Window环境下搭建GitHub + hexo博客
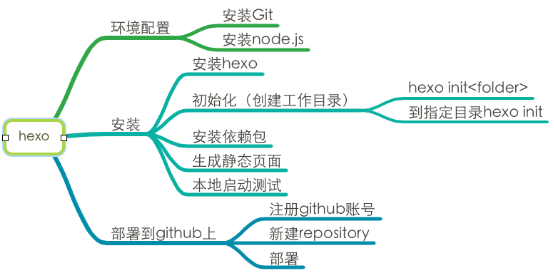
博客的搭建思路

网图侵删
博客搭建的过程
1.安装node.js
2.安装Git
- 这两步都没什么说的,直接下一步就行
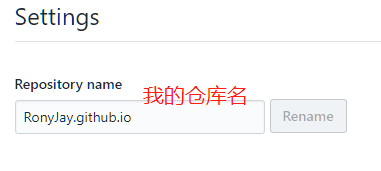
3.注册GitHub账号,并创建新的仓库
- 仓库的名称为「你的用户名.github.io」 - 比如我的用户名是RonyJay,那么我的仓库名为RonyJay.github.io - 必须这样,否则后面部署会出错!!! - 必须这样,否则后面部署会出错!!! - 必须这样,否则后面部署会出错!!!

4.安装部署Hexo
$ cd d:/hexo
$ npm install hexo-cli -g
$ hexo init blog
$ cd blog
$ npm install
$ hexo new mynewblogs #此时你会看到一个文件路径
$ start xxx.md #编辑博客内容
$ hexo g #或者hexo generate 生成网站
$ hexo s #或者hexo sever 启动本地服务器 可以在http://localhost:4000/

这里有必要提下Hexo常用的几个命令:
-
hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
-
hexo server (hexo s) 启动本地web服务,用于博客的预览
-
hexo deploy (hexo d) 部署播客到远端(比如github, heroku等平台)
5.部署到GitHub上
- 打开_config.yml
- 第6行title改成你想要的名字
- 第9行author改成你的大名
- 最后type改为 type:git
- repo:仓库地址
- branch:master
- 注意空格!注意空格!注意空格!!!
deploy: type: git repo: git@github.com:RonyJay/RonyJay.github.io branch: master
$ npm install hexo-deployer-git --save #安装部署git插件
$ hexo d #或者hexo deploy
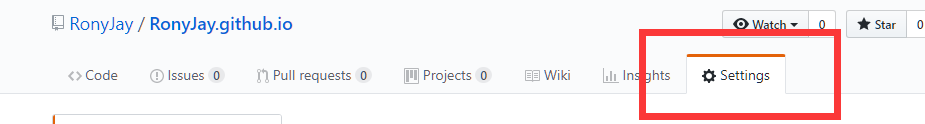
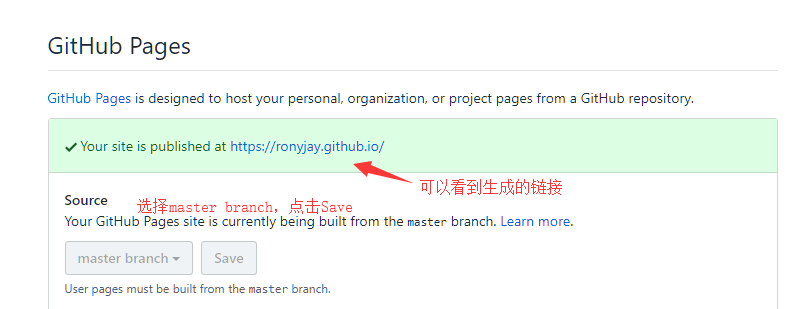
- 进入「你的用户名.github.io」对应的 repo,打开 GitHub Pages 功能


点击链接,就可以跳转到博客页面了
6.更换主题
https://github.com/hexojs/hexo/wiki/Themes 上有很多主题
我找的主题是https://github.com/iissnan/hexo-theme-next
cd themes git clone git@github.com:iissnan/hexo-theme-next.git
修改_config.yml文件

重新执行
hexo g
hexo d
等一会刷新你的博客页面,就好了
我走的很慢,但从不后退



