Android第四次作业
一.团队成员
姓名:荣露 班级:162班 学号:1600802057 博客:https://www.cnblogs.com/ronglu/
姓名:逯君 班级:162班 学号:1500802050 博客:https://www.cnblogs.com/onlybecauseofyou/
二.apk链接:https://git.dev.tencent.com/ronglu_/apk2.git
三.整个工程链接:https://git.dev.tencent.com/ronglu_/teamworkfinnal.git
四.团队项目介绍
1.具体项目截图:
登录界面:

注册界面

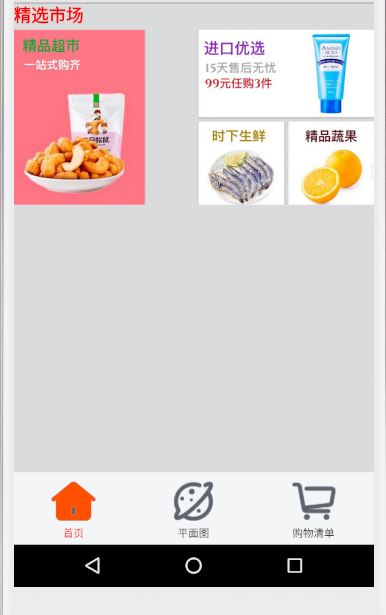
主界面

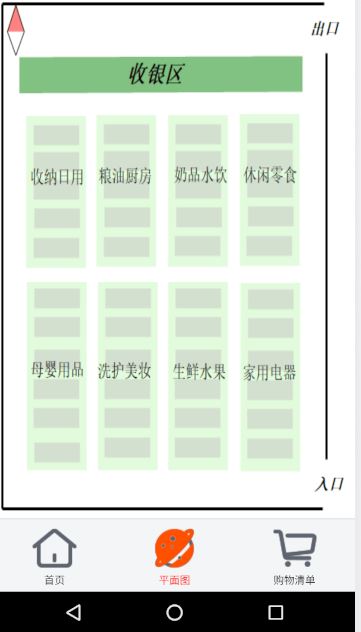
平面图界面

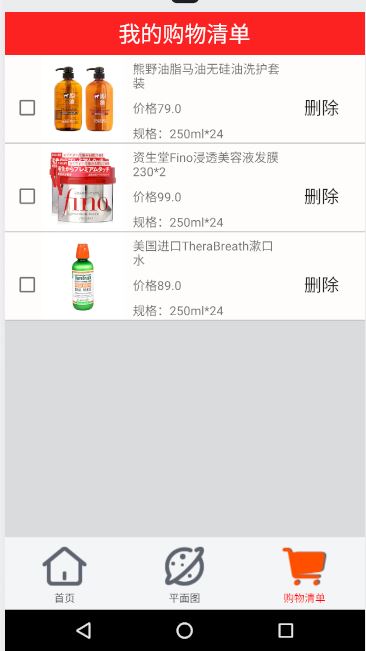
购物车界面

2.功能及效果描述:
我们的这款购物APP主要实现的就是注册和登录,然后进到主页面后,可以实现点击跳转到其他页面,可以点击平面图看超市平面图,最后可以实现将你在其他界面看到的商品加入购物车的功能,也可以删除商品。
五.关键代码:
1.登录的实现:
public class LoginActivity extends Activity {
EditText username;
EditText password;
Button login,register;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
findViews();
}
private void findViews() {
username=(EditText) findViewById(R.id.username);
password=(EditText) findViewById(R.id.password);
login=(Button) findViewById(R.id.login);
register=(Button) findViewById(R.id.register);
login.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
String name=username.getText().toString();
String pass=password.getText().toString();
Log.i("TAG",name+"_"+pass);
UserService uService=new UserService(LoginActivity.this);
boolean flag=uService.login(name, pass);
if(flag){
Intent intent=new Intent(LoginActivity.this,Loading3Activity.class);
startActivity(intent);
}else{
Log.i("TAG","unsuccessful");
Toast.makeText(LoginActivity.this, "unsuccessful", Toast.LENGTH_LONG).show();
}
}
});
register.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent intent=new Intent(LoginActivity.this,RegisterActivity.class);
startActivity(intent);
}
});
}
}
2.注册的实现:
public class RegisterActivity extends Activity {
EditText username;
EditText phone;
EditText email;
EditText password;
Button register;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.register);
findViews();
register.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
String name=username.getText().toString().trim();
String phon=phone.getText().toString().trim();
String emai=email.getText().toString().trim();
String pass=password.getText().toString().trim();
Log.i("TAG",name+"_"+phon+"_"+emai+"_"+pass);
UserService uService=new UserService(RegisterActivity.this);
User user=new User();
user.setUsername(name);
user.setPhone(phon);
user.setEmail(emai);
user.setPassword(pass);
uService.register(user);
Toast.makeText(RegisterActivity.this, "successful", Toast.LENGTH_LONG).show();
finish();
}
});
}
private void findViews() {
username=(EditText) findViewById(R.id.usernameRegister);
phone=(EditText) findViewById(R.id.phoneRegister);
email=(EditText) findViewById(R.id.emailRegister);
password=(EditText) findViewById(R.id.passwordRegister);
register=(Button) findViewById(R.id.Register);
}
}
3.购物车功能的实现:
public class MyAdapter extends BaseAdapter {
LayoutInflater inflater;
List<ShopingBean> notes;
public MyAdapter(Context context, List<ShopingBean> notes) {
inflater = LayoutInflater.from(context);
this.notes = notes;
}
public void updateAll(List<ShopingBean> notes) {
this.notes = notes;
notifyDataSetChanged();
}
@Override
public int getCount() {
return notes == null ? 0 : notes.size();
}
@Override
public Object getItem(int position) {
return notes == null ? null : notes.get(position);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(final int i, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.layout_shoping_item, parent, false);
viewHolder = new ViewHolder();
viewHolder.shoppingcar_id = (CheckBox) convertView.findViewById(R.id.shoppingcar_id);
viewHolder.shoppingcar_pic = (ImageView) convertView.findViewById(R.id.shoppingcar_pic);
viewHolder.shoppingcar_name = (TextView) convertView.findViewById(R.id.shoppingcar_name);
viewHolder.shoppingcar_price = (TextView) convertView.findViewById(R.id.shoppingcar_price);
viewHolder.shoppingcar_address = (TextView) convertView.findViewById(R.id.shoppingcar_address);
viewHolder.shoppingcar_delete = (Button) convertView.findViewById(R.id.shoppingcar_delete);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.shoppingcar_id.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
}
});
viewHolder.shoppingcar_pic.setBackgroundResource(notes.get(i).getId());
viewHolder.shoppingcar_name.setText(notes.get(i).getTitle());
viewHolder.shoppingcar_price.setText("价格"+notes.get(i).getPrise());
if (!TextUtils.isEmpty(notes.get(i).getSize())){
viewHolder.shoppingcar_address.setText("规格"+notes.get(i).getSize());
}
viewHolder.shoppingcar_delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
EventBus.getDefault().post(
new EventBusBean(String.valueOf(i)));
}
});
return convertView;
}
private static class ViewHolder {
CheckBox shoppingcar_id;
ImageView shoppingcar_pic;
TextView shoppingcar_name;
TextView shoppingcar_price,shoppingcar_address;
Button shoppingcar_delete;
}
}
4.页面跳转的实现:
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.frag_home, container, false);
chaoshi = view.findViewById(R.id.chaoshi);
jinkou = view.findViewById(R.id.jinkou);
shuguo = view.findViewById(R.id.shuguo);
shengxian = view.findViewById(R.id.shengxian);
chaoshi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(getActivity(), JActivity.class));
}
});
jinkou.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(getActivity(), GActivity.class));
}
});
shuguo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(getActivity(), SActivity.class));
}
});
shengxian.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(getActivity(), SActivity.class));
}
});
return view;
}
}
六.其他团队作品评价
第五名:苏醒制作的音乐播放器。界面是我比较喜欢的简洁风格,而且也实现了播放器的功能,我觉得重点在于他可以实现本地音乐的上传,并且可以控制音量的大小。他是独立完成这个项目的,我觉得后期可以插入一些和歌曲对应的图片,在界面上更为美观,而且功能也有一点单调,后期可以完善一下。要说是我来做的话,我会将界面再美化一下。
第四名:王书磊制作的158头条,这种APP在日常生活中也是十分实用的,他们小组实现了新闻的查询,页面的跳转,还有菜单功能。缺点是功能比较单调,虽然现在这一类的APP在市面上较为常见,而且更加贴近生活,但是可以实现更多的功能,也能使APP更加实用,更加完整。要是我来做的话可能会制作新闻分类界面。
第三名:李钊做的大话乒乓。本身我也是一个乒乓球爱好者,首页有很多乒乓球选手的精彩照片,引人入胜,使用了轮播器,而且后续还有对世界排名以及著名选手的介绍,并且对赛事流程有详细的介绍,还可以通过他制作的项目来查看精彩锦集。他使用fragment弄了5的page,让界面看起来较为美观,但是感觉实现的功能较为单调,要是我做的话,我会将视频链接直接放入球员列表中。
第二名:贺鸿琨组制作的播放器,经过半个学期的学习,首先实现了一个音乐播放器的基本功能,而且歌曲列表可以和播放界面进行完美切换,就还有进度条的显示,我觉得十分好。他们小组通过自学实现了适配器,而且用户还可以通过改变进度条来改变音乐的播放进度,我觉得这对于我们来说还是有一定难度的。我觉得功能实现的十分完美,但是洁面可以做进一步的美化,就更好了。要是让我来做,可能会着重界面的编辑。
第一名:沈顺文组制作的代码杀。作为一个计算机系的学生,这是非常贴近我们学习的。登录界面实现了数据库的链接,可以自行更改个人信息,还有防止恶意破解密码功能,并且可以进行代码的交流,还有热门文章。功能十分完善。我觉得做的相当好,很多功能对于我来说实现还是较为困难的,他的个人能力十分强。界面也十分精美。如果我来做的话肯定做不到如此精美,我可能会选择简化功能,美化界面来扬长避短。
七.团队实现任务时遇到的问题及解决方法
荣露:
1.在实现跳转代码的时候,颇费了一番功夫,会出现跳转错误的情况。解决办法就是在网上搜索较为准确可靠的教程,并将自己工程的文件名起的清晰一点,就能解决这些问题。
2.在实现添加到购物车功能时,由于这是一个原来没涉及过的知识点,对我们来说是难度最大的点,也是我们所有内容中耗时最长的,我们在网上查找了不少资料,又请教了不少周围的同学,终于磕磕绊绊的将功能实现了。
逯君:
1.在图片搜集时,因为搜集量大,对图片要求又比较多,所以在筛选素材时耗费了很多精力,最后有许多图都是用画图软件剪裁修改才行的。
2.在实现删除商品选项时,也有很大的难度,也是在不断在网上查询资料及请教同学后找到了合适的实现方法。
八.录屏链接:http://v.youku.com/v_show/id_XMzk5NTE1NzMzMg==.html?spm=a2hzp.8244740.0.0
九.团队任务分布
| 姓名 | 分工 | 工作比例 | 分数 |
| 荣露 | UI、数据库、主要代码 | 50% | 10 |
| 逯君 | 图片素材收集、剩余代码 | 50% | 10 |


