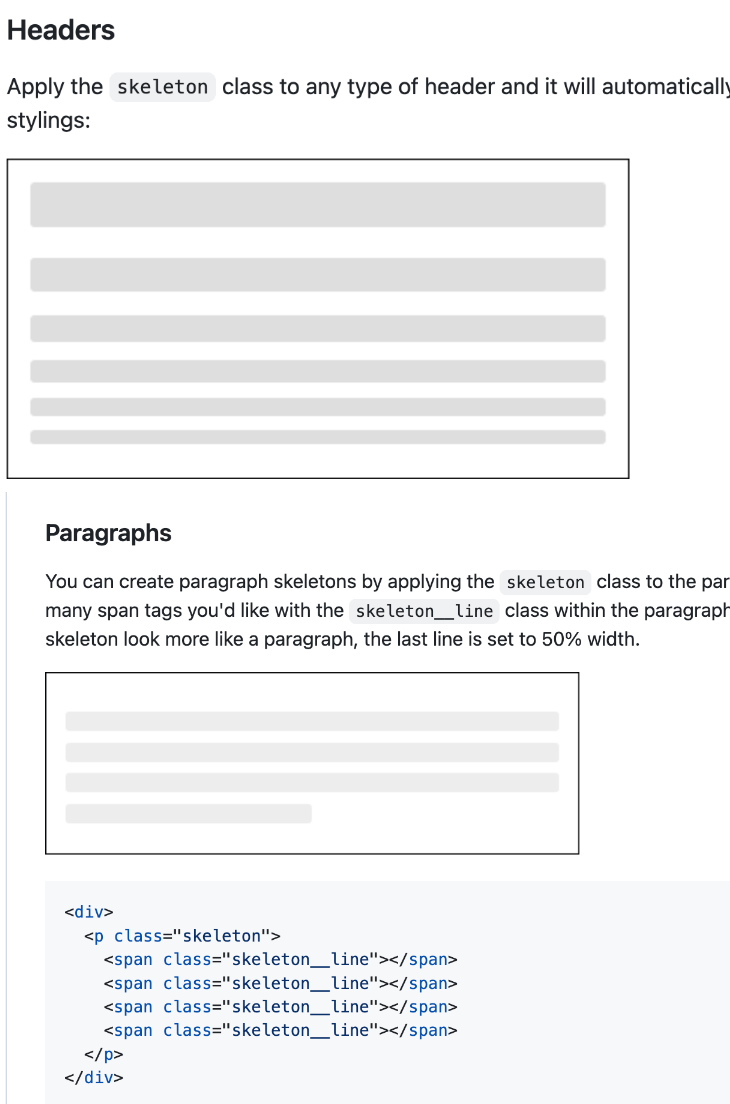
2. skellyCSS - 轻量级的CSS骨架屏方案
只需要往布局里添加 CSS 类名即可。
🔧开源工具&技术资讯
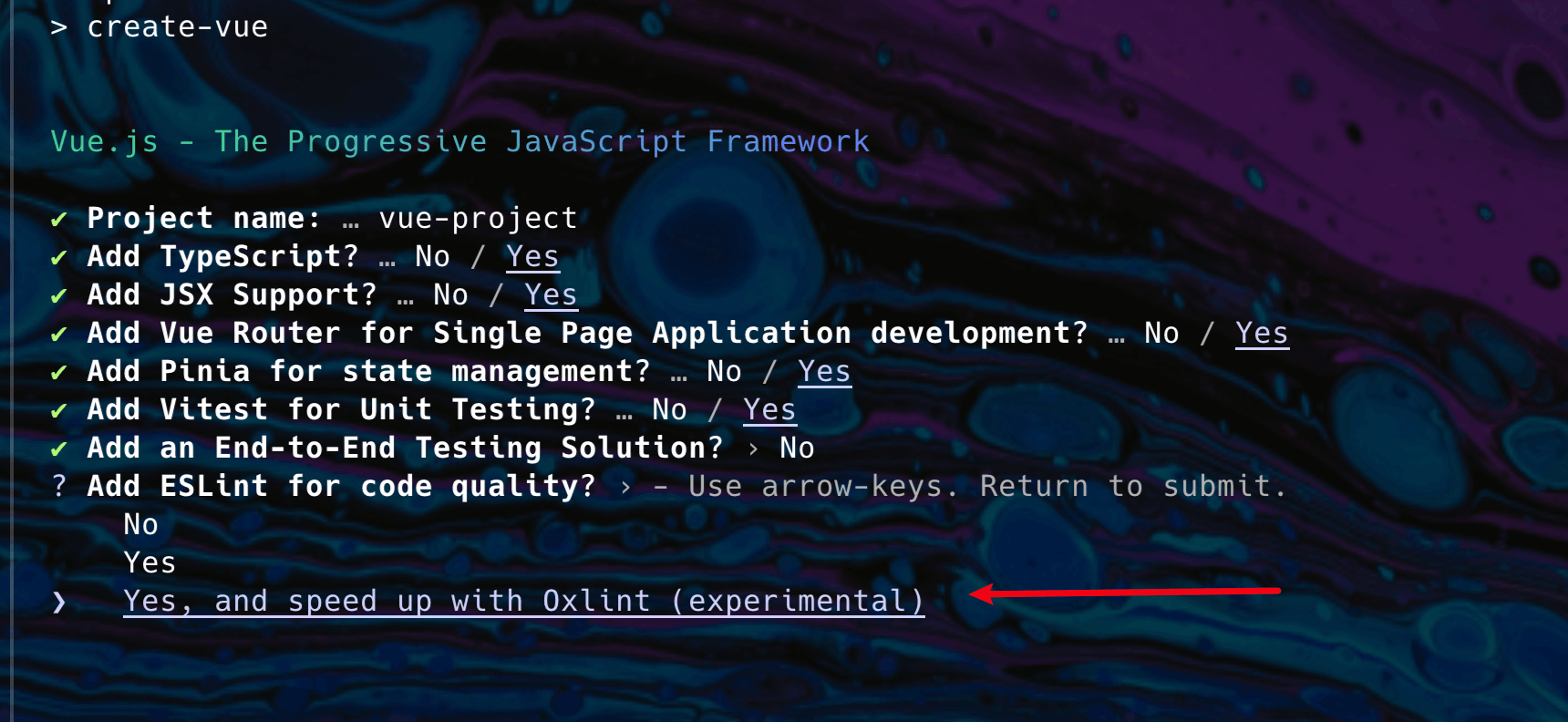
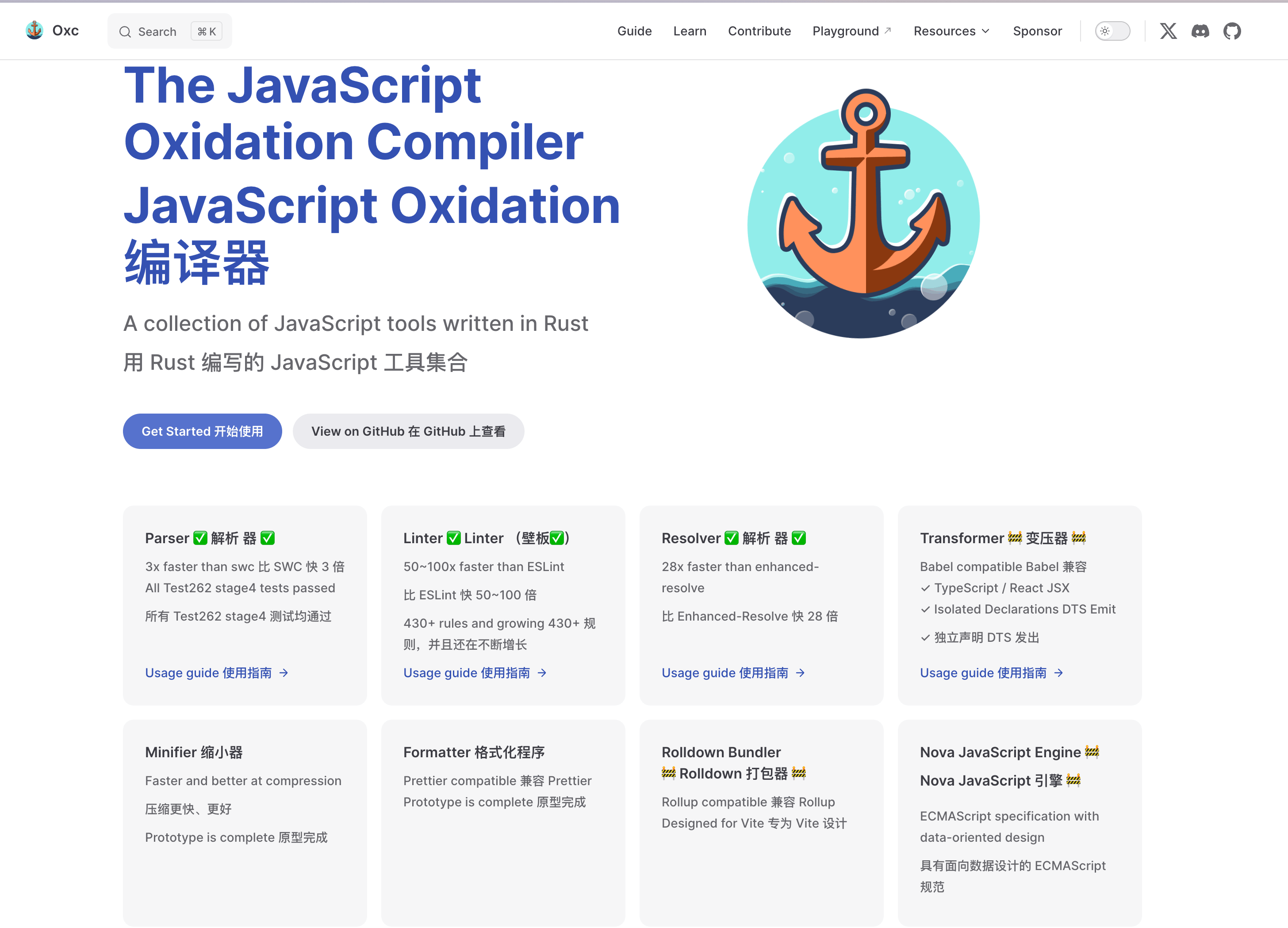
3. create-vue 实现性集成 Oxlint
Oxlint 是一个 JavaScript linter,旨在捕获错误或无用的代码,默认情况下不需要任何配置
📚教程&文章
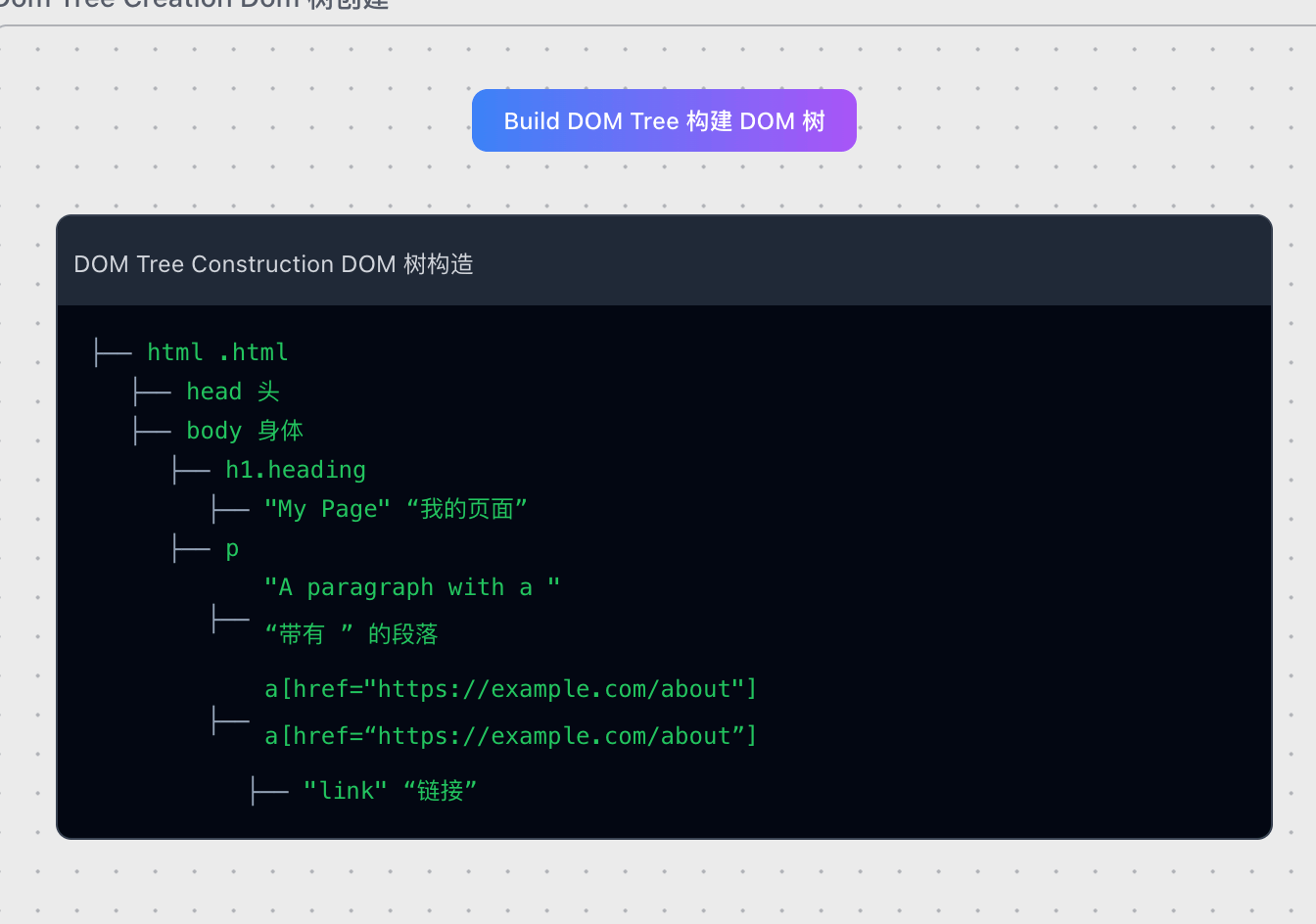
4. 英:从 URL 输入到页面渲染的过程
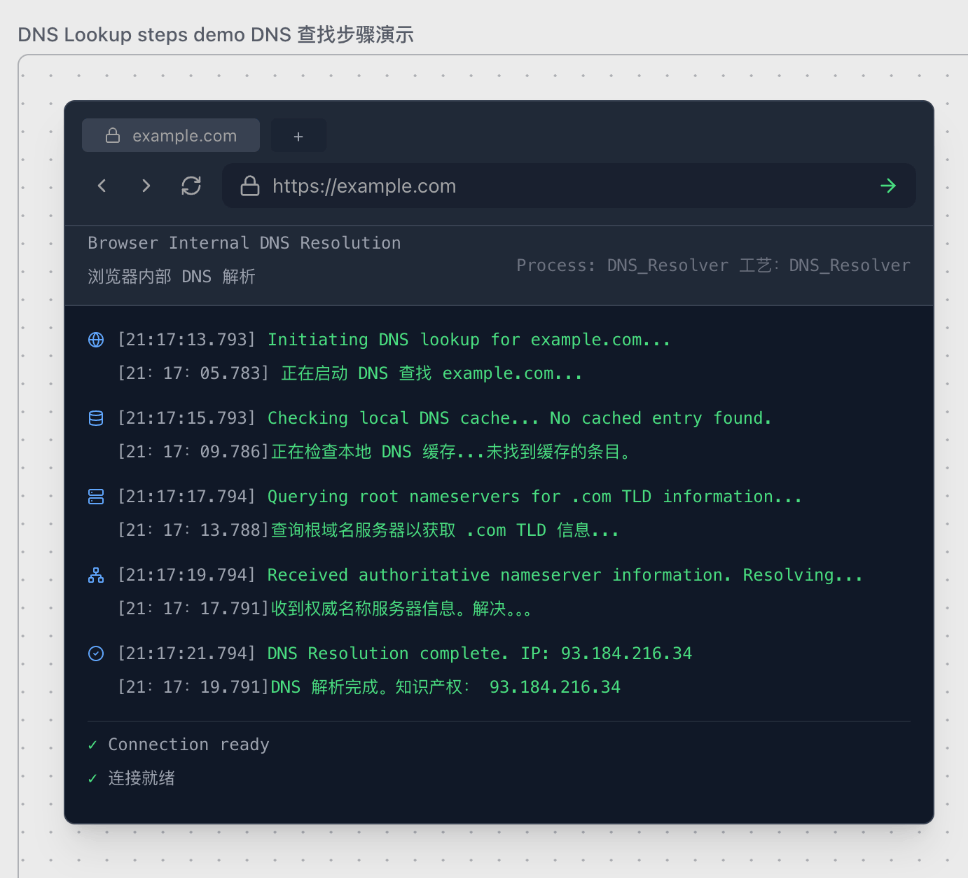
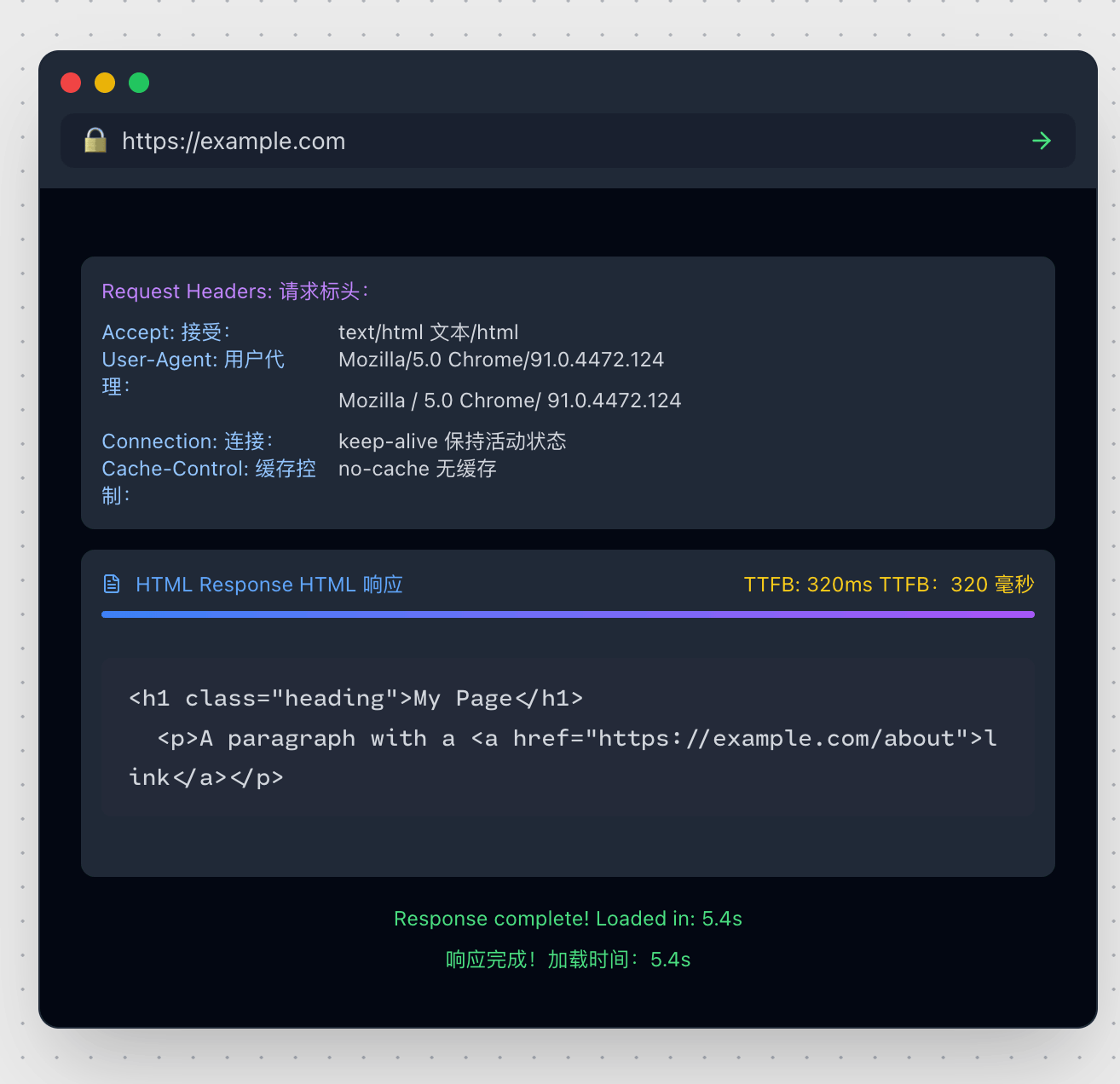
文章里针对每个阶段有可视化的交互动画,有助于理解。
下面是几个过程的截图
| DNS 解析 | TCP/TLS 握手 |
|---|---|
 |
 |
| 加载HTML资源 | 构建DOM |
|---|---|
 |
 |
👍🏻!
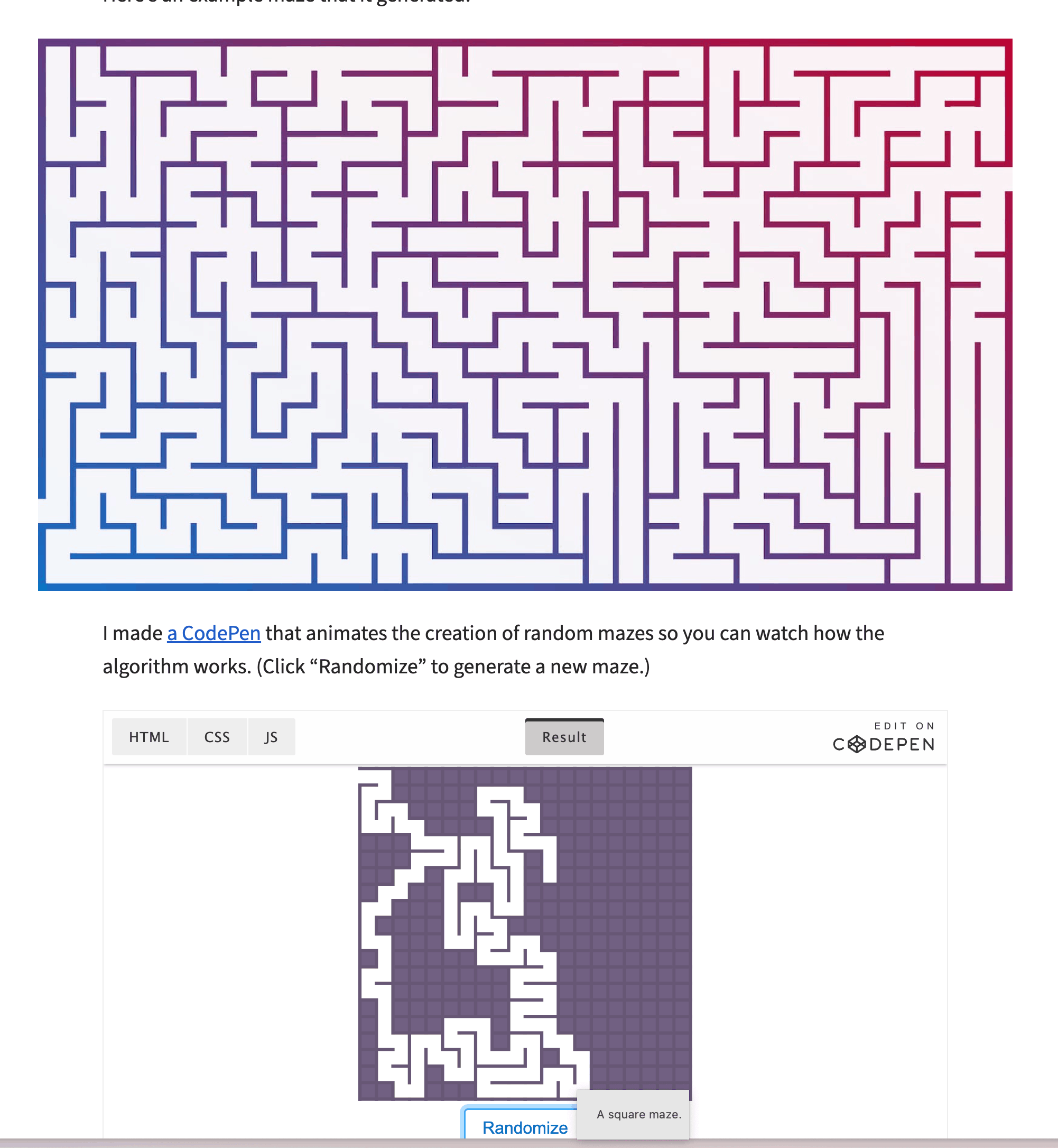
5. 使用 JS 生成随机迷宫
作者手把手的教你如何实现这个有趣的 demo!
CodePen:https://codepen.io/phebert/pen/zYgqwVe
🤖AI工具&资讯
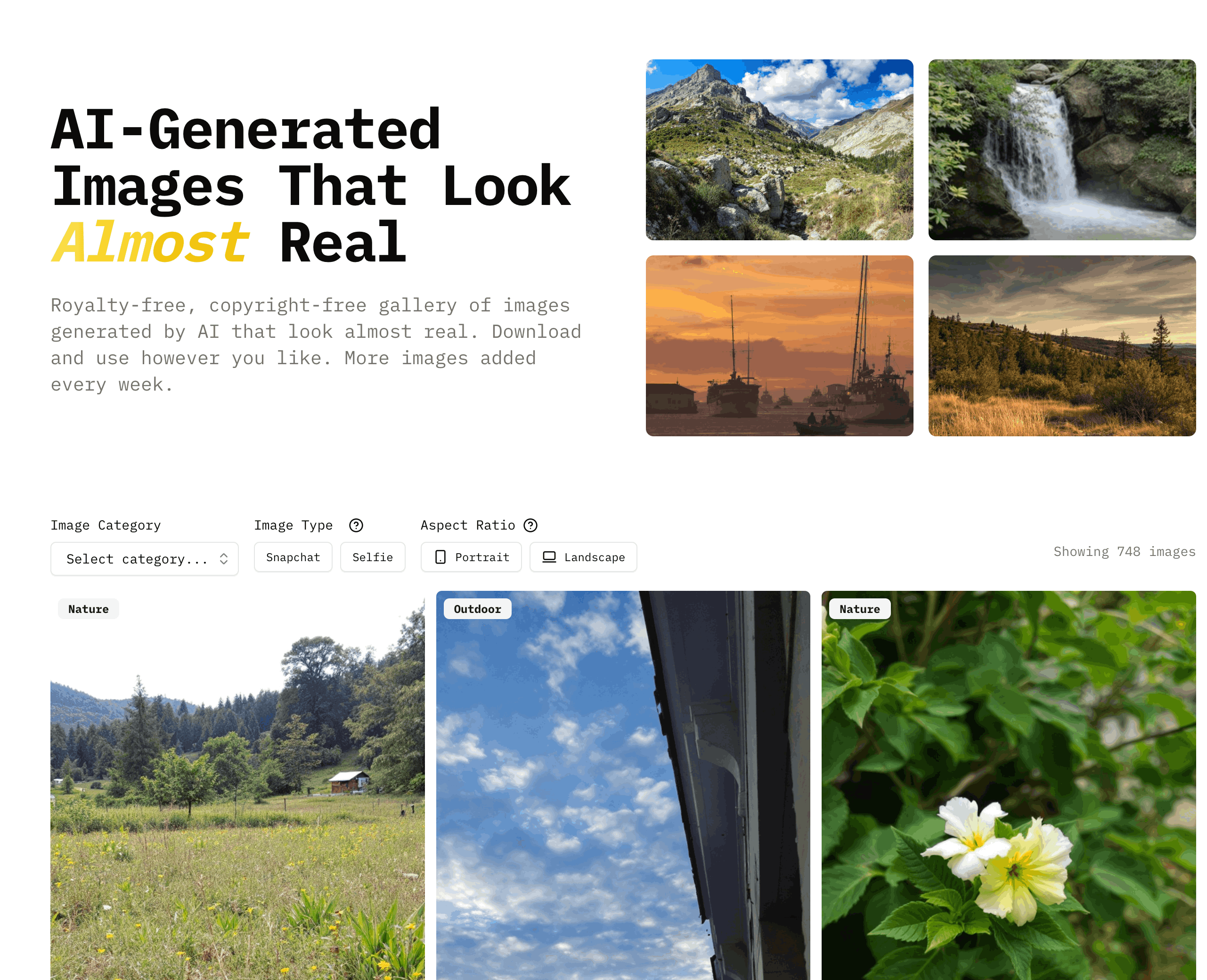
6. gounfaked - 免费的AI图片
网站收集了一系列以假乱真的 AI 图片。
主要是免费,拿来做随机背景和测试图都不错。
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流
"你的指尖,拥有改变世界的力量! "
欢迎关注我的个人博客:https://sugarat.top