Vue-cli3.x中使用Axios发送跨域请求的配置方法
Vue-cli3.x中使用Axios发送跨域请求的配置方法
- 安装axios
npm i axios -s
- main.js中引入
import axios from 'axios' //将axios挂载在Vue扩展上 Vue.prototype.$http=axios //在其他地方使用只需使用 this.$http来代替axios; //配置baseUrl axios.defaults.baseURL = '/api' - vue.config.js配置
在devServer中加入proxy: { '/api': { target: 'http://localhost:8888/EasyPicker',//请求的目标地址的BaseURL changeOrigin: true, //是否开启跨域 pathRewrite: { '^/api': '' //规定请求地址以什么作为开头 } } }module.exports = { configureWebpack: { devServer: { proxy: { '/api': { target: 'http://localhost:8888/EasyPicker', changeOrigin: true, //是否跨域 pathRewrite: { '^/api': '' //规定请求地址以什么作为开头 } } } } } }
完成上述配置后差不多算大功告成了,下面是请求示例
- demo1:
- 如果我们要发送请求的路径为 http://localhost:8888/EasyPicker/user/login
- 配置完成后的请求方式为(关于axios更具体的用法请参照中文文档)
-
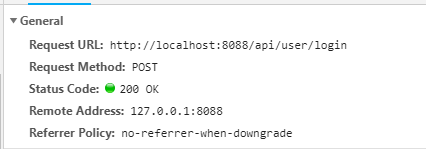
this.$http("/user/login",{ username:"admin", password:"123456" }) - 控制台发送的请求截图

- 显示的路径为 ↓
- http://localhost:8088/api/user/login
- 实际请求路径为↓
- http://localhost:8888/EasyPicker/user/login
通过上述简单的配置即可完成跨域请求的发送,前后端分离开发中非常实用的技巧
"你的指尖,拥有改变世界的力量! "
欢迎关注我的个人博客:https://sugarat.top






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧