如何在某些情况下禁止提交Select下拉框中的默认值或者第一个值(默认选中的就是第一个值啦……)
群里有个帅哥问了这么个问题,他的下拉框刚进页面时是隐藏起来的,但是是有值的,为啥呢?因为下拉框默认选中了第一个值呗,,,
所以提交数据的时候就尴尬啦,明明没有选,但是还是有值滴。怎么办呢?
一开始看到的时候不是很理解他的意思,提交的时候判断一下把获取选中的值赋值为空不就好啦。难道还有什么深意?
不过这样是不是有点麻烦或者有点太low啊,想着的时候,群里的大神来了一句设置属性disabled=true就可以了。
许久不看jq,许久没用下拉框,连长什么样子都记不清楚了,哪里敢乱说误人子弟,看到大神这样提一句,想着这样好像更简洁一点哎。
但是实在是记不清楚了这个用法了哎,真悲催,这脑子,赶紧打开电脑恶补一番吧,,
问题需求:
当刚进入页面没点按钮的时候下拉框是隐藏的,然后设置默认属性disabled="disabled",禁用此元素,当然也会禁用里面的值,这个时候如果直接提交的话,不会把默认的值给带过去,然后点击按钮显示下拉框的时候,把select元素的disabled属性变为false,表示启用该元素,就可以选择值,进行传值啦。问题解决,如此简单。
不过我想的那样其实也是可以的。。
手贱啦,怎么着都想实现一下看看,然后写了几句,,
按照大神看法:
1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP '1.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(
function(){
$(document).bind("click",function(e){
//如果点击的不是显示按钮和选择框,就执行隐藏方法
if($(e.target).closest("#testSelect").length==0&&
$(e.target).closest("#xianshi").length==0&&
$(e.target).closest("#tijiao").length==0){
//隐藏节点
$("#testSelect").hide();
//改变节点属性
$("#testSelect").prop("disabled",true);
}
}
);
$("#xianshi").click(
function(){
$("#testSelect").show();
$("#testSelect").attr("disabled",false);
}
);
}
);
function myFunction(){
$("#myForm").submit();
}
</script>
</head>
<body>
<form id="myForm" action="2.jsp" method="get">
<p id="xianshi">点击选择!</p>
<select id="testSelect" name="se" style="display:none;" disabled="disabled">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input id="tijiao" type="button" value="提交" onclick="myFunction()" />
</form>
</body>
</html>
按照我之前看法:
1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP '1.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(
function(){
//绑定一个点击事件
$(document).bind("click",function(e){
//如果点击的不是显示按钮和选择框,就执行隐藏方法
if($(e.target).closest("#testSelect").length==0&&
$(e.target).closest("#xianshi").length==0&&
$(e.target).closest("#tijiao").length==0){
//隐藏节点
$("#testSelect").hide();
}
}
);
$("#xianshi").click(
function(){
$("#testSelect").show();
}
);
}
);
function myFunction(){
check();
$("#myForm").submit();
}
function check(){
if($("#testSelect").css("display")=="none"){
$("#testSelect").val(null);
}
}
</script>
</head>
<body>
<form id="myForm" action="2.jsp" method="get">
<p id="xianshi">点击选择!</p>
<select id="testSelect" name="se" style="display:none;">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input id="tijiao" type="button" value="提交" onclick="myFunction()" />
</form>
</body>
</html>
2.jsp
<body>
<%
String name=request.getParameter("se");
out.print("值为: "+name);
%>
</body>
效果看着是一样的啦,不过还是用更改属性值的方法吧,相对简便又保险一点。。
老是在原生js里逛,jq都快忘光啦,菜鸟一枚,大神们有什么好的学习方法,请多多赐教啊,,
不写啦,喝口水去。。
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ 分割线 _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
又加了点东西,添上来,留个纪念:
按大神思路实现:
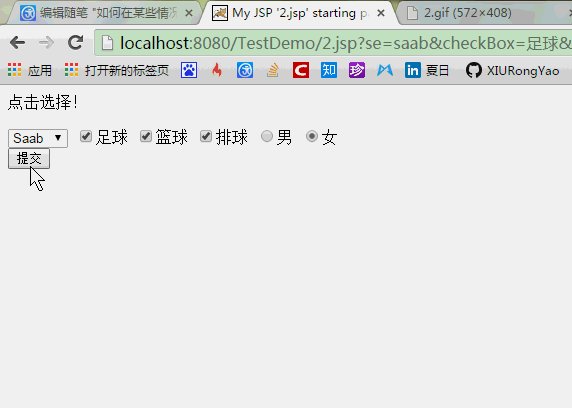
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(document).ready( function(){ //设置默认属性值 $(".ele").prop("disabled",true); //在dom上绑定一个点击事件 $(document).bind("click",function(e){ //如果点击的不是显示按钮和选择框,就执行隐藏方法 if($(e.target).closest("#myDiv").length==0&& $(e.target).closest("#xianshi").length==0&& $(e.target).closest("#tijiao").length==0){ //隐藏节点 $("#myDiv").hide(); //改变节点属性 $(".ele").prop("disabled",true); } } ); //点击显示按钮 $("#xianshi").click( function(){ $("#myDiv").show(); $(".ele").attr("disabled",false); } ); } ); function myFunction(){ $("#myForm").submit(); } </script> </head> <body> <form id="myForm" action="2.jsp" method="get"> <p id="xianshi">点击选择!</p> <div id="myDiv" style="display:none;" > <select id="testSelect" name="se" class="ele"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <input type="checkBox" name="checkBox" checked="checked" value="足球" class="ele"/>足球 <input type="checkBox" name="checkBox" value="篮球" class="ele"/>篮球 <input type="checkBox" name="checkBox" value="排球" class="ele"/>排球 <input type="radio" name="radio" checked="checked" value="男" class="ele"/>男 <input type="radio" name="radio" value="女" class="ele"/>女 </div> <br/> <input id="tijiao" type="button" value="提交" onclick="myFunction()" /> </form> </body>
按我的思路实现:
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(document).ready( function(){ //绑定一个点击事件 $(document).bind("click",function(e){ //如果点击的不是显示按钮和选择框,就执行隐藏方法 if($(e.target).closest("#myDiv").length==0&& $(e.target).closest("#xianshi").length==0&& $(e.target).closest("#tijiao").length==0){ //隐藏节点 $("#myDiv").hide(); } } ); //点击显示按钮 $("#xianshi").click( function(){ $("#myDiv").show(); } ); } ); function myFunction(){ check(); $("#myForm").submit(); } function check(){ if($("#myDiv").css("display")=="none"){ $(".ele").val(null); } } </script> </head> <body> <form id="myForm" action="2.jsp" method="get"> <p id="xianshi">点击选择!</p> <div id="myDiv" style="display:none;" > <select id="testSelect" name="se" class="ele"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <input type="checkBox" name="checkBox" checked="checked" value="足球" class="ele"/>足球 <input type="checkBox" name="checkBox" value="篮球" class="ele"/>篮球 <input type="checkBox" name="checkBox" value="排球" class="ele"/>排球 <input type="radio" name="radio" checked="checked" value="男" class="ele"/>男 <input type="radio" name="radio" value="女" class="ele"/>女 </div> <br/> <input id="tijiao" type="button" value="提交" onclick="myFunction()" /> </form> </body>
2.jsp
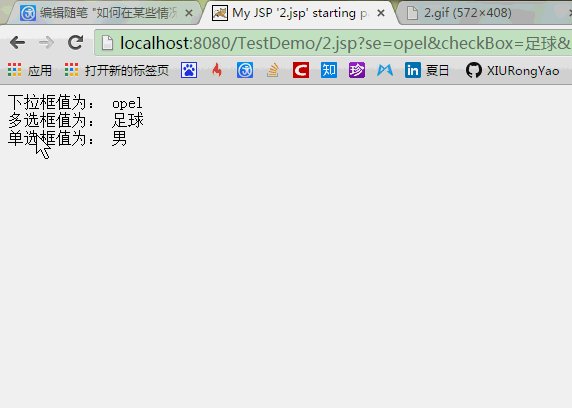
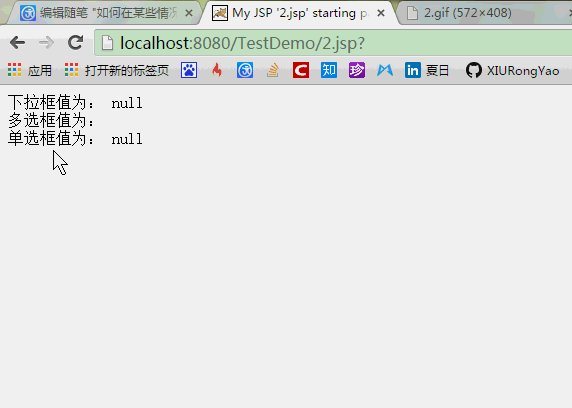
<body> <% String se=request.getParameter("se"); String radio=request.getParameter("radio"); String[] checkBox=request.getParameterValues("checkBox"); String str=""; if(checkBox!=null){ for(String s : checkBox){ str+=s+" "; } } out.print("下拉框值为: "+se+"<br/>"); out.print("多选框值为: "+str+"<br/>"); out.print("单选框值为: "+radio+"<br/>"); %> </body>
效果图:

挺好玩de..



