视野修炼第72期 | 22 种方式实现弹 🏀 动画
欢迎来到第 72 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- code-inspector - 自动定位跳转 IDE 代码
- AskYourDatabase - GPT驱动的数据库chat工具
- 22 种实现弹 🏀 动画的方式
🔧开源工具&技术资讯
- 拿npm存储库《武林外传》
- unlazy - 图片延迟加载
- autosize-textarea
- CSS 3D 云彩
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 8 分钟。
🔥强烈推荐
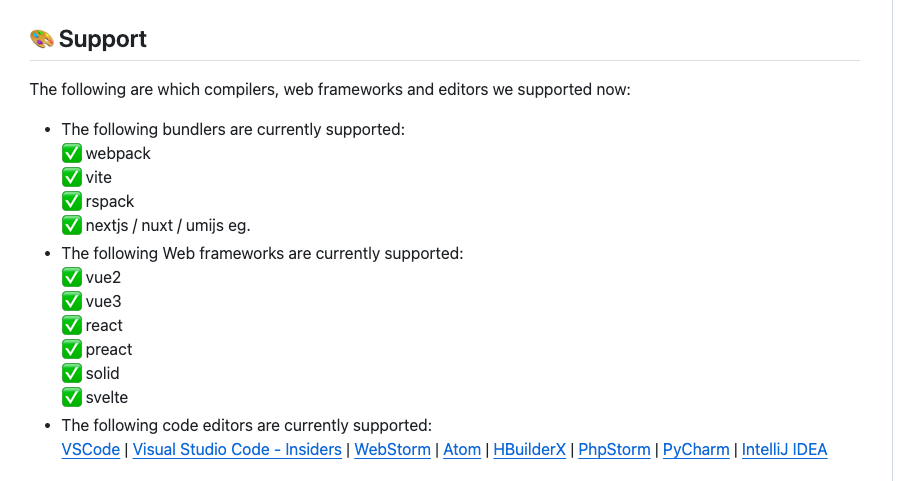
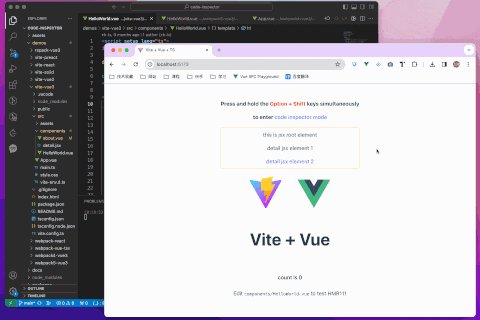
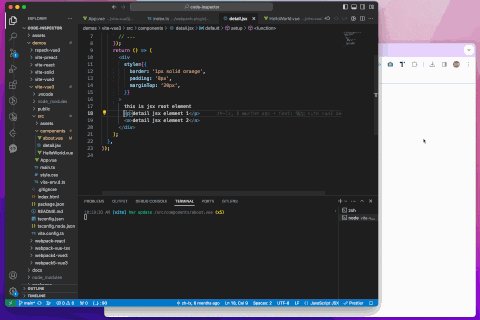
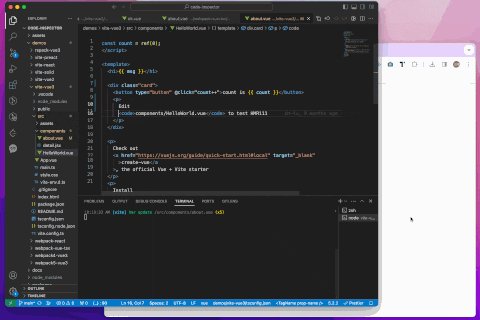
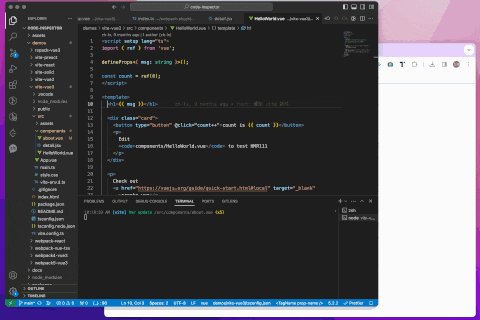
1. code-inspector - 自动定位跳转 IDE 代码
和以往推荐的 Chrome 插件不同,这个是在配置文件里引入插件,这样同项目的开发者也能直接使用。
兼容性也很高,适配了市面上常见的框架和构建工具。
还是很nice的,建议大家给项目安排一下,试用试用
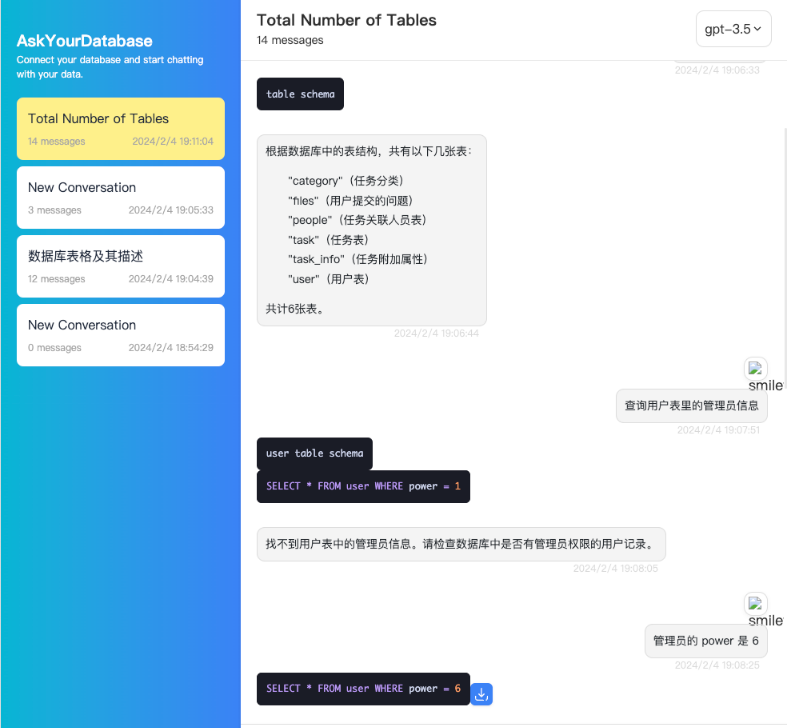
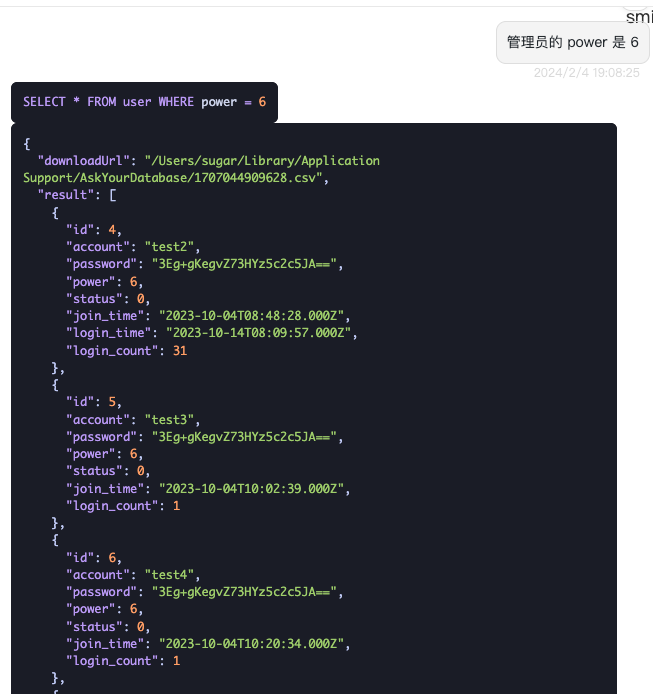
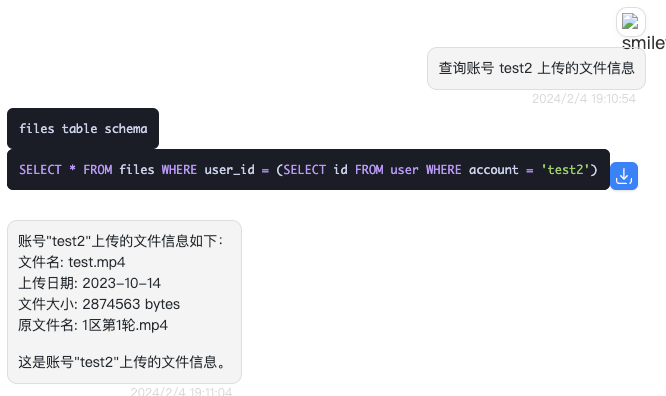
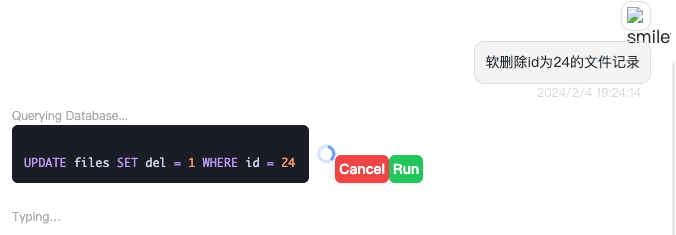
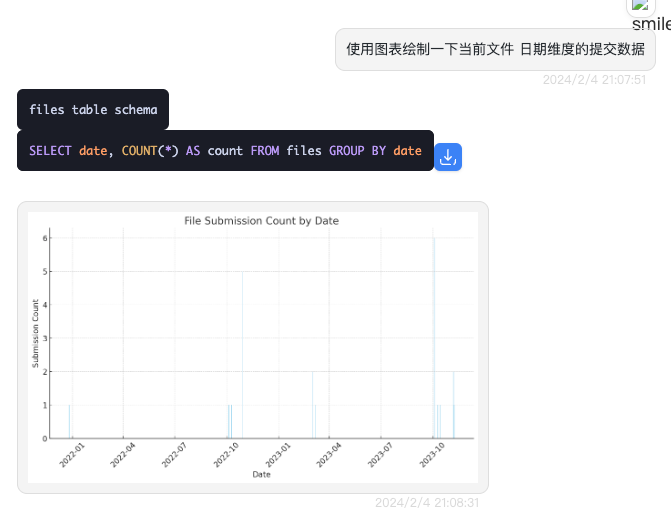
2. AskYourDatabase - GPT驱动的数据库chat工具
先看下实际体验效果:
| ① | ② | ③ |
|---|---|---|
 |
 |
 |
连接目标数据库后,就可以直接发问了。
直接用自然语言描述需求即可自动生成 SQL 语句并执行(当然会影响数据的操作都会有确认按钮)。
也可以直接描述生成可视化的图表(需要可视化数据的场景一步到位)。
应用目前提供了 Windows 和 Mac 的客户端版本;有一定的免费使用额度。暂不支持配置自定义API Key。
有涉及后端开发的同学可以下载体验一下。
!!当然由于数据会经过 GPT 处理,建议只在不包含敏感数据的本地库使用,不推荐直连公司线上数据库使用。
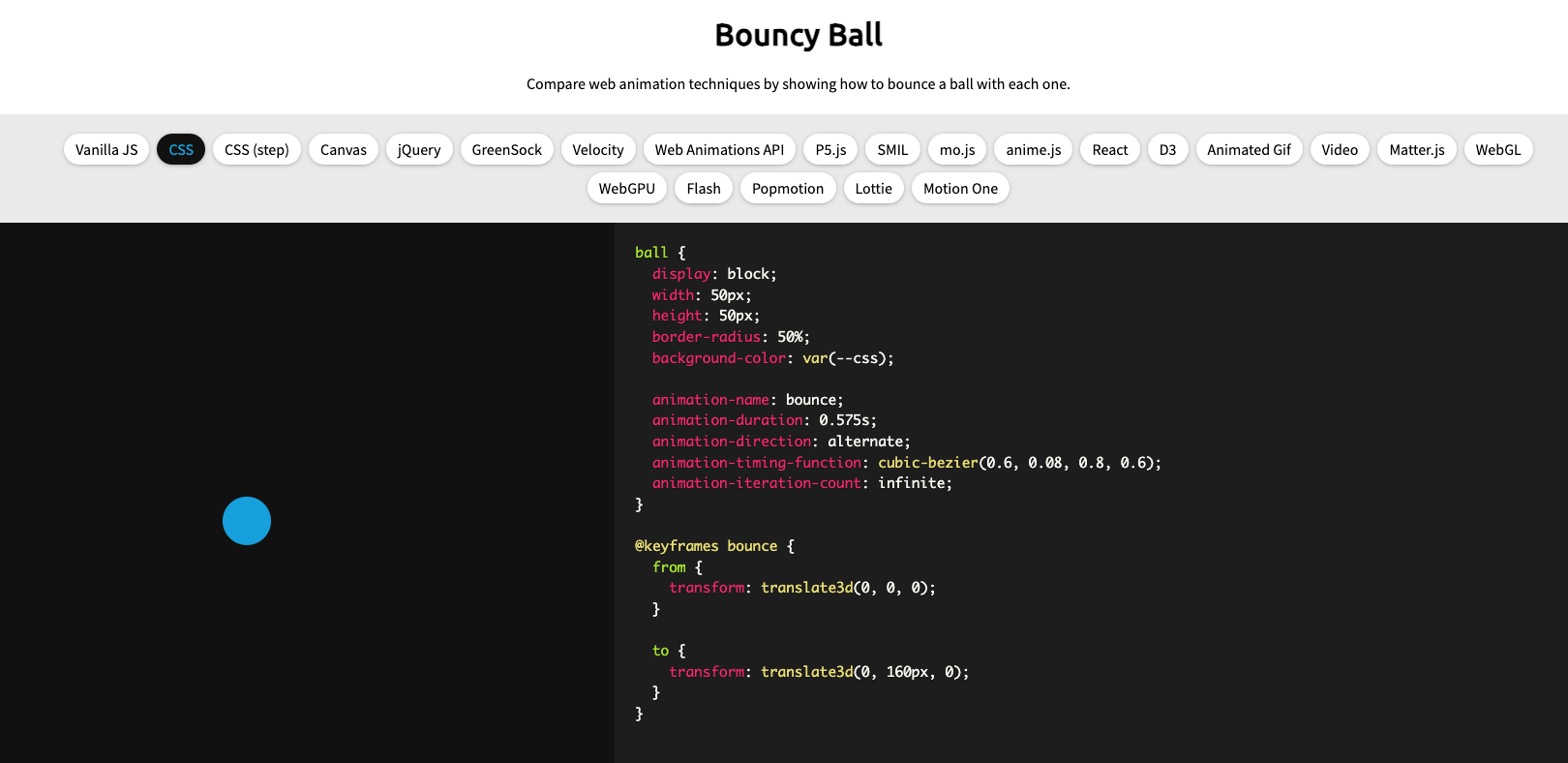
3. 22 种实现弹 🏀 动画的方式
直接上图
还是很 🐂 的,思路打开了
🔧开源工具&技术资讯
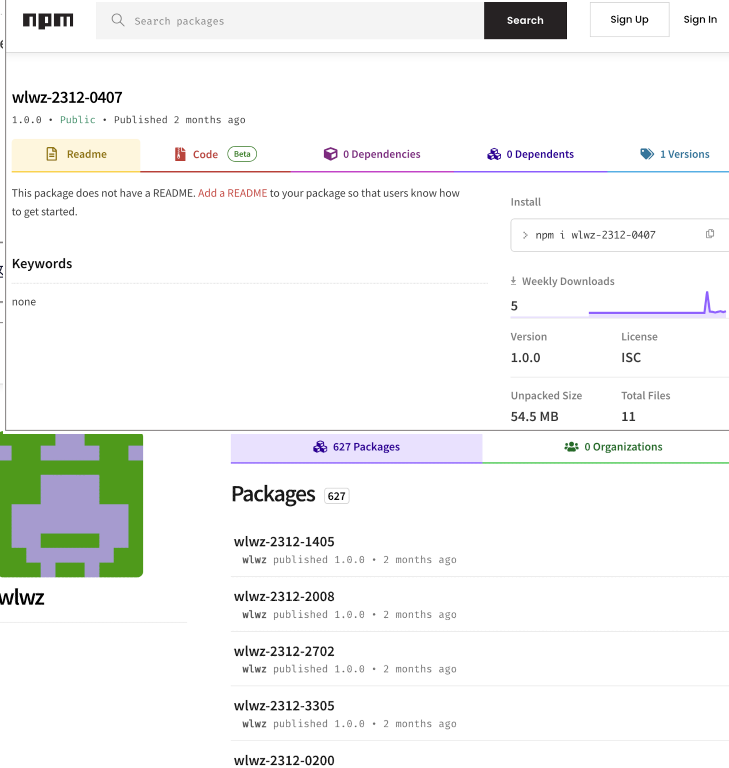
4. 拿npm存储库《武林外传》
一个国外安全团队发现,748个 NPM 模块包含视频文件。也就是说,有人利用 NPM 托管视频,内容是盗版的《武林外传》。
有一丢丢离谱了hh,主要还是太大了,被发现了
5. unlazy - 图片延迟加载
框架无关的图片延迟加载库,可配合 loading="lazy" 一起使用,在页面加载时提供临时占位图像。
使用也很简单
import { lazyLoad } from 'unlazy'
// 通过选择器 `img[loading="lazy"]` 对所有图像应用延迟加载
lazyLoad()
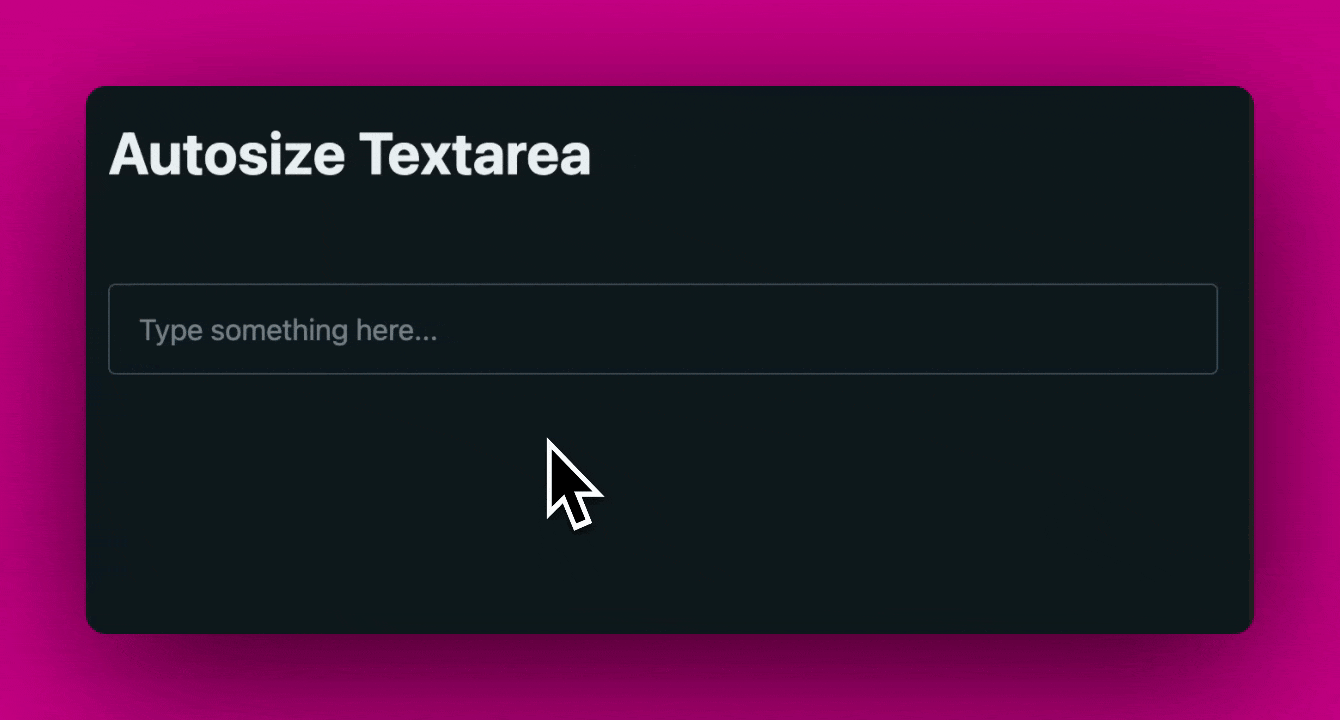
6. autosize-textarea
直接看效果
使用 web components 实现
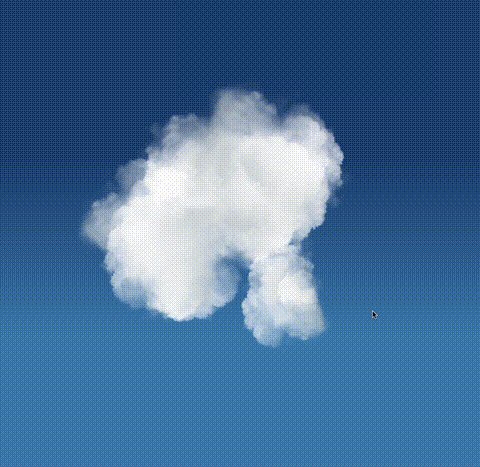
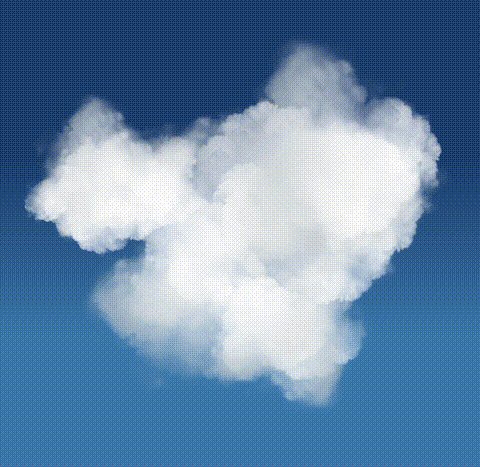
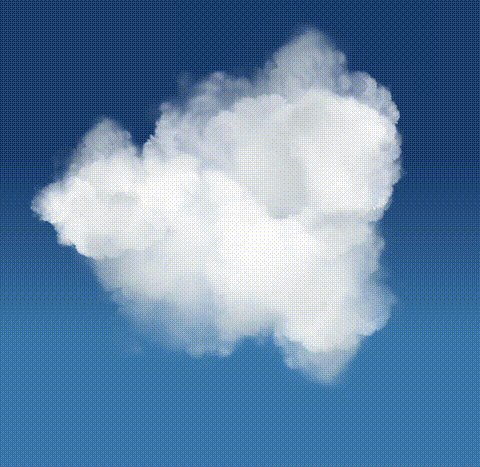
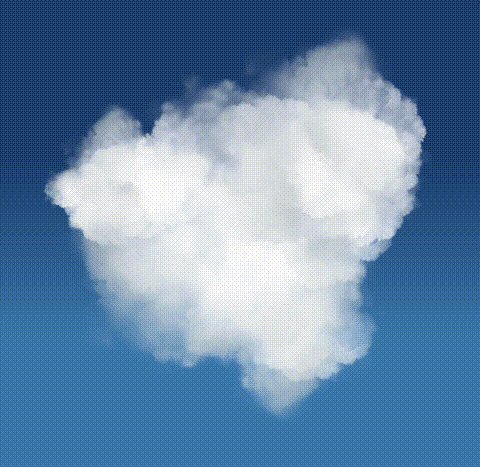
7. CSS 3D 云彩
效果还是很惊艳噢,只用了一部分 JS。
截图效果,没有实际效果好,感兴趣的可以亲自体验一下
😛趣图
O(∩_∩)O哈哈~,感兴趣的可以去看看这个恋综主要 黄玄大佬是男嘉宾(“也许你要恋爱了”),节目效果还是很不错的,图片截取自最近的 1 期
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步