css浮动属性
1、为什么需要浮动
HTML中的标签元素大致分为三类:块状元素、内联元素、内联块元素。
每种元素都有其各自的特点,其中块状元素会独占一行,而内联元素和内联块元素则会在一行内显示。如果我们想让两个甚至多个块状元素在同一行显示,这就需要用到css的浮动属性。
浮动(float)是css样式中的一个属性,主要用来对HTML页面元素进行布局。
设置浮动属性后的标签可以向左向右移动,直至碰到另一个浮动元素或者它的父元素边界。
| 属性值 | 作用 |
|---|---|
| none | 元素不浮动,按默认位置显示 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| inherit | 继承父元素浮动属性 |
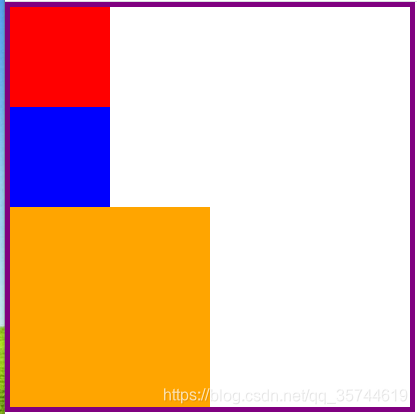
在一个盒子里放置三个p标签并设置它的宽度和高度,给它们一个背景色
<div class="box">
<p class="p1"></p> <!-- 红 -->
<p class="p2"></p> <!-- 蓝 -->
<p class="p3"></p> <!-- 黄 -->
</div>

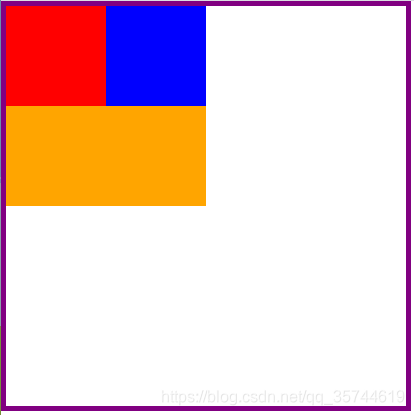
如果我们想让p1 和p2在同一行靠左显示,其中一种方法就是给p1和p2 都设置float属性
.p1{ float: left; }
.p2{ float: left; }

这时p1和p2实现了在同一行靠左显示,但是p3却向上跑到了p1和p2的下面。
我们可以发现float属性的一个特点:当一个标签使用float属性进行浮动时,会跑到上层显示,后面紧跟的标签会按照默认样式无视浮动标签在原层面进行排列。
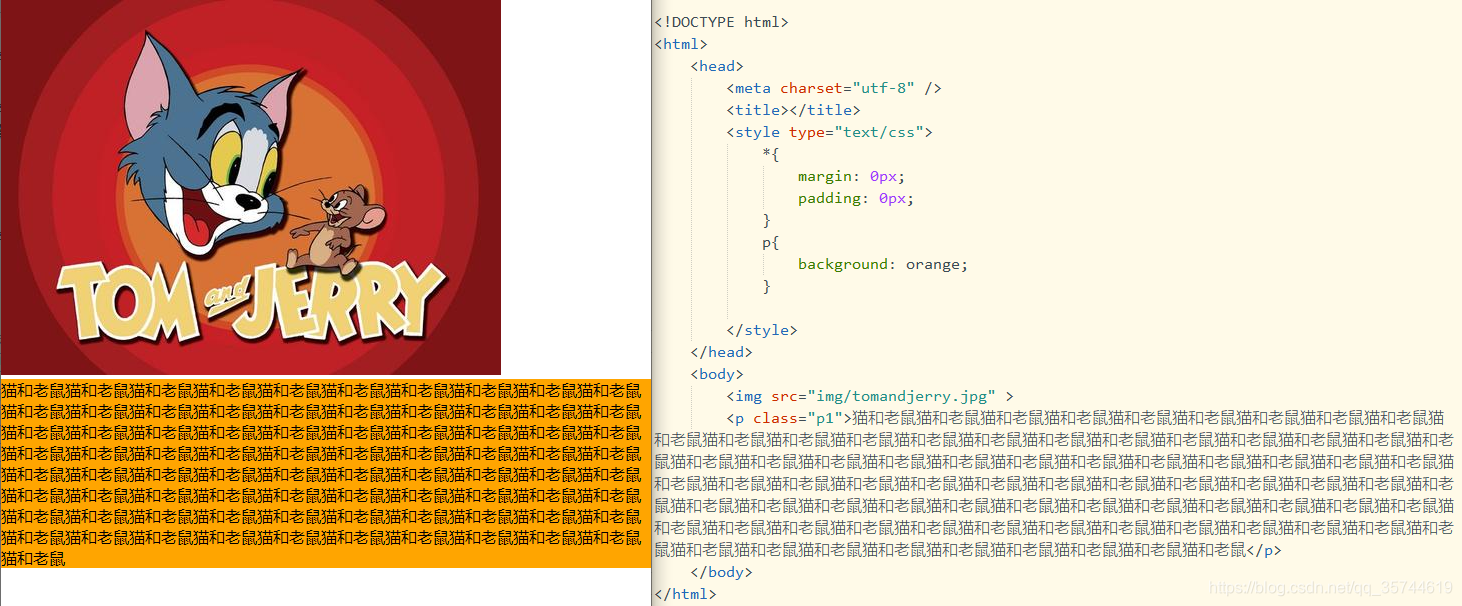
在网页中插入一张图片并写一段话,并简单设置样式

为图片添加一个 浮动属性让其向右浮动
img{ float:right; }

从图中我们可以看到图片浮动,虽然遮挡住了p标签,但是并没有遮挡住文字,文字会将浮动的标签环绕包围,出现文字环绕的效果。
| 属性值 | 作用 |
|---|---|
| left | 左侧不允许浮动 |
| right | 右侧不允许浮动 |
| both | 两侧都不允许浮动 |
| inherit | 继承父元素的clear属性 |
| none | 默认值,按默认位置显示 |
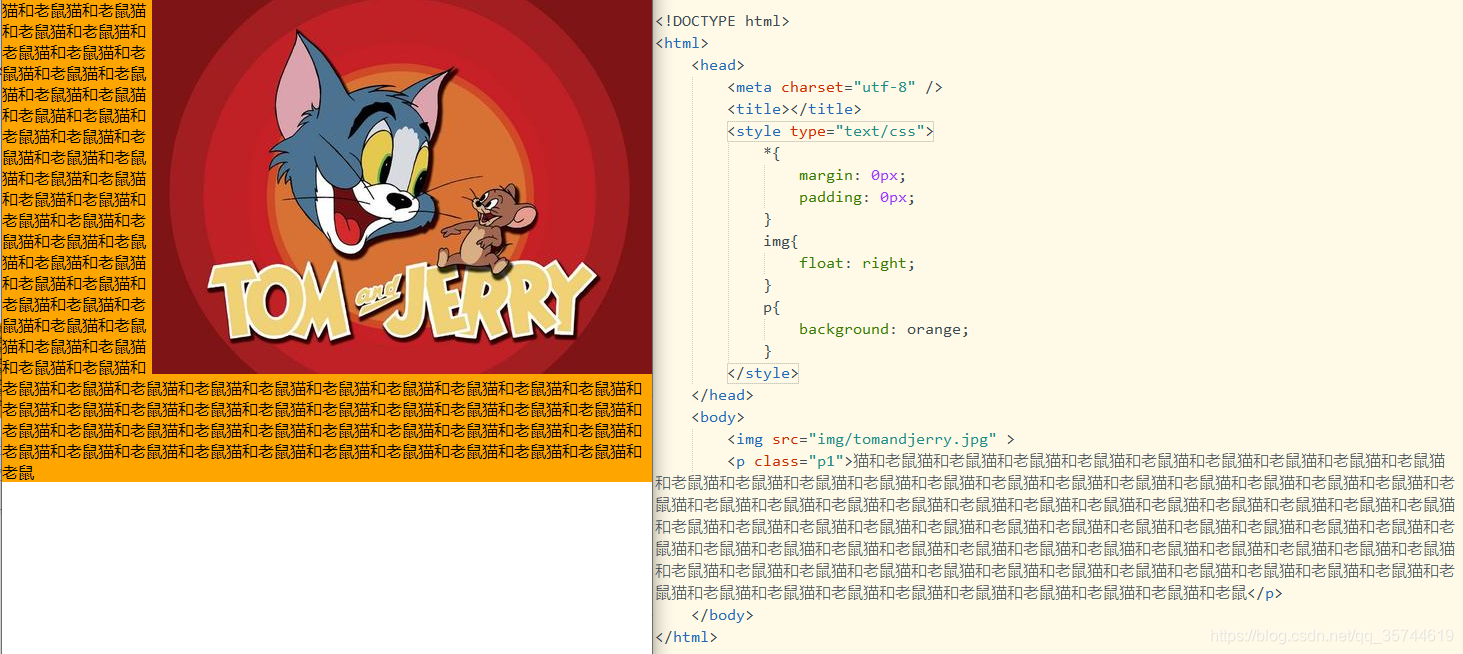
图片设置左浮动之后,如果不想影响下方标签的位置显示, 就为其添加clear属性
img{
float: right;
}
p{
clear: both;
background: orange;
}
去除浮动影响后标签按默认样式显示




