vue 组件通信
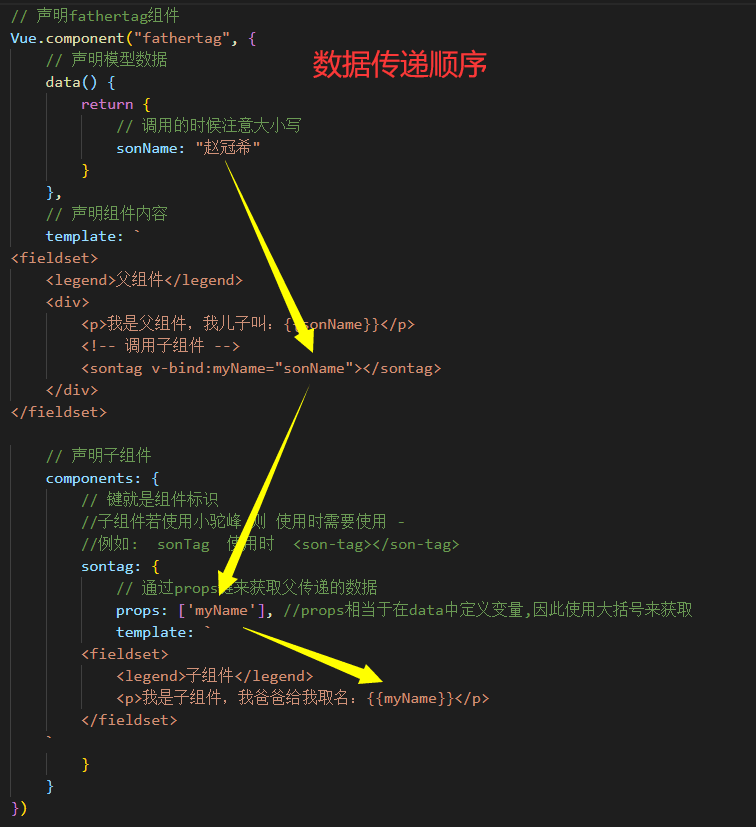
父组件->子组件:通过props接受父传递数据
步骤1:子通过props键来接受父传递过来的数据 props:['变量名1',...,'变量名n']
步骤2:父传递给子 父必须在调用子的组件上通过语法 v-bind:子props中的变量名="父data中的键"
留心: props相当于在data中定义变量,因此使用大括号来获取

子组件->父组件:通过$emit创建自定义事件发送数据
步骤1:子创建自定义事件 通过语法this.$emit(事件名称, 数据1, ..., 数据n)
1 // 简单理解:页面加载完毕 -> 组件渲染完毕会触发下面这个键
2 mounted() { //相当于window.onload
3 // 在这里面创建自定义事件
4 this.$emit("getSonData", this.myName2)
5 },
6
7 //点击给父发送 定义子普通方法
8 methods:{
9 getSonData(){
10 this.$emit("getSonData", this.myName2)
11 }
12 }
步骤2:父调用事件获取数据 父必须在调用子的组件上触发事件 @自定义事件="函数名"
父调用子的时候 添加事件
1 <子组件 @自定义事件名='父普通方法' > </子组件>
1 // 声明父普通函数
2 methods: {
3 showSonDataFn(data) {
4 //data就是 子发送的数据
5 this.mySonData = data //保存数据
6 }
7 },
留心1:子什么时候创建自定义事件
1. 点击的时候
2.mounted 函数相当于子组件加载完毕 类似window.onload
留心2:底层会将自定义事件中的数据 传递给函数的形参
兄弟组件:通过EventBus(事件总线)
1 const eventBus = new Vue() // 相当于创建一个组件数据共享中心
2
3
4 发送数据: eventBus.$emit(自定义事件名称,数据1,....,数据n)
5 接受数据: eventBus.$on(自定义事件名称,处理函数)
--



