视野修炼第106期 | Node23新特性
欢迎来到第 106 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- Node23 发布
- Recce - 动态化容器天花板?
- 上网的糟糕感受
🔧开源工具&技术资讯
- 如何设定超过25天的定时器
- 快速预览目标链接在各种社交软件的展示
- 为网站添加气球
- VItePress 中预览组件
- 哔哩哔哩:基于源码的可视化编辑方案
- 图片主色提取
📚教程&文章
- 使用 TS 约束正则表达式
- 英:HTML入门教程 -
- Web 框架 Hono 的故事
下面开始本期内容的介绍,预计阅读时间 8 分钟。
🔥强烈推荐
1. Node23 发布
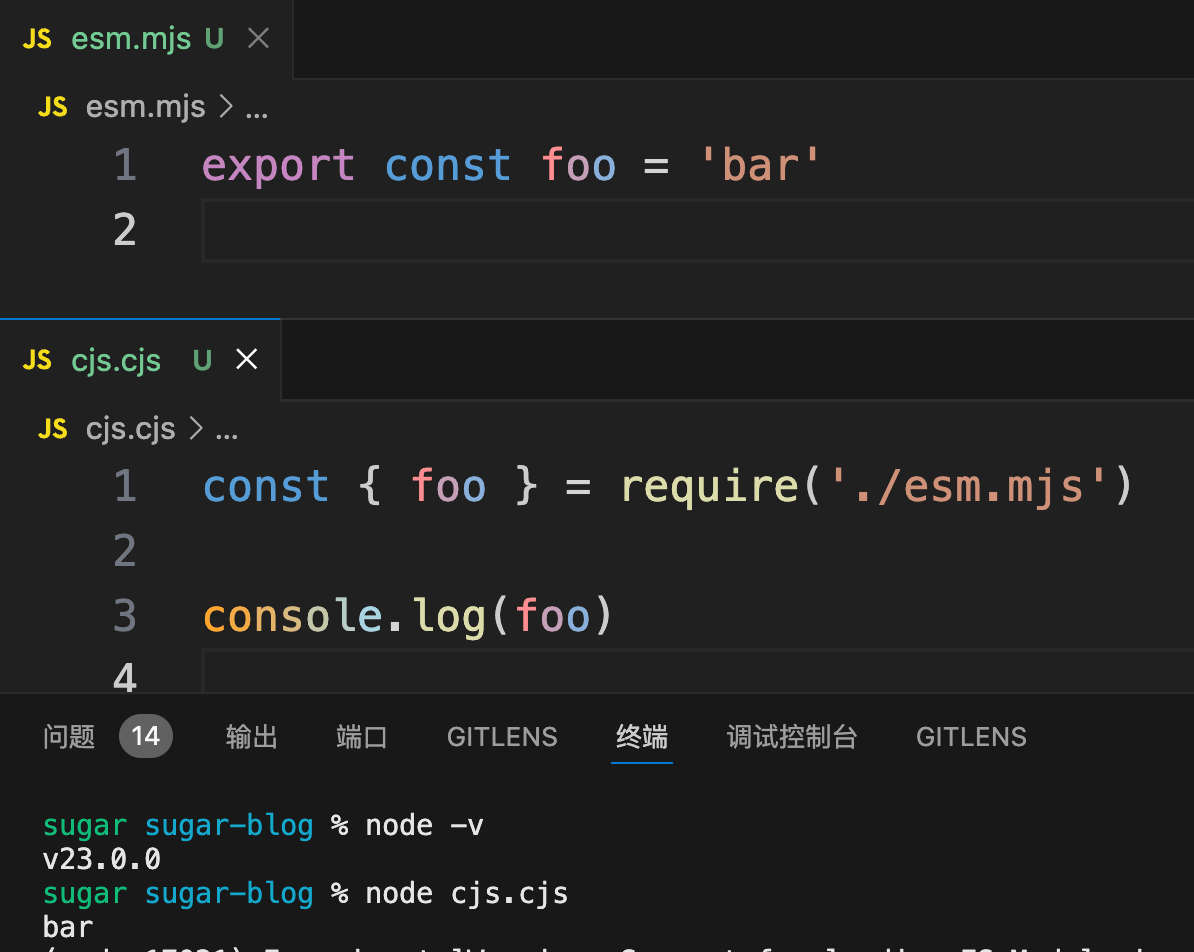
值得关注的一个特性就是 require(ESM)
// esm.mjs
export const foo = 'bar';
// cjs.cjs
const { foo } = require('./esm.mjs')
console.log(foo) // 'bar'
有什么使用场景?
由于社区很多“先进”的库都只提供 ESM 版本,但国内大环境还是CJS为主,使用构建工具在导入ESM依赖的时候会直接提示。
require() of ES Module XX not supported.
此前做法主要两种,① 使用低版本的 CJS 模块 ② 将 ESM 模块编译成 CJS 模块后使用。
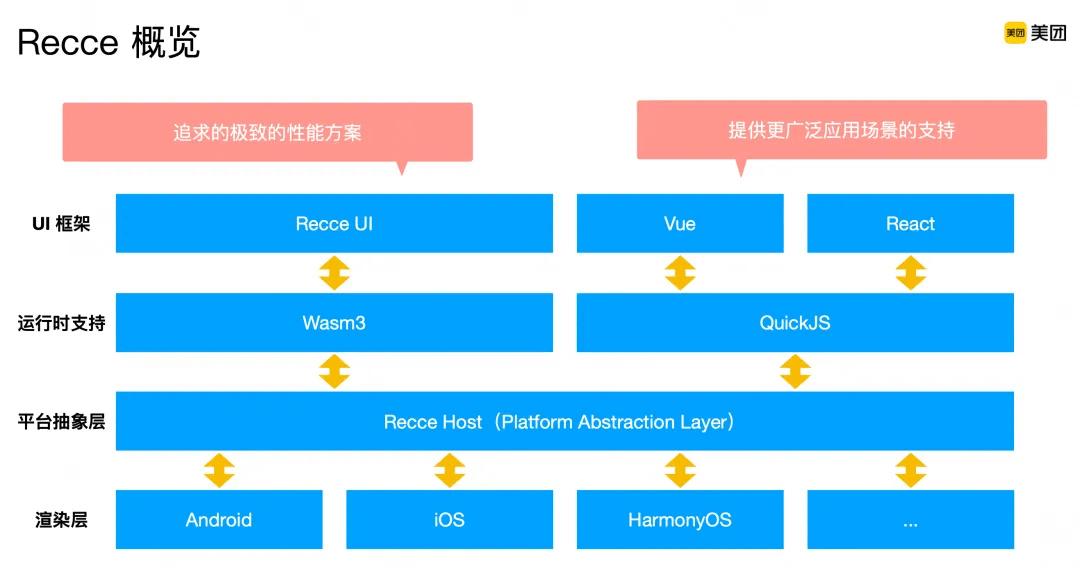
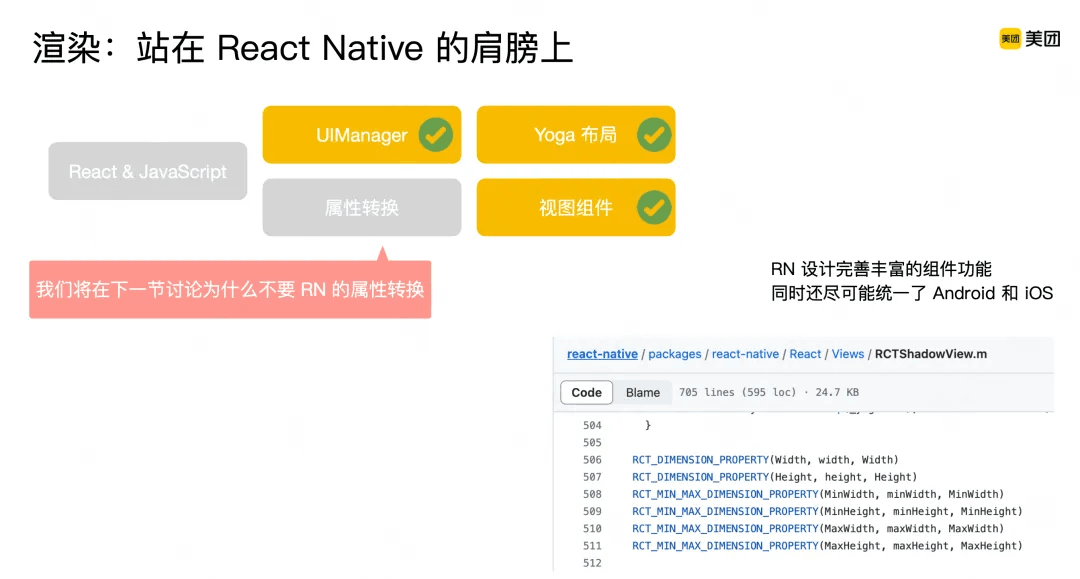
2. Recce - 动态化容器天花板?
美团金服出品的动态化容器方案。
简单看可以是,React Native 部分 Rust 化
前端轮子 Rust 化,大势所趋。🚀
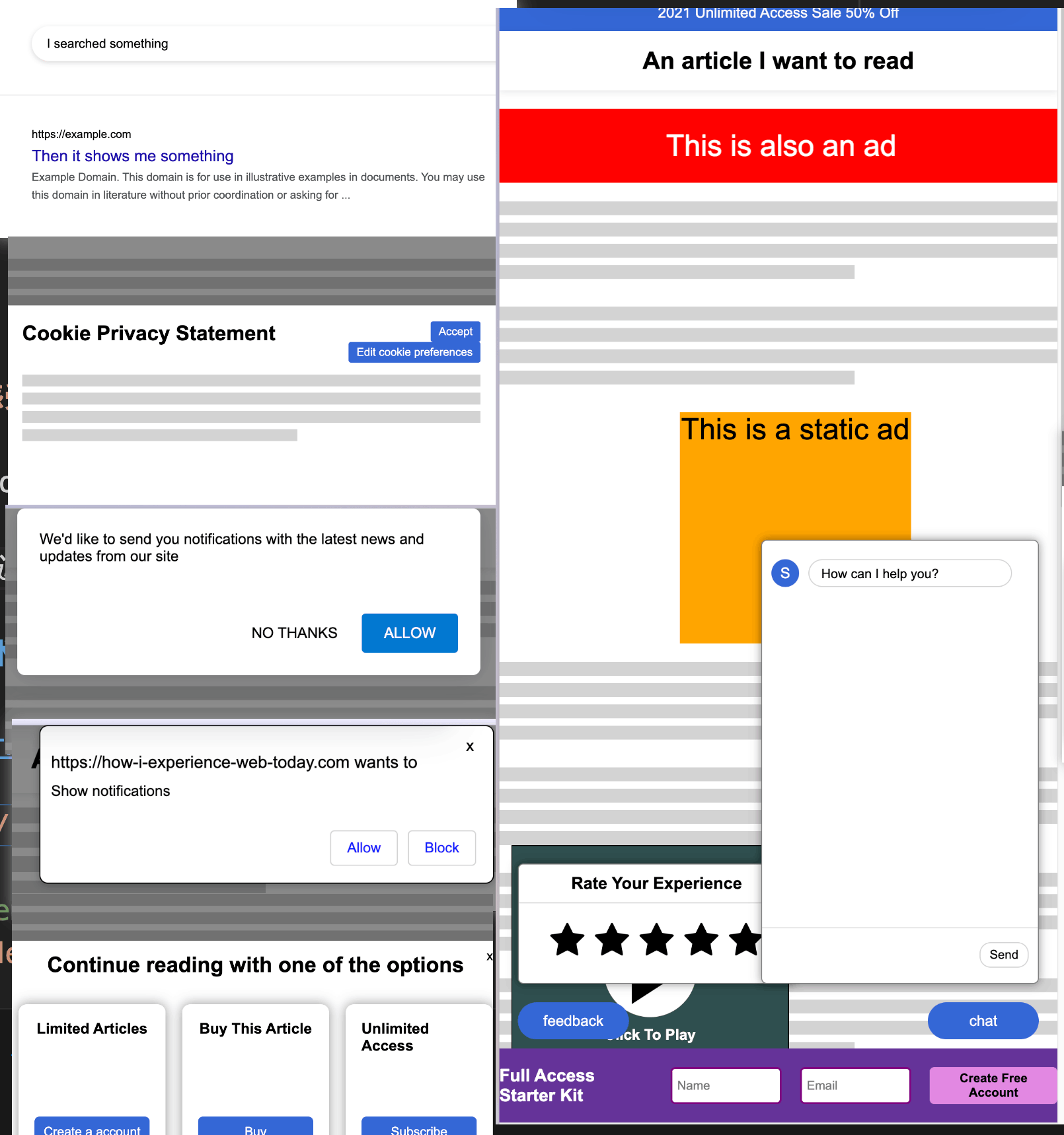
3. 上网的糟糕感受
作者制作了一个demo,来模拟浏览一个网站时受到的打扰。
搬到国内也部分使适用。
🔧开源工具&技术资讯
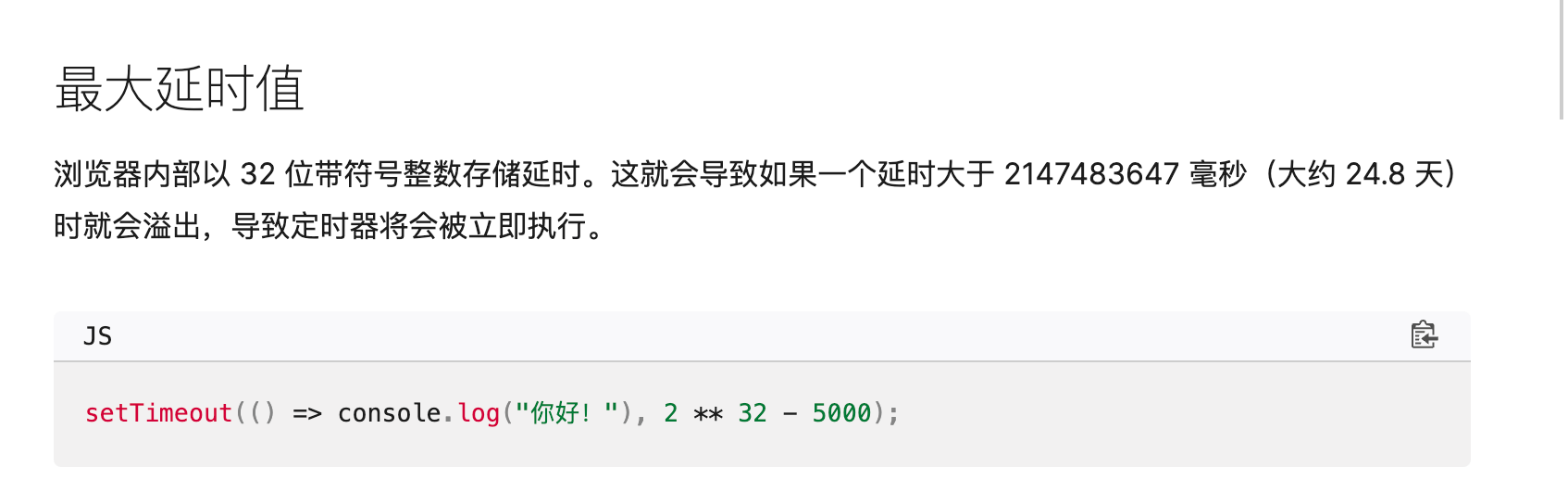
4. 如何设定超过25天的定时器
setTimeout 难以设置持续时间超过 25 天(2^31 毫秒)的超时(头一次知道)
const FORTY_DAYS_IN_MILLISECONDS = 3.456e9
setTimeout(() => {
console.log('立马执行!')
}, FORTY_DAYS_IN_MILLISECONDS)
运行后会有一个报错
TimeoutOverflowWarning: 3456000000 does not fit into a 32-bit signed integer.
看提示是要求传入参数是 32 位有符号整数,查了一下 MDN:setTimeout 文档,的确是这个结论。
作者编写了一个 setbigtimeout 来解决这个问题。
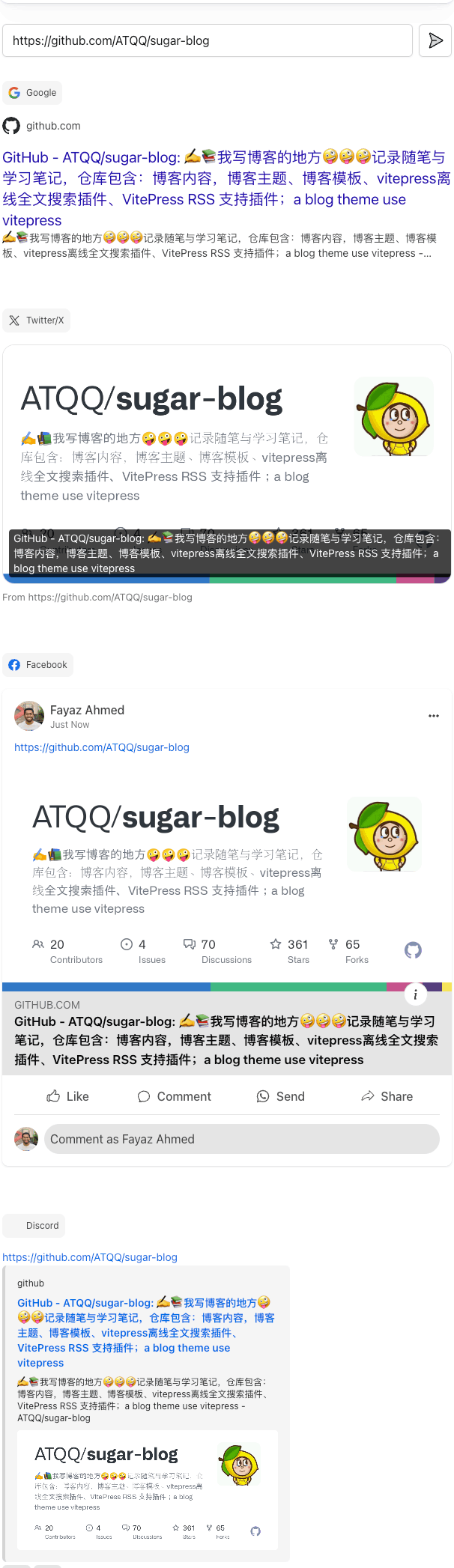
5. 快速预览目标链接在各种社交软件的展示
生成的 GitHub 仓库介绍卡片效果方便。
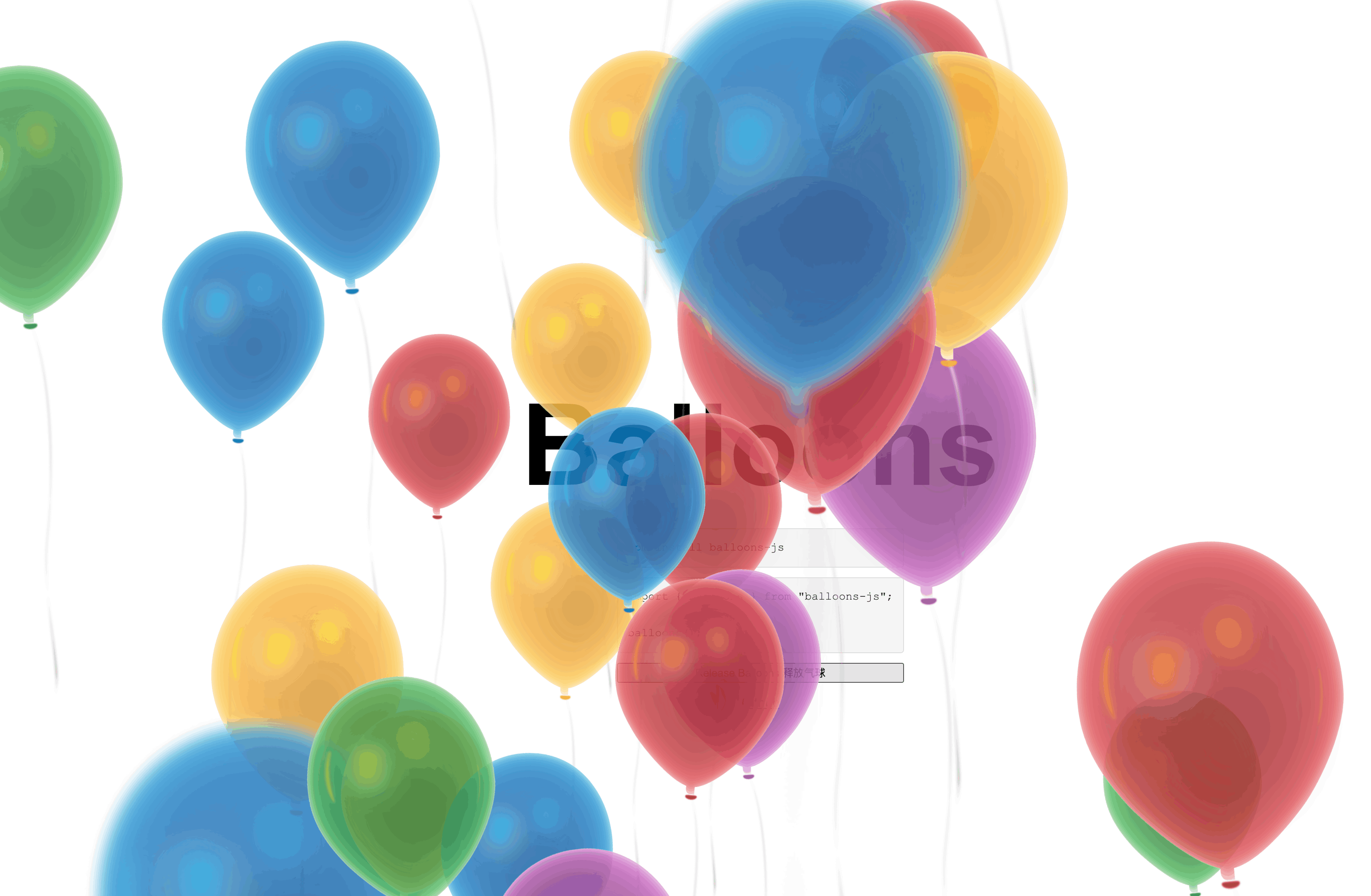
6. 为网站添加气球
import { balloons } from 'balloons-js'
balloons()
7. VItePress 中预览组件
支持 vue/react/html 等技术栈。
<!-- 展示 vue demo -->
<demo vue="../demos/demo.vue" />
<!-- 展示 react demo -->
<demo react="../demos/demo.tsx" />
使用 VitePress 搭建组件示例站点的时挺有用!
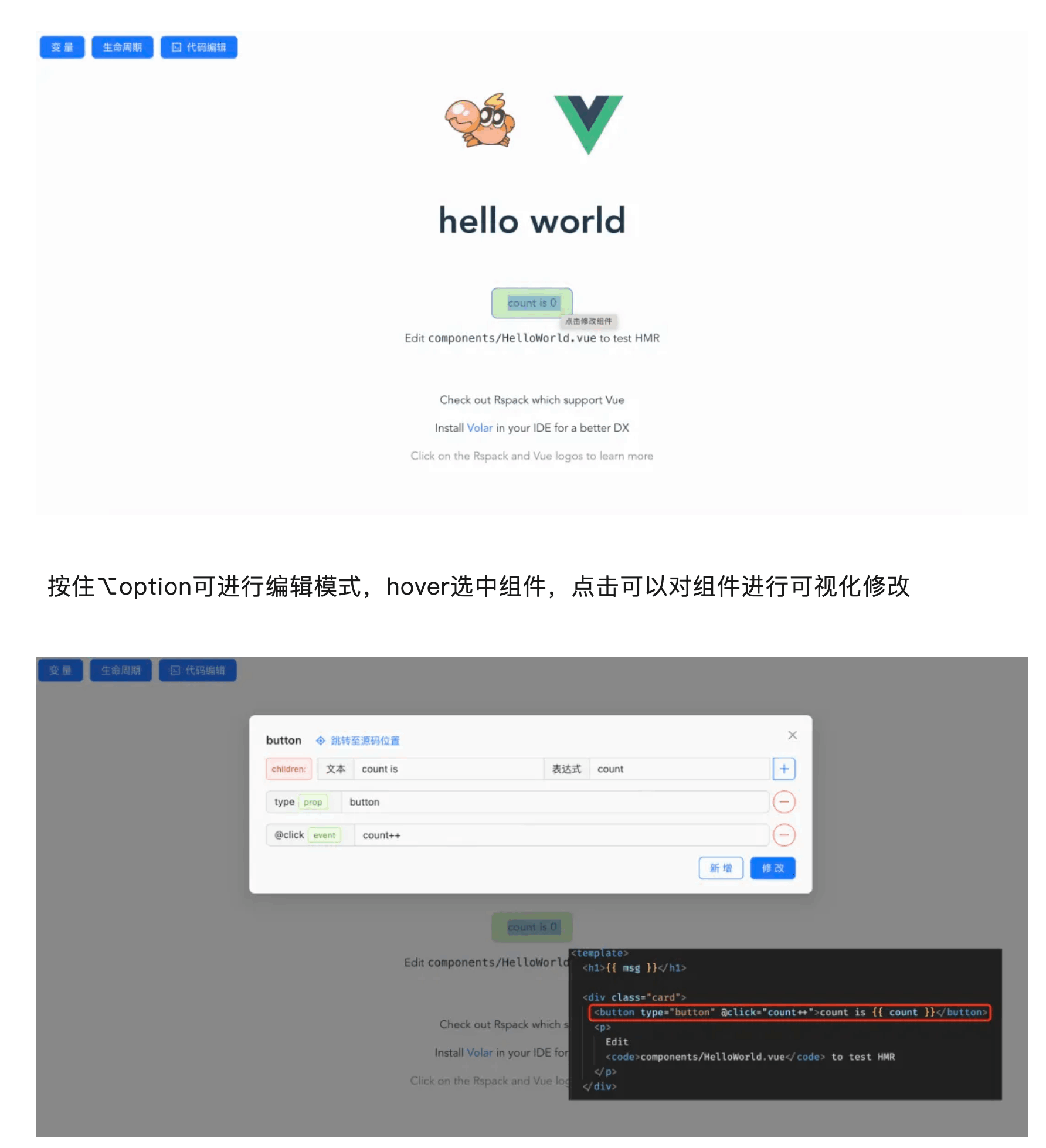
8. 哔哩哔哩:基于源码的可视化编辑方案
开发时,可直接编辑页面上的组件。
编辑完后,通过一系列的 AST 操作,最后影响到源码进行变更。
个人感觉这不能算低码了,算是 proCode 开发的一种增强,类比 LocatorJS(源码跳转) ,这个算是组件属性的简单编辑。
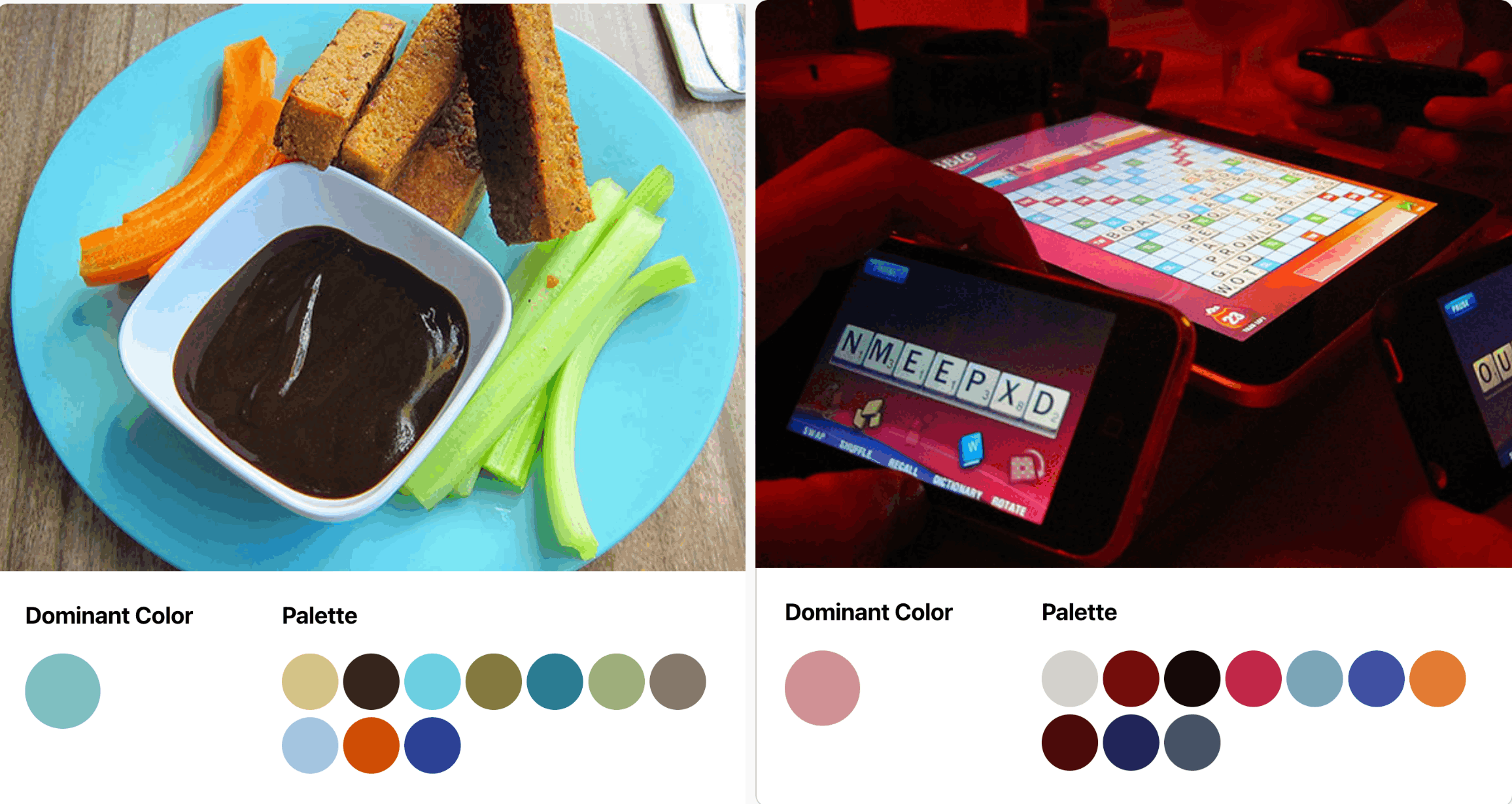
9. 图片主色提取
适合根据局部内容颜色做主题的场景。
📚教程&文章
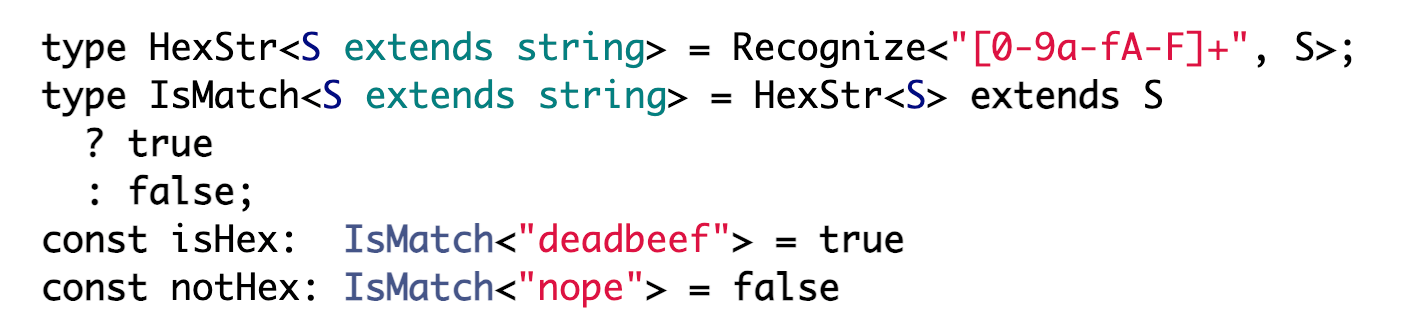
10. 使用 TS 约束正则表达式
比较硬核,源码 skalt/brzozowski-ts.
使用示例:
11. 英:HTML入门教程 -
关于创建 HTML 页面的平易近人、友好的教学,从基础知识到添加样式。
12. Web 框架 Hono 的故事
Hono 是一个快速、轻量级的 Web 框架,基于Web标准构建,支持任何 js 运行时。
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号