视野修炼-技术周刊第63期
笔者在GitHub开了个 discussion 🔥 技术&开源&文章推荐,欢迎读者推荐贡献内容或者知识渠道
欢迎来到第 63 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- 前端量子纠缠效果
- Rsbuild 登场
🔧开源工具&技术资讯
- Easydict - 词典翻译 macOS App
- 一文带你了解前端渲染模式演进史
🤖AI工具&资讯
- 截图生成网页源码
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 7 分钟。
🔥强烈推荐
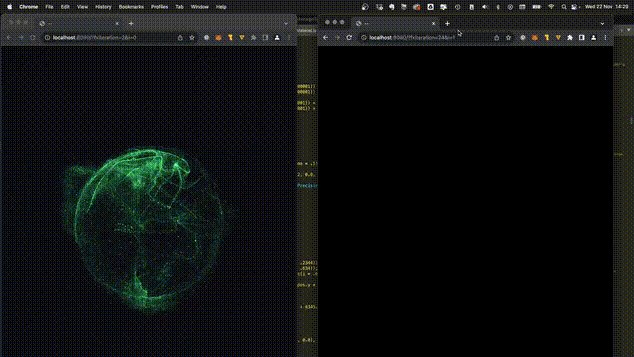
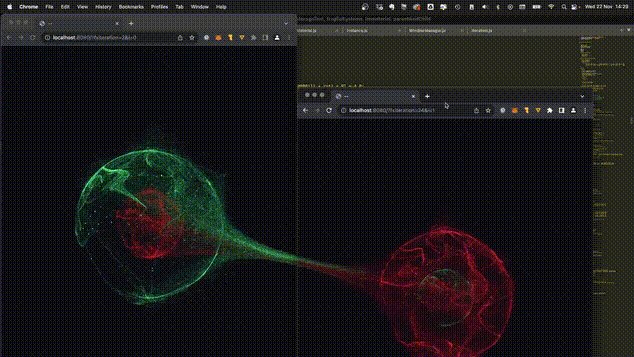
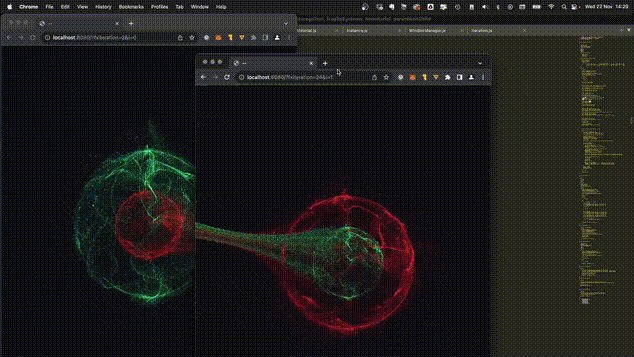
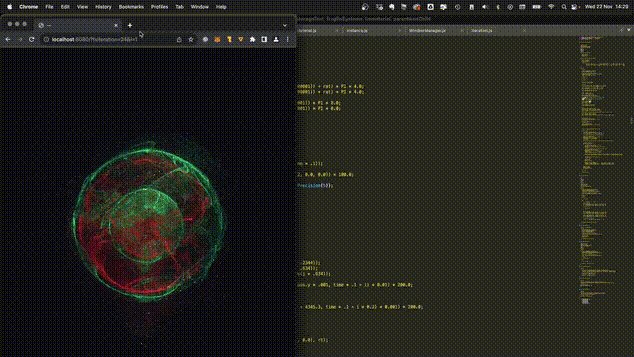
1. 前端量子纠缠效果
本周最火的“前端项目”
下面是动图的效果
作者开源了简版的实现 multipleWindow3dScene,目前已经有6k+的⭐️
掘金上也有相关的实现:跨窗口渲染动画效果
2. Rsbuild 登场
Rsbuild 是基于 Rspack 的构建工具,旨在成为增强版的 Rspack CLI,更加容易上手和开箱即用。Rsbuild 是 Webpack 应用迁移到 Rspack 的最佳方案,他能帮助你减少 90% 配置并获得 10 倍构建速度。
下面是创建的一个 React Demo
npm create rsbuild@latest
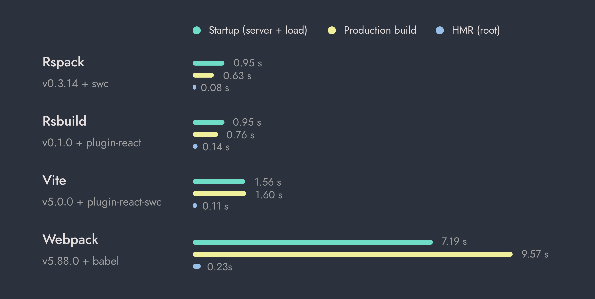
下面是一个 benchmark 数据
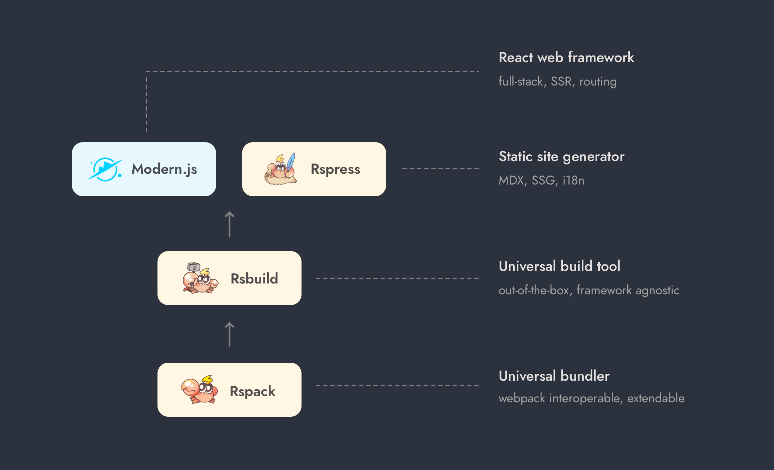
下面是 Rsbuild 在生态中的定位
现在新项目又多了一个选项,xdm 可以用起来,当然笔者首选 Vite hh
🔧开源工具&技术资讯
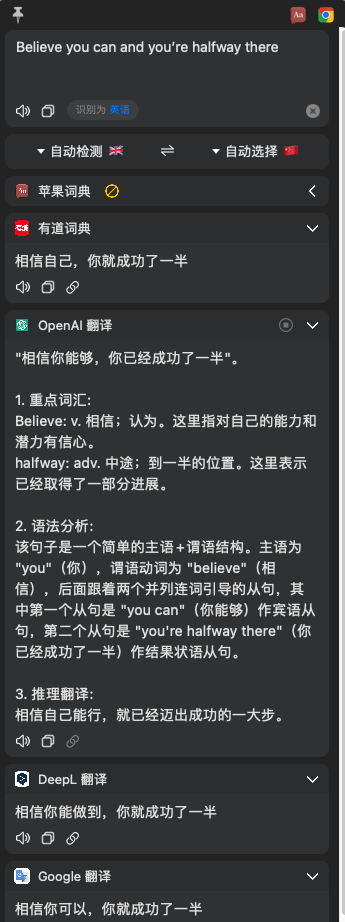
3. Easydict - 词典翻译 macOS App
开箱即用,支持离线 OCR 识别,支持有道词典,🍎 苹果系统词典,🍎 苹果系统翻译,ChatGPT,DeepL,Google
下面是翻译结果
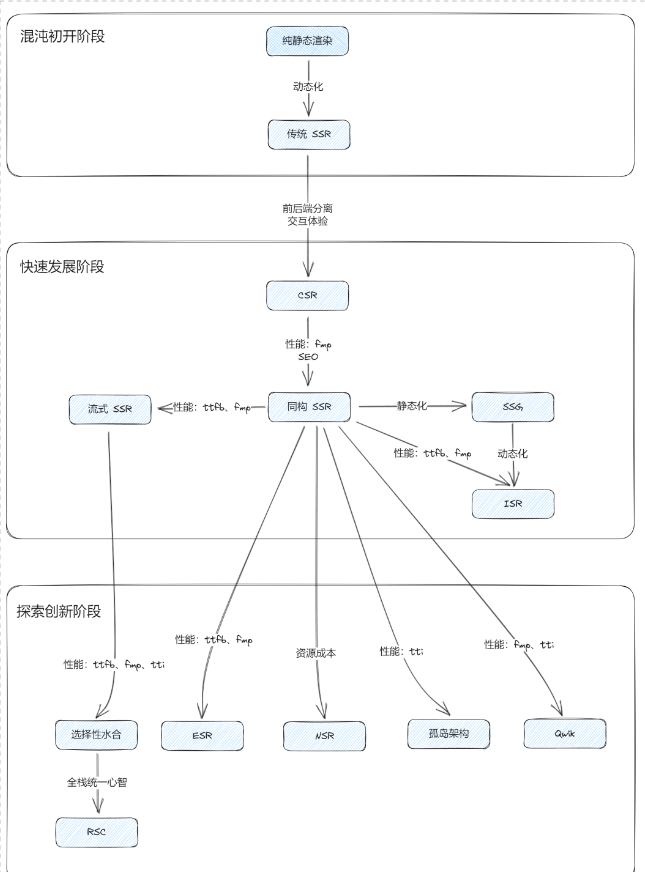
4. 一文带你了解前端渲染模式演进史
作者详细的阐述了各种渲染模式的优缺点,读者在做相关技术选型时可参考,还能从文中获得在性能优化方面的一些灵感和思路。
🤖AI工具&资讯
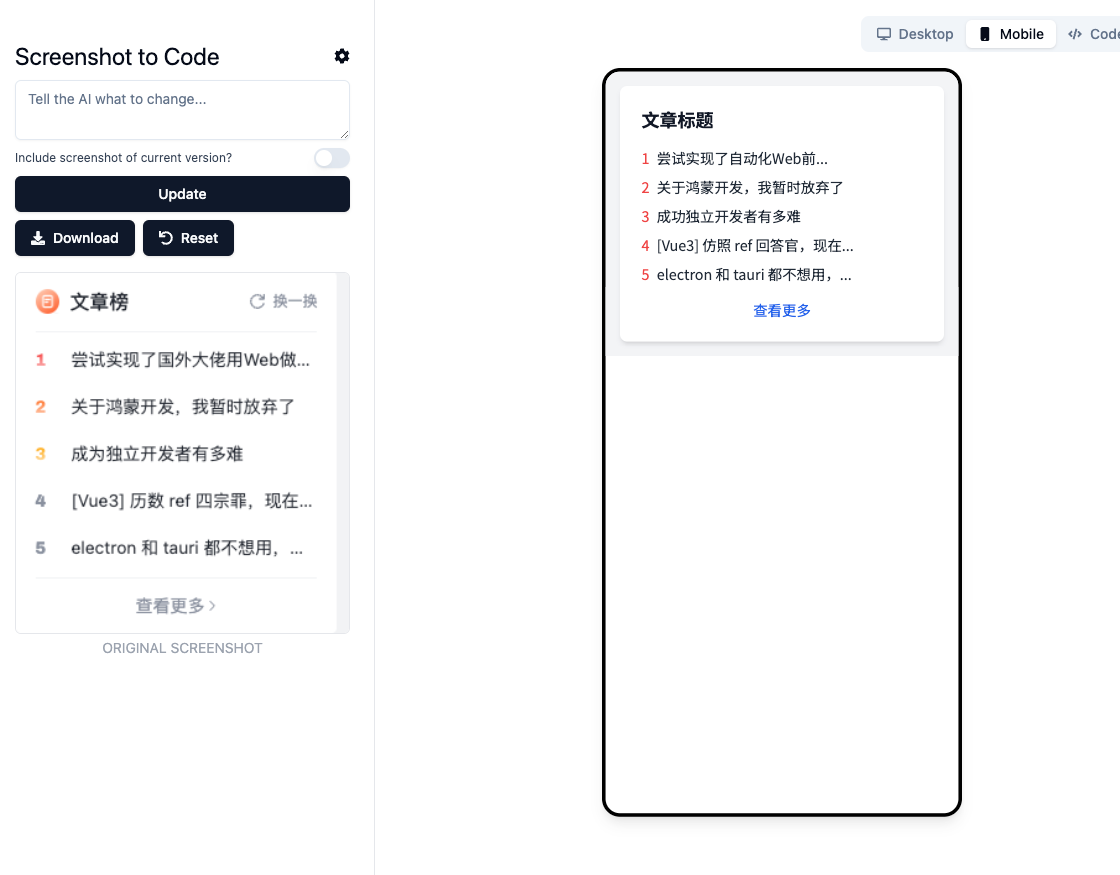
5. 截图生成网页源码
使用截图,通过GPT 生成网页HTML/Tailwind/JS 的代码实现
下面是测试的结果,emmm 马马虎虎吧
项目是开源的,拉下来配置api-key就能跑
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技 内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步