iOS-Swift点击位置判断和坐标转换

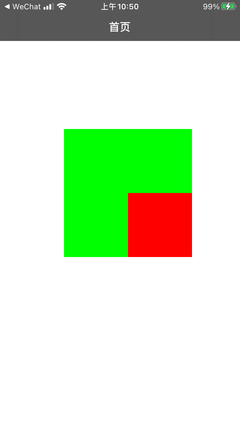
当前View里面有两个View,绿色的bigView和红色的smallView,smallView在bigView里面。现在要在当前View的touchesBegan方法判断点击位置是否在最里层的smallView里。
有多种方法可以判断。其实它们本质都是一样的,最重要的是转换参考系。
- 要想判断point是否在frame里面,必须保证它们是同一个参考系。
- frame的坐标是view在它的父view参考系里的坐标。
- touch.location(in: target)方法可以获取点击位置在target参考系里的坐标。target可以是屏幕上任意的view。
- view.convert(point, to: target)方法可以将:point在view里的坐标转换成 -> point在另一个target里的坐标。这两个view可以是屏幕上任意的view。
class OurView: UIView {
lazy var bigView = UIView(frame: CGRect(x: 100, y: 200, width: 200, height: 200))
lazy var smallView = UIView(frame: CGRect(x: 100, y: 100, width: 100, height: 100))
override init(frame: CGRect) {
super.init(frame: frame)
backgroundColor = .white
bigView.backgroundColor = .green
addSubview(bigView)
smallView.backgroundColor = .red
bigView.addSubview(smallView)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
for touch in touches {
// 方法1:用bigView参考系
let point = touch.location(in: bigView)
let contains = smallView.frame.contains(point)
print("smallView touches: \(contains)")
// 方法2:用smallView参考系
let point = touch.location(in: smallView)
let contains = smallView.bounds.contains(point)
print("smallView touches: \(contains)")
// 方法3:获取点击位置在self参考系坐标,用convert方法转换成bigView参考系坐标
var point = touch.location(in: self)
point = self.convert(point, to: bigView)
let contains = smallView.frame.contains(point)
print("smallView touches: \(contains)")
// 方法4:获取点击位置在self参考系坐标,手动转换成bigView参考系坐标
var point = touch.location(in: self)
point.x -= bigView.frame.minX
point.y -= bigView.frame.minY
let contains = smallView.frame.contains(point)
print("smallView touches: \(contains)")
break
}
}
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性