<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>张榕-登录</title>
<style type="text/css">
* {margin:0;padding:0;}
body{color:white;}
.content{
background-color:#fff7c6;
left:0;
width:100%;
height:400px;
margin-top:0px;
overflow:hidden;
text-align:center;
}
.main{
text-align:center;
max-width:600px;
height:40px;
padding:100px 0px;
background:#f8c4bf;
margin:0 auto;
border:1px solid white;
display:block;
margin:80px auto 10px auto;/*上 右 下 左*/
padding:10px;
width:350px;
border-radius:30px;/*H5设置圆角边框*/
font-size:18px;
font-weight:300;
text-align:center;
}
.main h1{
font-family:"楷体";/*设置字体*/
font-size:45px;/*设置字体大小*/
font-weight:2px;/*调整字体粗细*/
color:#00708a;
}
form{
padding:20px 0;
}
form input{
border:1px solid white;
display:block;
margin:0px auto 10px auto;/*上 右 下 左*/
padding:10px;
width:220px;
border-radius:30px;/*H5设置圆角边框*/
font-size:18px;
font-weight:300;
text-align:center;
}
form input:hover{
background-color:#cdeff6;
}
form button{
background-color:#a5a8a8;
border-radius:10px;
border:0;
height:35px;
width:55px;
padding:5px 10px;
}
form button:hover{
background-color:#cdeff6;
}
</style>
</head>
<body>
<div class="content">
<div class="main">
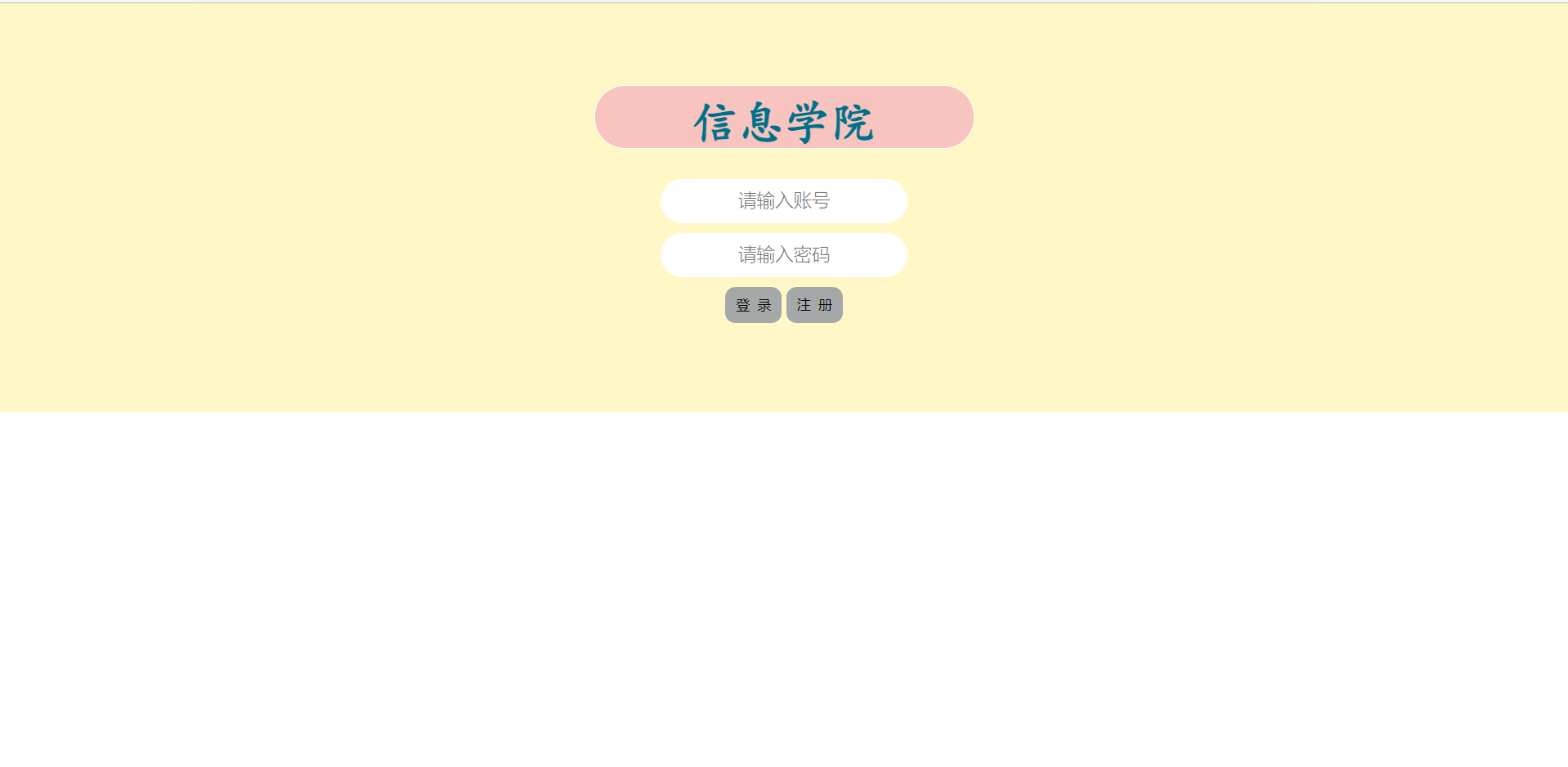
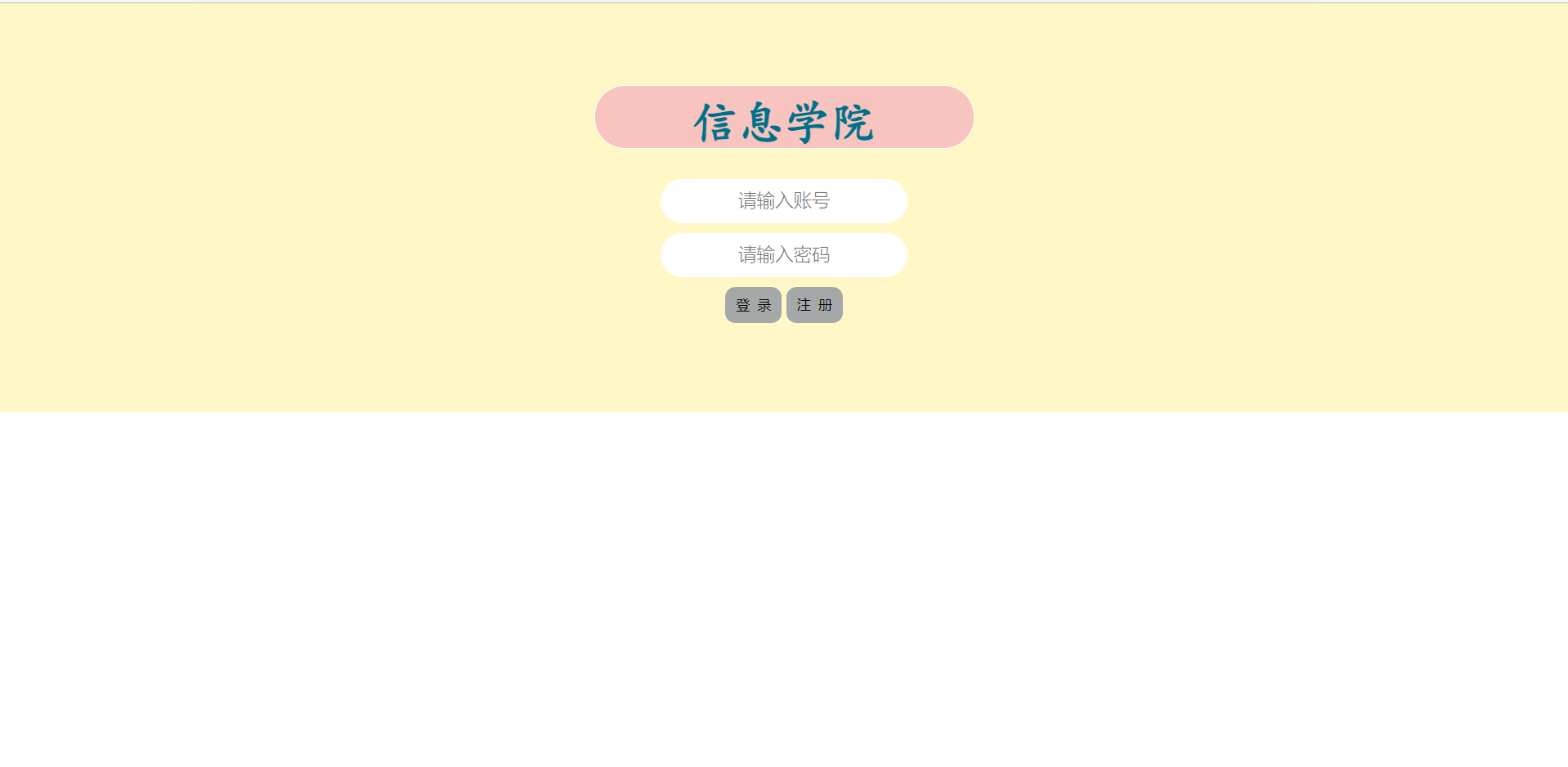
<h1>信息学院</h1>
</div> <form>
<input type="text" name="useid" placeholder="请输入账号"/>
<input type="password" name="pw" placeholder="请输入密码">
<button type="submit" >登 录</button>
<button >注 册</button>
</form></div>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>张榕-网页</title>
<style type="text/css">
* {margin:0;padding:0;}
#ll{
width:25%;
border:5px;
height: 500px;
float:left;
}
#left{
width:25%;
border:5px;
height: 500px;
float:left;
}
#right{
width:25%;
border:5px;
height: 500px;
float:left;
}
</style>
</head>
<body>
<div id="ll"> </div>
<div id="left" >
<p> </p>
<p> </p>
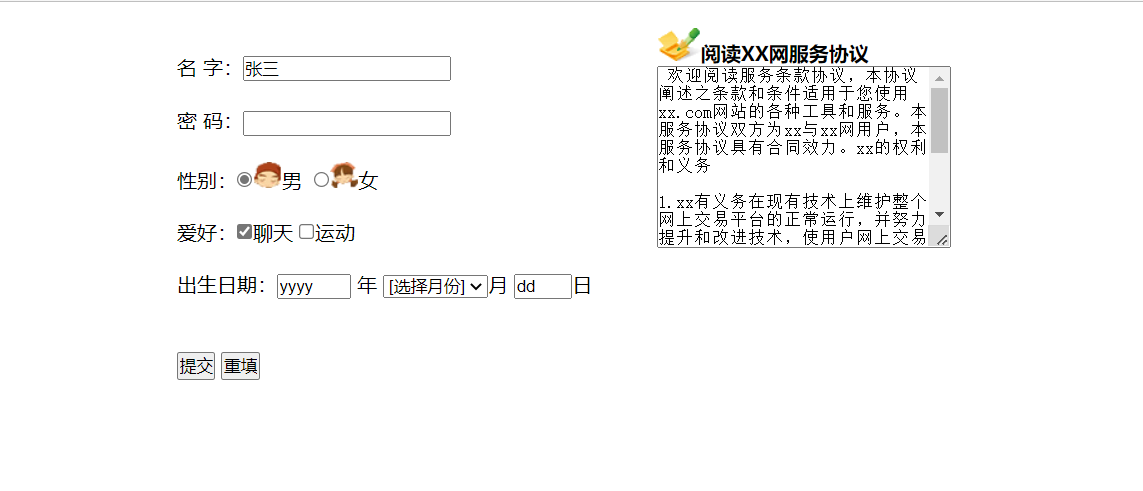
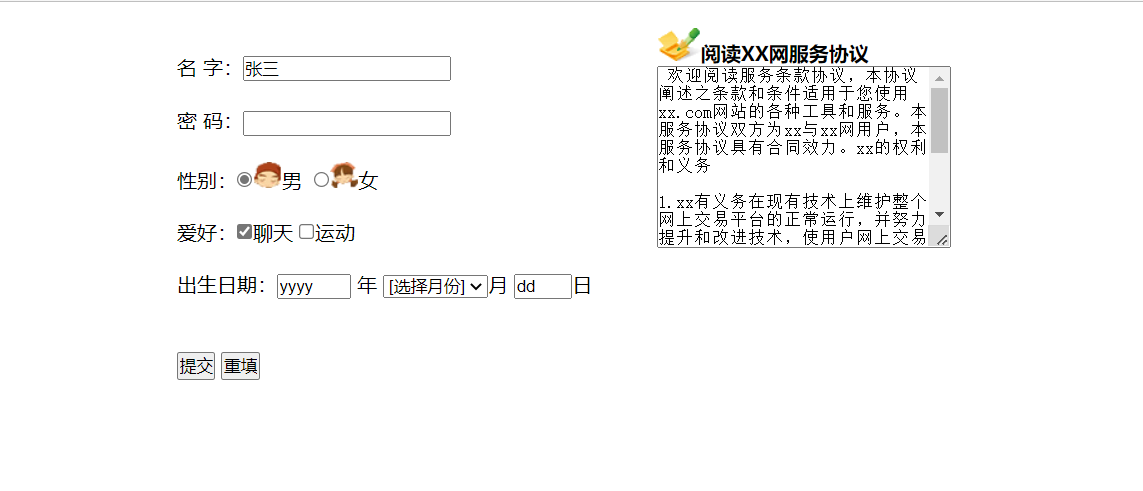
<p>名 字:<input type="text"value="张三"></p>
<p> </p>
<p>密 码:<input type="password"> </p>
<p> </p>
<p>性别:<input type="radio" name="sex"value="男"checked><img src="C:\Users\榕宝\Desktop\image\Male.gif" alt="男孩">男 <input type="radio" name="sex"value="女"><img src="C:\Users\榕宝\Desktop\image\Female.gif" alt="女孩">女</p>
<p> </p>
<p>爱好:<input type="checkbox"value="talk"checked="checked">聊天 <input type="checkbox"value="sport">运动</p>
<p> </p>
<p>出生日期:<input name="year"value="yyyy"size="4"maxlength="4"> 年
<select name="mon" >
<option value=""selected>[选择月份]</option>
<option value="1">一月</option>
<option value="2">二月</option>
<option value="3">三月</option>
<option value="4">四月</option>
<option value="5">五月</option>
<option value="6">六月</option>
<option value="7">七月</option>
<option value="8">八月</option>
<option value="9">九月</option>
<option value="10">十月</option>
<option value="11">十一月</option>
<option value="12">十二月</option>
</select>月 <input name="day"value="dd"size="2"maxlength="2">日</p>
<p> </p>
<p> </p>
<p><input type="submit"value="提交"> <input type="reset"value="重填"></p>
</div>
<div id="right">
<p> </p>
<p><img src="C:\Users\榕宝\Desktop\image\read.gif" alt="read图片"><b>阅读XX网服务协议</b></p>
<p><textarea name="" id="" cols="30" rows="10"readonly="readonly"> 欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用xx.com网站的各种工具和服务。本服务协议双方为xx与xx网用户,本服务协议具有合同效力。xx的权利和义务
1.xx有义务在现有技术上维护整个网上交易平台的正常运行,并努力提升和改进技术,使用户网上交易活动的顺利
2.对用户在注册使用xx网上交易平台中所遇到的与交易或注册有关的问题及反映的情况,xx应及时作出回复。
3.对于在xx网网上交易平台上的不</textarea></p>
</div>
</body>
</html>