视野修炼-技术周刊第70期
欢迎来到第 70 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- vscode-eslint-disable - vscode 插件
- npm 2023 回顾
- 使用JS快速获取视频任意位置缩略图
- 基于七牛云OSS的简洁图床
🔧开源工具&技术资讯
- FRE123 开源 - 快速搭建个性化导航网站
- 英:交互式 CSS Grid 教程
- Calendar Remark - 自定义标记&分享日历
- 科普:了解文件大小单位
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 8 分钟。
🔥强烈推荐
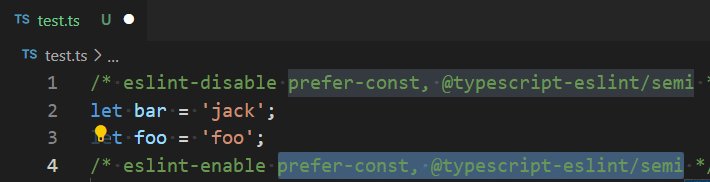
1. vscode-eslint-disable - vscode 插件
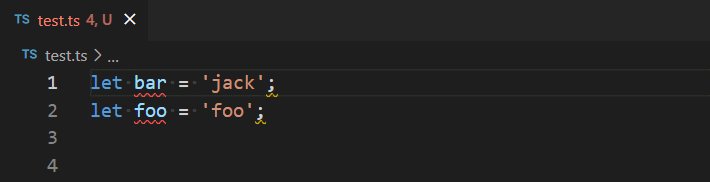
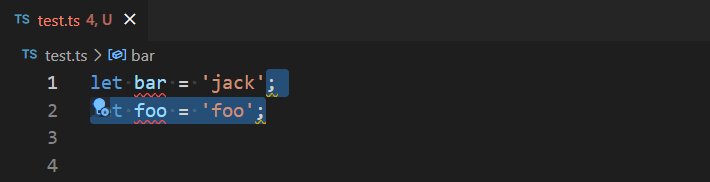
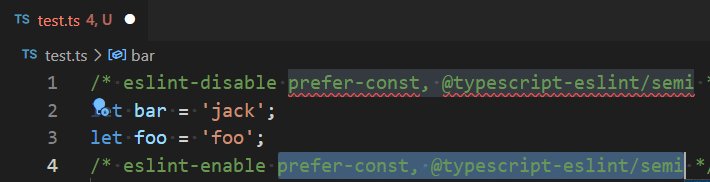
允许使用快捷键,快速创建 eslint-disable 注释。
支持行、块、当前文件。
常用 ctrl+alt+d ,ctrl+alt+a,多用几次就记住了,开发嘎嘎提效
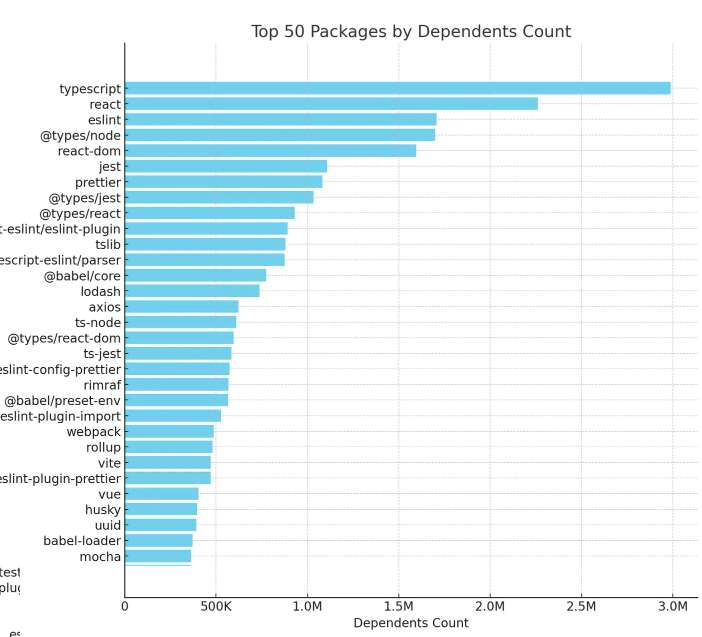
2. npm 2023 回顾
Top50 被依赖的包 有点意外 React 作为一个框架居然在第二的位置,说明其生态还是非常的庞大
可以看出来 TypeScript 是非常流行的。
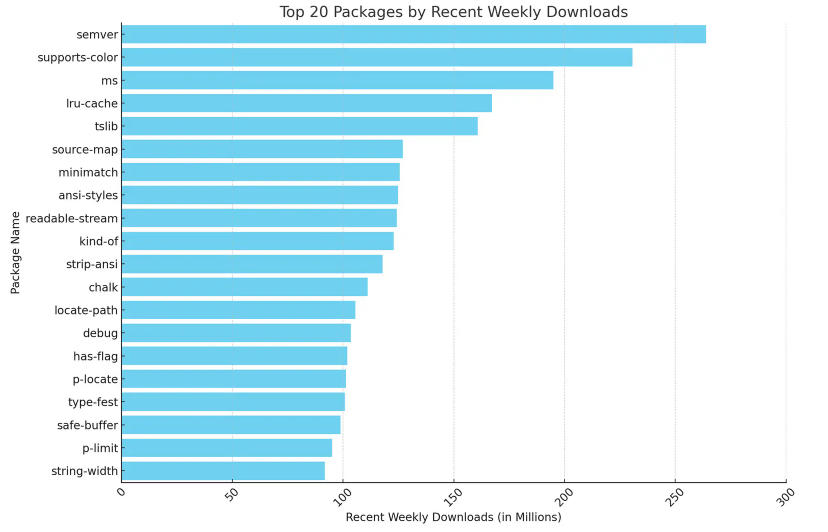
最近每周下载量 Top 20的包
可以看出来大部分是特定功能的工具库,看了一下有 7 个都是笔者用过的。
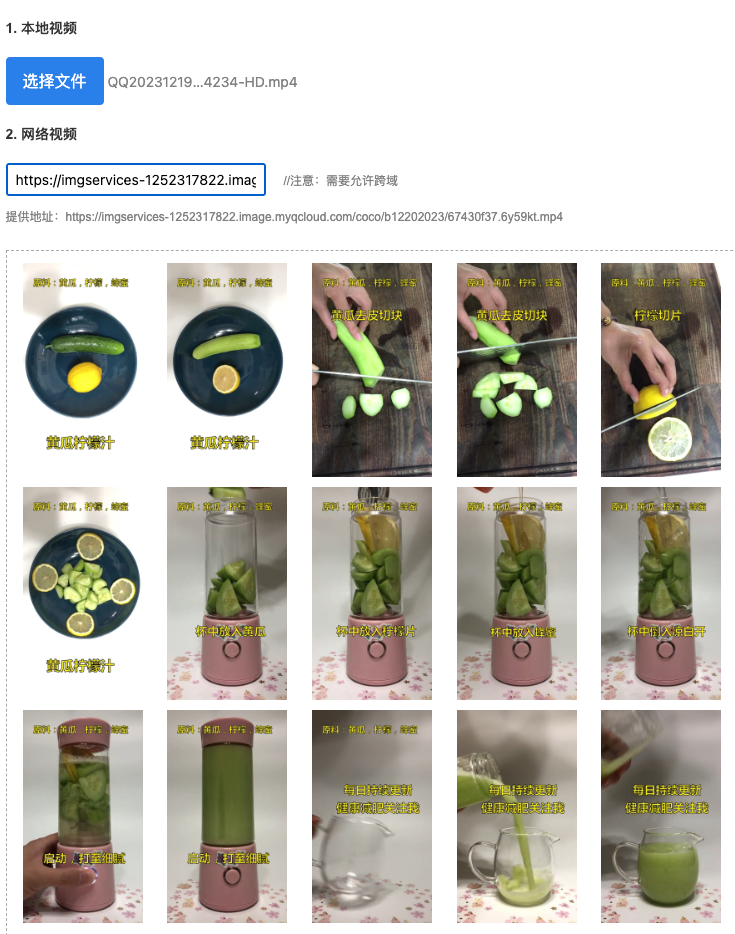
3. 使用JS快速获取视频任意位置缩略图
张鑫旭大佬最近分享的开发经验
原理:利用video元素进行绘制,希望绘制哪一帧视频,就让视频跳到这一帧的画面,然后使用canvas直接绘制该video元素。
学到了!
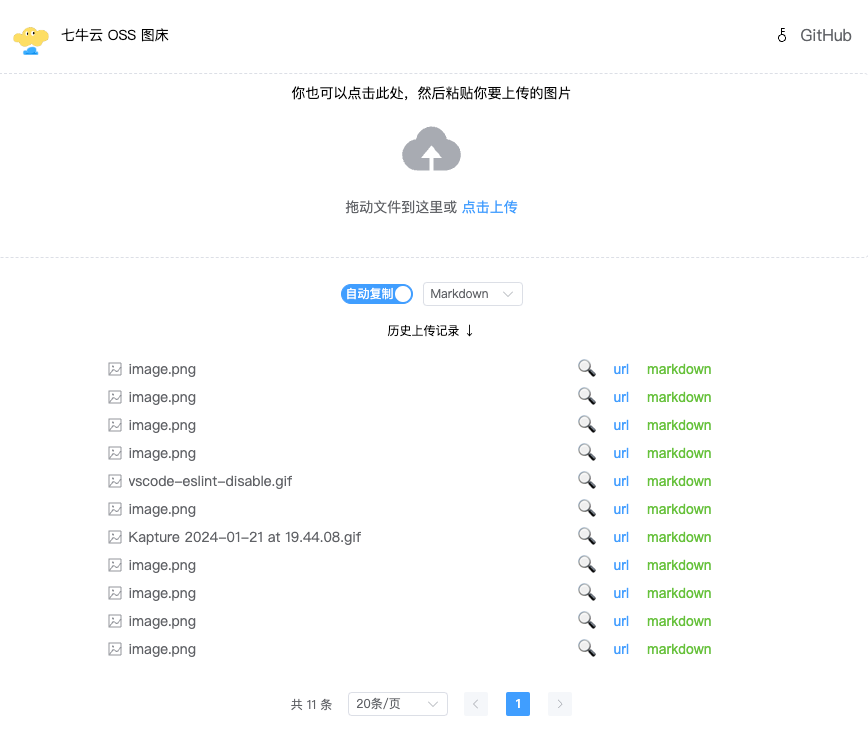
4. 基于七牛云OSS的简洁图床
笔者自己的小应用,花了个周末,将其重构成了Vue实现(之前就是HTML+JS),方便后续功能迭代实现。
纯前端部署,无需服务端接入,配置生成的token 即可使用。
之前旧的那一版是3年前写的了,最近想加点图片压缩,格式转换等功能,发现旧的不好拓展。
七牛云每月 10G 免费空间,笔者用了快5年了,也才用掉 6G 空间。平时写文章插图都用它。
🔧开源工具&技术资讯
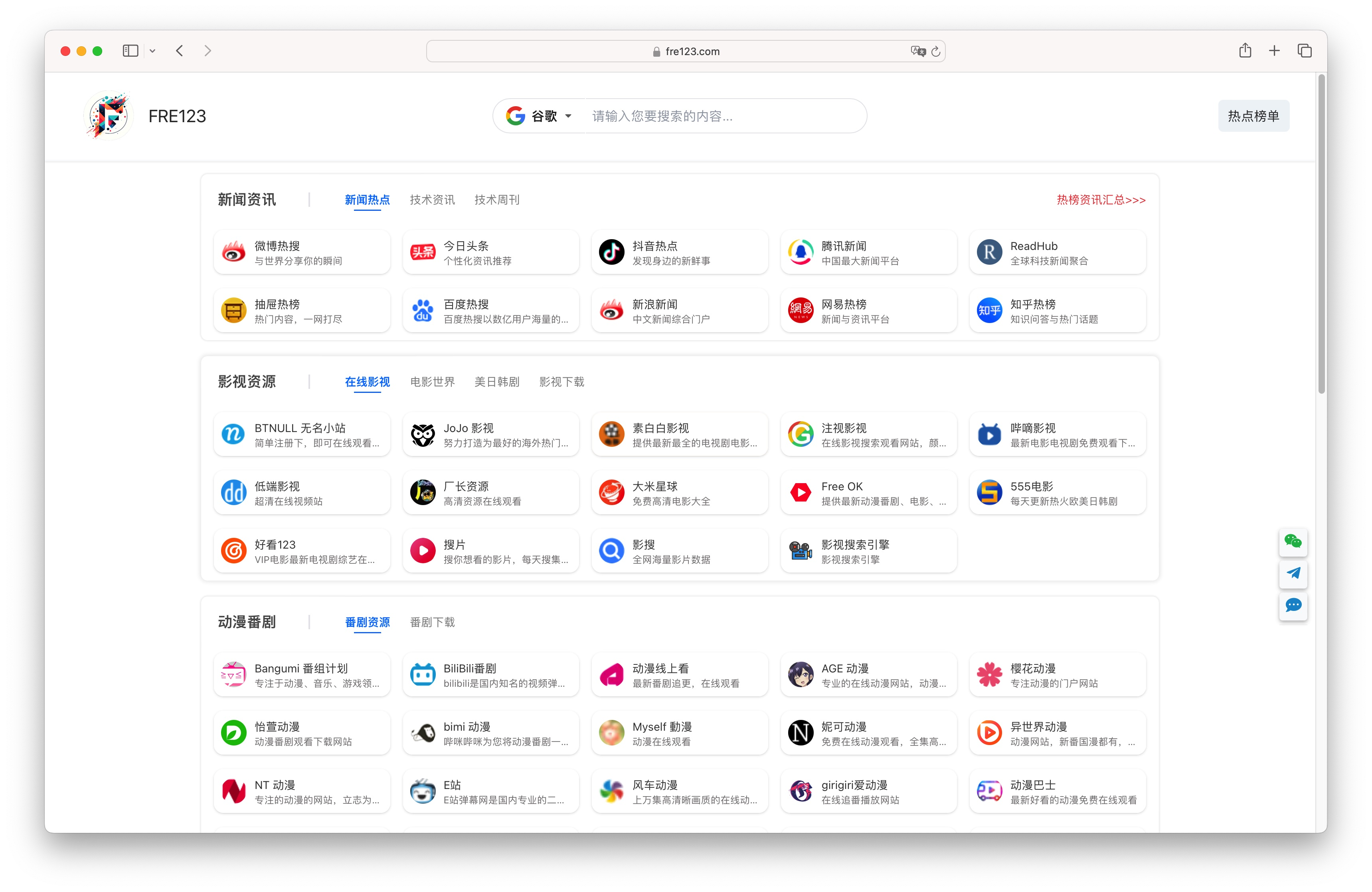
5. FRE123 开源 - 快速搭建个性化导航网站
FRE123 - Free Resource for Everyone:老胡信息周刊的衍生项目,核心目的是用技术打破信息差,为每个人提供免费优质资源。
效果大概如下
项目GitHub地址:https://github.com/fre123-com/fre123-nav
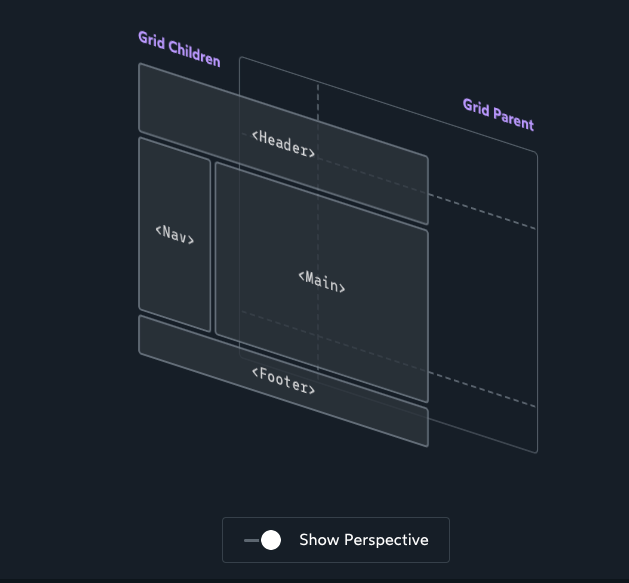
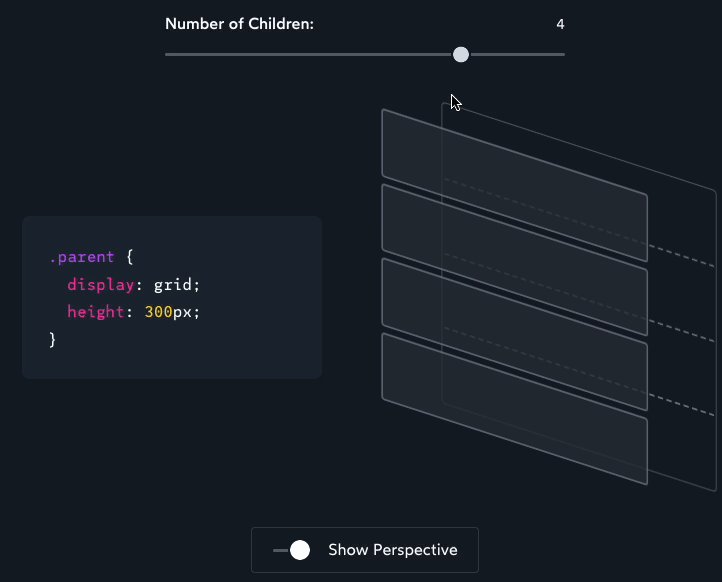
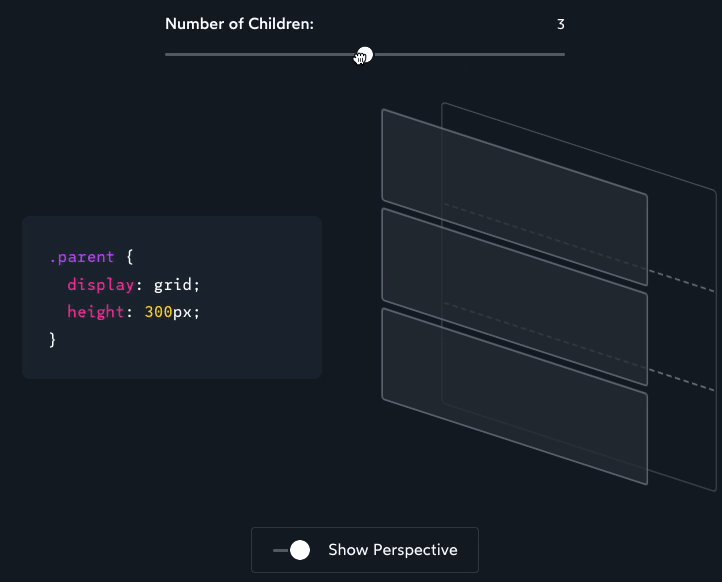
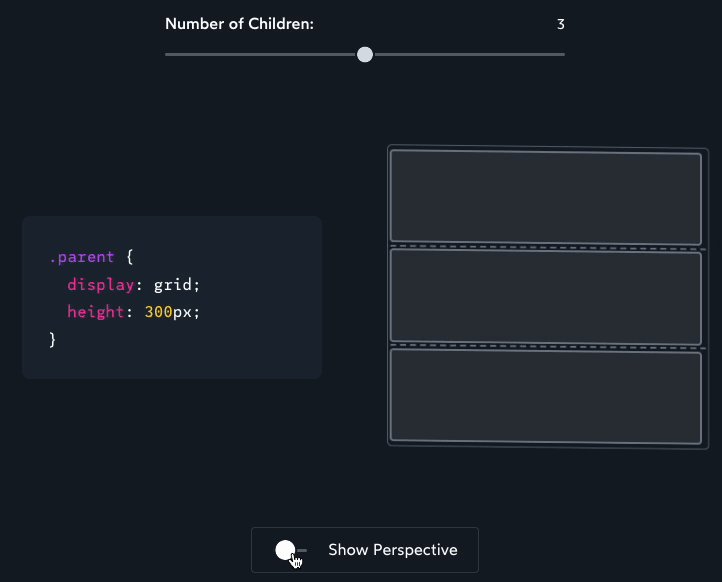
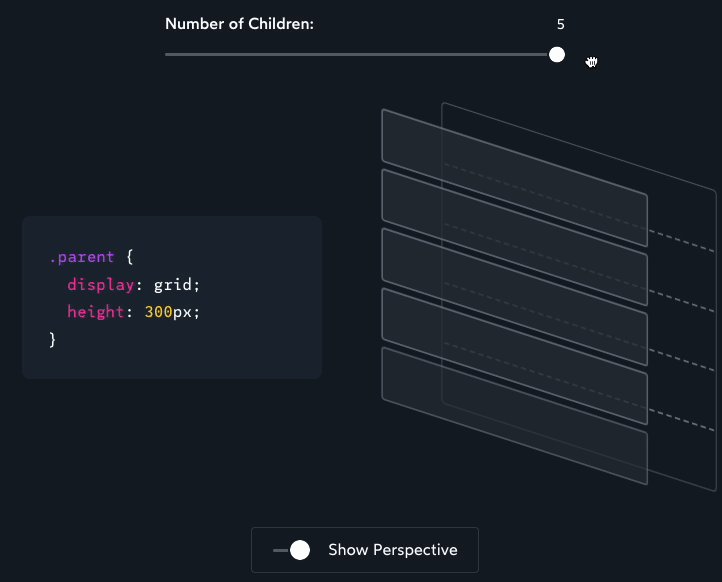
6. 英:交互式 CSS Grid 教程
内容比较干货,可以结合翻译软件学习,有许多的交互性示例
| Grid Structure | Grid Children |
|---|---|
 |
 |
7. Calendar Remark - 自定义标记&分享日历
这个工具可以标记日历,并生成分享图
适配了 PC/H5 访问,UI还是比较漂亮的。
项目使用React开发,可以移植成组件复用。
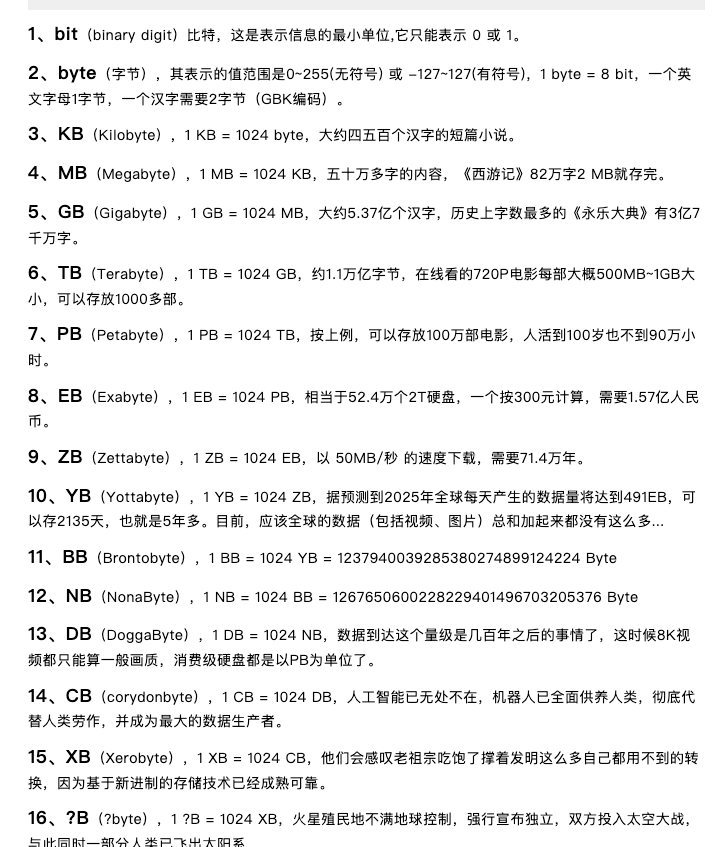
8. 科普:了解文件大小单位
内容比较简洁,可以看做是一个对照表,
作者还给到了一些对比的例子,帮助理解。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步