JavaScript数组常用方法
JavaScript数组常用方法
var arr = [1, 2, 3, 4, , , 7, 8, 9];
1.pop(); 改变原数组
作用: 删除数组最后一个元素 并将删除的元素返回;
var value = arr.pop();
console.log(arr, value);

2.shift(); 改变原数组
作用: 删除数组的第一个元素 并将删除的元素返回;
var value = arr.shift(); console.log(arr, value);

3.join(); 不会改变原数组,返回字符串
作用: 建数组的元素连接在一起组成字符串,并返回;
join();内的参数 作为连接符,将数组内每个元素首尾相连
var value=arr.join("|");
console.log(arr);
console.log(value);

4.concat(); 不会改变原数组,返回新数组
(1)将若干个元素,并入数组,然后返回合并后的数组
var arr = [1, 2, 3, 4]; var arr1 = arr.concat(4,5,6); console.log(arr); console.log(arr1);
(2)合并数组 数组1.concat(数组2,数组3,数组4..........);
作用:连接数组, 返回连接后的数组
var arr1=[1,2,3,4]; var arr2=[5,6,7,8]; var arr3=[9,10,11]; var newArr=arr1.concat(arr2,arr3); console.log(arr1,arr2); console.log(newArr);

(3)复制 数组.concat();
当无参数时,可以起到复制数组的作用; 复制的数组与原数组互不干扰
var arr1=[1,2,3,4];var newArr=arr1.concat(); console.log(arr1);
console.log(newArr);

5.push(); 改变原数组
作用:在数组的尾部添加一个或更多元素,并返回添加完成后数组的新长度
var arr = [1, 2, 3, 4]; var newLength=arr.push(5,6,7,8); console.log(arr); console.log(newLength);

6.unshift(); 改变原数组
作用:在数组的头部添加一个或更多元素,并返回添加完成后数组的新长度
var arr = [1, 2, 3, 4]; var newLength = arr.unshift(5, 6, 7, 8); console.log(arr); console.log(newLength);

7.reverse(); 改变原数组
作用:数组元素顺序反转排序
var arr = [1, 2, 3, 4]; arr.reverse(); console.log(arr);

8.splice(); 改变原数组
注: 若startNumber为负 ,代表从后往前数第startNumber个元素
(1)无参数 作用:返回空数组
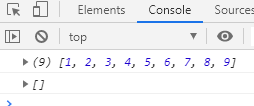
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var arr1 = arr.splice(); console.log(arr); console.log(arr1);

(2)一个参数splice(startNumber(元素下标));
作用:截取从第startNumber位到数组最后元素,并将这些元素放心新数组中并返回
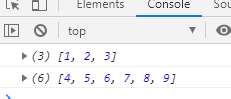
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var arr1 = arr.splice(3); console.log(arr); console.log(arr1);
//意为:截取从a[3]开始到末尾的所有元素,放心新数组

(3)两个参数splice(startNumber(元素下标),number(数量));
作用: 从第startNumber位开始截取number个元素 ,并将这些元素放入新数组中并返回
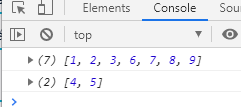
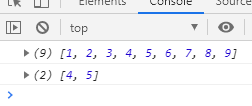
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var arr1 = arr.splice(3,2); console.log(arr); console.log(arr1);
//意为从a[3]开始,截取2个元素

(4)三个参数splice(startNumber(元素下标),number(数量),element(要插入的元素));
作用: 从第startNumber位开始删除number个元素, 并在其位置 插入element 并将删除的元素放入新数组中并返回
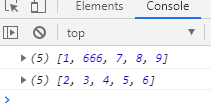
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var arr1 = arr.splice(1,5,666); console.log(arr); console.log(arr1);
//意为 从arr[1]开始,删除5个元素,并插入一个新元素666

9.slice(); 不改变原数组
(1)一个参数slice(startNumber);
作用: 复制从下标为startNumber的元素往后的所有元素,放入新数组中返回.
var arr = [1, 2, 3, 4,5,6,7,8,9]; var arr1 = arr.slice(3); console.log(arr); console.log(arr1);
//复制从arr[3]到末尾的所有元素,放入新数组中返回,赋值给arr1
(2)两个参数slice(startNumber(开始元素下标),endNumber(结束元素下标));
作用: 复制从下标为startNumber的元素到下标为endNumber之间的元素,放入新数组并返回
var arr = [1, 2, 3, 4,5,6,7,8,9]; var arr1 = arr.slice(3,5); console.log(arr); console.log(arr1);
//复制从arr[3]到arr[5]之间的元素,放入新数组中返回,赋值给arr1

10.toString(); 不改变原数组
作用:将数组转换为字符串
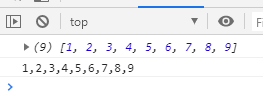
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var arr1 = arr.toString(); console.log(arr); console.log(arr1);

11.sort(); 改变原数组
作用:将数组按照 数字——大写字母——小写字母 的顺序 升序排列
var arr = [1, "B", 5, "A", 3, 4, "C", 8, 9, "d", 6, 7, "a", 2];
arr.sort();
console.log(arr);

使用sort降序排列的方法 只能排列数字
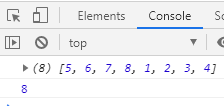
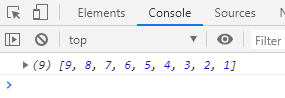
var arr = [1, 5, 3, 4, 8, 9, 6, 7, 2]; arr.sort(function (a, b) { return b - a }); console.log(arr);

12.forEach();
作用;数组遍历 不会遍历空数组和属性 且无返回值
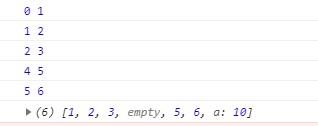
var arr = [1, 2, 3, , 5, 6]; arr["a"]=10; arr.forEach((item, value) => { //item元素 value 下标 console.log(value, item); }) console.log(arr);

12.map();
作用; 遍历并将数组中的元素通过方法处理后放入新数组中并返回 不会遍历空元素
var arr = [1, 2, 3, , 5, 6]; var arr1=arr.map(item=>{ return item*2; }); console.log(arr,arr1);