前端笔记之JavaScript(三)关于条件判断语句、循环语句那点事
一、条件分支语句
条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句。
JS中有三种语法是可以表示条件分支的
1.1 if……else……
条件分支的主力语法,这个主力语法能够书写所有的条件分支语句。也就是说,一会儿学switch case语句,switch case语句能干的,if else语句一定也能干。
标准的完整结构:
if(){ }else if(){ }else if(){ }else{ }
else只能有一个,并且一定要放在最后。表示所有的分支都不满足的时候执行的事情。
可以没有else:
if(){ }else if(){ }else if(){ }
可以没有分支:
|
if(){
} |
看准楼的位置:
|
if(8 > 5){ console.log("哈哈"); } console.log("嘻嘻"); //这行语句不在if里,所以不管if成功没有,都执行 |
如果只有一行语句,那么就可以省略大括号:
|
if(8 > 15) console.log("哈哈"); console.log("嘻嘻"); |
跳楼现象,要会合理利用。
var a = 4; if(a < 8){ a++; //a变为5,然后跳楼,不会进行下面的a==5的比较了 }else if(a == 5){ a++; } console.log(a); //5
1.2 switch case语句
也叫开关语句,开关语句运行一个程序求一个表达式的值,并且尝试去匹配表达式的值到一个case标签,如果匹配成功,这个程序执行相关语句。Switch语句能做的,if语句一定能做。
switch:关键字
case:匹配案例
break:打断代码,跳出整个switch语句
default:相当于if语句中的else,否则的情况。
语法:
switch(待检测值){ case 值1 : 值1 与 待检测值 匹配时执行 break; case 值2 : 值2 与 待检测值 匹配时执行 break; case 值3 : 值3 与 待检测值 匹配时执行 break; default : 待检测的值与前面的case都不匹配时执行 break; }
Default:相当于if语句中的else,default也可以不写,如果前面都不匹配,直接跳出switch不执行。
Default要写在所有case最后。Break可以写可以不写。
语法解释:圆括号内的值会求出一个确定的值,然后从上往下匹配每个case,如果case后面的值和待检测的值相同,匹配成功执行相应的结构体。遇见break直接跳出语句。
注意:switch语句是全等于“===”匹配,除了匹配值,还要匹配类型
var xingzuo = prompt("请输入你的星座"); switch(xingzuo){ case "白羊座" : alert("今天要注意调整自己的状态,有些人的睡眠质量比较差"); break; case "金牛座" : alert("今天会在感情方面遇到一些小小的问题"); break; case "双子座" : alert("要做好心理准备会在工作上被他人挑剔找茬,这是你避免不了的事情"); break; case "巨蟹座": alert("工作上要打醒十二分精神,要不然很大可能会经常要返工哦"); break; case "狮子座": alert("恋爱中的人今天的心有点摇摆不定,有人可能会有精神上的出轨"); break; default : alert("对不起,我们没有收录你的星座运势!"); break; }
switch case语句的哲学什么?存在的意义是什么,简化了if else...的书写。
会发现,下面的if语句分支中,都在判断xingzuo是不是和某个字符串相等,显示冗余。
所以,这种要将变量依次和不同的值比较,区分的情况,用switch case 更好。
if(xingzuo == "白羊座"){ alert("今天工作运不错,如果工作量不大,完成工作的时候..."); }else if(xingzuo == "金牛座"){ alert("今天适合一个人静静地,独处的时候能让你想通不少..."); }else if(xingzuo == "巨蟹座"){ alert("投资容易发生亏损,容易走入误区,要冷静分析投资..."); }else if(xingzuo == "狮子座"){ alert("今天工作上压力减少,做事更加轻松了,但工作任务..."); }else if(xingzuo == "水瓶座"){ alert("今天工作上压力减少,做事更加轻松了,但工作任务..."); }else{ alert("对不起,我们没有收录您的星座!"); }
经过测试,发现switch进行相等判断,底层原理是===的比较,数据类型也要比较。
var a = "5"; switch(a){ case 5: alert("哈哈"); //不会弹出!!因为数据类型不一样 break; }
如果不写break,那么switch表示的非常有意思,除了执行这个case里面的代码,还将无条件的执行下面的case语句,直到遇见一个break拦住它。
var a = 5; switch(a){ case 4: alert("我是4"); //没有通过验证,不执行 case 5: alert("我是5"); //匹配成功,弹出,但是没有break终止,继续往下执行 case 6: alert("我是6"); //无视这行case,直接运行case里面的语句 break; //遇见break终止switch语句 case 7: alert("我是7"); default: alert("我是默认"); }
break:模拟跳楼现象,只走一个分支,可以善用break不写的情况,制作特殊案例。
//用户输入月份,然后判断这个月份有多少天:有30、31、28、29天 var month = parseInt(prompt("请输入月份")); switch(month){ case 1: case 3: case 5: case 7: case 8: case 10: case 12: alert("这个月有31天"); break; case 4: case 6: case 9: case 11: alert("这个月有30天"); break; case 2: alert("这个月一般来说是28天,可能是29天!"); }
初学者最可爱的错误:
|
var month = parseInt(prompt("请输入月份")); switch(month){ case alert("这个月有31天"); break; case alert("这个月有30天"); break; default: alert("这个月一般来说是28天,可能是29天!"); } |
这样写不行,因为这种叫做表达式,遇见表达式,就会计算求值。
|
1 || 3 || 5 || 7 || 8 || 10 || 12 |
表达式的值是1,就等价于case 1:
|
4 || 6 || 9 || 11: |
表达式的值是1,就等价于case 4:
switch语句,就只能干这种事情,就是把一个值,看情况得几,执行不同的事情。
如果要在某一个范围内,做某件事情也行,不过不建议这样写,此时应该用if...else
var score = parseInt(prompt("请输入成绩")); switch(true){ case 59 < 60 : alert("不及格"); break; case score < 70 : alert("及格"); break; case score < 80 : alert("良好"); break; case score <= 100 : alert("优秀"); break; default: alert("您输入的成绩有误!"); }
1.3三元运算符
? :是一组运算符,这是JS唯一一个需要三个元素参与的运算符。
|
条件 ? val1 : val2 |
表达式的值,要看条件是true还是false。
如果条件是true,那么表达式的值就是val1。
如果条件是false,那么表达式的值就是val2。
简单的例子:
|
console.log(true ? 3 : 8); //3 console.log(false ? 3 : 8); //8 |
三元运算符,经常用这么使用:
员工的年终奖倍数,根月薪有关,月薪大于8000,倍数就是1.2,否则是1
|
xishu = salary > 8000 ? 1.2 : 1; |
等价于:
|
if(salary > 8000){ xishu = 1.2; }else{ xishu = 1; } |
现在总结一下,条件分支的语句一共有3种,但是&& ||短路写法也有一种选择的感觉,总共算4种。
if……else if…… (必须立即想到!这个东西无敌)
Switch case (某方面很擅长,体现在了代码的清晰度上)
三元运算符(赋值的时候,根据条件有两个可能的值,马上想到三元运算符)
&&短路写法(经验问题,用的不熟悉没事)
二、循环语句
JS中流程控制的语句,就两个:条件分支、循环语句。靠这两种语句,就能完成所有的程序。
循环语句是一系列反复执行,直到符合特定条件的命令。
循环语句能够解决大量的类似语句书写。
另外,可以在循环语句中使用break和continue 语句。
循环语句:代码会反复执行一部分语句,直到判断条件为假时,跳出循环。
2.1 for循环语法
语法:
|
for(){
} |
正统语法:
|
for(变量初始值;循环的条件;增量或减量){ 循环体,反复执行的代码 } |
|
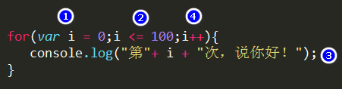
for(var i = 0;i <= 100;i++){ console.log("第"+ i + "次,说你好!"); } |

变量i我们称为循环变量,这个变量可以任意设置,我们习惯用i来表示循环变量。
for循环:for循环就是一个壳子,能帮我们反复执行同一段代码,而且根据变量i依次的变化,每次执行的结果都不同。
语法上,最容易错误的:
|
for(var i = 0;i <= 100;i++;){ → 这里不能加分号 console.log("第"+ i + "次,说你好!"); } |
for循环的本质,必须搞清楚:

系统遇见for循环结构,会立即执行语句①,此时声明了一个变量i,赋值为0
系统会立即检测,是否满足条件②这个表达式,如果是真,则执行③;如果②是假,则跳出循环,for循环结束。
执行完③,会立即执行语句④,然后再次检测语句②,如果为真,则执行③;如果为假,则跳出循环。
执行完③,会立即执行语句④,然后再次检测语句②,如果为真,则执行③;如果为假,则跳出循环。
执行完③,会立即执行语句④,然后再次检测语句②,如果为真,则执行③;如果为假,则跳出循环。
...直到条件②为假,整个循环结束。
for循环是一种前测试循环语句,在执行重复代码之前,必须先测试入口条件,只有条件为真,才能继续执行。如果为假,跳出循环不执行。
2.2 for循环例子
for循环的本质,决定了一个事情,就是你能否预测循环的结果。用20道题目练习这个知识点。
①步长
|
for(var i = 3 ; i < 11 ; i+=4){ console.log(i); } |

②结束的符号,可以是<=
|
for(var i = 4 ; i <= 16 ; i+=4){ console.log(i); } |

③不一定是<或者<=
|
for(var i = 4 ; i != 10 ; i+=2){ console.log(i); } |

④第一次也会进行一下i<4的判定
|
for(var i = 6 ; i < 4 ; i++){ console.log(i); } |
 (啥都没有)
(啥都没有)
系统遇见了for循环,会执行语句var i = 6; ,立即进行一次i<4的判断,结果是假。所以,一次也不执行里面的语句,直接退出循环。
⑤死循环,别乱试:
|
for(var i = 1 ; i > 0 ; i++){ console.log(i); } |
⑥
|
for(var i = 2 ; i < 12 ; i+=3){ i += 4; console.log(i); } |

⑦
|
for(var i = 1 ; i < 10 ; i++){ //里面没有语句 } console.log(i); |

⑧
|
for(var i = 2 ; i < 30 ; i++){ if(i % 5 == 0){ console.log(i); } } |

⑨寻找1~100以内所有能被5或者能被6整除的数字
|
for(var i = 1 ; i <= 100; i++){ if(i % 5 == 0 || i % 6 == 0){ console.log(i); } } |
⑩
|
for(var i = 2 ; i <= 26 ; i++){ if(i % 2 == 0){ i += 3; }else{ i += 2; } console.log(i); } |

⑪
|
for(var i = 15 ; i > 2 ; i-=3){ console.log(i); } |

⑫
|
//死循环 for(var i = 15 ; i < 20 ; i-=3){ console.log(i); } |
⑬当循环变量已经在外部定义了,并不需要在①号位上重新定义,写一个空的;
|
var i = 8; for(; i<12;i++){ console.log(i); } |

⑭
|
for(var m = 1 , n = 2 ; m + n < 12 ; m++){ n++; console.log(m); } |

⑮
|
var i =1; for(alert("你好");i<5;i++){ console.log(i); } |
先弹出“你好”,然后输出:
⑯
|
for(var i = 1 ; i< 5 ; alert("你好")){ i++; console.log(i); } |
 并且每次弹出“你好”
并且每次弹出“你好”
⑰
|
for(var i = 0 ; true ; alert("我第" + i + "次说我爱你")){ i++; } |
⑱
|
for(var i = 1 ; i < 10 ; i++){ for(var j = 1 ; j < 10 ; j++){ console.log(i + "乘" + j + "等于" + (i * j)); } } |
2.3穷举法思想
for循环还没讲完,for里面还有continue、break两个关键字。
初学者最关键的,就是掌握for循环的穷举思想。
穷举:穷尽、完全、全部。
具体方法:
外层:用for循环一一列举所有可能性
内层:用if语句进行判断,如果满足条件就输出,不满足的跳出下一次循环-判断
举例:输出一个数的所有约数
约数:a % b == 0,没有余数,能整除。那么称a是b的倍数,称b是a的约数(因数)。
以6为例:从1进行测试,测试到6结束。
注意:一个数的约数必然包括1及其本身。
|
1是6的约数,输出 2是6的约数,输出 3是6的约数,输出 4不是是6的约数,直接跳出循环看下一个 6不是是6的约数,直接跳出循环看下一个 6是6的约数,输出 |
计算机笨笨的,不能立即告诉你6能整除哪些数,所以,我们要让计算机从1开始,一个一个验证。
//for循环列举所有可能性 for(var i = 1; i <= 6;i++){ // if判断约数 if(6 % i == 0){ console.log(i); } }
抽象为通用的程序:
//在控制台输出所有的约数可能的情况 var a = parseInt(prompt('请输入一个正整数')); for(var i = 1; i <= a;i++){ if(a % i == 0){ console.log(i + "是"+ a +"约数"); } }
把所有的可能性一一列出,然后用判断来筛选。举就是列举的意思。中文比较文绉绉,穷举法。
2.4累加器和累乘器
2.4.1累加器
累加器本质就是一个变量,用来存储之前加的所有数之和
案例:求1~100之和
累加器进行累加,累加过程中将所有数据加进来。
var sum = 0;//定义累加器变量,必须定义初始值为0,0加任意数都等于原数本身 //循环累加 for(var i = 1;i <= 100;i++){ sum+=i; //sum = sum + i; } //循环结束后才输出 console.log(sum);//5050
注意事项:
①累加器必须定义在循环之外,必须定义初始值为0,
②累加过程在for循环结束后才终止,如果想得到最终累加值,必须在for循环结构外使用。
2.4.2累乘器
累积的是一些数学的乘积。
计算6!
var sum = 1;//定义累乘器变量,必须定义初始值为1 //循环累乘 for(var i = 6;i >= 1;i--){ sum*=i; //sum = sum * i; } //循环结束后才输出 console.log(sum);
例如:求7! = 7 * 6 * 5 * 4 * 3 * 2 * 1
var n = parseInt(prompt("请输入一个数字")); var sum = 1;//定义累乘器变量,必须定义初始值为1 //循环累乘 for(var i = n;i >= 1;i--){ sum*=i; //sum = sum * i; } //循环结束后才输出 console.log(sum);
注意:
1、累乘器必须定义在循环体外,否则变量的值会被重置清空
2、累乘器初始值必须是1,才不会影响最终结果。
三、深入学习循环语句
3.1 for循环break和continue关键字
哇,我已经找到我要的答案了,我不需要进行更多的循环了!
使用 break 语句来终止循环。
3.1.1 break关键字
作用:在条件分支和流程控制语句中,如果遇见break语句,立即中断整个程序,不再往下执行。
比如:寻找第一个能被5整除的数:
for(var i = 1 ; i <= 100; i++){ console.log(i); if(i == 5){ break; //找到了一个5,遇见break,就立即终止循环 } }

break语句只能跳出当前所在最内层循环:
for(var i = 1; i <= 10;i++){ for(var j = 1; j <= 10;j++){ console.log(i,j); if(j == 5){ break; //只能中断内层的循环,外层循环还在继续 } } }
如果你这个break想终止所有循环,那么JS允许你给循环语句加label(标签)。在内存循环的break的后面添加外层循环的标签名,就可以终止外层循环。
//break只能终止内层循环,但是我们就是想要终止外层循环,那么可以给外层循环起名字。 waiceng:for(var i = 1;i <= 10;i++){ for(var j = 1; j <= 10;j++){ console.log(i,j); if(j == 5){ break waiceng; //可以中断外层的waiceng的for循环 } } }
3.1.2 continue关键字
continue是继续的意思。作用:打断这一次的循环,立即进入下一次循环。
呃,这个答案不是我想要的,赶紧试试下一个数字吧!
遇见continue遇见,for循环会立即执行后面的语句,然后进入下一次循环。
for(var i = 1; i <= 10;i++){ if(i == 5){ continue; //当i为5时,立即重点执行后面的console语句,进入下一次循环 } console.log(i); }
同样,continue只能中断当前内层循环,要中断外层循环加label(标签名)
for(var i = 1; i <= 10;i++){ for(var j = 1; j <= 10;j++){ if(j == 5){ continue; //只能中断内层的循环,外层循环还在继续 } console.log(i,j); } }
waiceng:for(var i = 1; i <= 10;i++){ for(var j = 1; j <= 10;j++){ if(j == 5){ continue waiceng; //只能中断内层的循环,外层循环还在继续 } console.log(i,j); } }
3.1.3 break和continue优化代码
break和continue的目的,就是优化代码性能,优化算法,提高运算效率。
寻找质数的方法:
waiceng:for(var i = 2; i <= 100;i++){ //要测试i是不是质数,之前的算法是测试i的约数个数(不包括1和自己) //测试约数个数如果为0,那么就是质数 //凭什么我要测试约数个数?只要你有约数,你就不是质数!!! for(var j = 2;j < i;j++){ if(i % j == 0){ continue waiceng; //如果这数字被某个数字整除了,立即放弃它开始验证下一个i。 } } console.log(i); //如果一个数字有约数,就会执行continue,就遇不见这个语句。 }
更优化的做法,可以给i开平方,少算一倍:
waiceng:for(var i = 2; i <= 100;i++){ for(var j = 2;j <= Math.sqrt(i);j++){ if(i % j == 0){ continue waiceng; } } console.log(i); }
continue简化输出1-10000之间的质数:
//从1~10000开始列举,一个一个检测是不是质数 waiceng:for(var i = 2; i <= 10000;i++){ //每次进来的i都要判断是否是质数,不是就跳出测试下一个 //判断这个i是不是质数,需要看看这个i的约数个数 //循环查找除了1和本身之外是否有其他的约数,如果有就直接停止这一次 //进行下一次下一个数的判断 for(var j = 2;j < i;j++){ if(i % j == 0){ //如果进入到这个位置,说明有多余的余数 //肯定不是质数,直接停止外层这一次所有的循环,进入外层下一次循环 continue waiceng; } } //如果能进行到这个位置,说明从没遇见到continue //相等于除了1和本身就没有其他约数,这个i就是质数 console.log(i); }
Break简化,判断质数:
var n = parseInt(prompt("请输入一个正整数")); // 判断是否是质数,只有两个约数 var sum = 0; //累加器累加个数 //循环累加约数个数,可以缩小列举范围,只要2到n的开方之间有任意的约数,肯定就不是质数 //如果不是质数,立即停止循环 for(var i = 2 ; i < n; i++){ if(n % i == 0){ sum++; //只要有约数就加1 break; //能进入到里面前提,在1和本身之间出现了其他约数,不是质数,别找了 } } // 循环结束后,sum内存的是n的约数个数,判断是否等于0 if(sum == 0){ alert("是质数"); }else{ alert("不是质数"); }
更优化的做法:开平方
var n = parseInt(prompt("请输入一个正整数")); var sum = 0; for(var i = 2 ; i <= Math.sqrt(n) ; i++){ if(n % i == 0){ sum++; break; } } if(sum == 0){ alert("是质数"); }else{ alert("不是质数"); }
3.2 do while语句
do while循环是一种后测试循环语句。先执行一次结构体,然后再判断入口条件,如果为真可以执行下一次,如果为假跳出循环。也是反复执行某一段代码,直到测试条件为假。
语法:
|
do{ ①语句 }while(②条件表达式); |
程序一开始就会执行一次①,然后验证②是否为真,如果是真,继续执行①……
var i = 1; do{ console.log(i); i++; }while(i <= 100);
do就是做,while就是当。
注意:如果有变量参与循环体,一定要注意书写位置,如果写在结构体内,每次进入结构体都会被重置。变量定义时需要定义在循环外面。
变量自加或自减的过程,需要写在循环体之内,而且过程在输出语句前和语句后得到的结果是不一样的
这是一根后置验证语句,怎么着都会执行一次:
|
do{ console.log("哈哈"); }while(false); |
死循环,验证条件横为true:
do{ alert("哈哈"); alert("呵呵"); alert("嘻嘻"); }while(true);
for循环是主力语句,也就是说,for做不到的,do...while也同样做不到。do...while能做到的,for也一定可以做到。
do...while语句没有循环变量适合没有循环变量的情况,经常的,它是个死循环。
do{ var a = prompt("你到底爱不爱我吗?"); if(a == "爱"){ alert("但是我不爱你!"); break; //遇见break,终止循环 }else{ alert("回答错误,请重新输入!"); } }while(true);
3.3 while语句
while语句是一个前置验证语句,其余的和do while一样的。
输出1~100;同样也可以没有补偿,自己维护一个循环变量:
var n = 1; while(n <= 100){ console.log(n); n++; }
while语句是一个前置验证语句:
|
while(false){ console.log("哈哈"); } |
不输出,因为while是先验证条件表达式,为真,然后执行里面的语句。
同样,while不好用,因为没有循环变,所以也是基础做死循环。
总结一下,JS中循环语句:
|
for(){
} |
|
do{
}while(); |
|
while() |
文章都是本人学习时的笔记整理,希望看完后能对您有所帮助,欢迎大家提意见,多多交流。
也有些文章是转载的,如果存在转载文章且没有标注转载地址的,请与我联系,马上处理。
自由转载-非商用-非衍生-保持署名。



