ASP.NET Core Web 应用程序傻瓜教程(详细图文解释)
一.首先我先说说.net core与.net farmwork 的区别(自己的见解):
1..net farmwork 它只能在windows系统上搭建项目,并且微软也没对它开源,
2.就是.net core可以跨平台 支持Windows,Linux和Mac OS平台开发
3.未来即.net core技术,.net core技术有较好的发展前景
总结:目前而言,.Net Framework是非常方便的平台,.Net Core的方便度尚不如.Net Framework。但是.Net Core的免费和跨平台特性,满足了很多小型面向业务型开发的公司的需求,是非常好的Java的替代品。
二:接下来就来创建一个属于自己的第一个.net core项目
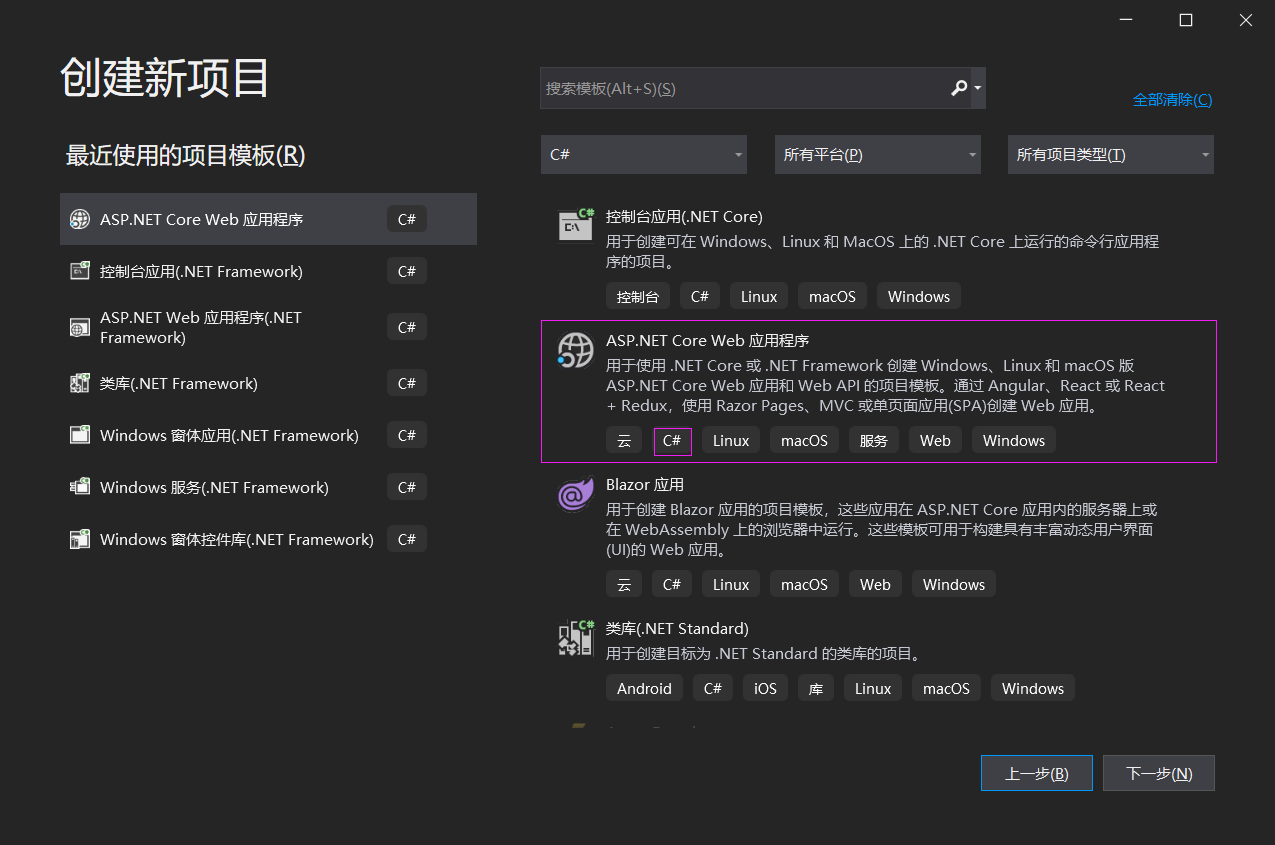
1.首先找到我们要创建的项目(注意是c#语言,.net core项目):
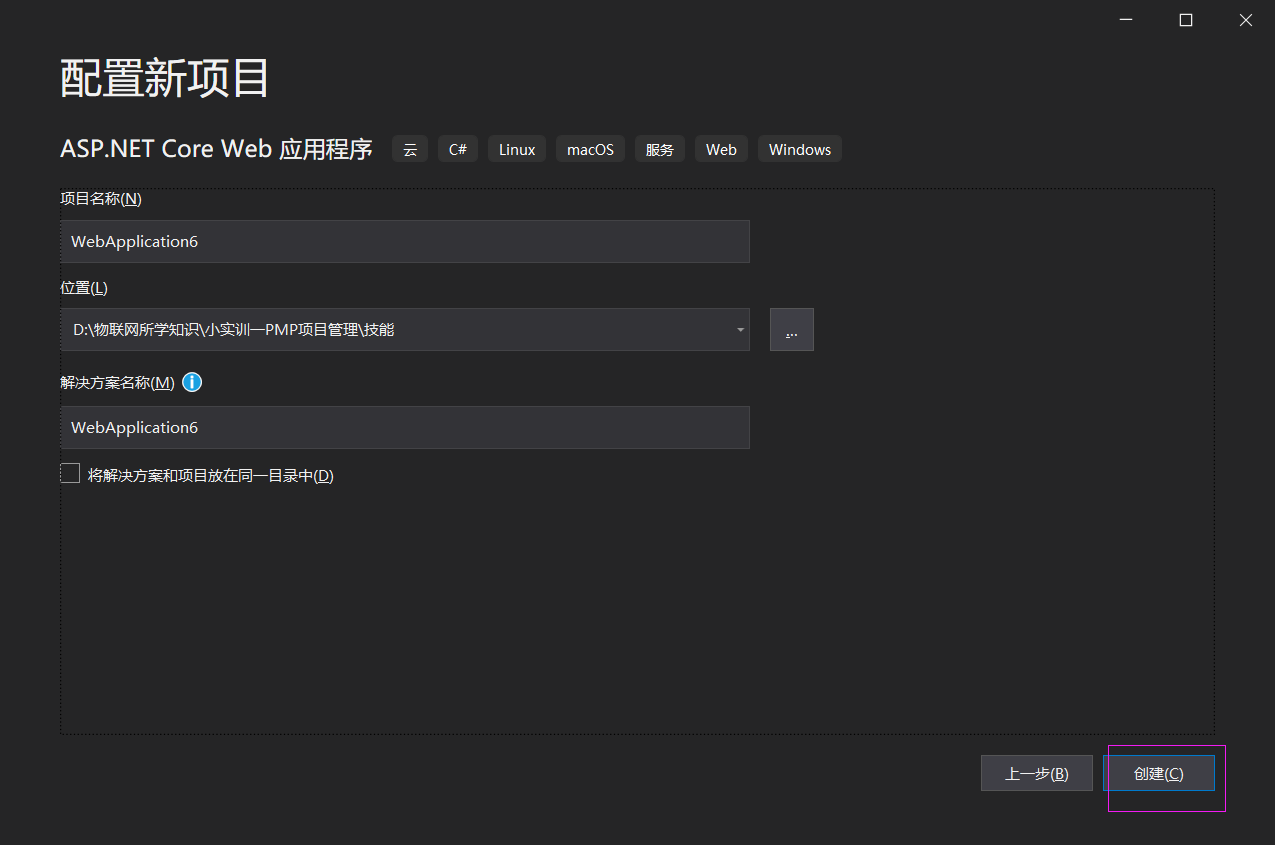
2.点击下一步

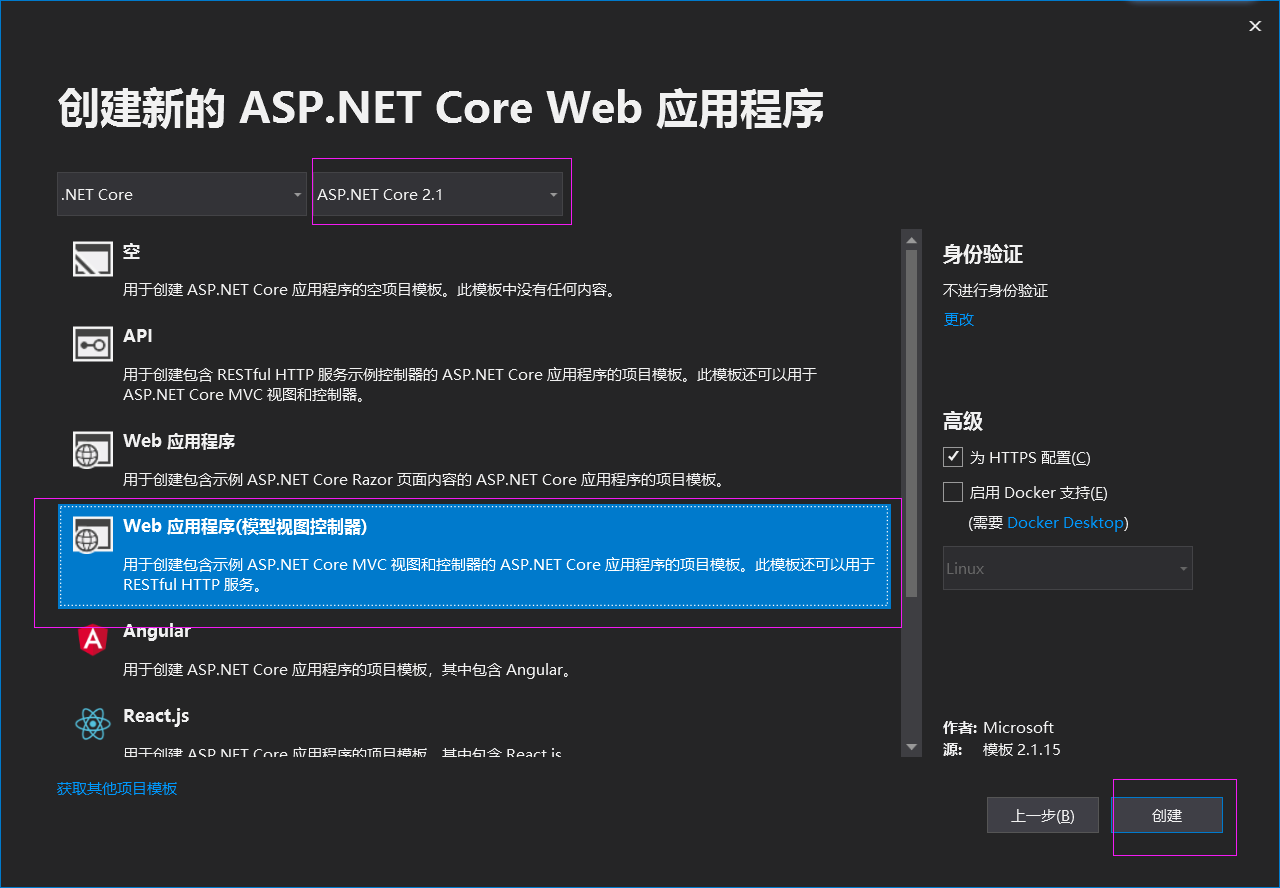
3.然后点击创建(注意:版本号是2.1版本,平台是.net core开发平台,创建的是模型视图控制器)

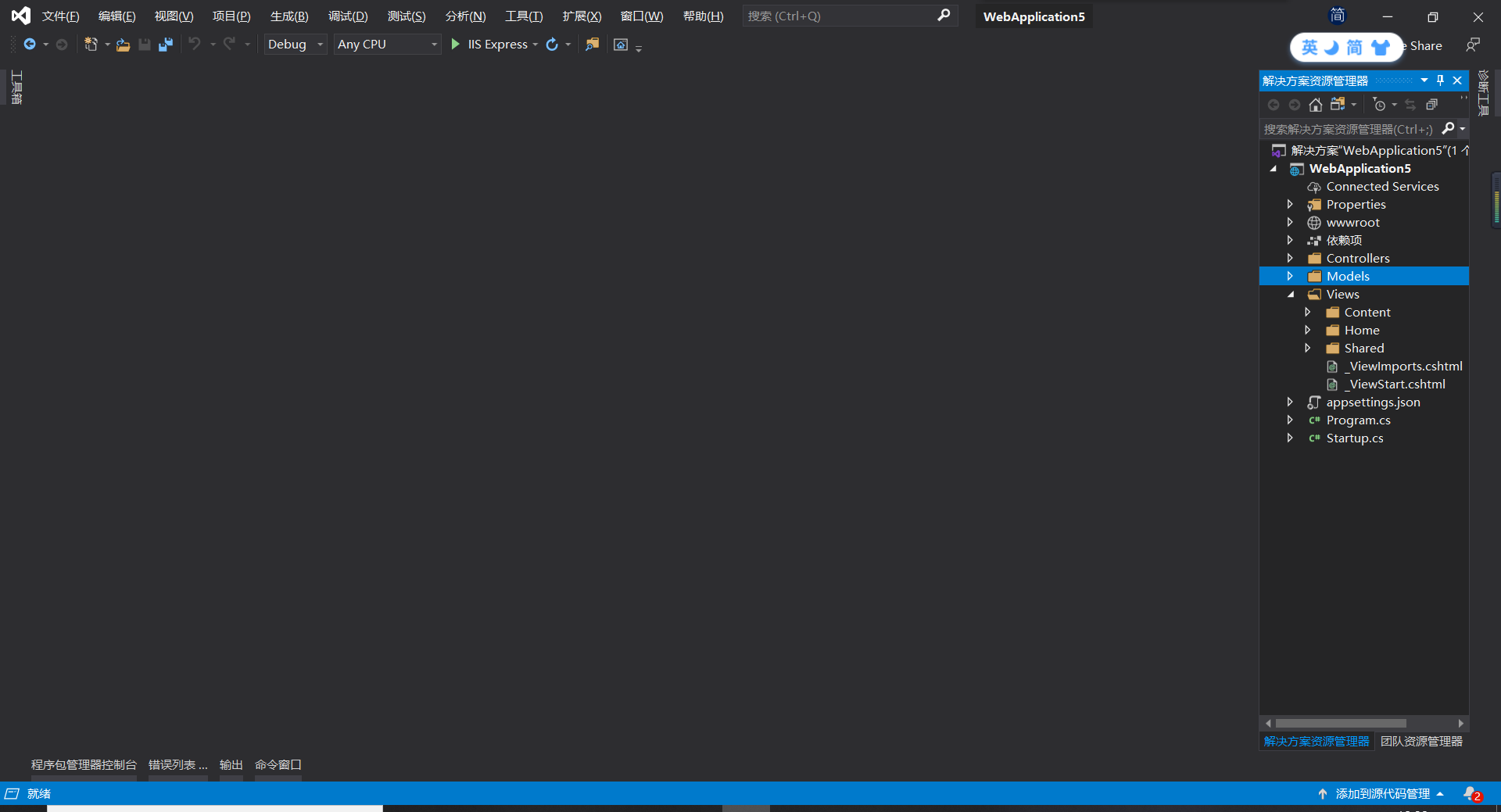
4.再次点击创建,一个项目就创建完成了,至于创建项目下的文件及它的作用,我在这里就不一一介绍了,可以自行百度,创建好的项目如下图所示:

5.在models文件夹下创建一个类,Content类,代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 6 namespace WebApplication5.Models 7 { 8 public class Content 9 { 10 /// <summary> 11 /// 主键 12 /// </summary> 13 public int Id { get; set; } 14 15 /// <summary> 16 /// 标题 17 /// </summary> 18 public string title { get; set; } 19 /// <summary> 20 /// 内容 21 /// </summary> 22 public string content { get; set; } 23 /// <summary> 24 /// 状态 1正常 0删除 25 /// </summary> 26 public int status { get; set; } 27 /// <summary> 28 /// 创建时间 29 /// </summary> 30 public DateTime add_time { get; set; } 31 /// <summary> 32 /// 修改时间 33 /// </summary> 34 public DateTime modify_time { get; set; } 35 } 36 }
6.在控制器文件夹下创建一个控制器,名称叫:ContentController,在这里添加控制器的代码如下:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Mvc; 6 using WebApplication5.Models; 7 8 namespace WebApplication5.Controllers 9 { 10 public class ContentController : Controller 11 { 12 /// <summary> 13 /// 首页显示 14 /// </summary> 15 /// <returns></returns> 16 public IActionResult Index() 17 { 18 var contents = new List<Content>(); 19 for (int i = 1; i < 11; i++) 20 { 21 contents.Add(new Content { Id = i, title = $"{i}的标题", content = $"{i}的内容", status = 1, add_time = DateTime.Now.AddDays(-i) }); 22 } 23 return View(new ContentViewModel { Contents = contents }); 24 } 25 } 26 }
7.创建视图,视图创建好之后,添加如下代码:

1 @{ 2 ViewData["Title"] = "Index"; 3 } 4 5 <h2>Index</h2> 6 <div class="panel panel-default todo-panel"> 7 <div class="panel-heading"></div> 8 9 <table class="table table-hover"> 10 <thead> 11 <tr> 12 <td> <input type="checkbox" class="done-checkbox"></td> 13 <td>序号</td> 14 <td>标题</td> 15 <td>内容</td> 16 <td>添加时间</td> 17 </tr> 18 </thead> 19 20 @foreach (var item in Model.Contents) 21 { 22 <tr> 23 <td> 24 <input type="checkbox" class="done-checkbox"> 25 </td> 26 <td>@item.Id</td> 27 <td>@item.title</td> 28 <td>@item.content</td> 29 <td>@item.add_time</td> 30 31 </tr> 32 } 33 </table> 34 </div>
8.以为这样就完成了吗?不,还没有,在view文件夹下的Shared的_Layout.cshtml页面导航栏下添加如下代码:
<li><a asp-area="" asp-controller="Content" asp-action="Index">Content</a></li>
这行代码作用是为了我们的页面添加一个导航栏的选择项,显示出我们所要的效果,更直观的观看我们要实现的效果
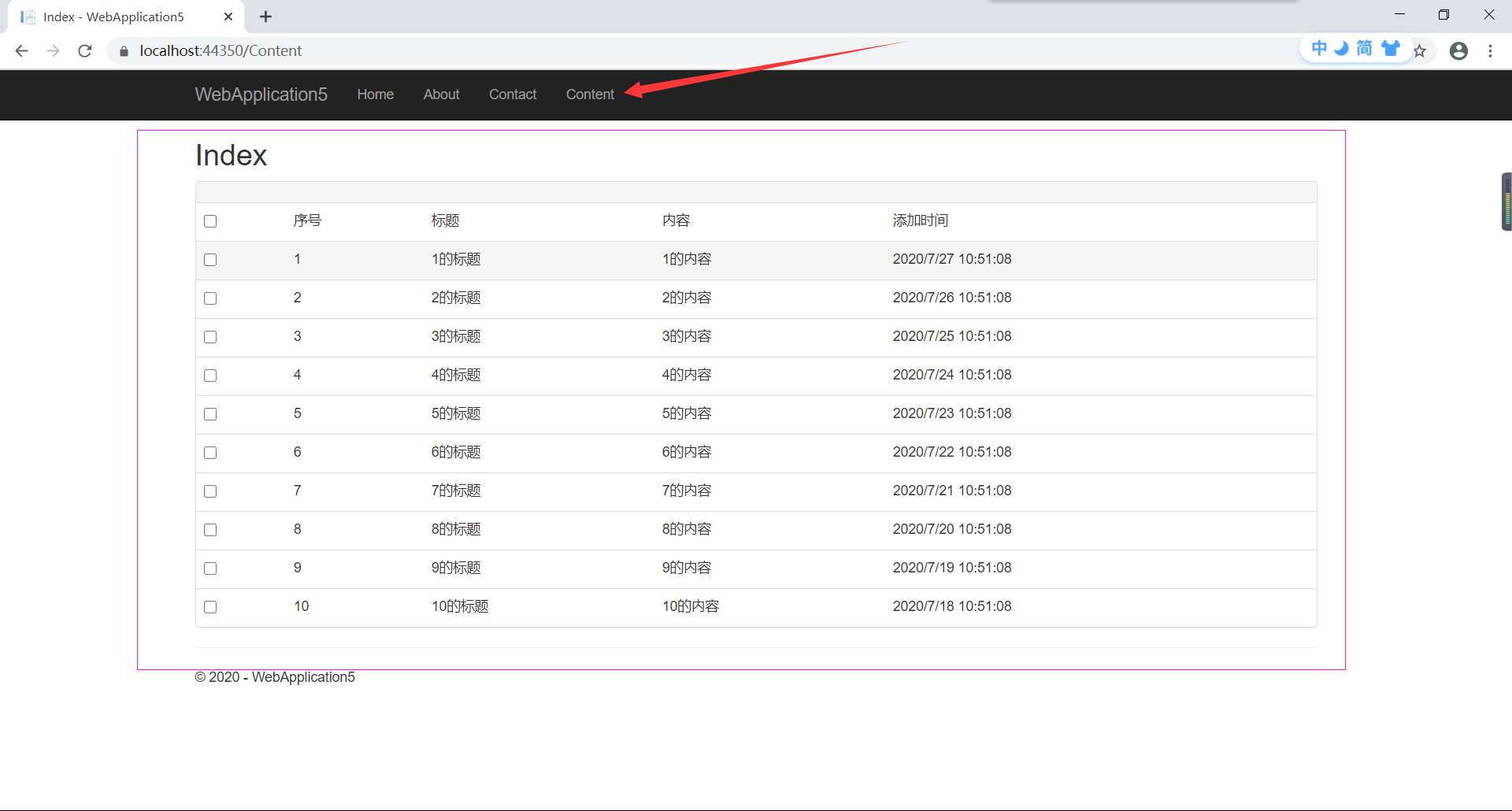
9.完成以上步骤之后,你的第一个.net core web程序就创建好了,点击启动项目即可,出来的效果如下:

10.所有的步骤完成后,是不是以为你的效果就能实现了,中间添加视图时需要安装一个NuGet包,我这里没有写步骤,毕竟代码这一行,还是需要自己亲身实践才能学得会,找到问题并解决它也是一种能力.
一些代码我也是刚学习另一个博主的博客写出来的,原博主链接: https://www.cnblogs.com/yilezhu/p/9985451.html
觉得我写的对你有一些帮助的,请帮忙点点赞,关注一下,我会回关的





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步