去哪儿2015年校招笔试
目录结构如下:
零、寒暄
这段时间陆陆续续的跑一些笔试,时间比较仓促,难得有机会整理,下面跟大家分享一下23号去哪儿的笔试题。不多说,来正题。
去哪儿一共有7道题,前三道是必答题,后面有两道是前端必答题,还有最后两道是测试必答题,其他人选答,也就是说我的前端岗位,5道题必答,2道题选答。时间100分钟。
一、题目
1.题目是用英文写的,我就用本人拙劣的英语水平给大家翻译一下,有可能题目都翻译得不对,大家见谅,哈哈。
大概就是设计一个函数,要求返回不小于最小长度的字符串,字符串长度不够的,用传进的字符补全字符串。
padStart(string,minLength,padChar)
string:需要出现在返回结果的末尾
minLength:必须值,可以为零或负,此时返回完整的字符串
padChar:用于插入字符串前以补全字符串达到最小的字符串长度
return:返回拼接后的字符串
例如padStart("7",3,"0") returns "007"
padStart("2010",3,"0") retruns "2010"
这个题目只要是考一下基本的英文翻译,知识点考点还行,如果各位需要原稿英文题目,在下面留言,我会贴出来。
看下面代码:
function padStart(string, minLength, padChar) { var strLen = string.length, result = ""; if (strLen <= 0 || strLen == minLength || strLen > minLength) { result = string; } else if (strLen < minLength) { var offset = minLength - strLen; for (var i = 0, len = offset; i < len; i++) { if (i == 0) { result = padChar + string; } else { result = padChar + result; } } } return result; } console.log(padStart("2010", 3, "0")); //2010 console.log(padStart("7", 4, "0")); //0007
2.编写一个简单的命令行参数解析函数,命令行的参数名用“-”加英文或数字组成,例如“-name”,后面跟着的部分是具体的值,命令行参数之间,参数与值之间用一个或多个连续的空格分隔。双引号中的内容作为一个整体看待,不进行解析。返回结果是被分隔开的额一个个参数和值。假定命令行的内容只会包含英文、数字、空格、双引号和减号。
例如,参数为:
-name Lily -age 21 -school "University of Oxford"
返回结果为:
[-name Lily,-age 21,-school "University of Oxford"]
看下面代码:
function getParam(str){ var reg=/"[\w\s-]*"/g,result=[],m=0; var regResult=str.match(reg); //输入字符串,返回按“-”分开后的数组 function toSplit(myStr){ var newStr = myStr.split("-"); newStr.shift(); for (var i = 0, len = newStr.length; i < len; i++) { newStr[i] = "-" + newStr[i]; } return newStr; } if(!regResult){ result=toSplit(str); }else{ var replaceStr=str.replace(/"[\w\s-]*"/g,"&");//将包含的“”部分用&代替 var tempArr=toSplit(replaceStr); for(var i=0,l=tempArr.length;i<l;i++){ if(tempArr[i].indexOf("&")!=-1){ tempArr[i]=tempArr[i].replace(/[&]/g,regResult[m++]);//将&用原字符串代替 } } result=tempArr; } return result; } var testStr='-name Lily -age 21 -school "Univrsity of -a Oxford" -address "-beijing -xichengqu 1-"'; console.log(getParam(testStr)); //["-name Lily ", "-age 21 ", "-school "Univrsity of -a Oxford" ", "-address "-beijing -xichengqu 1-""]
3.编写一个diff函数,用来比较两个字符串的差异,如果字符在第一个字符串中存在,在第二个字符串中不存在则输出减号和相应的字符;如果字符在第二个字符串中存在,在第一个字符串中不存在则输出加号和相应的字符;如果存在相同的子字符串,则子字符串中的内容都不需要输出,字符的比较结果用逗号分隔,每个差异的字符串都要找出来。要求充分利用相同的子字符串,尽可能优化算法保证输出的结果最短。作为参数的字符串中只会包含英文字母。
假设函数原型为:
String diff(String a,String b)
如:
a="abc",b="aabcbc",则输出为"+a,+b,+c";
a="abcde",b="bcdef",则输出为“-a,+f”;
a="aba",b="aababb",则输出为“+a,+b,+b”
【ps:这个题目的答案是我笔试的时候写的,现在验证不对,以下只是一个参考】我觉得这个题目自己在“要求充分利用相同的子字符串,尽可能优化算法保证输出的结果最短”做的是不够的,或者说没有达到题目的要求,希望大家提点意见,把自己的代码直接贴到我博客下面,万分感谢。
看下面代码:
function diff(strA, strB) { var arrA = strA.split(""), arrB = strB.split(""), tempStr = "", strInA = "", strInB = "", result = ""; for (var i = 0, lenA = arrA.length; i < lenA; i++) { if (strB.indexOf(arrA[i]) == -1) { //A有B没有 strInA = strInA + "-" + arrA[i] + ","; } else { tempStr = tempStr + arrA[i]; } } for (var j = 0, lenB = arrB.length; j < lenB; j++) { if (tempStr.indexOf(arrB[j]) == -1) { strInB = strInB + "+" + arrB[j] + ","; } } result = strInA + strInB; result = result.slice(0, -1); return result; } console.log(diff("abce", "abcd")); //-e,+d
4.css的题目
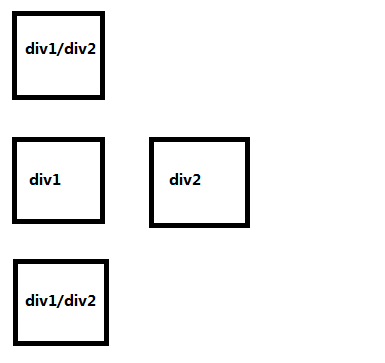
div宽度为100px,边框为1px,div1、div2为兄弟元素,要求分别画出以下三种情况中二者的在页面中的表现
a) .div1{position:absolute;float:left} .div2{position:absolute;float:right}b) .div1{postition:relative;float:left} .div2{position:relative;float:right}c) .div1{position:absolute;float:right} .div2{position:relative;float:left}这道题目当时不知道为啥,被整懵了,其实很简单的,就考查绝对定位和相对定位,那个是真正的脱离普通流,即是否在页面中占据位置。
上图:

5.请实现javascript中的indexOf功能,判断一i个字符串a中是否包含另一个字符串b。
a)如果包含,需要返回匹配字符串b的位置
b)如果不包含,需要返回-1
例如 indexOf("hello","el") returns 1;
看下面代码:
function indexOf(strA, strB) { var lenA = strA.length, lenB = strB.length; if (lenA < lenB) { return -1; } else if (strA === strB) { return 0; } else { for (var j = 0; j < lenA; j++) { if (strA.charAt(j) == strB[0] && strA.substr(j, lenB) == strB) { return j; } } return -1; } } console.log(indexOf("hello", "el")); //1
二、总结
本人前端菜鸟,能力有限。其实去哪儿的笔试题还是蛮基础的,但是自己有些题目做的有瑕疵。把题目列出来,主要是给大家一个参考。另外,题目答案自己做的不一定正确,欢迎留言拍砖。代码肯定有大量需要优化的地方,希望各位提出意见,大家共同进步,祝各位基友软妹子找到理想工作。
此文章发布在本人博客园rookiebob,如需转载本文,请务必注明来源:http://www.cnblogs.com/rookiebob/,有些勘误我会及时更正,为了避免对您的误解,请访问原文!


