小程序template用法
小程序用有时会用到template 模板
那什么是template呢 template是模板 相当于html中的iframe
使用场景:比如 在首页需要显示轮播 分类页面也需要显示轮播 详情页面也需要显示轮播 并且是同一个轮播
这时就可以使用template 了 把轮播的代码提取出来放入模板标签中 在多个页面引用这个模板
把重复的xwml 提取出来重复使用 减少代码冗余
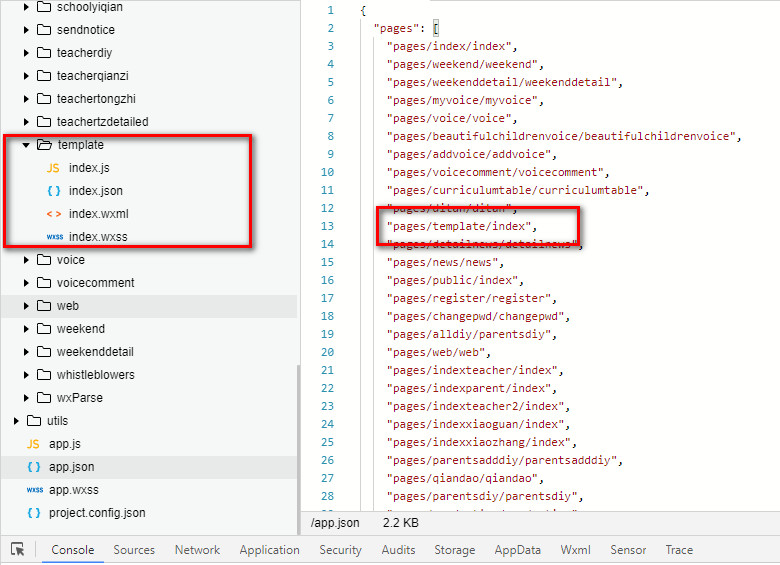
具体步骤:新建一个tempalte模板 和新建一个普通的页面一样

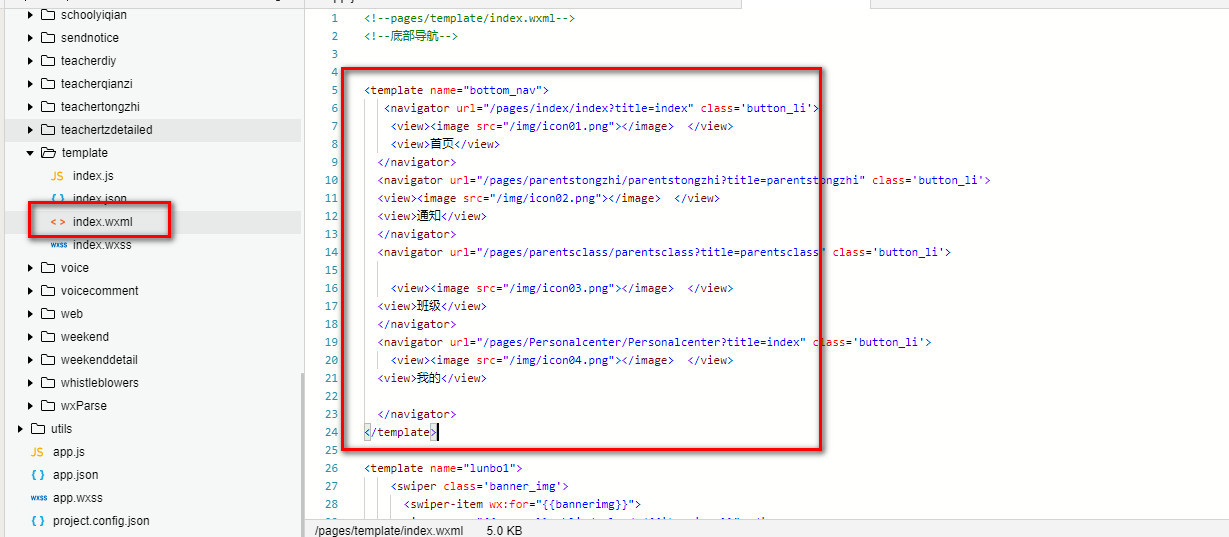
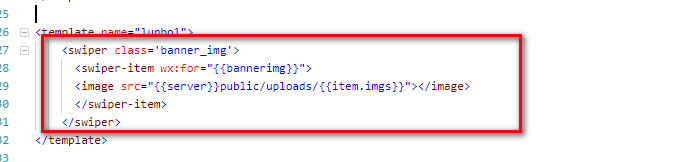
在wxml中写入模板标签 <template></template>
把重复的代码放入<template></template>中
注意:这里要定义一个name属性 属性值自定义(什么都可以)
在引入模板的使用需要用 这个name 值 来调用对应的模板
在文件中可以定义多个<template></template>标签 更据name值来引用对应的模板

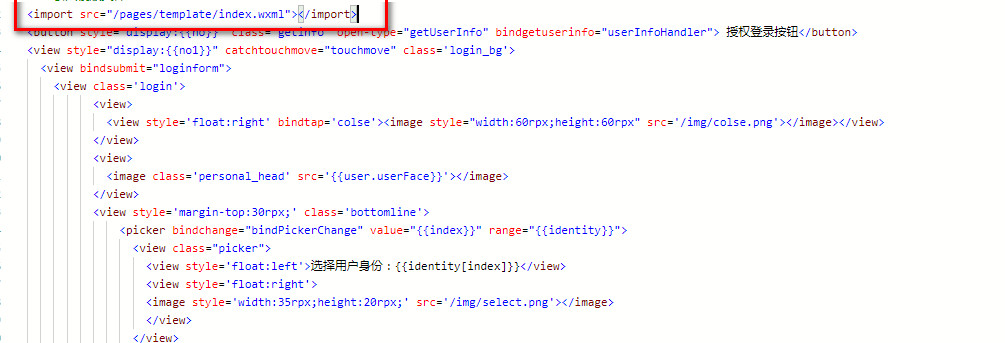
使用 <import></import> 标签引入模板 src 写模板文件的路径

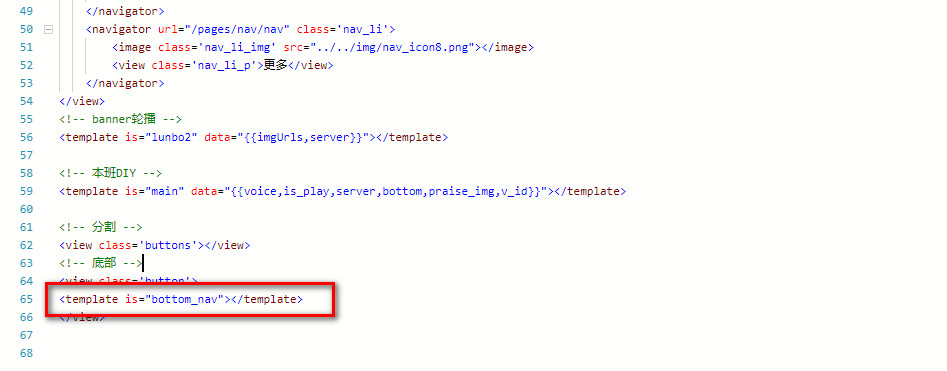
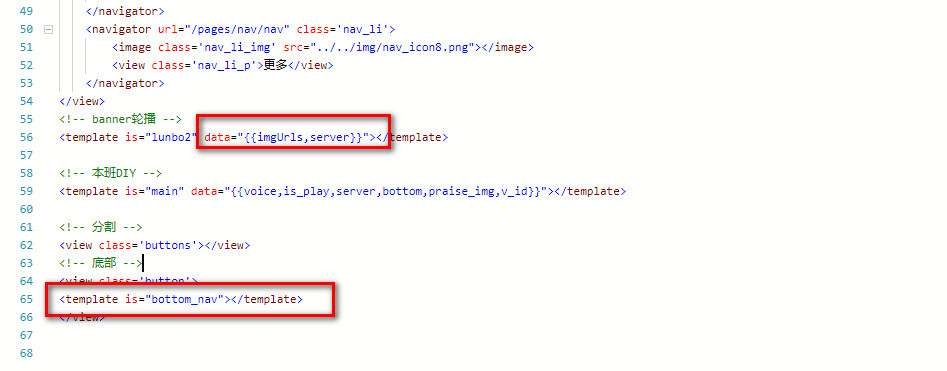
在页面使用 <template ></template>来引入模板
注意 这里有一个is的属性 这里的is属性 要写前面写的name值 我这里写的是 bottom_nav

有时候我们需要在模板文件中使用变量

使用<template></template>的时候 添加data属性 传入在模板中需要使用的变量 多个变量之间用 ,(逗号)分割




 浙公网安备 33010602011771号
浙公网安备 33010602011771号