webpack的安装
使用 vue.js 开发大型应用需要使用 webpack 打包工具,Webpack 可以将 js、css、png 等多种静态资源进行打包。
一、使用 webpack 的优缺点?
-
模块化开发
程序员在开发时可以分模块创建不同的js、 css等小文件方便开发,最后使用webpack将这些小文件打包成一个文
件,减少了http的请求次数。webpack可以实现按需打包,为了避免出现打包文件过大可以打包成多个文件。
-
编译typescript、ES6等高级js语法
随着前端技术的强大,开发中可以使用javascript的很多高级版本,比如:typescript、ES6等,方便开发,
webpack可以将打包文件转换成浏览器可识别的js语法。 -
CSS预编译
webpack允许在开发中使用Sass 和 Less等原生CSS的扩展技术,通过sass-loader、less-loader将Sass 和 Less的
语法编译成浏览器可识别的css语法。 -
webpack的缺点
1、配置有些繁琐
2、文档不丰富
二、使用安装 node.js ?
webpack 基于 node.js 运行,首先需要安装 node.js。
-
node.js 安装(略),需要配置环境变量。
在命令提示符下输入命令: node -v
-
安装NPM
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM
的功能和服务端项目构建工具maven差不多,我们通过npm 可以很方便地下载js库,打包js文件。
node.js已经集成了npm工具,在命令提示符输入 npm -v 可查看当前npm版本 -
设置包路径(包路径就是npm从远程下载的js包所存放的路径)
使用 npm config ls 查询NPM管理包路径(NPM下载的依赖包所存放的路径)。
NPM 默认的管理包路径在 C:/用户/[用户名]/AppData/Roming/npm/node_meodules,为了方便对依赖包管理,我
们将管理包的路径设置在单独的地方,我将其安装目录设置在node.js的目录下,创建npm_modules和
npm_cache,执行下边的命令:本教程安装node.js在D:\Program Files\nodejs下所以执行命令如下:
npm config set prefix "C:\Program Files\nodejs\npm_modules"
npm config set cache "c:\Program Files\nodejs\npm_cache"
此时再使用 npm config ls 查询NPM管理包路径发现路径已更改。
-
安装 cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下边我们来安装cnpm:
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。输入命令,进行全局安装淘宝镜像 : npm install -g cnpm --registry=https://registry.npm.taobao.org。
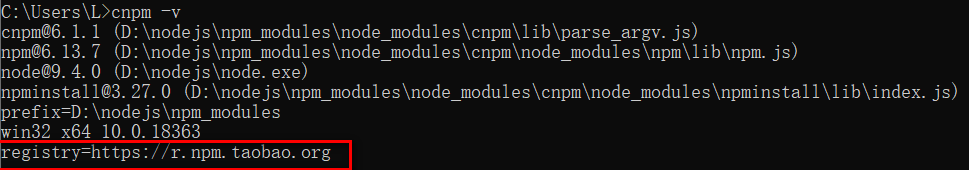
安装后,我们可以使用以下命令来查看cnpm的版本:cnpm -v

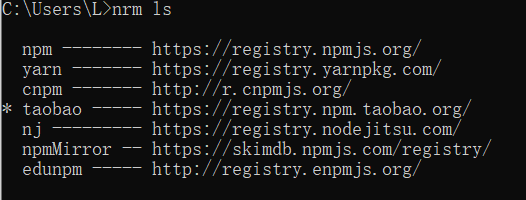
nrm ls 查看镜像已经指向 taobao

使 nrm use XXX 切换镜像,如果nrm没有安装则需要进行全局安装:cnpm install -g nrm
三、使用安装 webpack ?
-
webpack安装分为本地安装和全局安装
本地安装:仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
全局安装:将webpack安装在本机,对所有项目有效,全局安装会锁定一个webpack版本,该版本可能不适用某个
项目。全局安装需要添加 -g 参数。 -
全局安装加 -g
全局安装就将webpack的js包下载到npm的包路径下。
npm install webpack -g 或 cnpm install webpack -g
-
安装webpack指定的版本
全局安装:npm install webpack@3.6.0 -g 或 cnpm install webpack@3.6.0 -g
-
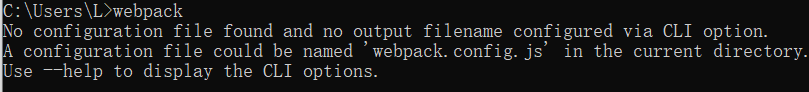
在cmd状态输入webpack,出现如下提示说明 webpack安装成功