前端笔记之JavaScript(六)让人头疼的正则表达式
一、正则表达式
1.1正则概述和体验
正则表达式是被用来匹配字符串中的字符组合的模式,常用来做表单验证。在JavaScript中,正则表达式也是对象,是一种引用类型。
案例:正确输入一个电话号码,010-12345678,用户输入正确返回“对”,错误返回“错”
var tel = prompt("请输入电话号码"); var reg = /^\d{3}-\d{8}$/; if(reg.test(tel)){ alert("对"); }else{ alert("错"); }
字符串的方法:
split() 根据匹配把字符串分割为字符串数组。
match() 使用正则表达式与字符串相比较,返回一个包含匹配结果的数组。
search() 对正则表达式或指定字符串进行搜索,返回第一个出现的匹配项的下标。
replace() 替换与正则表达式匹配的字符串。
正则表达式方法:
exec() 检索字符串中指定的值。返回找到的值,并确定其位置。
test() 检索字符串中指定的值。返回 true 或 false。
注意:任何数据自己的方法,都要自己对应数据打点调用
字符串:打点调用字符串方法
正则:打点调用正则方法
1.2正则表达式
使用一个正则表达式字面量是最简单的方式,两个“//”是正则表达式的定界符。
正则表达式:Regular Expression,通常简写为:RegExp
语法:
|
/正则符号/ |
|
/abc/ 表示匹配的是一个abc三个字符,而且三个字符必须同时连在一起,顺序不能颠倒。 |
|
var reg = /abc/; //正则表达式字面量,尽量赋值给一个变量 |
|
console.log(typeof reg); //object |
正则表达式是一种对象数据类型,引用类型的其中一种,变量保存的是正则对象的地方。
1.3字符串方法
split()方法用于把字符串分割成数组(字符串→数组),从什么地方拆分,就是参数
|
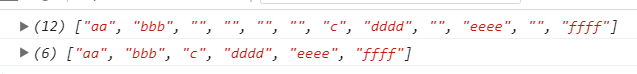
var str = "aa bbb c dddd eeee ffff"; console.log(str.split(" ")); //如果用字符串方法进行分割,一个空格分割 console.log(str.split(/\s+/)); //正则表达式可匹配一个或多个空白字符 |

|
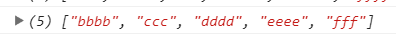
//用a当分割符 var str = "bbbbaaacccaaaddddaeeeeaaaafff"; console.log(str.split(/a+/)); //匹配a,+号表示并且出现一次或多次 |

match()使用正则表达式与字符串相比较,返回包含匹配结果的数组。
可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。默认:返回找到的第一个字符组成数组。
|
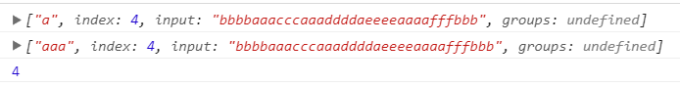
var str = "bbbbaaacccaaaddddaeeeeaaaafffbbb"; console.log(str.match(/a/)); //返回匹配第一次出现结果的字符 console.log(str.match(/a+/)); //返回匹配结果的多个字符 console.log(str.match(/a+/).index); //返回匹配结果的下标 |

|
var str = "aaa o o bbbb o o aaaa"; console.log(str.match(/o\s+o/g)); //g 全局匹配 |
使用正则表达式作为分隔符,可以进行模糊匹配
|
\s 表示匹配空白字符 + 表示前面的字符出现一次或多次 g 全局定界符,全局匹配 |
search()对正则表达式或指定字符串进行检索,返回第一个出现的匹配项下标位置。(无视全局定界符)
var str = "abcdefgcd"; console.log(str.search("cd")); //2,字符串匹配 console.log(str.search("cdf")); //-1,没有匹配返回-1 console.log(str.search(/cd/g)); //2,正则匹配,无视全局定界符g var str = "aaa o t o o bbbb o o aaaa"; console.log(str.search(/o\s+o/)); //10,字符串匹配 console.log(str.search(/o\so/g)); //-1,不能完全匹配
值为-1,表示字符串内没有匹配的项,或者不能完全匹配。
replace()替换与字符串匹配或正则表达式匹配的子串。
两个参数:
参数1:匹配原字符串的字符(可以是字符串、正则)
参数2:替换的新字符。产生新字符串,不影响原字符串。
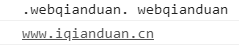
//需求:将www.webqianduan.cn 替换乘www.iqianduan.cn var str = "www.webqianduan.cn"; console.log(str.replace("webqianduan","iqianduan")); //字符串匹配替换 console.log(str.replace(/webqianduan/,"iqianduan")); //正则匹配替换 console.log(str); //不影响原字符串

replace第二参数还可以是函数,$1表示正则匹配到的第一个结果,$2是第二个结果,以此类推,如果同时更改两个匹配结果可以返回一个数组。
var str = "www.webqianduan.cn"; var arr = str.replace(/\.(\w+)\./,function(match,$1){ console.log(match,$1); return ".iqianduan." }); console.log(arr);

//如果没有()匹配的话函数的参数分别为:当前匹配的字符(match),当前匹配字符的位置(pos),原始字符串(origin) var text = 'cat,bat,sat,fat'; var result = text.replace(/cat,bat/, function (match, pos, originalText) { console.log(match, pos, originalText); return 'ond'//将匹配到的更换成ond }); console.log(result);//ond,sat,fat
练习:过滤字符串中的空格
|
var str1 = "aa b c d e f"; console.log(str1.replace(/\s+/g,"")); |

1.4正则表达式方法
正则表达式方法:
exec() 检索字符串中指定的值。返回找到的值,并确定其位置。
test() 检索字符串中指定的值。返回 true 或 false。
exec()在字符串中去匹配正则表达式,如果有输出第一个到数组中。(无视全局定界符g)
可以通过index属性获取原字符串下标。
|
var str = "fuahndabcfnkandabc"; console.log(/abc/.exec(str)); console.log(/abc/.exec(str).index); //下标为6 |

var str = "oooooo 0 0 ooooo"; var reg = /o\s+0\s+0\s+o/; console.log(reg.exec(str)); console.log(reg.exec(str).index); //下标为5

test() 检索字符串中指定的值(匹配正则表达式)。有返回 true,没有返回false。
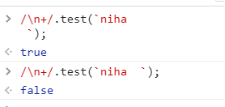
var str = "aaddccccdddabcd"; var reg = /abc/; //精确匹配 console.log(reg.test(str)); //true console.log(str.search(reg)); //11 //练习检测"a bc"和"abc"是否包含空格 var str1 = "a bc"; var str2 = "abc"; var reg = /\s+/; console.log(reg.test(str1));//true console.log(reg.test(str2));//false

二、正则的术语和操作符
正则表达式:
由一些普通字符和一些特殊字符(又叫元字符--metacharacters)组成。普通字符包括大小写的字母和数字,而元字符则具有特殊的含义。
特殊字符,javascript中常用特殊字符有:
( ) [ ] { } \ ^ $ | ? * + .
若想匹配这类字符必须用转义符号“\” 如:“\.”“\^” , “\\”
2.1精确匹配
精确匹配指的是要去匹配某一个固定值或常量,匹配abc,正则表达式里必须用精确的术语进行匹配。
正则表达式:/abc/ ,表示要匹配三个字符,分别是abc必须是顺序在一起。
精确匹配没有特殊符号:

2.2预定义特殊符号
预定义特殊字符:
\t /\t/ 制表符 eg: console.log(/\t/.test(' '))
\n /\n/ 回车符 eg: console.log(/\n/.test(`aaa
bbb`));
\f /\f/ 换页符
\t制表符:

\n回车符:
 回车符:不能直接敲回车换行,使用``这对引号包裹可以直接换行。
回车符:不能直接敲回车换行,使用``这对引号包裹可以直接换行。
2.3字符集

用正则表达式中的一类字符去匹配字符串中的一个字符。字符集用[]包括。
比如[abc],表示可以匹配a,也可以匹配b,也可以匹配c,只要存在其中一个都是对的。
简单类:正则的多个字符对应一个字符,可以用[]把它们括起来,让[]这个整体对应一个字符。将所有可能性都列在[]内,不要出现其他字符,直接连写。
|
var str = "fiafiortfasoztfakoct"; console.log(str.match(/o[rzc]t/g)); |

范围类:有时候匹配的东西过多,而且类型又相同,全部输入太麻烦,我们可以在中间加个短横线。
[0-9] 查找任何从 0 至 9 的数字。
[a-z] 查找任何从小写 a 到小写 z 的字符。
[A-Z] 查找任何从大写 A 到大写 Z 的字符。
[A-z] 查找任何从大写 A 到小写 z 的字符。
var str = "oo1234abcdfABCDFAAE"; console.log(str.match(/o[0-9]/g)); //["o1"] console.log(str.match(/o[a-z]/g)); //["o1"] console.log(str.match(/a[a-z]c/g)); //["abc"] console.log(str.match(/B[A-Z]D/g)); //["BCD"]

组合类:允许用中括号匹配不同类型的单个字符。
[0-9a-zA-Z]:表示匹配的可以是数字、小写字母、大写字母。
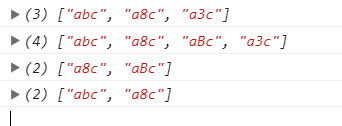
// o开头c结尾,中间任意一个字符 var str = "abc123a8c123aBca3c"; console.log(str.match(/a[0-9a-z]c/g)); console.log(str.match(/a[0-9a-zA-Z]c/g)); console.log(str.match(/a[5-9A-F]c/g)); console.log(str.match(/a[5-9abc]c/g));

负向类:[]前面加个元字符“^”进行取反,表示匹配不能为括号里面的字符 [^a]
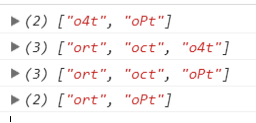
var str = "abcortaaaaoctbbbo4toPt"; console.log(str.match(/o[^a-z]t/g)); console.log(str.match(/o[^A-Z]t/g)); console.log(str.match(/o[^0-9]t/g)); console.log(str.match(/o[^0-9abc]t/g));

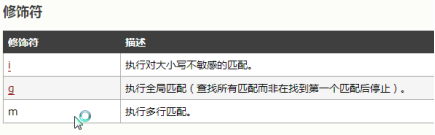
2.4修饰符

g :全局修饰符,修饰符用于执行全局匹配(查找所有匹配),一直到将所有可能性都匹配成功。
global:全局、全球。使用时的位置:在正则的字面量//后面。match、replace方法都可以使用g
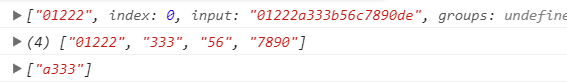
var str = "01222a333b56c7890de"; console.log(str.match(/[0-9]+/)); console.log(str.match(/[0-9]+/g)); console.log(str.match(/a[0-9]+/g));

i :修饰符,用于执行大小写不敏感匹配
|
var str = "aabbbcccAAcAaa"; console.log(str.match(/aa/g)); console.log(str.match(/aa/gi)); //大小写不敏感 |

注意:修饰符位置,都是//后面,修饰符可以同时使用,连写就可以了。
2.5边界
^ :开头,不能写在[]中,如果写在[^]是取反的意思。
匹配的是字符串必须以什么开头。^后面的正则术语匹配的字符串必须是开头。
console.log(/^hello/.test("hello javascript")); //true
console.log(/^hello/.test("helo javascript")); //false
console.log(/^hello/.test("hhello javascript")); //false
console.log(/^hh/.test("hhello javascript")); //true
$ :结尾,匹配的是必须以$前面的字符为结尾(必须完全匹配),$写在正则里面//的最后。
console.log(/javascript$/.test("hello javascript")); //true
console.log(/javascript$/.test("hello javascript$")); //false
console.log(/javascript$/.test("hello javascript@")); //false
console.log(/javascript@$/.test("hello javascript@")); //true
^和$可以同时使用,必须以他们中间的内容当做开头和结尾,字符串只能有中间的内容。
console.log(/^[0-9]+$/.test(8888888888888)); //true console.log(/^[0-9]+$/.test("88888abc888")); //false console.log(/^[0-9abc]+$/.test("88888abc888")); //true console.log(/^[a-zA-Z][0-9a-zA-Z]+$/.test("88888abc888")); //false console.log(/^[a-zA-Z][0-9a-zA-Z]+$/.test("abc888abc888")); //true console.log(/^[a-zA-Z][0-9a-zA-Z]*$/.test("a1234aaa")); //true console.log(/^[a-zA-Z][0-9a-zA-Z]+$/.test("a")); //true console.log(/^[a-zA-Z]bbb[0-9a-zA-Z]+$/.test("abbba")); //true
\b 单词边界,用于查找位于单词的开头或结尾的匹配
限定匹配的字符必须位于单词的边界,配合其他的字符匹配时,\ba表示a字符必须匹配,而且a必须位于单词的开头,c\b表示c字符匹配必须位于单词的结尾。
console.log(/\ba/.test("apple")); //true
console.log(/\ba/.test("iapple")); //false
console.log(/\ba/.test("i apple")); //true
console.log(/ple\b/.test("i apple")); //true
console.log(/e\b/.test("i apple")); //true
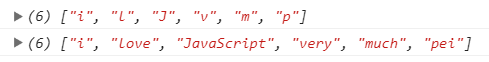
var str = 'i love JavaScript very much@pei';
console.log(str.match(/\b[a-z]/gi));
console.log(str.match(/\b[a-z]+/gi));

\w,表示查找单词字符,包含数字、大小写字母、下划线
console.log("we are family no".match(/\w+/g));
console.log("we are family no".match(/\b\w+\b/g));
console.log("we are Family no".match(/\b[a-z]+\b/g));
console.log("We Are Family No".match(/\b[a-z]+\b/g));
console.log("We Are Family No".match(/[a-z]+\b/g));
\B 匹配非单词边界,用于查找不在单词的开头或结尾。
\B写在前面,表示后面那个字符匹配时必须不是一个单词的开始。
\B写在后面,表示前面那个字符匹配时必须不是一个单词的结尾。
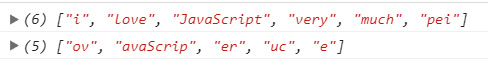
var str = 'i love JavaScript very much@pei'; console.log(str.match(/\b[a-z]+\b/gi)); console.log(str.match(/\B[a-z]+\B/gi));

对比记忆:单词边界\b必须包含单词边界,非单词边界\B不能有单词边界。
2.6预定义类(元字符)
预定义类其实都是对一些字符集的简写。
.[^\n\r] 除了换行和回车之外的任意字符
console.log(/.+/.test("!@#$%#$%^gjsdhbf11222")); //true
console.log(/^.+$/.test(`!@#$%#$%^gjsdh
bf11222`)); //false
\d[0-9]只匹配数字字符,一个\d只能匹配一个数字
console.log(/^\d$/.test(0123456789888)); //false console.log(/^\d+$/.test(0123456789888)); //true console.log(/^\d+$/.test('0123456789a888')); //false
\D[^0-9]匹配非数字字符,只要不是数字都可以
console.log(/^\D+$/.test(0123456789888)); //false console.log(/^\D+$/.test("0123457aa89888")); //false console.log(/^\D+$/.test('abc@#$%^&你好abc')); //true
\s[\t\n\x0B\f\r]匹配空白字符、空格、缩进、换行、换页
console.log(/\s+/.test(`你好 啊!!`)); //true,匹配到换行 console.log(/\s+/.test('你好 ')); //true console.log(/^\s+/.test('你好 '));//false console.log(/^\s+/.test(' 你好 '));//true
\S[^\t\n\x0B\f\r]匹配非空白字符(除了空白符都可以)
console.log(/^\S+$/.test(" 你好 ")); //false
console.log(/^\S+$/.test(" 你好 ")); //false
console.log(/^\S+$/.test("!@#$%abc13")); //true
\w[a-zA-Z_0-9]单词字符(所有的大小写字母/数字/下划线)
console.log(/^\w+$/.test('abc12345ABC_dd')); //true
console.log(/^\w+$/.test('abc12345ABC_dd#@')); //false
console.log(/^\w+$/.test('abc12345ABC_dd文字')); //false
console.log(/^\w+$/.test('abc12345ABC_dd ')); //false
\W[^a-zA-Z_0-9]匹配非单词字符(非所有的大小写字母/数字/下划线)
console.log(/^\W+$/.test('abc12345ABC_dd')); //false
console.log(/^\W+$/.test('你好,#¥%……&&')); //true
console.log(/^\W+$/.test(' ')); //true
2.7量词
有一些字符进行匹配时,连续多个可能是相同的字符,提供量词去解决出现重复次数的书写方式。
规定数量:作用范围是量词前面的一个字符。
{n} 硬性量词,内部写对应重复次数。
console.log(/ab{3}c/.test('abbbc')); //true
console.log(/ab{3}c/.test('abbc')); //false
console.log(/ab{3}c/.test('abbbbc')); //false
{n,m} 软性量词,至少出现n次但不超过m次(中间不能有空格)。
大于等于n次,小于等于m次。
console.log(/ab{3,5}c/.test('abbc')); //false
console.log(/ab{3,5}c/.test('abbbc')); //true
console.log(/ab{3,5}c/.test('abbbbbc')); //true
console.log(/ab{3,5}c/.test('abbbbbbc')); //false
{n,} 软性量词,至少出现n次(+的升级版)。
可以出现n次或更多次,上不封顶,但不能小于n次
console.log(/ab{3,}c/.test('abbc')); //false
console.log(/ab{3,}c/.test('abbbc')); //true
console.log(/ab{3,}c/.test('abbbbbbbc'));//true
? 软性量词,出现零次或一次,等价于{0,1}
console.log(/ab?c/.test('ac')); //true
console.log(/ab?c/.test('abc')); //true
console.log(/ab?c/.test('abbbbc')); //false
* 软性量词,出现零次或多次 等于{0,}
console.log(/ab*c/.test('ac')); //true
console.log(/ab*c/.test('abc')); //true
console.log(/ab*c/.test('abbbbc')); //true
+ 软性量词,出现一次或多次(至少一次),等价于{1,}
console.log(/ab+c/.test('ac')); //false
console.log(/ab+c/.test('abc')); //true
console.log(/ab+c/.test('abbbbc')); //true
量词除了修饰前面的单个字符,还可以搭配预定义类使用。
2.8分组
虽然量词的出现,能帮我们处理一排紧密相连的同类字符,但这还不够,我们需要重复的字符不是一个或多个,就要用小括号对多个字符进行分组。
console.log(/(bye){2}/.test('bye')); //false
console.log(/(bye){2}/.test('byebye')); //true
console.log(/bye{2}/.test('byeee')); //true
2.9或操作符
可以使用竖线“|”字符表示或者的关系。
“|”前面或后面,如果没有限制,会将“或”前后分为两个整体,只要匹配成功一个就可以。
a|bcd:表示匹配的字符串,要么包括一个单独的a,要么包括一个整体bcd
console.log(/^12|abc$/.test('1abc')); //true
console.log(/^12|abc$/.test('abc')); //true
console.log(/^12|abc$/.test('12')); //true
console.log(/^12|abc$/.test('12abc'));//true
可以利用圆括号来分组,将“|”操作符包裹起来,就跟后面没关系
(a|b)cd;表示从a、b选其一,后面是cd
console.log(/^a(d|b)c$/.test('bc')); //false
console.log(/^a(d|b)c$/.test('abc')); //true
console.log(/^a(d|b)c$/.test('adc')); //true
console.log(/^a(d|b)c$/.test('ad')); //false
验证一个月31天内都为真:
|
console.log(/^((0?[1-9])|((1|2)[0-9])|30|31)$/.test(28)); |
2.10反向引用
反向引用标识是对正则表达式中的匹配组捕获的子字符串进行编号,通过“\编号(在表达式中)”,“$编号(在表达式外)”进行引用。从1开始计数。
正则表达式中一个分组的符号,会在字符串中找到匹配的结果,这个匹配这个可以用个一些特殊的书写反向引用。
在正则表达式中反向引用“\编码”,从1开始
在正则表达式外反向引用“$编码”,从1开始
console.log(/\w{3}/.test('bye')); //true
console.log(/(\w{3})\1/.test('byebye')); //true
console.log(/(\w{3})\1/.test('bye')); //false
console.log(/(\w{3})\1/.test('byehhh')); //false
console.log(/(\w{3})\1\1/.test('byebyebye')); //true
console.log("123*456".replace(/(\d{3})\*(\d{3})/,'$2==$1'));
除了直接反向引用之外,还可以对引用的字符做一些复杂的操作
replace()第二参数还可以是函数,$1表示正则匹配到的第一个结果,$2是第二个结果,以此类推
函数的参数分别为:当前匹配的字符(match),当前匹配字符的位置(pos),原始字符串(origin)
替换函数必须有返回值,它才会去替换新内容。
var reg = "123*456".replace(/(\d{3})\*(\d{3})/,function(match,$1,$2){ return $2 + '*****' + $1; //return parseInt($1) + parseInt($2); }); console.log(reg);
2.11中文匹配
匹配中文固定语法:[\u4e00-\u9fa5]
console.log(/^[\u4e00-\u9fa5]+$/.test("前端")); //true
console.log(/^[\u4e00-\u9fa5]+$/.test("前端qianduan")); //flase
console.log(/^[\u4e00-\u9fa5]+$/.test("前端123")); //flase
console.log(/^[\u4e00-\u9fa5]+$/.test("前端繁體")); //true
var str = prompt("请输入用户名,必须是4-6位汉字!");
var reg = /^[\u4e00-\u9fa5]{4,6}$/;
if(reg.test(str)){
alert("对");
}else{
alert("错误");
}
文章都是本人学习时的笔记整理,希望看完后能对您有所帮助,欢迎大家提意见,多多交流。
也有些文章是转载的,如果存在转载文章且没有标注转载地址的,请与我联系,马上处理。
自由转载-非商用-非衍生-保持署名。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步