JavaScript 为什么不推荐使用 eval?
作者:王欣彤
链接:http://www.zhihu.com/question/20591877/answer/57705130
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:http://www.zhihu.com/question/20591877/answer/57705130
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
不推荐使用eval的原因有很多,
1、eval 太神秘了,以至于很多人用错。所以不推荐使用。
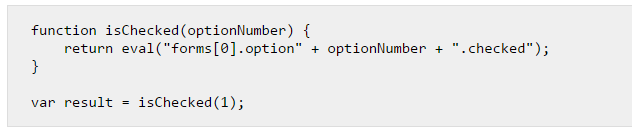
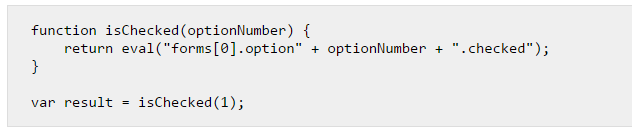
比如这段代码你应该见过:

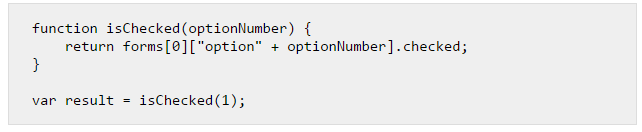
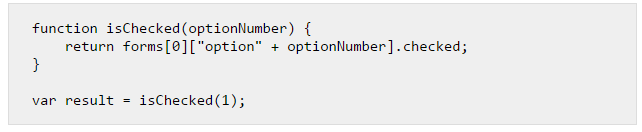
然而实际上,我们可以这样写:
 这并不是eval 不好而是因为容易被用错。
这并不是eval 不好而是因为容易被用错。
eval只是一个普通的函数,只不过他有一个快速通道通向编译器,可以将string变成可执行的代码。有类似功能的还有Function , setInterval 和 setTimeout。
2、 eval不容易调试。用chromeDev等调试工具无法打断点调试,所以麻烦的东西也是不推荐使用的…
3、说到性能问题,在旧的浏览器中如果你使用了eval,性能会下降10倍。在现代浏览器中有两种编译模式:fast path和slow path。fast path是编译那些稳定和可预测(stable and predictable)的代码。而明显的,eval不可预测,所以将会使用slow path ,所以会慢。
还有一个是,在使用类似于Closure Compiler等压缩(混淆)代码时,使用eval会报错。
(又慢又报错,我还推荐吗?)
4、关于安全性,我们经常听到eval是魔鬼,他会引起XSS攻击,实际上,如果我们对信息源有足够的把握时,eval并不会引起很大的安全问题。而且不光是eval,其他方式也可能引起安全问题。比如:
莫名其妙给你注入一个<script src="">标签,或者一段来历不明的JSON-P请求,再或者就是Ajax请求中的eval代码…
1、eval 太神秘了,以至于很多人用错。所以不推荐使用。
比如这段代码你应该见过:

然而实际上,我们可以这样写:
 这并不是eval 不好而是因为容易被用错。
这并不是eval 不好而是因为容易被用错。eval只是一个普通的函数,只不过他有一个快速通道通向编译器,可以将string变成可执行的代码。有类似功能的还有Function , setInterval 和 setTimeout。
2、 eval不容易调试。用chromeDev等调试工具无法打断点调试,所以麻烦的东西也是不推荐使用的…
3、说到性能问题,在旧的浏览器中如果你使用了eval,性能会下降10倍。在现代浏览器中有两种编译模式:fast path和slow path。fast path是编译那些稳定和可预测(stable and predictable)的代码。而明显的,eval不可预测,所以将会使用slow path ,所以会慢。
还有一个是,在使用类似于Closure Compiler等压缩(混淆)代码时,使用eval会报错。
(又慢又报错,我还推荐吗?)
4、关于安全性,我们经常听到eval是魔鬼,他会引起XSS攻击,实际上,如果我们对信息源有足够的把握时,eval并不会引起很大的安全问题。而且不光是eval,其他方式也可能引起安全问题。比如:
莫名其妙给你注入一个<script src="">标签,或者一段来历不明的JSON-P请求,再或者就是Ajax请求中的eval代码…
所以啊,只要你的信息源不安全,你的代码就不安全。不单单是因为eval引起的。
你用eval的时候会在意XSS的问题,你越在意就越出问题,出的多了,eval就成噩梦了。
5、效率问题是程序逻辑问题。对于一些有执行字符串代码需求的程序中,不用eval而用其他方式模拟反而会带来更大的开销。
你用eval的时候会在意XSS的问题,你越在意就越出问题,出的多了,eval就成噩梦了。
5、效率问题是程序逻辑问题。对于一些有执行字符串代码需求的程序中,不用eval而用其他方式模拟反而会带来更大的开销。
作者:王欣彤
链接:http://www.zhihu.com/question/20591877/answer/57705130
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
http://www.zhihu.com/question/20591877



