视野修炼-技术周刊第99期 | Rspack 1.0
欢迎来到第 99 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- Rspack 1.0 发布公告
- 通过绘图评论
🔧开源工具&技术资讯
- Coolify - 开源应用运行平台
- Tagger - 标签选择组件
- npm 依赖更新检查工具
📚教程&文章
- 使用 CSS 实现页面弹性效果
- 10大Git 技巧
🤖AI工具&资讯
- Emoji 搜索
下面开始本期内容的介绍,预计阅读时间 5 分钟。
🔥强烈推荐
1. Rspack 1.0 发布公告
Rspack 是基于 Rust 编写的下一代 JavaScript 打包工具, 兼容 webpack 的 API 和生态,并提供 10 倍于 webpack 的构建性能。
发布 1.0 意味着什么?
Rspack 实现了 webpack 的核心功能,API 达到稳定。在未来 12~18 个月内,会保证 Rspack 1.x API 的稳定性,开发者可以放心地基于 Rspack API 开发上层的框架和工具。
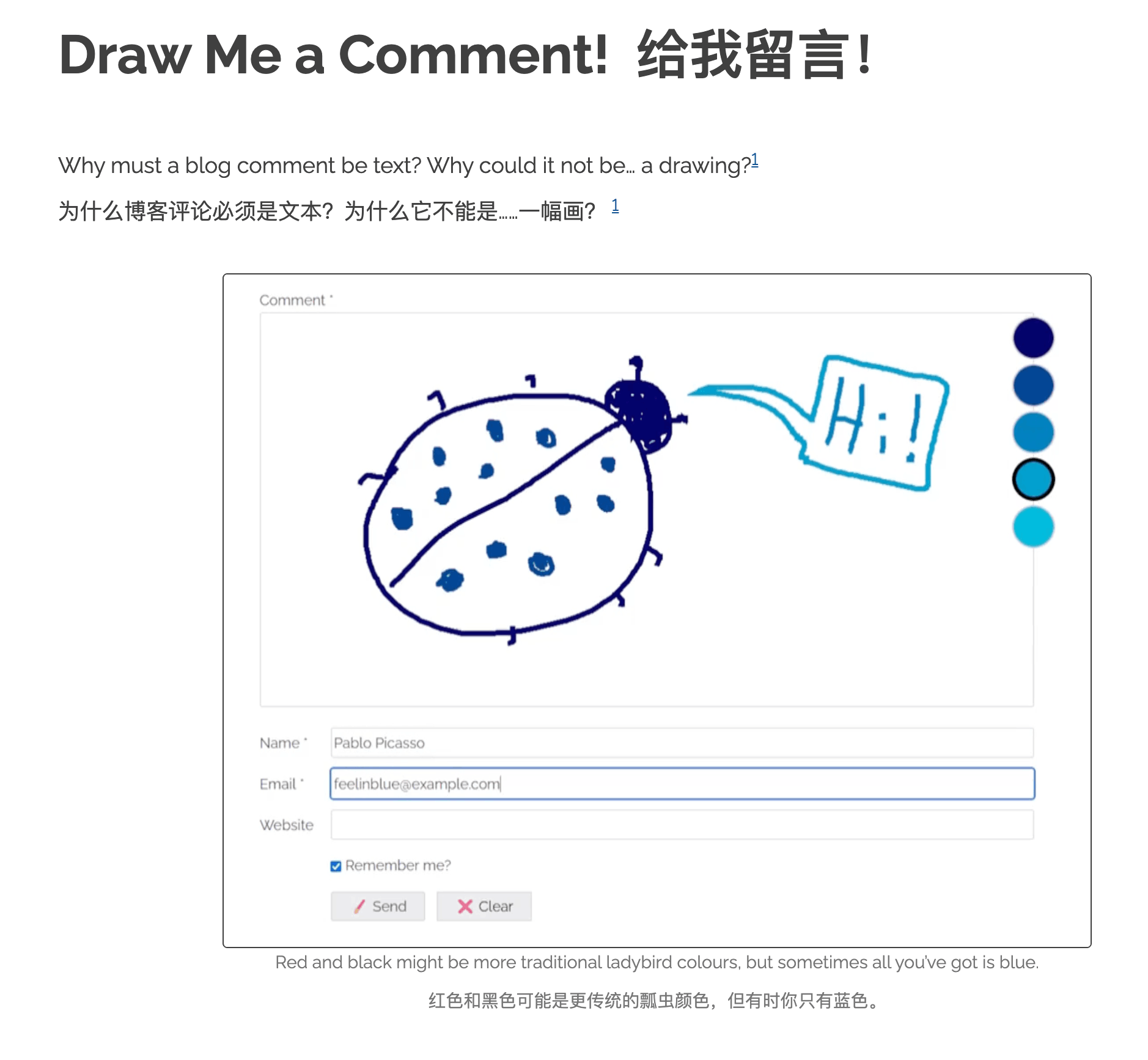
2. 通过绘图评论
蛮有意思的,项目已开源,支持展示绘制轨迹。
🔧开源工具&技术资讯
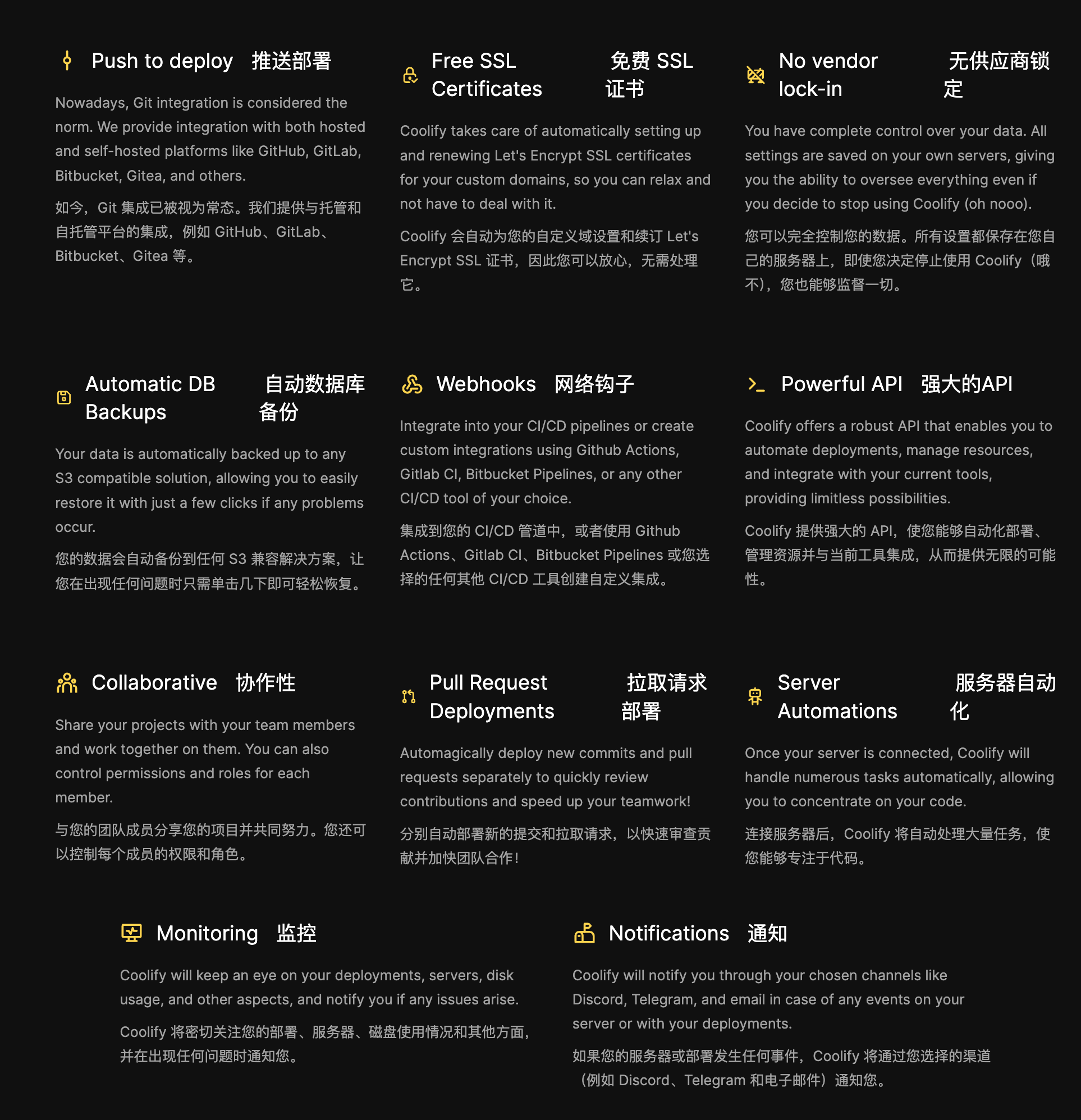
3. Coolify - 开源应用运行平台
快速搭建类似 Vercel 的平台。
curl -fsSL https://cdn.coollabs.io/coolify/install.sh | bash
特性挺多,可以在自己的服务器上部署一个尝试。
4. Tagger - 标签选择组件
0 依赖,JS 原生实现。
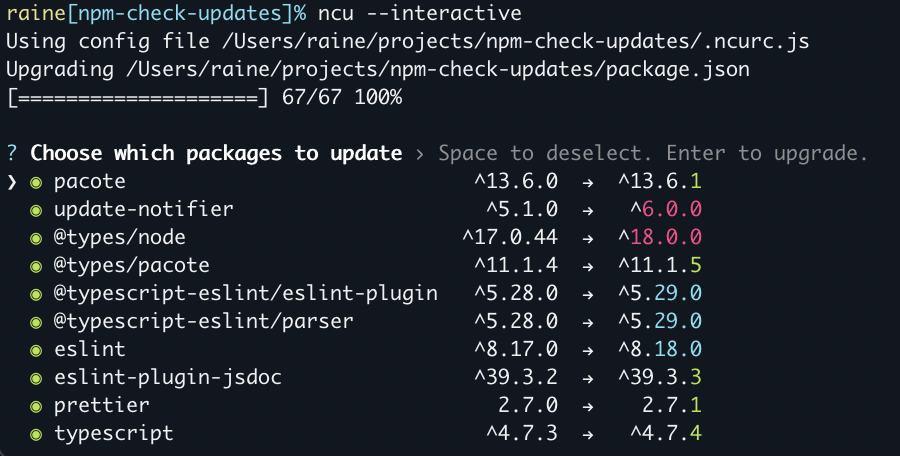
5. npm 依赖更新检查工具
npm install -g npm-check-updates
ncu -i
支持交互式的选择。
antfu 大佬也有一个类似的工具,taze。
npx taze
📚教程&文章
6. 使用 CSS 实现页面弹性效果
此效果是页面划到顶/底部时可继续操作,手指松开后页面回弹的效果。
利用 scroll-snap-type 和 scroll-snap-align 实现。
知识盲区。
7. 10大Git 技巧
挑 3 个:
1 空提交
git commit --allow empty -m 'it works!'
2 更易读的提交日志
git log --pretty=oneline --graph --decorate --all
3 查询已删除提交
git reflog
🤖AI工具&资讯
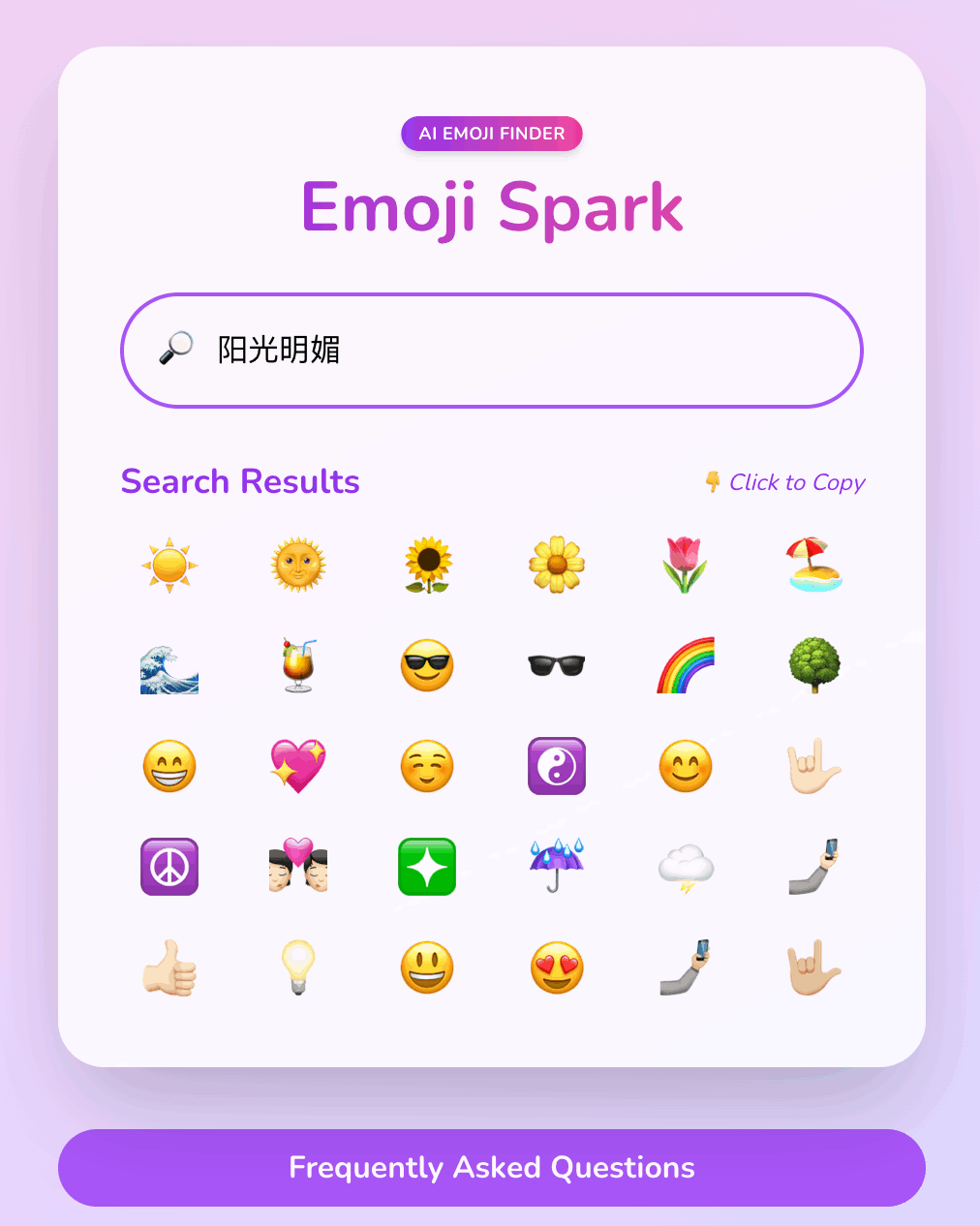
8. Emoji 搜索
效果不错,收藏!
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流
"你的指尖,拥有改变世界的力量! "
欢迎关注我的个人博客:https://sugarat.top