视野修炼-技术周刊第68期
🎈 24 年第一期 🐲 🎉
欢迎来到第 68 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- 2023 年 JavaScript 明星项目
- fast-create-variable - 自动生成变量模板
- Vue 3.4
🔧开源工具&技术资讯
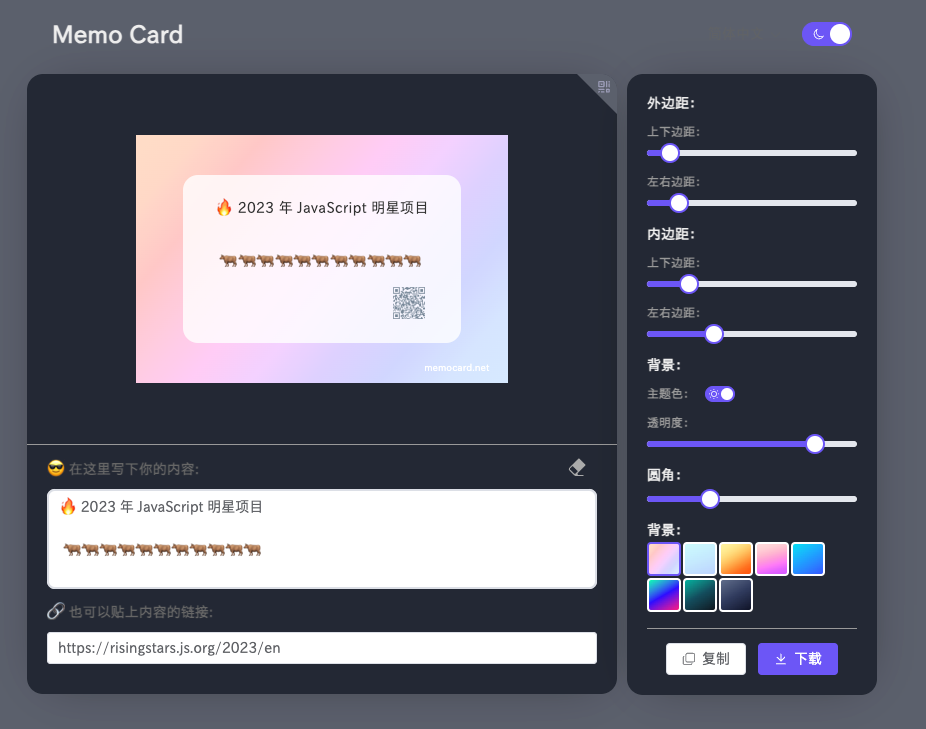
- Memo Card - 文字卡片生成
- svgl - 技术相关 SVG 图标汇总
- 揭秘 Vue 有趣的版本名称
🤖AI工具&资讯
- Drawing Prompt - 提示语扩展工具
👂🏻图文
- Rolldown 计划24年Q1 开源
- 不要被前端框架PUA
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 9 分钟。
🔥强烈推荐
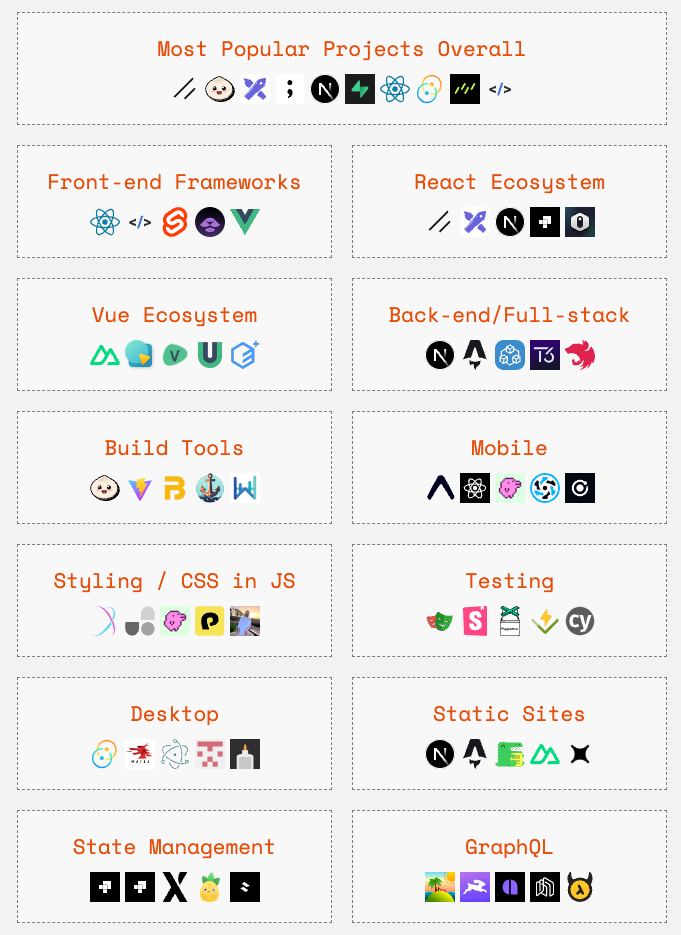
1. 2023 年 JavaScript 明星项目
和 22 年相比是不是又有新面孔咯?又可以认标长见识╰(°▽°)╯!
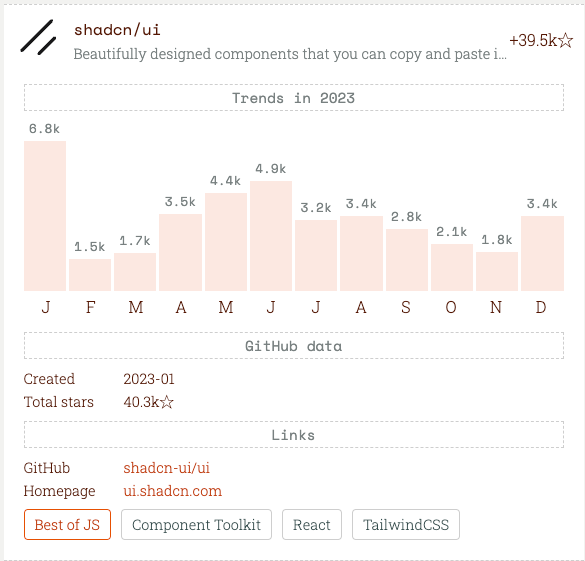
今年(2023)登顶的项目是 shadcn/ui,一顿 CV 操作即可引入项目使用。
使用 React 编写的 UI 组件,允许通过 TailwindCSS 进行自定义样式。
shadcn/ui 建立在 Radix 之上,这是一组 headless 组件,
支持通过终端命令集成,自动安装底层依赖项并将组件源代码直接复制到仓库中以进行进一步修改。
而去年的包子(Bun),今年仍在榜单上(亚军)。
今年 9 月正式发布了 1.0 版本,生产可用。
24 年目标是将默认的后端 js 运行时从 Node.js 切换到 Bun。(感觉还是很有希望,比 Deno 造势好)
榜单其它内容大概如下:
- 最受欢迎:shadcn/ui, Bun, Excalidraw(绘制手绘图的虚拟白板), tldraw(一个白板应用);
- 前端端框架:React,htmx,Svelte,Million(1kb,让React速度起飞),Vue;
- React生态:shadcn/ui, Excalidraw, Next.js, Zustand;
- Vue 生态:Nuxt,Slidev,Vue Element Admin,VueUse,Element Plus;
- 后端&全栈:Next.js,Astro;
- 构建工具:Bun,Vite,Biome,Oxc,Rspack;
- 移动端:Expo,React Native,Tamagui,Quasar;
- 样式相关:stylex,UnoCSS,Tamagui,Panda;
- 桌面开发:Tauri,Wails,Electron
在最后的总结部分作者在最后发问了:明年AI是否会取代我的总结工作?!🤔
2. fast-create-variable - 自动生成变量模板
这是一个 VS Code 插件,提供了快捷键创建变量的能力,解决了来回滚动到指定位置,通过输入去创建变量的问题。
支持 Vue,React,Svelte。
3. Vue 3.4
12.28 日 Vue 发布3.4版本,
介绍几个笔者认为非常值得升级体验的特性。
1. 更高效的响应式系统
下面是一个例子,在之前会打印两次,即时最后计算的值没有变化(每次 count.value 修改都会触发)
const count = ref(0)
const isEven = computed(() => count.value % 2 === 0)
watchEffect(() => console.log(isEven.value)) // logs true
count.value = 2 // logs true again
优化后,仅当计算结果实际发生更改时才会触发回调
2. defineModel 稳定可用
defineModel 是一个新的 <script setup> 宏,旨在简化支持 v-model 的组件的实现.
<!-- Child.vue -->
<script setup>
const model = defineModel()
function update() {
model.value++
}
</script>
<template>
<div>parent bound v-model is: {{ model }}</div>
</template>
<!-- Parent.vue -->
<Child v-model="count" />
非常好用👍🏻!
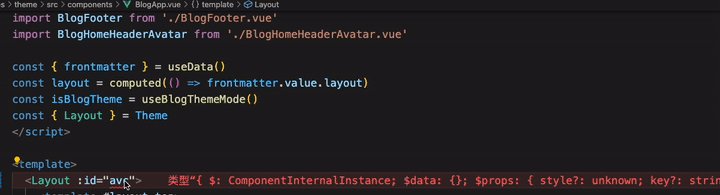
3. v-bind 同名缩写
和 ES6 的 对象缩写有异曲同工之妙
旧写法
<img :id="id" :src="src" :alt="alt" />
新写法
<img :id :src :alt />
🔧开源工具&技术资讯
4. Memo Card - 文字卡片生成
| 设置 | 效果 |
|---|---|
 |
 |
5. svgl - 技术相关 SVG 图标汇总
⭐️收藏起来!
6. 揭秘 Vue 有趣的版本名称
作者介绍了 Vue 0.6 - 3.4 各个版本名称来源,挑几个最近的:
- Vue.js 3.4:Slam Dunk(灌篮高手)
- Vue.js 3.0:One Piece(海贼王)
- Vue.js 2.7:Naruto(火影忍者)
老二次元了😄
🤖AI工具&资讯
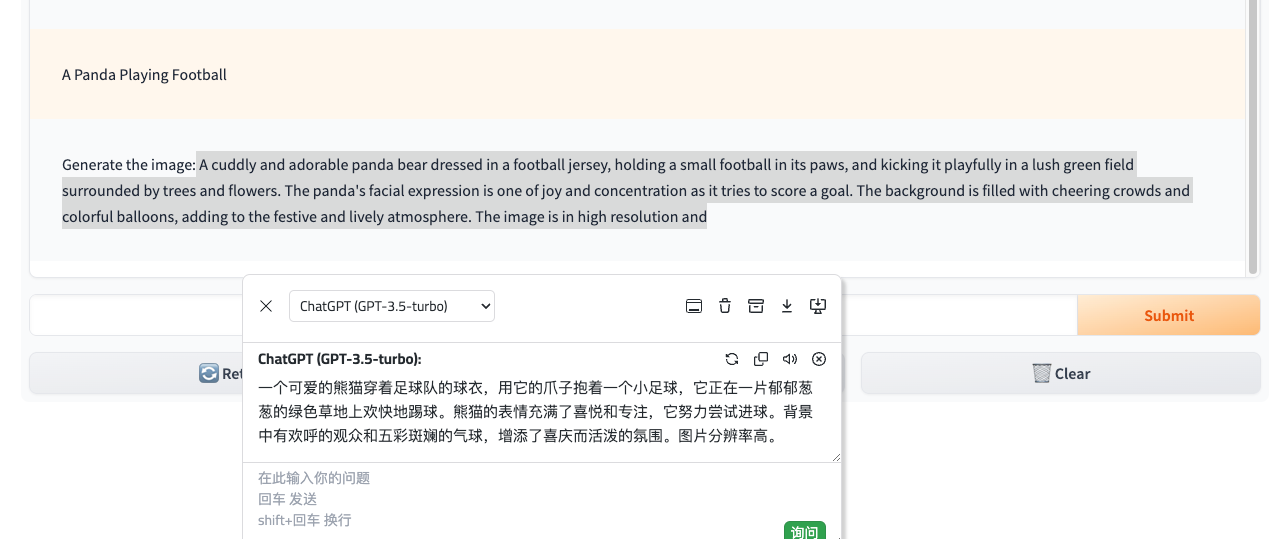
7. Drawing Prompt - 提示语扩展工具
一个文生图的辅助工具,可以自动扩展提示语,将简短的提示(非英语也可以)变成详尽丰富的英语提示,免费且无需登录。
下面是使用测试
| 文心一言 | 本地 sd |
|---|---|
 |
 |
👂🏻图文
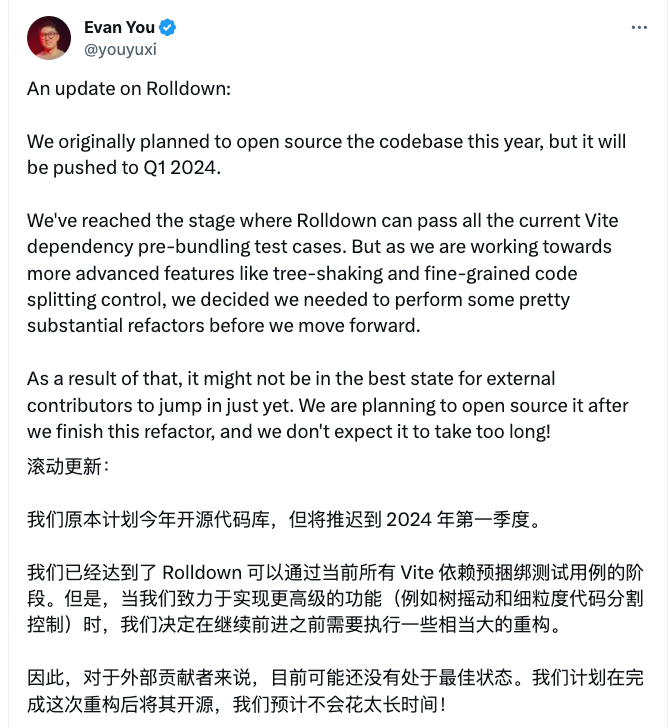
8. Rolldown 计划24年Q1 开源
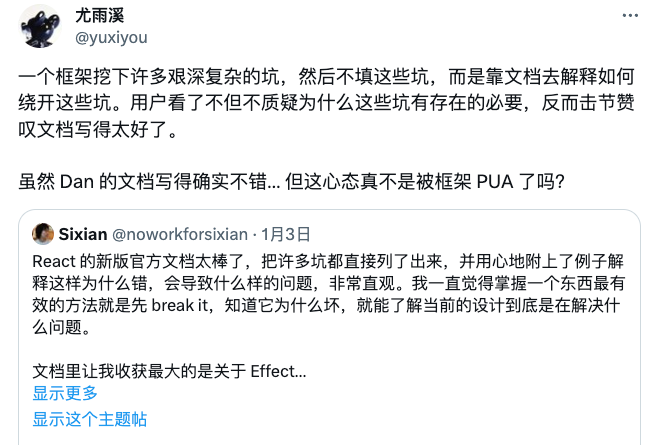
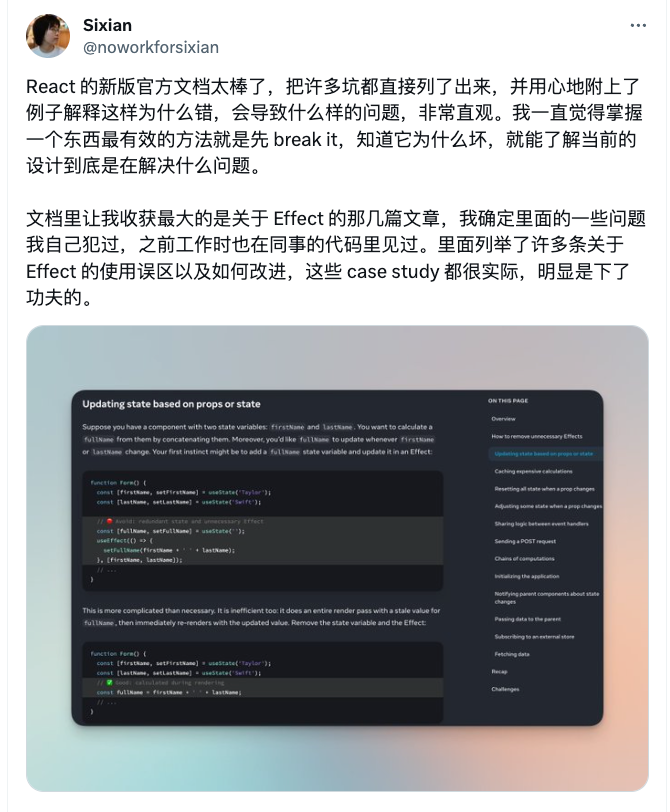
9. 不要被前端框架PUA
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南