视野修炼-技术周刊第107期 | 2024 CSS 现状
欢迎来到第 107 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- 2024 CSS 现状
- 开发术语百科全书
- 对用更快的语言重写 JS 工具持怀疑态度
🔧开源工具&技术资讯
- JSBEN - JS代码性能对比
- Emoji-Fallback.js
- Web 缓存网 - CDN资源
下面开始本期内容的介绍,预计阅读时间 6 分钟。
🔥强烈推荐
1. 2024 CSS 现状
2024 年使用最广泛的 CSS 特性:blur(滤镜效果)
.image{
filter: contrast(175%) blur(5px);
}
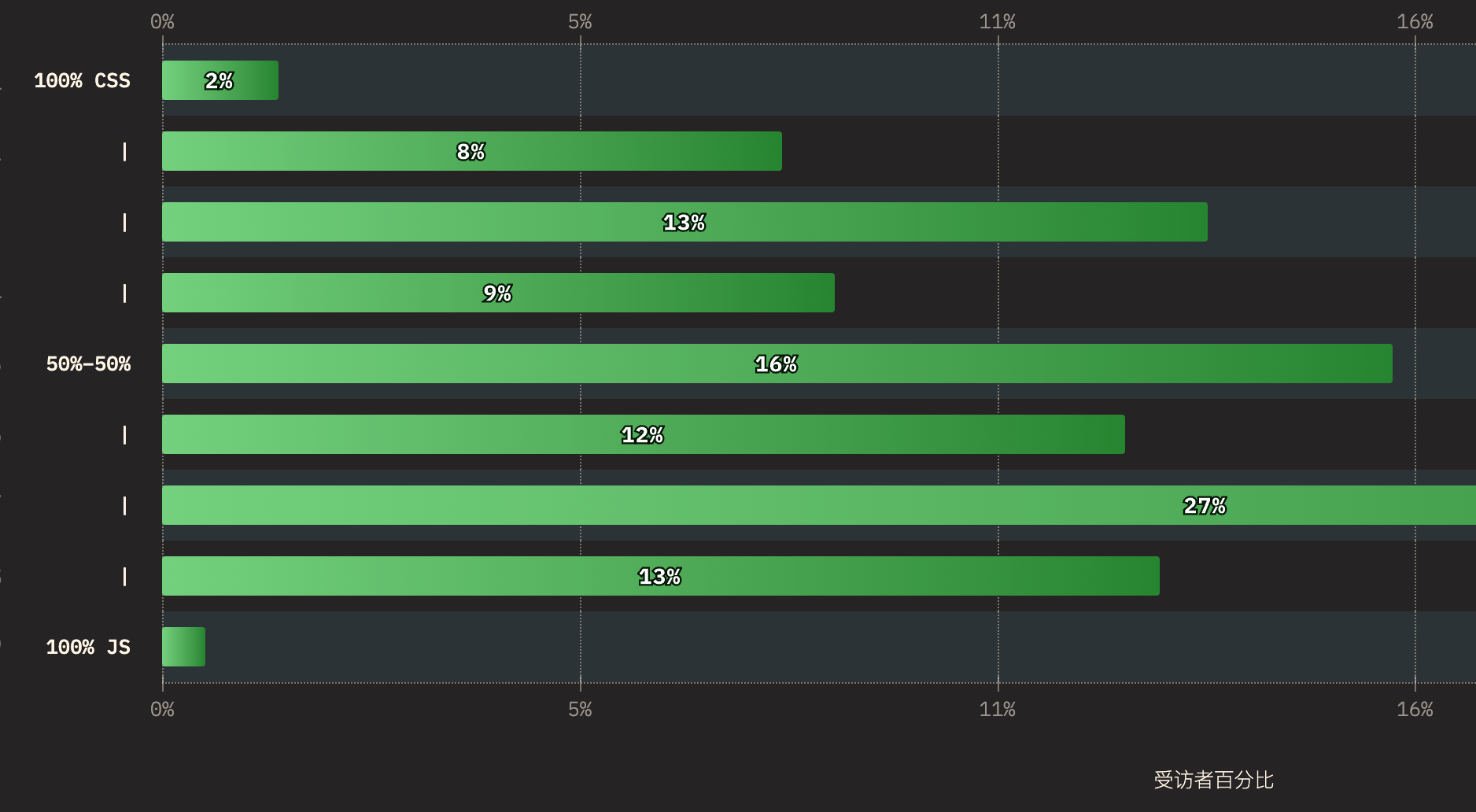
CSS 与 JS的平衡:大部分还是编写更多的 js
最受喜爱的功能:has()
a:has(> img) {
border: 2px solid grey;
}
总结和展望
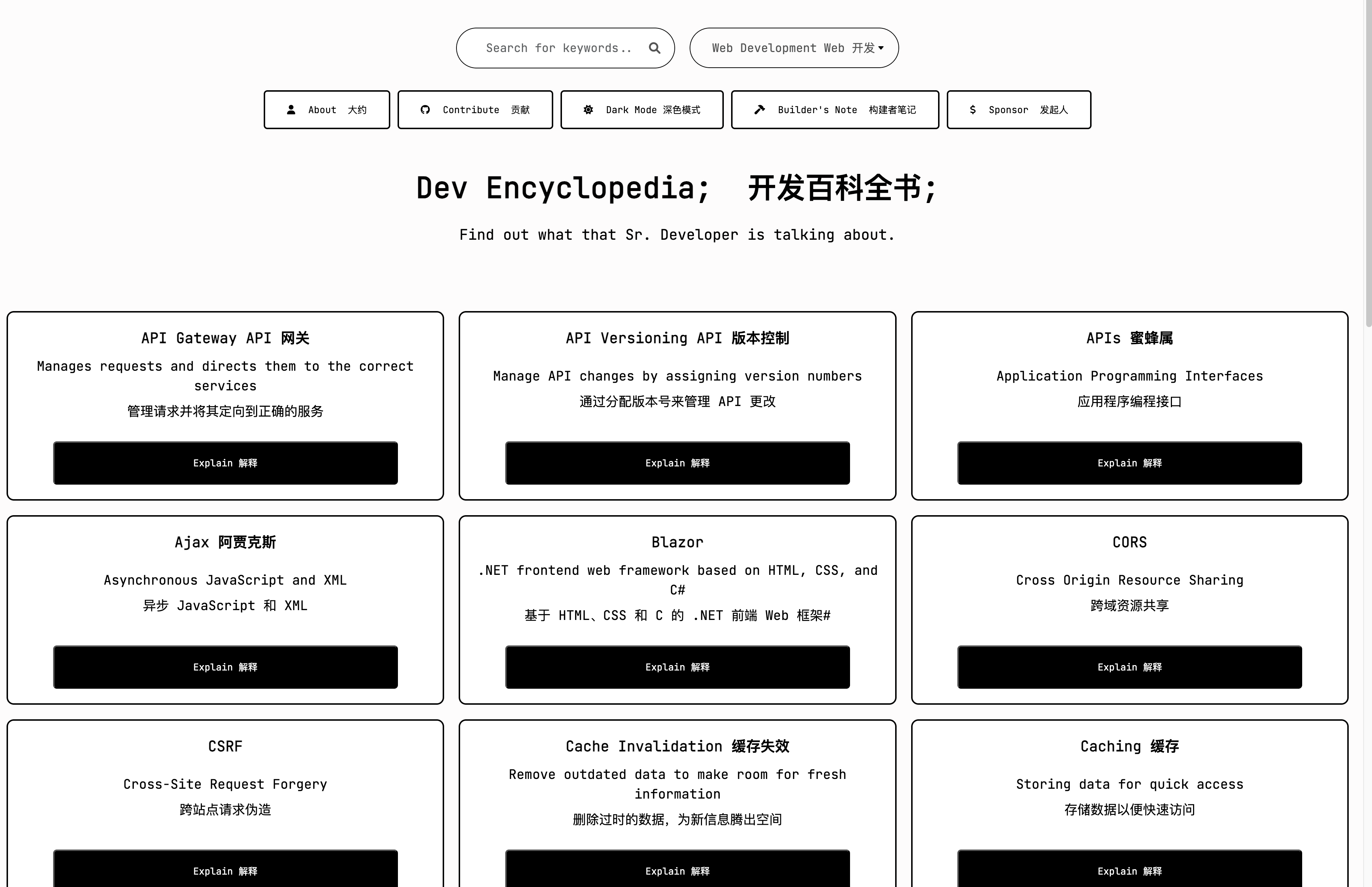
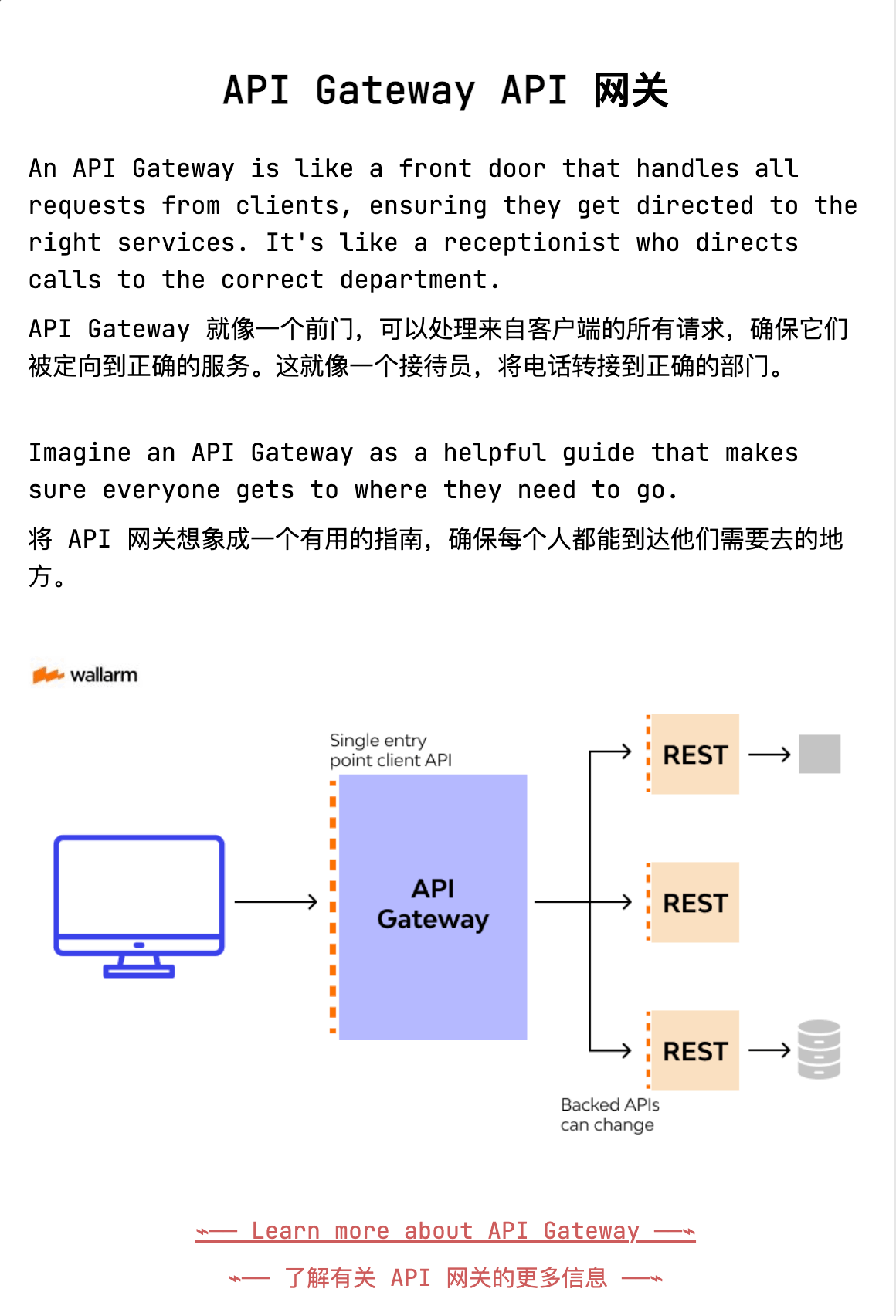
2. 开发术语百科全书
非常值得收藏。
3. 对用更快的语言重写 JS 工具持怀疑态度
作者有一些观点:
- 没有完全榨干 JS 的所有性能(比如
ESlint,Tailwind仍然有优化空间),基于 JavaScript 的 CLI 工具不应该急于丢弃 JavaScript - 使用更快的语言不一定意味着工具更快:① 编写是考虑了更快的性能 ② API已经稳定,没有历史包袱修改整体
- 贡献和可调试性:① JS 非常友好容易上手(熟悉它的人占大多数)因此 贡献它的道路更加顺畅 ② 本地修改js并调试依赖更加简单,但如果它们是 Rust 或 Go 写的,需要查看源码并自己编译 ③ 如果库报错了,JS 的报错更容易被接受理解
我非常赞同贡献和可调试性的观点,如果Rust库报错了,只能靠熟悉 Native 语言的开发者排查了,没有开源的话 那就束手无措了。
🔧开源工具&技术资讯
4. JSBEN - JS代码性能对比
一个在线页面,用来比较不同 JS 代码块的性能
5. Emoji-Fallback.js
在所有浏览器上提供对表情符号的支持。
例如:☺ 将在不支持 emoji 的设备上替换为笑脸的 img。
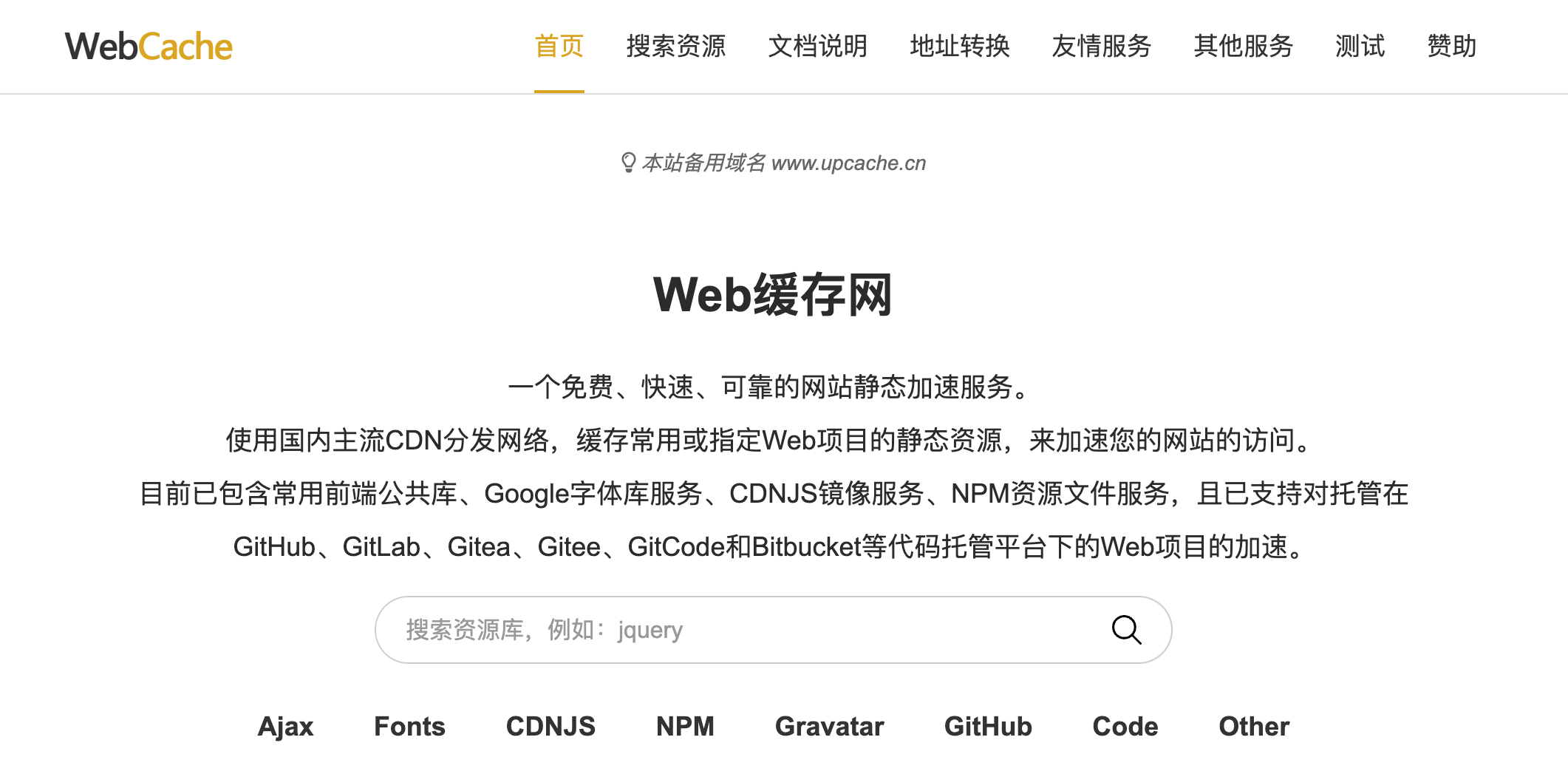
6. Web 缓存网 - CDN资源
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流
"你的指尖,拥有改变世界的力量! "
欢迎关注我的个人博客:https://sugarat.top