GraphQL Gateway Architectures
转自: https://tomasalabes.me/blog/graphql/node/microservices/2018/08/11/graphql-architectures.html
GraphQL Gateway Architectures
These are the approaches we will see:
- Remote Schema Stitching
- Schema Stitching through Shared Interfaces
- Hybrid Remote Schema Stitching
- Using Prisma’s graphQL Bindings
Let’s start.
Remote schema stitching
Stitching strategy
- The gql gateway builds the schema exposed to the client as a mashup of many remote graphql schemas (link)
- This lets the graphql servers evolve independently from the gateway but
- The dynamic nature of this can be tricky, as the final API is “dispersed”, interaction between schemas can become complicated, maybe needing the following:
- All services that expose some graphQL schema will be a graphQL server, exposing the usual
/graphqlendpoint. - Each service can choose in what language implement the graphQL server
Schema stitching through shared interfaces
NPM interfaces strategy
- The gql gateway builds the schema exposed to the client as a mashup of many local graphql schemas (more)
- These schemas are installed as npm packages
- Development is easier as you have the schemas installed locally and you have the “source of truth” for the final API
- The gateway will became a bottleneck, being modified by many teams as it has all resolvers and types
- A change in any resolver or schema means redeploying the gql gateway and the service (high cohesion)
Hybrid Remote Schema Stitching
Hybrid resolvers strategy
This is a very simple variation from the previous 2 architectures. It’s just being able to not only delegate requests to other graphQL servers through schema stitching but also contain resolvers for other services.
- The graphQL gateway communicates with Service A through a resolver implementation in the gateway itself (approach #2)
- The graphQL gateway communicates with Service B through schema stitching (approach #1)
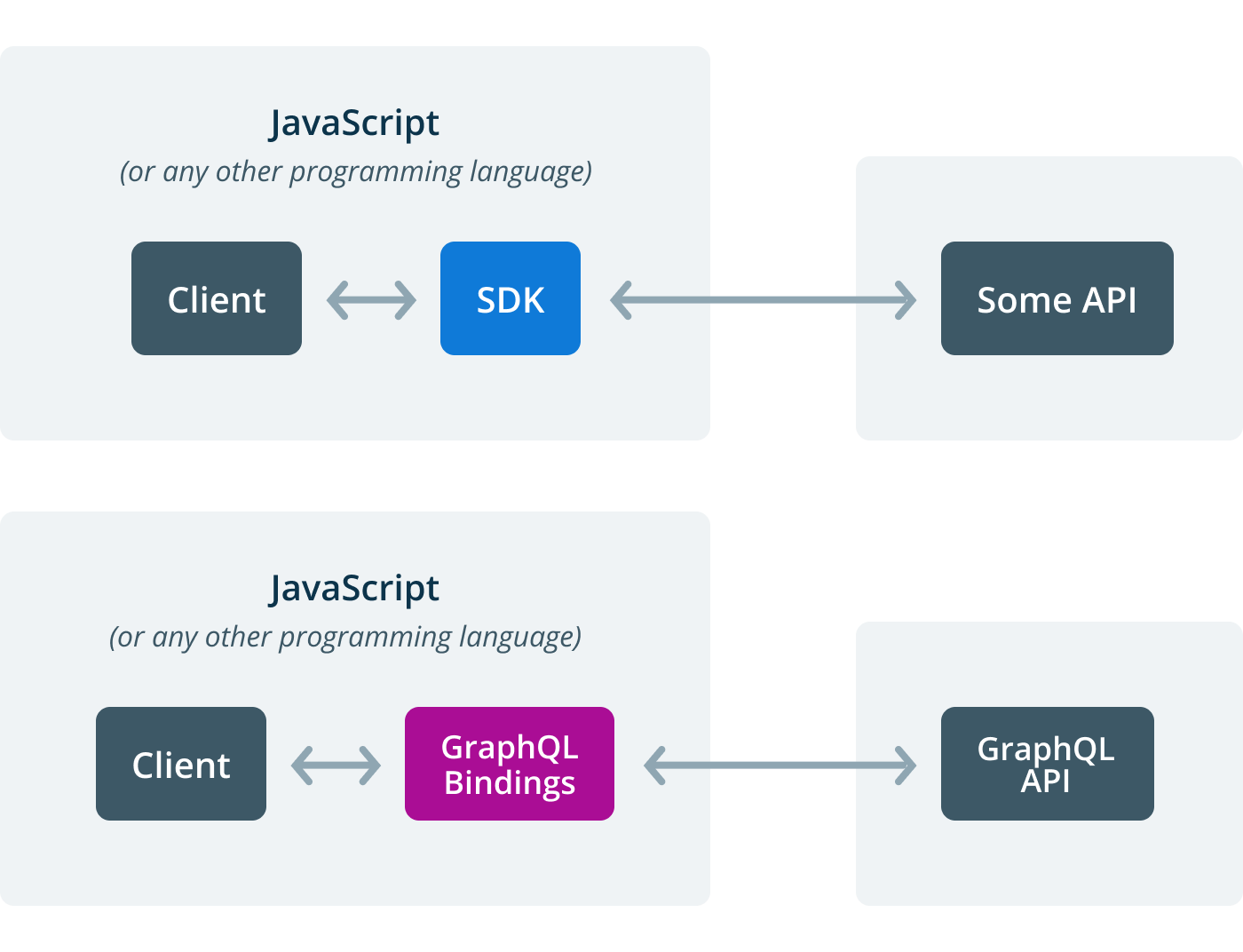
Using Prisma’s graphQL Bindings
This approach uses prima’s graphQL bindings. Think of it as a client built from a graphQL schema and its resolvers.
 Prisma Bindings
Prisma Bindings
So the collaboration diagram would be something like
Bindings strategy
Where
- Service A and B publish a binding with all the resolvers for their types, queries and mutations
- These bindings are consumed by the gateway and used to communicate with these services
- This avoids the actual resolvers implementation in the gateway, and even in the services themselves
- The development of the resolvers is done by the team developing the service in question
Conclusion
As always, your choice depends on many factors. Team, knowledge, time, etc. Some are simpler, some are more decoupled, some require more work.
Pick yours and give me your opinion! Or propose more!
Cheers






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2018-01-19 sailsjs 不用写代码就能生成rest api 代码