nginx部署vue前端项目实操(node安装,及安装vue-cli/vue脚手架)
node,npm,cnpm,vue-cli安装,打包等操作
1.安装node,下一步,默认配置,不需要改动什么东西,唯一注意的是安装路径不能有中文名称
2.安装完毕之后,先输入cmd,查看node版本,及npm版本,node安装的时候把npm一起安装了,输入node -v ,npm -v。查看到对应版本号没问题即可

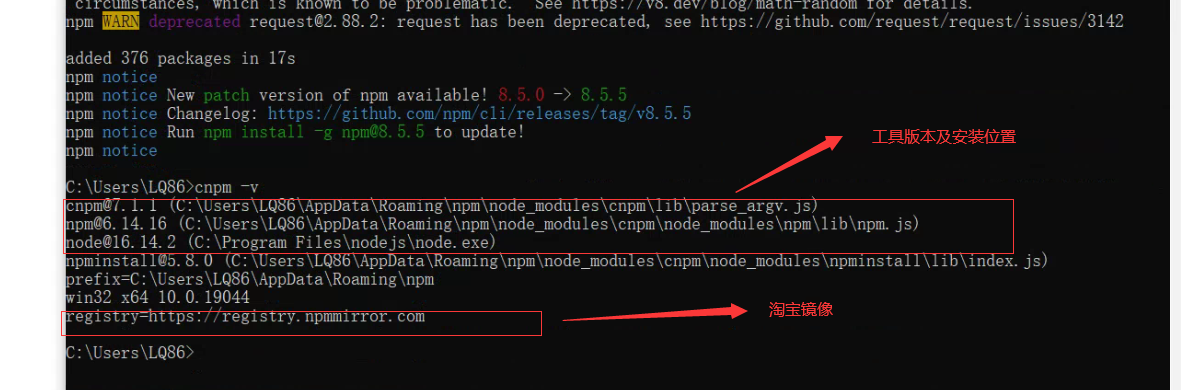
3.由于npm镜像是国外的,下载东西较慢,所以我们需要国内淘宝镜像cnpm 来替换npm,这是国内镜像,安装打包较快npm install -g cnpm --registry=https://registry.npm.taobao.org 后面的网站地址就是淘宝镜像
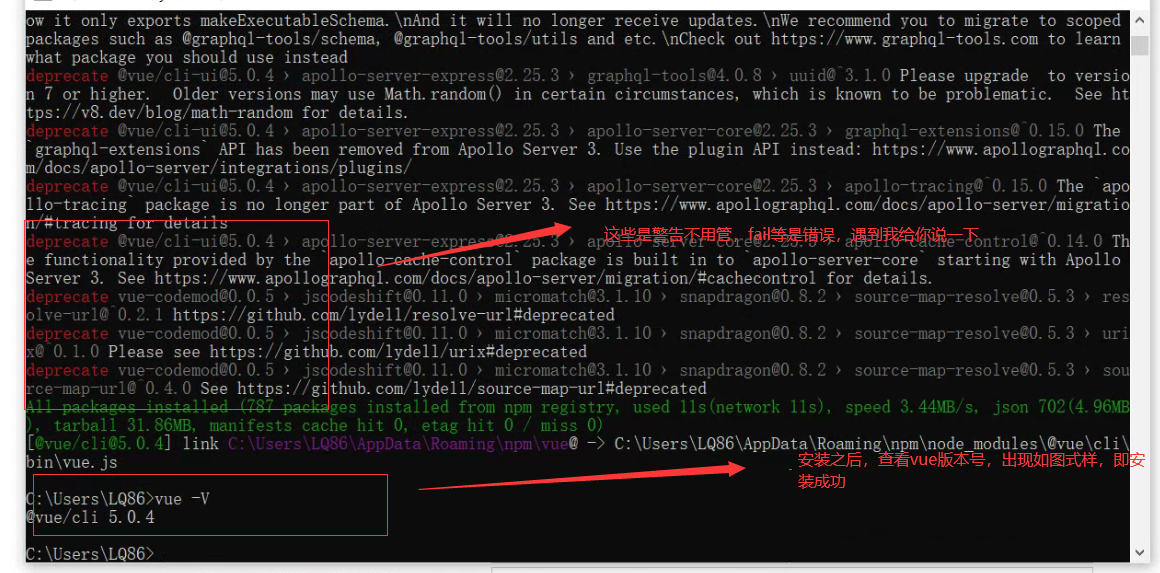
4.安装完node,npm及cnpm,并且查看版本无异常,可以安装vue脚手架,命令为:npm install -g @vue/cli,脚手架可以理解为一个工具,帮你构建项目基础模型,可以理解为vs创建webapi项目


5.由于我们已经安装了cnpm,安装了也不可能不用,因为cnpm更快,所以以后涉及npm指令的可以都替换成cnpm,例如:npm install -g @vue/cli替换为cnpm install -g @vue/cli
这一步是安装脚手架,可以理解为安装dotnet sdk
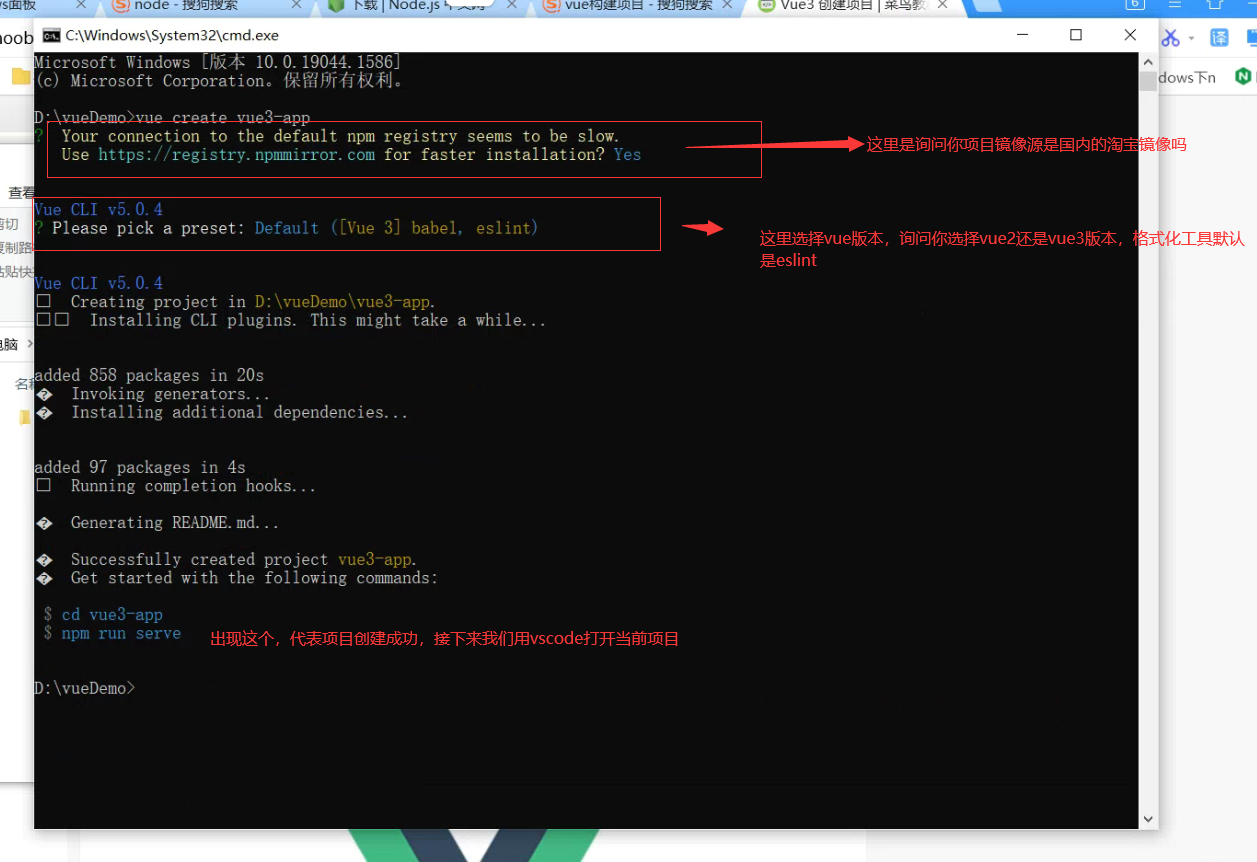
6.

如图所示,出现vue cli版本号,即代表我们的vue脚手架安装成功,接下来,可以构建项目了,通过命令vue create runoob-vue3-app构建我们的第一个vue项目
(注意,为了避免不必要的麻烦,请不要用文件路径中带空格的,和有中文名称的路径)
7.接下来创建一个空文件夹保存我们的项目,选中当前路径,输入cmd,打开当前路径,输入命令vue create vue3-app创建项目(vue-app是项目名称)

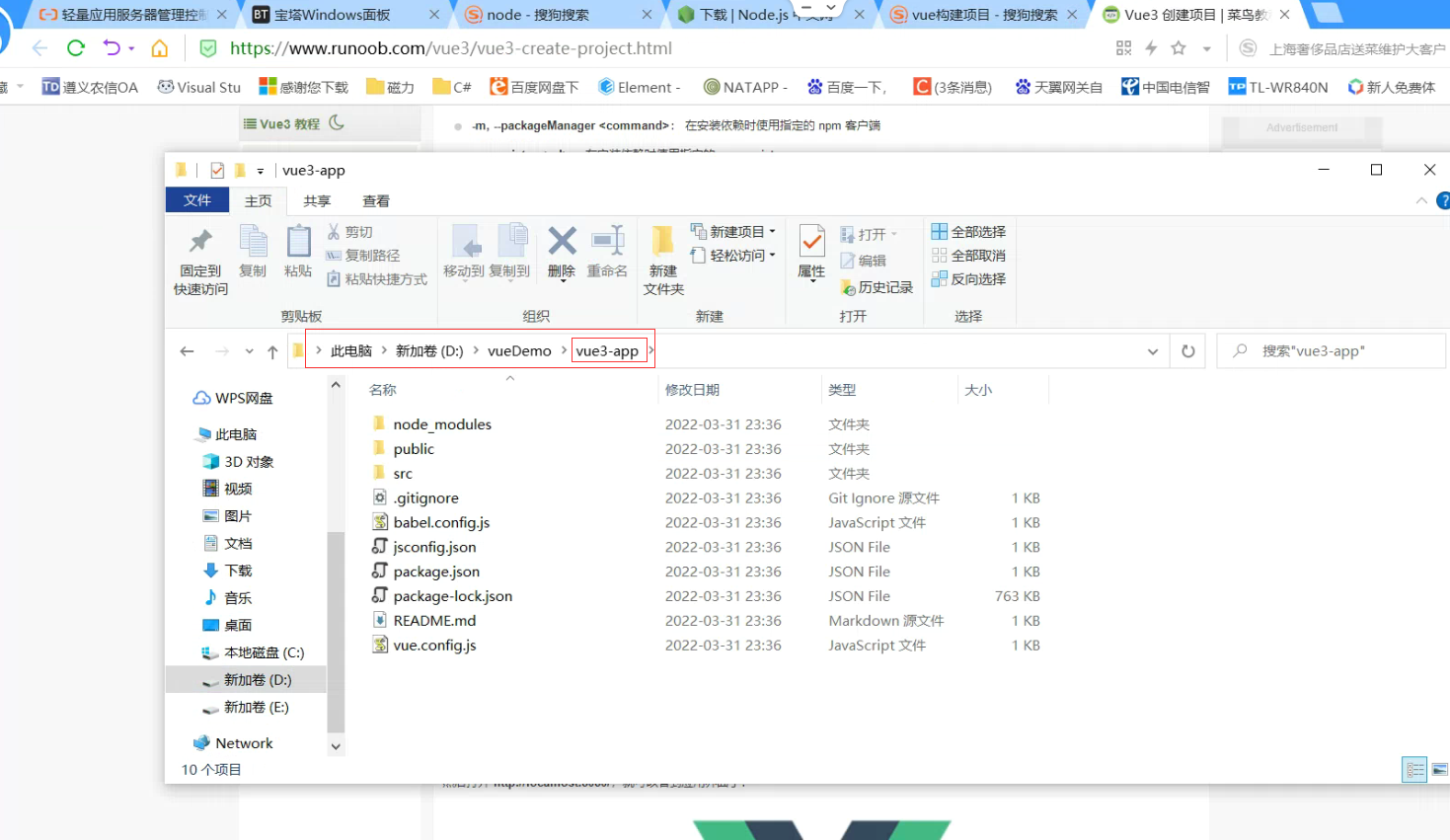
8.注意点:打开我们的项目名称的下一级路径,这里放着我们的项目文件,(这里是为了不避免的vscode插件不能用的问题,打开其他路径会造成你插件失效问题)

9.vscode会询问你是否信任当前文件夹,点是,点否的话可能一些指令用不了,如果点是也用不了,建议直接以管理员方式启动vscode,如果这样命令也用不了,那就可以检查一下环境变量了
一般情况下,node下载安装之后会帮你添加环境变量的,
打开当前终端,我们此时需要启动项目,启动项目的命令是vue run serve,启动之前先得生成项目依赖,项目依赖你可以理解为还原nuget包,生成项目依赖的命令是npm install
所以我们先输入npm install ,生成完依赖之后,再启动项目
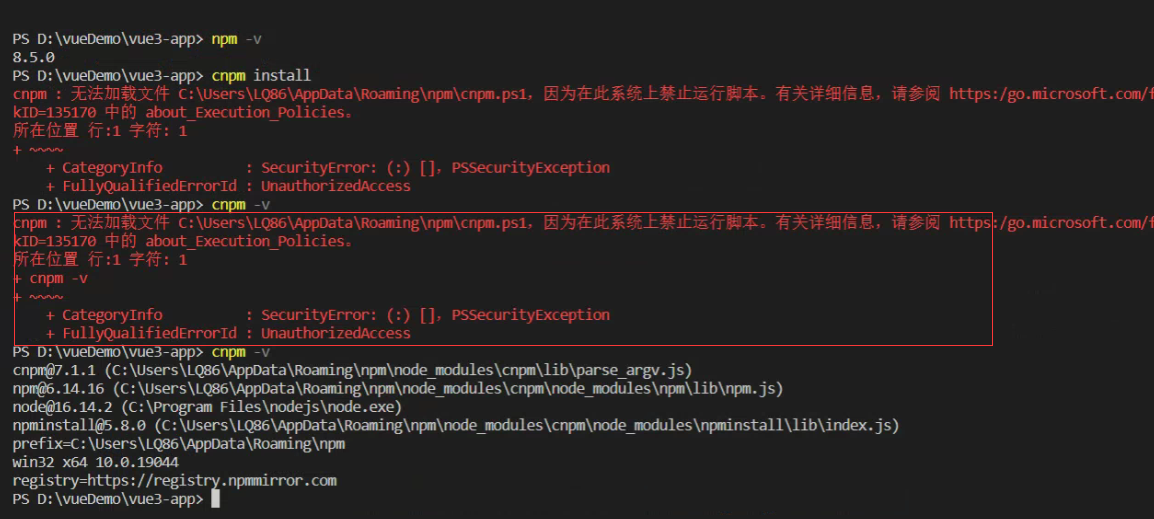
10.cnpm识别不到命令。你这时候需要搜一下解决方案,这个解决方案我先试一下,行的话,我就链接贴上来
解决方案


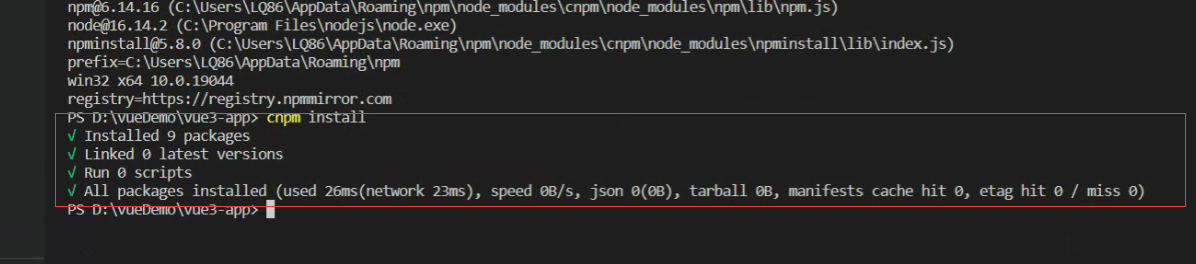
生成依赖成功
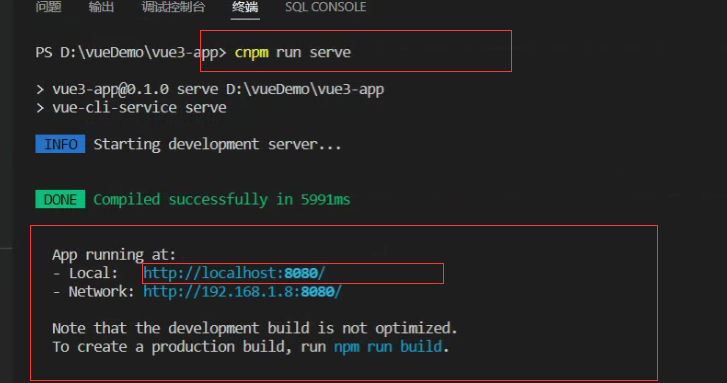
11.
这里按住ctrl 鼠标点一下就能打开生成的项目界面了,这是启动项目的命令 cnpm run serve
以上就是我们的安装node,及安装脚手架,安装cnpm配置淘宝镜像源,安装vue脚手架,通过vue脚手架生成项目的相关操作
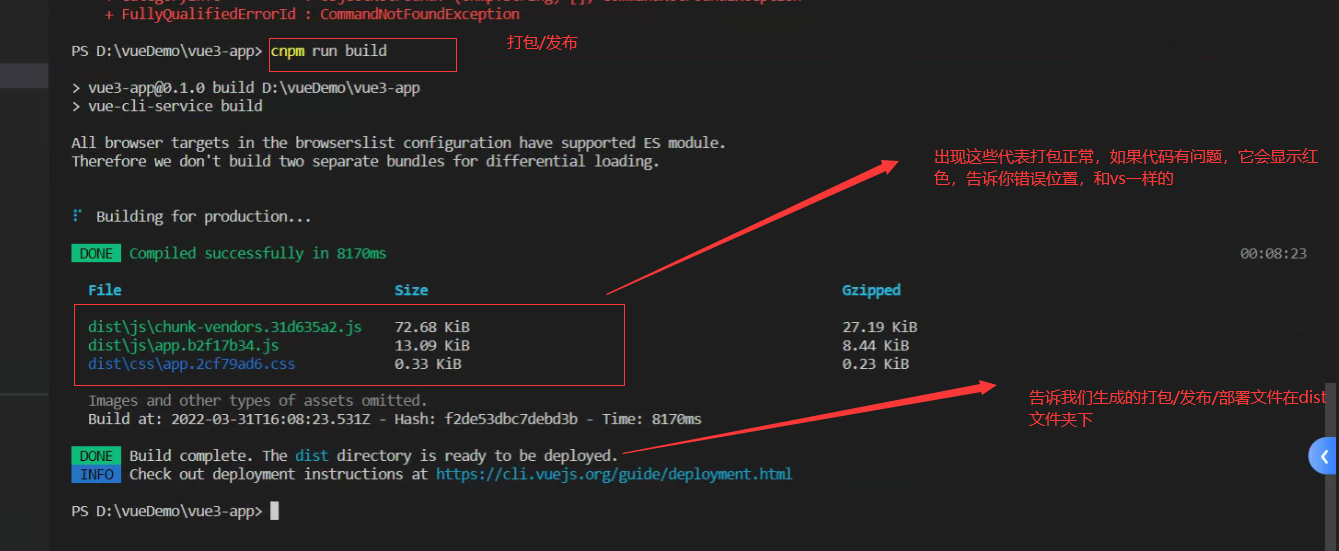
下面我们来学习通过npm命令打包我们的vue项目,打包可以理解为dotnet项目的发布,前端称为打包,


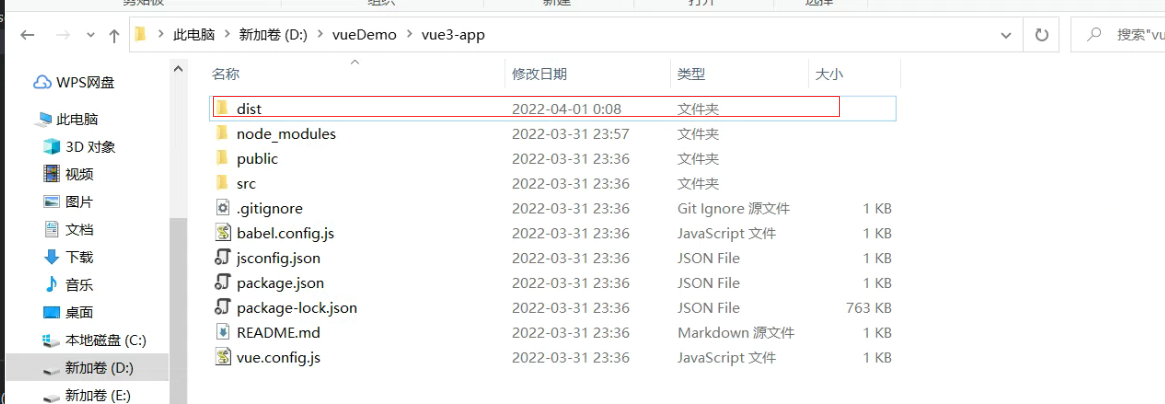
项目文件夹下新生成了一个dist文件夹,这里存放着我们的打包文件,就和dotnet的publish文件一样的作用
nginx如何部署vue项目
1.昨天已经把项目文件打包好了,存在dist文件夹中,我们先来看看文件夹中有哪些内容
2.打开dist文件夹,可以看到有两个文件夹,分别是js及css,还有ico图标及主页面文件index.html,js和css是vue打包之后生成的js与css,就是我们项目中的js和css文件,都存在这里
为了防止项目暴露,vue帮我们做了guid文件名称生成的东西,所以我们根本找不到我们的项目文件,这可以理解吗
3.打开宝塔程序,在外网环境下打开我们的宝塔界面
4.打开宝塔面板的软件商店,已安装程序,打开nginx的设置
5.nginx的配置详解
点击查看代码
worker_processes auto;
worker_rlimit_nofile 51200;
events
{
worker_connections 51200;
multi_accept on;
}
http {
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /nginx_status {
allow 127.0.0.1;
deny all;
stub_status on;
access_log off;
}
}
# server{} 包含在http{}内部,
# 每一个server{}都是一个虚拟主机(站点)
# 意思是每一个server都会监听服务器上的一个端口号,
# 可以开设你想要部署的服务,如vue,node,python项目等
# #是nginx中的注释,同linux一样
server {
# listen代表你所监听的端口号,
# 服务器中的端口号通过安全组开启
#(每一个云服务器,其实也是一台虚拟机,
# 安全组是架设在你虚拟机的防火墙外面做的一层保护措施,
# 配置安全组规则时,它会自动为你打开你的端口,
# 学过docker这里就好理解了,就是做了一层映射,比如,你的宿主机的端口是8080,安全组开启的端口也是8080,做了一次转换 )
# 这里理解不了没关系,这里骚哥会讲的,我个人是这么理解的
# 虚拟机中的端口号需通过指令开启,并且得关闭防火墙,你的windows系统中 才能访问你当前的虚拟机的端口中的项目
# linux与windows指令略有不同,
# 不同的linux系统中的指令也略有差别
listen 5100;
# server_name 这里指的是你服务器的ip地址,
# 本地部署的时候,可以写为localhost,或者127.0.0.1,当然服务器也可以写localhost
# 它会帮你匹配你当前的内外网ip地址,这个我自己试过,没问题,
# _代表本机地址,和localhost一个意思
# vscode的;显示的有问题,分号是必须写的,就和dotnet里的分号代表的意思一样,都是结束的意思
server_name _;
#charset koi8-r;
#access_log logs/host.access.log main;
# location块指定/与来自请求的url相比较的前缀“”,对于匹配请求,url将被添加到根指令中指定的路径,
# 即为了 ‘C:\Users\Administrator\Desktop\dist’在本地系统上形成请求文件的路径,如果有几个匹配的location块,
# (其中linux与windows的root根文件路径书写不一致,linux按照平时的写法一般是:\Users\Administrator\Desktop\dist
# windows的是 ‘\Users\Administrator\Desktop\dist’)
# nginx会选择最长前缀的块,说明块越长,越先开始匹配
# location上面的块提供了最短的前缀,长度为1,所以只有当所有其他location块未提供匹配时,才会使用此块
location / {
# root 代表根文件夹路径
# 注意:是根文件夹,就是你打包好的项目的文件夹的下一层,放着你打包好的文件夹,及主页面的文件还有logo文件的位置
root 'C:\Users\Administrator\Desktop\dist';
# index 代表你主页面的文件名称及文件的后缀 注意要带分号
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
# 重定向错误页面用的,
# 这里定义错误代码 500这些代表错误码
# 以及定向为那个页面(这里的/代表到对应的nginx文件夹下的html文件夹下的文件 )
# C:/BtSoft/nginx/html/50x.html
# 就是报这些错误码的时候会给用户返回 ‘C:/BtSoft/nginx/html/50x.html’ 页面
error_page 500 502 503 504 /50x.html;
# 这个location块明显比上一个location块要长,所以如果报错了,肯定先匹配到当前的页面下,为了节省网络带宽的消耗
location = /50x.html {
# root代表根文件,html代表?这里我不是很懂
root html;
}
}
server {
listen 5200;
server_name _;
location / {
root 'C:\Users\Administrator\Desktop\test';
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include vhost/*.conf;
#加载vhost目录下的虚拟主机配置文件
}
经过以上操作,nginx部署vue项目成功,你就可以访问你的url地址访问你前端的项目了



