视野修炼-技术周刊第58期
笔者在GitHub开了个 discussion 🔥 技术&开源&文章推荐,欢迎读者推荐贡献内容或者知识渠道
欢迎来到第 58 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- LocalSend - 开源的跨平台文件传送软件
- 周爱民:告前端同学书
🔧开源工具&技术资讯
- 京东前端:发布微前端框架 MicroApp
- 如何制作落地页:保姆级实操指南
- React 代码如何跑在小程序上
- ESLint9 默认使用Flat Config
- 英:编程四十年
🤖AI工具&资讯
- github copilot voice - 用嘴写代码
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 8 分钟。
🔥强烈推荐
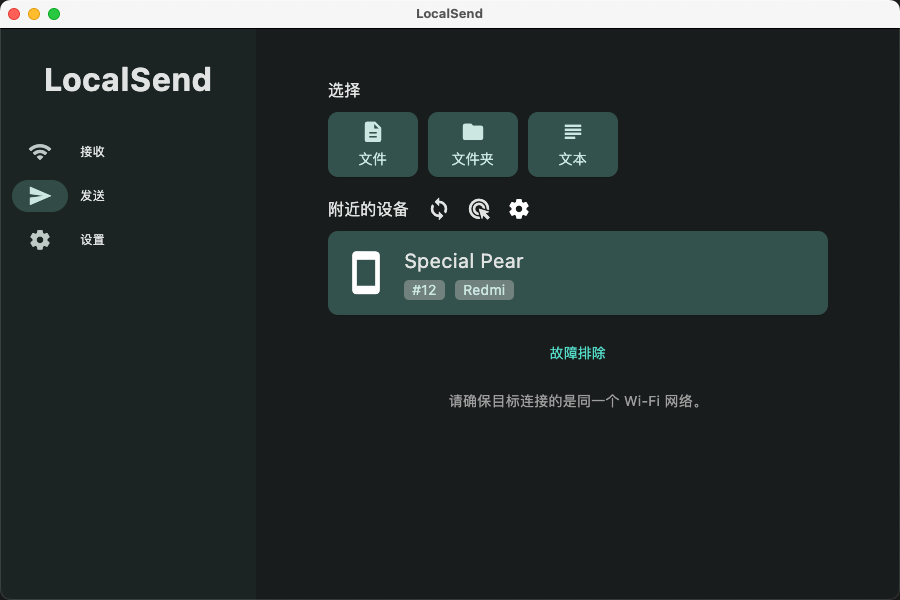
1. LocalSend - 开源的跨平台文件传送软件
不需要互联网连接,依靠共享 Wifi 分享文件。
支持所有主流的操作系统
2. 周爱民:告前端同学书
一年前,InfoQ的编辑约请我对前端技术做了些回顾总结,说了三个方面的话题:其一,前端过去的15年大致可以怎样划分;其二,前端的现状以及面临的挑战;其三,前端会有怎样的未来。后来刊发成综述,是《技术15年》。缘于文体变动,访谈的味道十不存一,所以这里再次整理成文,是为《告前端同学书》。
AI 总结:呼吁前端同学要注重领域和规范,并深入研究网络、系统、语言、编译和机器学习等方面。在面对变化时要有适应能力和动力,并向更多的应用领域渗透,避免只是“陪跑”
🔧开源工具&技术资讯
3. 京东前端:发布微前端框架 MicroApp
MicroApp 是由京东前端团队推出的一款微前端框架,通过基于类 WebComponent 进行微前端的渲染,旨在降低上手难度、提升工作效率。本次升级的亮点包括更简洁的接入方式、优化的沙箱性能、虚拟路由系统、样式隔离方案升级、vite 兼容以及开发工具 Micro-App-DevTools 的推出。MicroApp 提供了一种更加简单的微前端解决方案,可以用于任何前端框架。
4. 如何制作落地页:保姆级实操指南
AI 总结:这篇文章是关于如何制作落地页的实操指南,内容包括落地页的基本模块、不同类型的落地页和首页的区别、落地页的设计技巧等。文章总结了117个优秀的落地页案例,为希望快速上手落地页的读者提供了保姆级的入门指南。文章还介绍了落地页中的基础模块,如价格和套餐展示、产品使用案例展示、促销活动页和一站式展示页。文章强调了标题的重要性和行动指引的简洁性,以及调研目标用户、设计差异化和吸引目标用户等方面的注意事项。
落地页
- 广义上一切不需要你通过输入 url 访问的网页
- 狭义的落地页就是为了说服用户完成某项特定操作的网页
文章讲述的非常详细,作者非常用心,列举了很多例子配合观点阐述
5. React 代码如何跑在小程序上
AI 总结: 这篇文章核心内容是关于如何将React代码运行在小程序上的讨论。作者提到了两种思路:一种是将React代码编译成小程序代码,这样可以在小程序中开发并运行React代码;另一种是通过模拟实现DOM和BOM API让前端框架直接运行在小程序环境中。作者还介绍了Taro 3的架构和React的架构,并详细解释了相关实现方法和技术细节。
过程中很多场景,使用 Taro 举例
6. ESLint9 默认使用Flat Config
ESLint计划在v9.0.0中默认使用称为"flat config"的新配置系统,并在此版本中弃用但不移除当前的"eslintrc"配置系统。新功能只会为flat config添加。v9.0.0发布后,CLI用户会默认寻找eslint.config.js文件,而不是.eslintrc.*文件。
针对 flat config 例子可以 参考antfu/eslint-config
// eslint.config.js
import {
comments,
ignores,
imports,
javascript,
jsdoc,
jsonc,
markdown,
node,
// ...more
} from '@antfu/eslint-config'
export default [
...ignores(),
...javascript(/* Options */),
...comments(),
...node(),
...jsdoc(),
...imports(),
...unicorn(),
...typescript(/* Options */),
]
这样的好处是可以将某一类的配置聚合 按需取用
7. 英:编程四十年
文章讲述了作者在四十年编程经历中如何处理和预防身体疼痛的经验。
- 使用垂直鼠标和魔力触控板,以减少手的不适。
- 使用人体工学键盘,最终选择了Ergodox EZ键盘。
- 为了避免使用鼠标,作者使用VIM模式进行编程。
- 使用电动站立办公桌,并定期进行伸展运动。
🤖AI工具&资讯
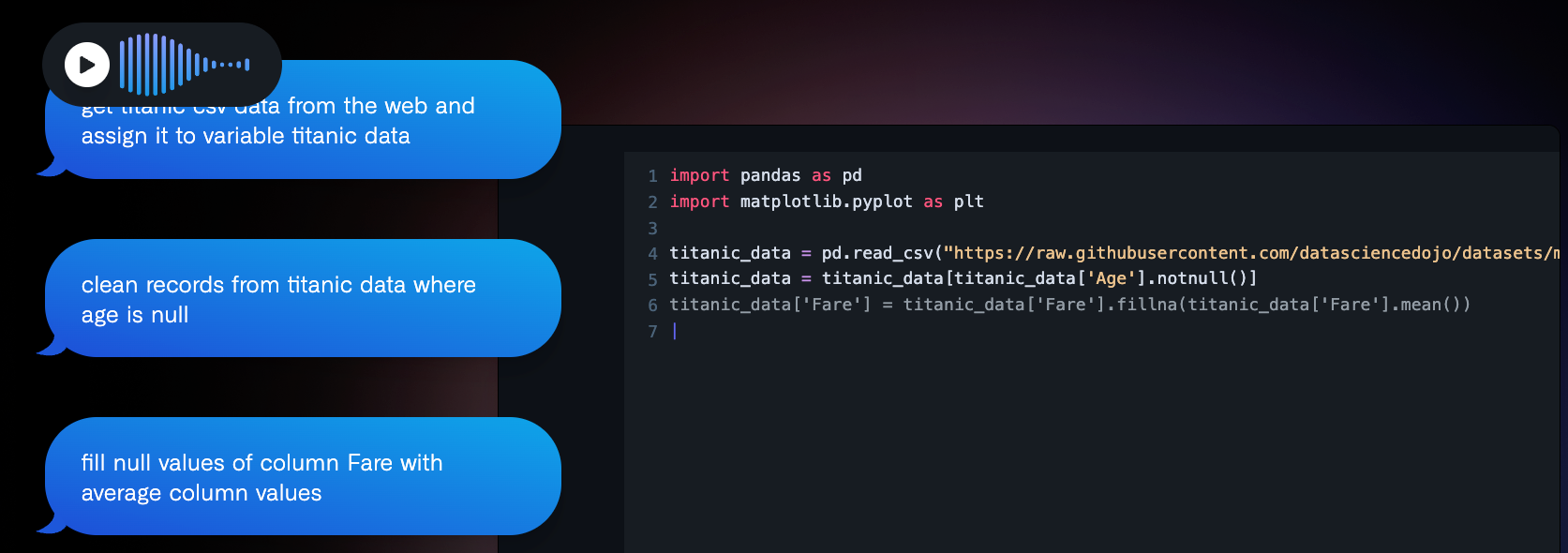
8. github copilot voice - 用嘴写代码
可以先加入 waitlist
不过在公司一群人用”嘴写“的场景是不是会很有意思🤭
😛趣图
糟糕的命名往往隐藏了糟糕的代码结构
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!