mpvue快速入门

主要特性
使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:
- 彻底的组件化开发能力:提高代码复用性
- 完整的
Vue.js开发体验 - 方便的
Vuex数据管理方案:方便构建复杂应用 - 快捷的
webpack构建机制:自定义构建策略、开发阶段 hotReload - 支持使用 npm 外部依赖
- 使用
Vue.js命令行工具 vue-cli 快速初始化项目 - H5 代码转换编译成小程序目标代码的能力
快速开始
# 1. 先检查下 Node.js 是否安装成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global vue-cli@2.9
$ sudo npm install --global vue-cli@2.9
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev # 可查看package.json支持哪些命令编译
vue init 时:
? Project name 你项目的名字
? wxmp appid 你的小程序appid
? Project description 项目描述
? Author 作者信息
? Vue build runtime 仅限运行时:没有自定义呈现函数,只能在*.vue中编译模板
? Use Vuex? 是否使用vuex
? Use ESLint to lint your code? 是否使用eslint
运行成功后可以在dist目录下看到build好的文件目录,在相应的小程序开发工具导入即可使用
注意事项
新增的页面需要重新 npm run dev 来进行编译
生成的项目目录
├── README.md #描述文件
├── build #build时执行文件目录,根据环境执行不同文件
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js #vue-loader配置文件
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js #开发版本打包执行文件
│ └── webpack.prod.conf.js #线上版本打包执行文件
├── config #项目配置文件
│ ├── dev.env.js #开发环境
│ ├── index.js #core代码
│ └── prod.env.js #线上环境
├── dist #生成各种小程序到此目录
│ └── wx #生成的微信小程序项目目录,可在微信开发者工具直接导入
│
├── index.html #挂载index
├── package.json
├── package.swan.json
├── project.config.json #微信项目配置文件
├── project.swan.json #百度项目配置文件
├── src #项目核心目录
│ ├── App.vue #项目初始化时先执行组件
│ ├── app.json #页面路径配置文件
│ ├── components #组件目录
│ │ └── card.vue #纯vue组件
│ ├── main.js #项目入口文件
│ ├── pages #页面目录
│ │ └── logs
│ │ ├── index.vue #页面模版,纯vue开发
│ │ ├── main.js #页面入口文件
│ │ └── main.json #页面配置文件
│ └── utils #工具文件目录
│ └── index.js #index工具文件
├── static #静态资源目录
│ ├── images
│ │ └── user.png
│ └── tabs
│ ├── home-active.png
│ ├── home.png
│ ├── orders-active.png
│ └── orders.png
└── tree.txt #项目结构树文件
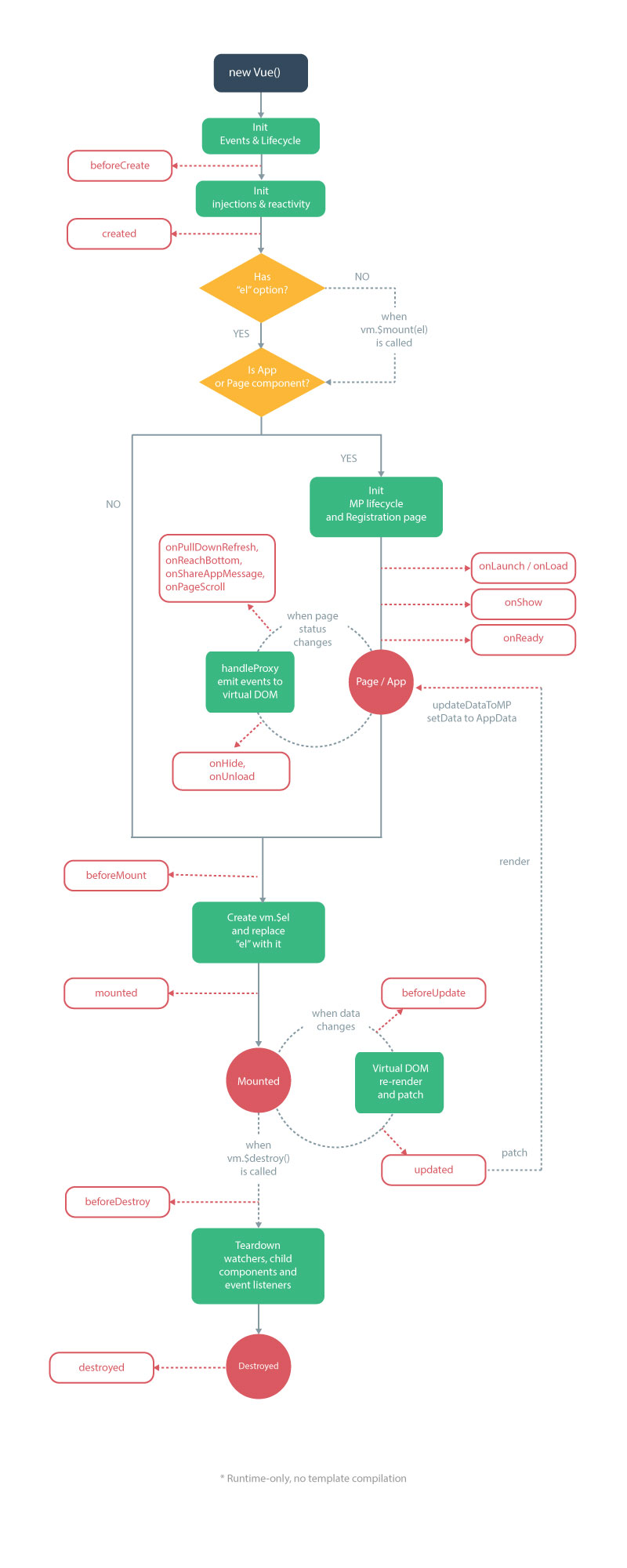
生命周期
除了 Vue 本身的生命周期外,mpvue 还兼容了小程序生命周期,这部分生命周期钩子的来源于微信小程序的 Page, 除特殊情况外,不建议使用小程序的生命周期钩子。

注意事情
1、小程序里所有的 BOM/DOM 都不能用,也就是说 v-html 指令不能用。
2、 template 中的 {{}} 双花括号的部分,直接编码到 wxml 文件中,由于微信小程序的能力限制(数据绑定),所以无法支持复杂的 JavaScript 表达式。目前可以使用的有 + - * % ?: ! == === > < [] .。
事件处理
// 事件映射表,左侧为 WEB 事件,右侧为 小程序 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
事件修饰符
.stop的使用会阻止冒泡,但是同时绑定了一个非冒泡事件,会导致该元素上的 catchEventName 失效!.prevent可以直接干掉,因为小程序里没有什么默认事件,比如submit并不会跳转页面.capture支持1.0.9.self没有可以判断的标识.once也不能做,因为小程序没有 removeEventListener, 虽然可以直接在 handleProxy 中处理,但非常的不优雅,违背了原意,暂不考虑
小程序组件
mpvue 可以支持小程序的原生组件,比如: picker,map 等,需要注意的是原生组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName"
示例代码:
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
文章都是本人学习时的笔记整理,希望看完后能对您有所帮助,欢迎大家提意见,多多交流。
也有些文章是转载的,如果存在转载文章且没有标注转载地址的,请与我联系,马上处理。
自由转载-非商用-非衍生-保持署名。




