HTML5 - WebSocket
1.什么是WebSocket
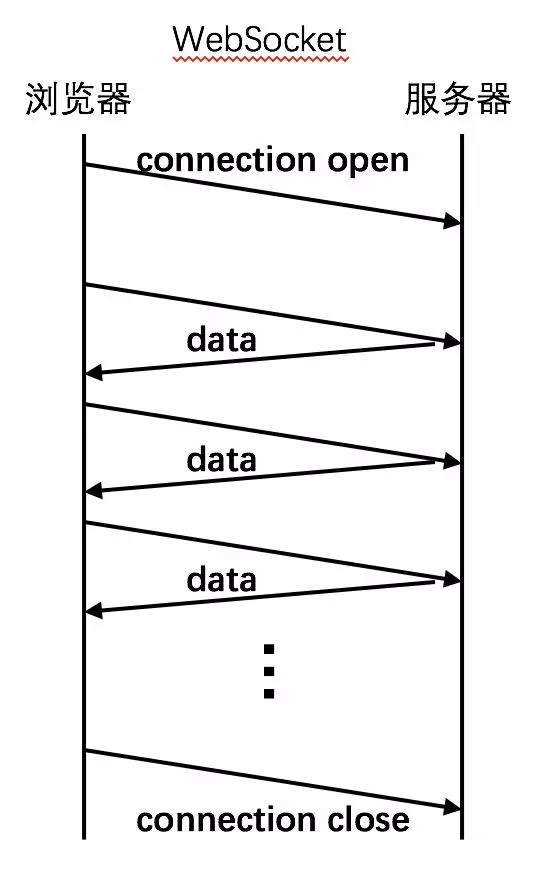
WebSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道。
简单点说就是让浏览器和服务器之间可以建立通信通道,任何一方都可以主动发消息给对方。
2.为什么会出现WebSocket,与HTTP协议的区别
HTTP协议是请求 - 应答机制,只能由浏览器发起请求,服务器不能主动推送信息。所以对于一些实时要求较高,海量并发的应用就显得不那么好用。
比如在浏览器中的实时聊天,金融证券的实时消息等。
此前对于推送技术,用的都是轮询,在特定的时间间隔,浏览器自动发出请求,将服务器的消息主动拉回来。这种情况下,我们需要不断的向服务器发送请求,这种方式的缺点也是显而易见的,
一是实时性不够
二是可能一个很小的数据就包含很长的header,占用了了大量的带宽和服务器资源。
三是频繁的请求也给服务器带来了极大的压力
所以HTML5推出的WebSocket应运而生,让浏览器和服务器之间可以建立无限制的全双工通信,任何一方都可以主动发消息给对方
为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?实际上HTTP协议是建立在TCP协议之上的,TCP协议本身就实现了全双工通信,但是HTTP协议的请求-应答机制限制了全双工通信。WebSocket连接建立以后,其实只是简单规定了一下:接下来,咱们通信就不使用HTTP协议了,直接互相发数据吧。
3.WebSocket协议
WebSocket使用了自定义的协议,未加密的连接不再是http://,而是ws://,默认端口为80,加密的连接也不是https://,而是wss://,默认端口为443。

GET ws://localhost:3000/ws/chat HTTP/1.1 Host: localhost Upgrade: websocket Connection: Upgrade Origin: http://localhost:3000 Sec-WebSocket-Key: client-random-string Sec-WebSocket-Version: 13
该请求和普通的HTTP请求有几点不同:
GET请求的地址不是类似/path/,而是以ws://开头的地址; 请求头Upgrade: websocket和Connection: Upgrade表示这个连接将要被转换为WebSocket连接; Sec-WebSocket-Key是用于标识这个连接,并非用于加密数据; Sec-WebSocket-Version指定了WebSocket的协议版本
服务器如果接受该请求,就会返回如下响应:
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: server-random-string
该响应代码101表示本次连接的HTTP协议即将被更改,更改后的协议就是Upgrade: websocket指定的WebSocket协议。
版本号和子协议规定了双方能理解的数据格式,以及是否支持压缩等等。如果仅使用WebSocket的API,就不需要关心这些。
现在,一个WebSocket连接就建立成功,浏览器和服务器就可以随时主动发送消息给对方。消息有两种,一种是文本,一种是二进制数据。通常,我们可以发送JSON格式的文本,这样,在浏览器处理起来就十分容易。



