JS+DOM简要笔记
js官方文档:
https://www.w3school.com.cn/js/index.asp
简单理解:html是内容,css是控制样式,js是行为。
1,js弱类型特点
- JavaScript 是一种解释型的脚本语言, C、 C++等语言先编译后执行, 而 JavaScript 是在程序的运行过程中逐行进行解释。
- JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
- JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。
- .跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型的</title>
<!-- 1. js 代码可以写在 script 标签中-->
<!-- 2. type="text/javascript" 表示这个脚本(script)类型是 javascript-->
<!-- 3. type="text/javascript" 可以不写,但是建议写上-->
<!-- 4. js 语句可以不写 ; 建议写上-->
<!-- 5. var 可以写,也可以不写-->
<script type="text/javascript">
//弱类型
// var name = "船儿很奶思"
// //输出 alert() 弹框方式
// //输出 console.log() 在调试输出
// alert("name=" + name);
// //输出变量的类型typeof,输出变量的类型
// alert(typeof name);
var age = 10;//数值
console.log("age=" + age);
console.log(typeof age);
age = "北京";
console.log("age=" + age);
console.log(typeof age);
//如果输出字符串+数字的话,会把数字转成string
var n = 123 + "abc";
console.log(n);
console.log(typeof n);
</script>
</head>
<body>
</body>
</html>
alert在浏览器的输出结果:


console.log() 在浏览器调出控制台的快捷键是 ctrl + shift + i,输出结果:

2,js使用方式1:在script中写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script标签中写js代码</title>
<!-- 1. 可以在 head 和 body 嵌入 script-->
<!-- 2. 执行顺序 从上到下-->
<!-- 3. 建议放在 head-->
<script type="text/javascript">
//在head内使用script写js
//scrpt 标签的位置,可以在 head 中,也可以在 body 体
console.log("ok");
</script>
</head>
<body>
<script>
//在body内使用script写js
console.log("hi");
</script>
</body>
</html>

3,js使用方式2:在script引入js
新建一个包,包里新建一个js文件 my.js,my.js代码:
// alert 是 JavaScript 语言提供的一个警告框函数。
// 它可以输出指定的内容, 变量等信息
alert("hi,小船");
html 文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script标签中写js代码</title>
<!-- <script type="text/javascript" src="引入的 js 文件"></script>-->
<!-- 注意:两种使用 js 的方式, 是二选一, 不能混用-->
<!-- 如果你两种方式都使用了 1. 不会报错 2. 但是只有一个生效, 前面引入的 js 生效-->
<script type="text/javascript" src="./js/my.js"></script>
</head>
<body>
</body>
</html>

4,js变量定义和数据类型
JavaScript 变量表示存储数据的容器

数据类型介绍
- 数值类型: number
- 字符串类型: string
- 对象类型: object
- 布尔类型: boolean
- 函数类型: function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js变量和数据类型</title>
<script type="text/javascript">
var age = 10;
age = "abc";
age = null;
console.log("hi");
// String 字符串 [可以双引号括起来, 也可以单引号括起来]"a book of JavaScript"、 'abc'、"a"、 ""
name = 'a'; //js里没有char类型,要和java区分开
//typeof()是 JavaScript 语言提供的一个函数,返回变量的数据类型
console.log(typeof name);//string
age = 1.1;
console.log(typeof age);
age = 100;
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>

5,js特殊值
特殊值!!!
- undefined 变量未赋初始值时, 默认 undefined
- null 空值
- NaN Not a Number 非数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值</title>
<!-- //1. typeof()是 JavaScript 语言提供的一个函数。-->
<!-- //2. 返回变量的数据类型-->
<!-- //3. 3 个特殊值 undefined 没有赋值就使用 null, NaN 当不能识别类型-->
<script type="text/javascript">
var email;//特殊值undefined
console.log("email=" + email);
var address = null;
console.log("address=" + address);//null
console.log(10 * "abc");//NaN=Not as Number
</script>
</head>
<body>
</body>
</html>

6,js运算符
6.1,算术运算符

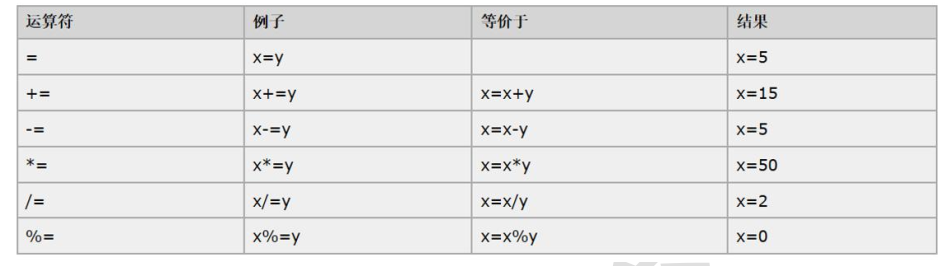
6.2,赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符

6.3,关系运算符

注意事项:
- 等于: == 是简单的做字面值的比较
- 全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>关系运算符</title> <script type="text/javascript"> var a = "100";//类型是string var b = 100;//类型是number console.log(a == b);//true console.log(a === b);//false </script> </head> <body> </body> </html>

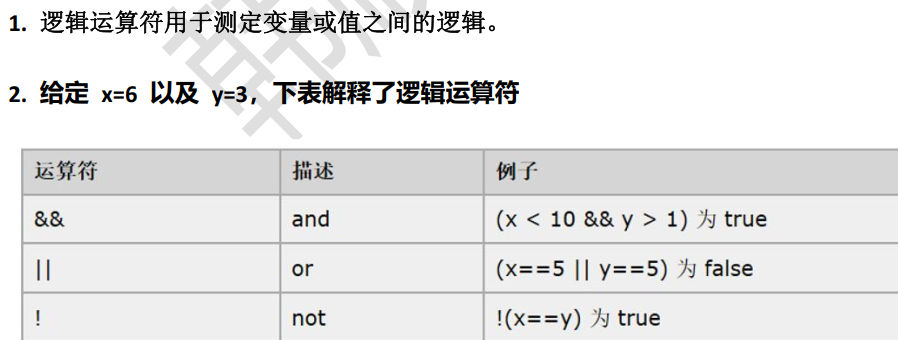
6.4,逻辑运算符

逻辑运算符注意事项和细节

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节</title>
<script type="text/javascript">
// 1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
// 体会:js 语法是比较松散
var name = "小船";
var age = 800;
//2. 0 、null、 undefined、""(空串), NaN 都认为是 false
n1 = null;
if(!n1) {
alert("hi!");
}
var address;//undefined
if(!address) {
alert("ok")
}
// && 与运算
var res1 = "船儿很奶思" && 800;//为真,返回800
alert("res1=" + res1)
// || 或运算
var res2 = null || 800;
alert("res2=" + res2);//为真,返回800
//小练习
var res3 = (10 > 1) && (6 < 0);
alert("res3=" + res3); //(10>1)返回true,还要判断(6<0)返回false,相与后,变成false
var res4 = (10 + 1) || (6 < 0);
alert("res4=" + res4); // (10+1)是一个数值,为真,返回11,不用判断后面的(6 < 0)了
</script>
</head>
<body>
</body>
</html>






6.5,条件运算符
JavaScript 还可以使用 类似 Java 的三元运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符</title>
<script type="text/javascript">
var res = (10 > 1) ? "小船" : 800;
alert("res=" + res);
</script>
</head>
<body>
</body>
</html>

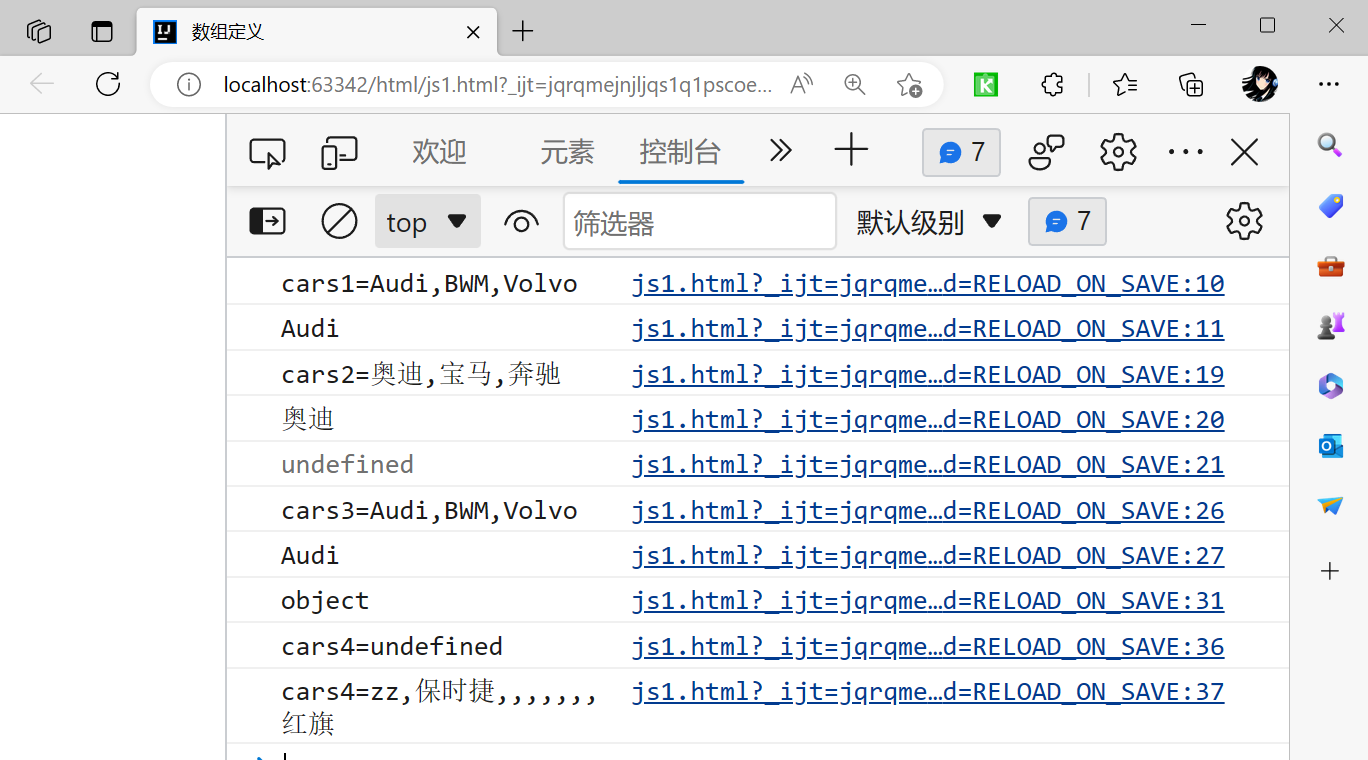
7,数组定义的4种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义</title>
<script type="text/javascript">
//"Audi", "BMW", "Volvo";
//数组定义方式 1
var cars1 = ["Audi", "BWM", "Volvo"];
console.log("cars1=" + cars1);
console.log(cars1[0])//表示访问 cars1 数组的第 2 个元素, 1 表示下标/索引,从 0 开始编号
//数组定义方式 2
var cars2 = [];//空数组
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2=" + cars2);
console.log(cars2[0]);
console.log(cars2[10])//如果该元素不存在,返回的就是 undefined
//数组定义方式 3
var cars3 = new Array("Audi", "BWM", "Volvo");
console.log("cars3=" + cars3);
console.log(cars3[0]);
//数组定义方式 4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值, 那么中间没有赋值的元素为 undefined
console.log("cars4=" +cars4[5]);
console.log("cars4=" + cars4);
</script>
</head>
<body>
</body>
</html>

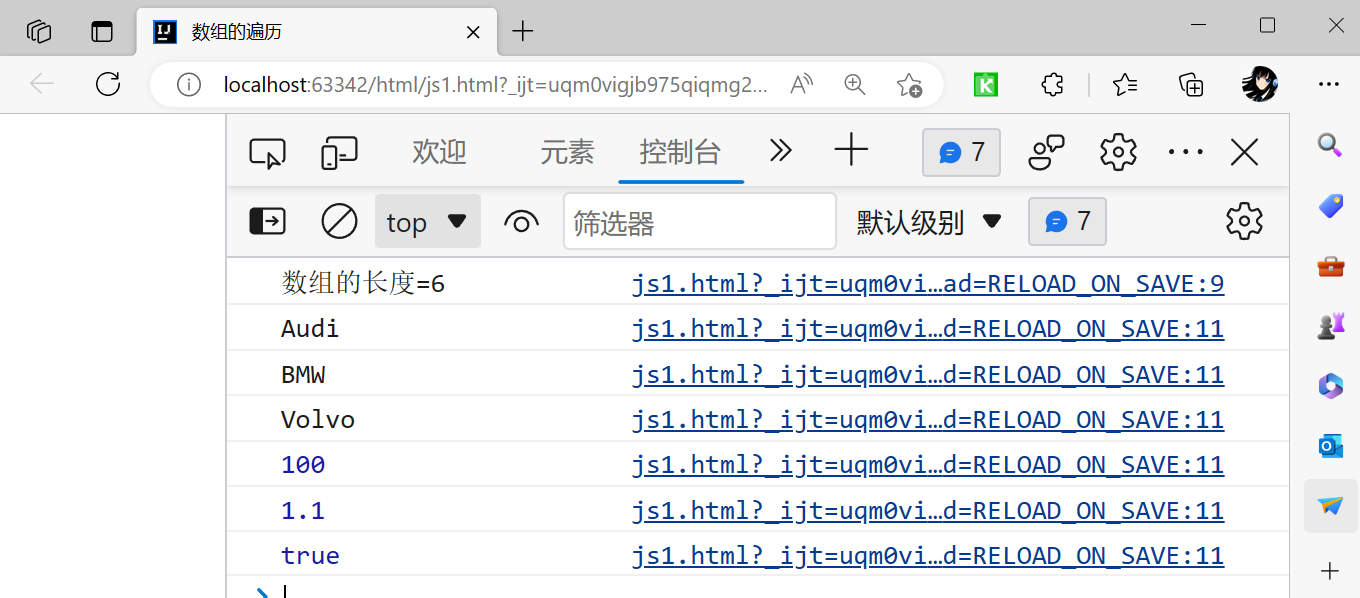
8,数组遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组的遍历</title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1, true];
//遍历
console.log("数组的长度=" + cars.length);//6
for (i = 0; i < cars.length; i++) {
console.log(cars[i]);//log 方法会自动换行
}
</script>
</head>
<body>
</body>
</html>

9,函数快速入门
一句话: 函数是由事件驱动的, 或者当它被调用时, 执行的可重复使用的代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数快速入门</title>
<script type="text/javascript">
//老韩解读:如果不调用函数,那么该函数时不会执行
//在 js 中如果要执行函数,有两种方式 1.主动调用 hi(); 2. 通过事件去触发该函数
function hi() {
alert("hi,小船");
}
//hi();//主动调用
</script>
</head>
<body>
<!--这里表示给 button 绑定了 onclick 事件-->
<!--当用户点击了该 button,就会触发 hi() 函数-->
<button onclick="hi()">点击这里</button>
</body>
</html>


10,js函数定义方式1:function关键字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数方式 1</title>
<script type="text/javascript">
//定义没有返回值的函数
function f1() {
alert("f1() 被调用...");
}
f1();
//定义有形参的函数
//这里的形参,不需要指定类型, name 的数据类型是由实参决定
function f2(name) {
alert("hi " + name);
}
f2("小船");
//定义有形参和返回值的函数, 不需要指定返回类型, 返回类型由返回的数据来决定
//js 的函数调用机制和 java 一样
function f3(n1, n2) {
return n1 + n2;
}
alert("f3(10, 20)=" + f3(10, 20));
alert("f3(\"abc\", \"efg\")=" + f3("abc", "efg"));
</script>
</head>
<body>
</body>
</html>




11,js函数定义方式2:将函数赋给变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数的第二种方式</title>
<script type="text/javascript">
var f1 = function() {
alert("hi 小船");
}
console.log(typeof f1);//function
f1(); //调用函数
var f2 = function(name) {
alert("hi " + name);
}
f2("小米");
var f3 = f1;
f3();
</script>
</head>
<body>
</body>
</html>



12,函数注意事项和细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用注意事项和细节</title>
<script type="text/javascript">
//1. JS 中函数的重载会覆盖掉上一次的定义
//老韩解读
//1. JS 中函数的重载会覆盖掉上一次的定义
//2. 当你调用 f1() 时候其实调用的是 f1(name)
//3. 调用 f1(name) 如果你没有传入实参, 那么这个 name 就是 undefined
// function f1() {
// alert("ok jack");
// }
// function f1(name) {
// alert("hi " + name);
// }
// f1();
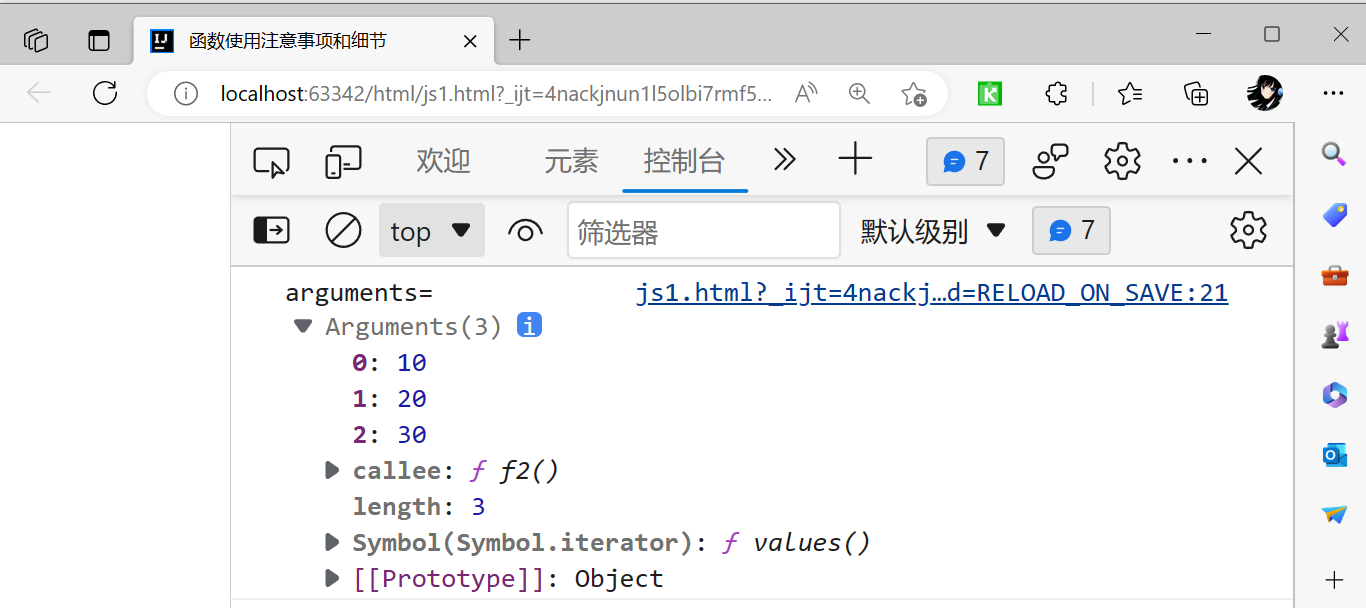
// 2. 函数的 arguments 隐形参数(作用域在 function 函数内)
// (1) 隐形参数: 在 function 函数中不需要定义, 可以直接用来获取所有参数的变量。
// (2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
// (3) js 中的隐形参数跟 java 的可变参数一样。 操作类似数组
//遍历 函数的 arguments 隐形参数
//arguments 是数组
//老韩提示: 如果我们希望通过 console.log 输出对象的数据, 使用, 连接而不是+
// function f2() {
// console.log("arguments=" , arguments);
// alert("f2()...");
// }
// f2(10, 20, 30);
//3 (1)如果我们的函数有形参, 在传入实参的时候, 仍然按照顺序匹配
// (2)如果有匹配上, 就赋给他, 如果没有匹配上, 也无所谓
// (3)仍然会把所有的实参, 赋给 arguments
// (4)如果形参个数, 大于了实参个数, 则该形参的值为 undefined
function f3(n, a, b, c) {
console.log("n=" + n);//100
console.log("arguments=" , arguments);//100,90,20
}
f3(100, 90, 20)
</script>
</head>
<body>
</body>
</html>
调用f1函数后的输出结果:

调用f2函数后的输出结果:


调用f3函数的输出结果:

13,js函数课堂练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js函数课堂练习</title>
<script type="text/javascript">
function sum() {
var res = 0; //这个不能忘
//通过 arguments 来获取传入的参数
for (var i = 0; i < arguments.length; i++) {
//过滤掉不是number的数据
if(typeof(arguments[i]) == "number") {
res += arguments[i];
}
}
return res;
}
//测试
alert("sum=" + sum(1, 2, 3, "abc"));
</script>
</head>
<body>
</body>
</html>

14,使用Object定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象</title>
<script type="text/javascript">
//自定义对象的方式1
//person是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log("person类型=" + typeof(person));//object
//增加一个属性name
person.name = "小船";
//增加一个属性
person.age = 18;
//增加函数
person.say = function() {
//这里的this就是person
console.log("person的信息 " + this.name + " " + this.age);
}
//调用
//访问属性
console.log("name= " + person.name);
//访问方法
person.say();
//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示 undefined
console.log("address= " + person.address);
</script>
</head>
<body>
</body>
</html>

15,使用{} 定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象方式 2: {} 形式</title>
<script type="text/javascript">
var person = {
name: "小船", //说明多个属性和函数之间, 使用,隔开
age: 18,
hi: function() {
console.log("person信息= " + this.name + " " + this.age);
}
}
//使用
console.log("外部访问 name= " + person.name + " age=" + person.age);
person.hi();
</script>
</head>
<body>
</body>
</html>

js事件文档地址:
https://www.w3school.com.cn/js/js_events.asp
16,事件介绍,事件分类,动态注册事件步骤
事件介绍:
1. 事件是电脑输入设备与页面进行交互的响应
2. 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
事件分类:
1. 事件的注册(绑定)
事件注册(绑定): 当事件响应(触发)后要浏览器执行哪些操作代码, 叫事件注册或事件绑定
2. 静态注册事件
通过 html 标签的事件属性直接赋于事件响应后的代码, 这种方式叫静态注册
3. 动态注册事件
通过 js 代码得到标签的 dom 对象, 然后再通过 dom 对象.事件名 = function(){} 这种形式叫动态注册
动态注册事件步骤
1. 获取标签<--->dom 对象
2. dom 对象.事件名 = fucntion(){}
17,页面加载完毕事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload 加载完成事件</title>
<script type="text/javascript">
//定义了一个函数
function sayOK() {
alert("静态注册 onload事件sayOK");
}
//1. 在 js 中, 将页面窗口 映射成 window dom 对象
//2. window 对象有很多的函数和属性, 可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后, 要执行的函数/代码
//5. body体内的标签先加载完后,再来执行动态注册里的代码
window.onload = function() {
alert("动态注册 onload事件");
}
</script>
</head>
<body>
hello
</body>
<!--静态注册-->
<!--<body onload="sayOK()">-->
<!--</body>-->
</html>
18,点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件</title>
<script type="text/javascript">
function sayOK() {
alert("你点击了sayOK按钮");
}
//当页面加载完毕后,我们再进行动态绑定
//动态注册 onclick事件
window.onload = function() {
//动态绑定的步骤:
//1. 先拿到 id=btn1 的 button 对应 dom 对象
//2. 通过 dom 对象动态的绑定 onclick 事件
//3. 通过 document 的 getElementById 获取对应的 dom 对象
var btn1 = document.getElementById("btn01");
btn1.onclick = function () {
alert("你点击了sayHi按钮")
}
}
</script>
</head>
<body>
<!--静态注册 onClick事件-->
<button onclick="sayOK()">sayOK按钮</button>
<button id="btn01">sayHi按钮</button>
</body>
</html>


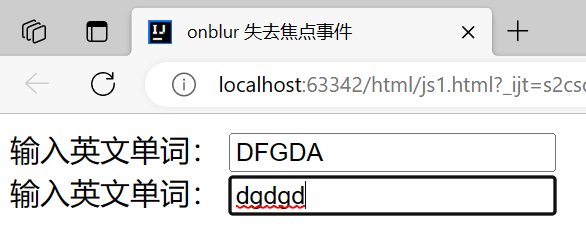
19,失去焦点事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onblur 失去焦点事件</title>
<script type="text/javascript">
//静态绑定
function upperCase() {
//1. 先得到 fname 输入框的 value -> 得到对应 dom 对象
var fname = document.getElementById("fname");
fname.value = fname.value.toUpperCase();
}
//在页面加载完毕,完成动态绑定
window.onload = function() {
var fname2 = document.getElementById("fname2")
fname2.onblur = function() {
fname2.value = fname2.value.toUpperCase();
}
}
</script>
</head>
<body>
输入英文单词:
<input type="text" id="fname" onblur="upperCase()"/><br/>
输入英文单词:
<input type="text" id="fname2" />
</body>
</html>
静态注册的输出结果:


动态注册的输出结果:


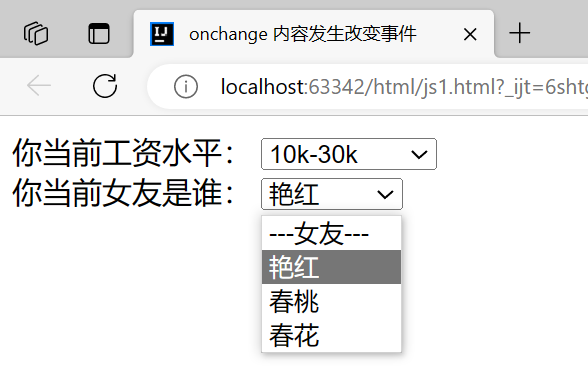
20,内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange 内容发生改变事件</title>
<script type="text/javascript">
function mySal() {
alert("工资范围变化了~");
}
//动态注册
window.onload = function () {
//获取到sel1的dom对象
var sel1 = document.getElementById("sel1");
//给sel1绑定onchange
sel1.onchange = function () {
alert("你换女友了~");
}
}
</script>
</head>
<body>
你当前工资水平:
<!--静态注册 onchange事件-->
<select onchange="mySal()">
<option>--工资范围--</option>
<option>10k以下</option>
<option>10k-30k</option>
<option>30k以上</option>
</select> <br/>
你当前女友是谁:
<!--动态绑定 onchange-->
<select id="sel1">
<option>---女友---</option>
<option>艳红</option>
<option>春桃</option>
<option>春花</option>
</select>
</body>
</html>
静态注册的输出结果:


动态注册的输出结果:


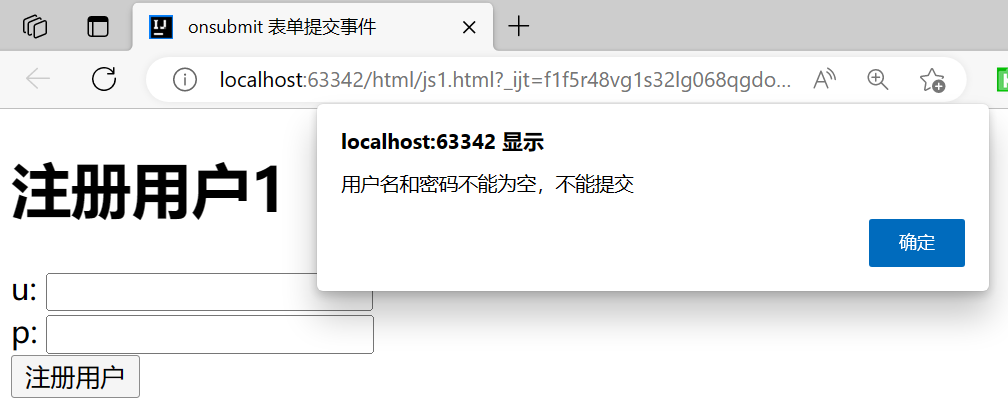
21,表单提交事件-静态注册
ok.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ok</title>
</head>
<body>
<h1>提交到ok.html</h1>
</body>
</html>
主页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
//静态注册表单提交事件
function register() {
//先得到输入的用户名和密码
var username = document.getElementById("username");
var pwd = document.getElementById("pwd");
//判断是否为空""
if("" == username.value || "" == pwd.value) {
alert("用户名和密码不能为空,不能提交");
return false;//不提交
}
return true;
}
</script>
</head>
<body>
<!--静态注册表单提交事件-->
<h1>注册用户1</h1>
<form action="ok.html" onsubmit="return register()">
u: <input type="text" id="username" name="username"/><br/>
p: <input type="password" id="pwd" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
</body>
</html>
未输入用户名和密码的情况:

点击完确定后,不会跳到ok.html页面去。

输入用户名和密码的情况:

点击注册用户后,就跳到ok.html页面

22,表单提交事件-动态注册
ok.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ok</title>
</head>
<body>
<h1>提交到ok.html</h1>
</body>
</html>
主网页代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
//动态注册表单提交事件
window.onload = function () {
//使用折半法, 观察原页面是否真的是最新的, 是不是修改的页面和访问的页面一致
//得到 from2 表单 dom 对象
var form2 = document.getElementById("form2")
//给 form2 绑定 onsubmit 事件,form2可以拿到输入的username和pwd的值
//老韩解释 onsubmit 绑定的函数,会直接将结果 真或假 返回给 onsubmit
form2.onsubmit = function () {
if(form2.username.value == "" || form2.pwd.value == "") {
alert("用户名和密码不能为空,不能提交");
return false;//不提交
}
return true;
}
}
</script>
</head>
<body>
<!--动态注册表单提交事件-->
<h1>注册用户2</h1>
<form action="ok.html" id="form2">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
</body>
</html>
结果和静态注册输出结果一样。
23,表单验证作业评讲

ok.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ok</title>
</head>
<body>
<h1>提交到ok.html</h1>
</body>
</html>
主网页代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
//动态注册表单提交事件
window.onload = function () {
//得到 from2 表单 dom 对象
var form2 = document.getElementById("form2")
// //给 form2 绑定 onsubmit 事件
// 老韩解释 onsubmit 绑定的函数,会直接将结果(f,t)返回给 onsubmit
form2.onsubmit = function () {
if (!(form2.username.value.length >= 4 && form2.username.value.length <= 6)) {
alert("用户名长度在(4-6) 不满足");
return false;
}
if (form2.pwd.value.length != 6) {
alert("密码长度(6) 不满足");
return false;
}
if(form2.pwd.value != form2.pwd1.value) {
alert("你输入的两次密码不等 不满足");
return false;
}
//电子邮件->正则表达式 ^[\\w-]+@([a-zA-Z]+\\.)+[a-zA-Z]+$
var emailPatt = /^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if (!emailPatt.test(form2.email.value)) {
alert("电子邮件格式不正确~")
return false;
}
return true;
}
}
</script>
</head>
<body>
<!--动态注册表单提交事件-->
<h1>注册用户2</h1>
<form action="ok.html" id="form2">
用户名:<input type="text" name="username"/>长度(4-6)<br/>
密 码:<input type="password" name="pwd"/>长度(6)<br/>
确 认:<input type="password" name="pwd1"/>长度(6)<br/>
电 邮:<input type="email" name="email"/>满足基本格式<br/>
<input type="submit" value="注册用户"/>
</form>
</body>
</html>
运行结果可以自己操作。
DOM文档地址:
https://www.w3school.com.cn/js/js_htmldom.asp
24,HTML DOM 应用实例 1-点击 文本, 弹出窗口获内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById 的使用</title>
<!--
1. 先得到 h1 的 dom 对象, 通过 id 获取
2. 对 h1 对应的 dom 对象操作即可
-->
<script type="text/javascript">
// function getValue() {
// //1. 获取 myHeader 的 dom 对象
// var myHeader = document.getElementById("myHeader");
// alert("静态绑定:" + myHeader.innerText);
// }
//动态绑定
window.onload = function () {
//1. 获取 myHeader 的 dom 对象
var myHeader = document.getElementById("myHeader");
//2. 给 myHeader 绑定 onclick 的事件
myHeader.onclick = function () {
alert("动态绑定:" + myHeader.innerText);
}
}
</script>
</head>
<body>
<!-- 静态绑定一个点击事件 -->
<h1 id="myHeader" onclick="getValue()">船儿很奶思</h1>
<p>Click on the header to alert its value</p>
</body>
</html>

25,HTML DOM 应用实例2-多选框案例
dom编程思维:拿到操作,属性和方法查文档。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 函数</title>
<script type="text/javascript">
function selectAll() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是 nodeList 即时一个集合
//alert(sports);//[object NodeList]
//2. 拿到[dom ,集合]
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = true; //全选中
}
}
//全不选
function selectNone() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是 nodeList 即时一个集合
//alert(sports);//[object NodeList]
//2. 拿到[dom ,集合]
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false; //全不选中
}
}
//反选
function selectReverse() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是 nodeList 即时一个集合
//alert(sports);//[object NodeList]
//2. 拿到[dom ,集合]
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
// if(sports[i].checked) {
// sports[i].checked = false;
// } else {
// sports[i].checked = true;
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq" checked="checked">台球
<input type="checkbox" name="sport" value="ppq" checked="checked">乒乓球 <br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>

25,HTML DOM 应用实例3-图片切换案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagName</title>
<script type="text/javascript">
function changeImgs() {
//1. 得到所有的 img
var imgs = document.getElementsByTagName("img");
// input 增加id, 可以修改value,根据input 的 value值来决定是切换猫还是狗 if -- else if ---
var but1 = document.getElementById("but1");
//老师说 imgs 是 HTMLCollections
if(but1.value == "查看多少小猫,并切换成小狗") {//猫--->狗
//alert("猫的数量是=" + imgs.length);
//2. 修改 src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./imags/猫狗图片/" + (i+4) + ".png";//i=4时,才是狗的图片,所以不能把3加进来
}
but1.value = "查看多少小狗,并切换成小猫";
} else if(but1.value == "查看多少小狗,并切换成小猫"){//狗--->猫
//alert("狗的数量是=" + imgs.length);
//2. 修改 src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./imags/猫狗图片/" + (i+1) + ".png";//i=1时,是猫的图片
}
but1.value = "查看多少小猫,并切换成小狗";
}
}
</script>
</head>
<body>
<img src="./imags/猫狗图片/1.png" height="100">
<img src="./imags/猫狗图片/2.png" height="100">
<img src="./imags/猫狗图片/3.png" height="100">
<br/>
<input type="button" id="but1" onclick="changeImgs()"
value="查看多少小猫,并切换成小狗"/>
</body>
</html>


26,HTML DOM 应用实例4-添加小猫图片案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImgs() {
//在浏览器内存中 创建<img></img>
//拿到对象
var img = document.createElement("img");
//alert(img)//[object HTMLImageElement]
img.src = "./imags/猫狗图片/1.png";
img.width = "100";
//展示,还要添加到 document.body上,因为浏览器是根据dom树解析的
document.body.appendChild(img);
}
</script>
</head>
<body>
<input type="button" onclick="addImgs()"
value="点击创建一只小猫"/>
</body>
</html>

27,HTML DOM 节点

HTML DOM Element 对象文档地址:
https://www.w3school.com.cn/jsref/dom_obj_all.asp
HTML DOM Document 对象文档地址:
https://www.w3school.com.cn/jsref/dom_obj_document.asp
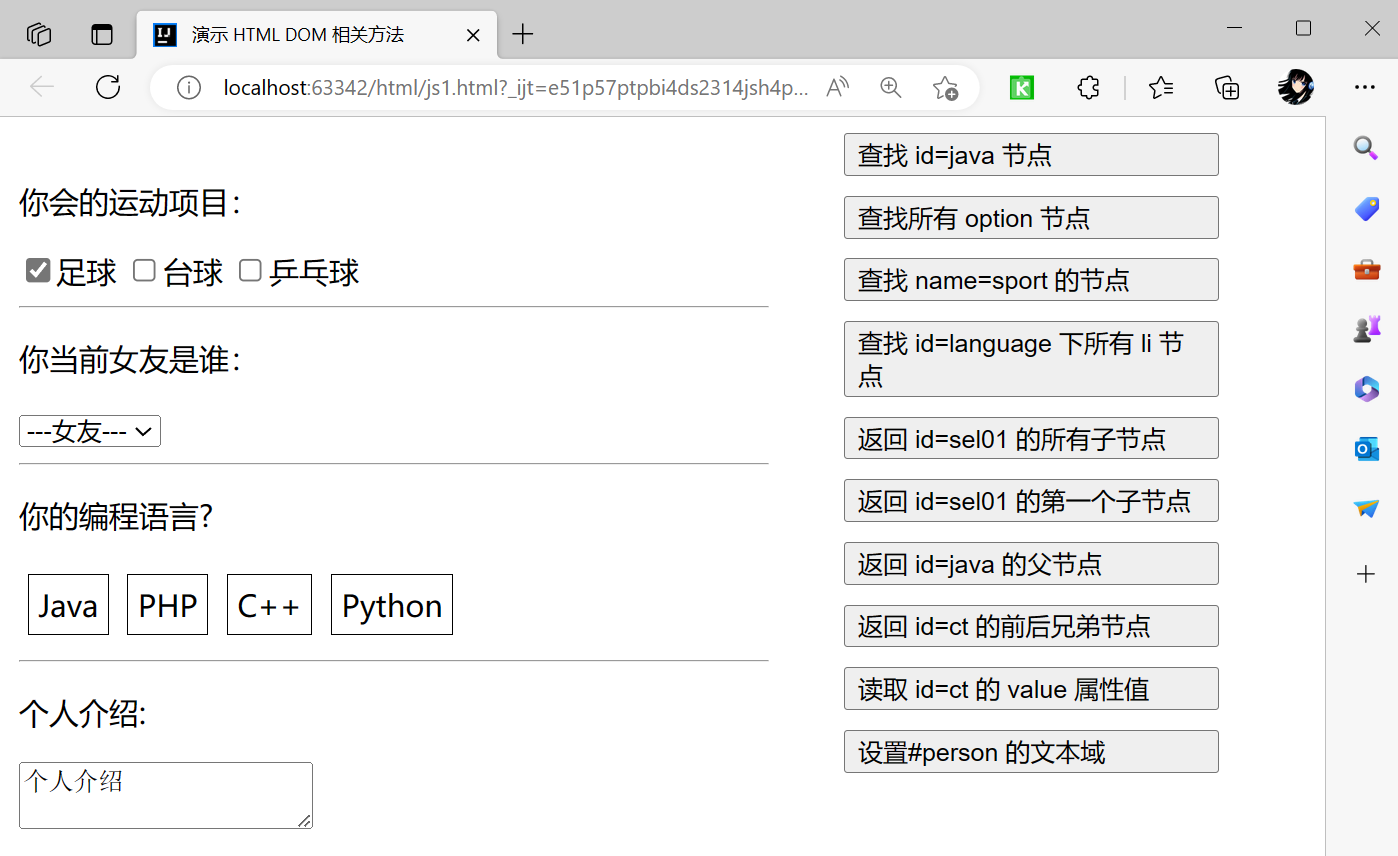
28,获取节点
1. 需求: 完成如功能(如图), 点击右侧的按钮, 可以得到对应的节点。

样式 css.css文件代码:
@CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 200px;
margin-bottom: 10px;
text-align: left;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
float:left;
}
.inner{
width:400px;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
主网页代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示 HTML DOM 相关方法</title>
<link rel="stylesheet" type="text/css" href="./css/css.css"/>
<script type="text/javascript">
//老师使用动态注册/绑定来演示
window.onload = function () {
//先获取 btn01 的 dom
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
// 查找 id=java 节点
var java = document.getElementById("java");
alert("java 节点文本=" + java.innerText);
}
//查找所有 option 节点 小技巧: ctrl+home 直接到页面最上面 ctrl + end 页面最下
//老师梳理(id-->getElementById name-->getElementsByName 元素标签名->getElementsByTagName()
var btn02 = document.getElementById("btn02");
btn02.onclick = function () {
var options = document.getElementsByTagName("option");
alert(options);//object HtmlCollection
for (var i = 0; i < options.length; i++) {
alert("值=" + options[i].innerText);
}
}
//查找 name=sport 的节点
var btn03 = document.getElementById("btn03");
btn03.onclick = function () {
var sports = document.getElementsByName("sport");
for (var i = 0; i < sports.length; i++) {
//过滤,只想弹出选中的
if(sports[i].checked){
alert("运动是=" + sports[i].value);
}
}
}
//查找 id=language 下所有 li 节点
var btn04 = document.getElementById("btn04");
btn04.onclick = function () {
var lis = document.getElementById("language").getElementsByTagName("li");
//alert(lis);//object HTMLCollection
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerText);
}
}
//返回 id=sel01 的所有子节点[3 种方法]
var btn05 = document.getElementById("btn05");
btn05.onclick = function () {
//第一种方法
//var options = document.getElementById("sel01").getElementsByTagName("option");
//alert(document.getElementById("sel01").childNodes.length);//11=>object text,换行也算子节点,
//老韩解读,第二种方法
//1. 如果使用 document.getElementById("sel01").childNodes 获取的是 object text 和 object htmloptionelement
//2. 如果不希望得到 text 对象,需要将所有的内容放在一行
var childNodes = document.getElementById("sel01").childNodes;
for(var i = 0; i < childNodes.length; i++) {
if(childNodes[i].selected) {
alert(i + " " + childNodes[i].innerText);
}
}
}
//还有一个以前方法
//老韩解读
//1. sel01 是 HtmlSelectElement => 本身就有集合特点
// var sel01 = document.getElementById("sel01");
// for (var i = 0; i < sel01.length; i++) {
// alert(sel01[i].innerText);
// }
//返回 id=sel01 的第一个子节点
var btn06 = document.getElementById("btn06");
btn06.onclick = function () {
//除了上面的方法外,还可以直接使用属性 firstChild
var sel01 = document.getElementById("sel01");
alert("xx=" + sel01.firstChild);//老师解读是按照 .childNodes 得到第一个子节点 //object text
//alert("yy=" + sel01[0]);// 直 接 是 得 到 第 一 个 option 节 点 objecthtmloptionelement
}
//返回 id=java 的父节点
var btn07 = document.getElementById("btn07");
btn07.onclick = function () {
var java = document.getElementById("java");
//alert(java.parentNode);// object HtmlUListElement.
//alert(java.parentNode.innerHTML);//
//alert(java.parentNode.childNodes.length);//4
var childNodes = java.parentNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
alert("语言= " + childNodes[i].innerText);//还有换行也算进去了,java php,c++ py,
}
}
//返回 id=ct 的前后兄弟节点
var btn08 = document.getElementById("btn08");
btn08.onclick = function () {
//yyds
var ct = document.getElementById("ct");
alert(ct.previousSibling.innerText);//object text , 输出 undefined
alert(ct.previousSibling.previousSibling.innerText);//objecthtmloptionelement,艳红
alert(ct.nextSibling.innerText);//object text, 输出 undefined
alert(ct.nextSibling.nextSibling.innerText); //objectHtmlOptionElement, 输出春花
}
//读取 id=ct 的 value 属性值
var btn09 = document.getElementById("btn09");
btn09.onclick = function () {
var ct = document.getElementById("ct");
alert(ct.value);
}
//设置#person 的文本域
var btn10 = document.getElementById("btn10");
btn10.onclick = function () {
var person = document.getElementById("person");
person.innerText = "这是我们最新的介绍";
}
}
</script>
</head>
<body>
<div id="total">
<div class="inner">
<P>
你会的运动项目:
</P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/>
<hr/>
<P>
你当前女友是谁:
</P>
<select id="sel01">
<option>---女友---</option>
<option>艳红</option>
<option id="ct" value="春桃菇凉">春桃</option>
<option>春花</option>
<option>桃红</option>
</select>
<hr/>
<p>
你的编程语言?
</p>
<ul id="language">
<li id="java">Java</li>
<li>PHP</li>
<li>C++</li>
<li>Python</li>
</ul>
<br>
<br>
<hr/>
<p>
个人介绍:
</p>
<textarea name="person" id="person">个人介绍</textarea>
</div>
</div>
<div id="btnList">
<div>
<button id="btn01">查找 id=java 节点</button>
</div>
<div>
<button id="btn02">查找所有 option 节点</button>
</div>
<div>
<button id="btn03">查找 name=sport 的节点</button>
</div>
<div>
<button id="btn04">查找 id=language 下所有 li 节点</button>
</div>
<div>
<button id="btn05">返回 id=sel01 的所有子节点</button>
</div>
<div>
<button id="btn06">返回 id=sel01 的第一个子节点</button>
</div>
<div>
<button id="btn07">返回 id=java 的父节点</button>
</div>
<div>
<button id="btn08">返回 id=ct 的前后兄弟节点</button>
</div>
<div>
<button id="btn09">读取 id=ct 的 value 属性值</button>
</div>
<div>
<button id="btn10">设置#person 的文本域</button>
</div>
</div>
</body>
</html>
代码结果可以自己cv后运行查看。
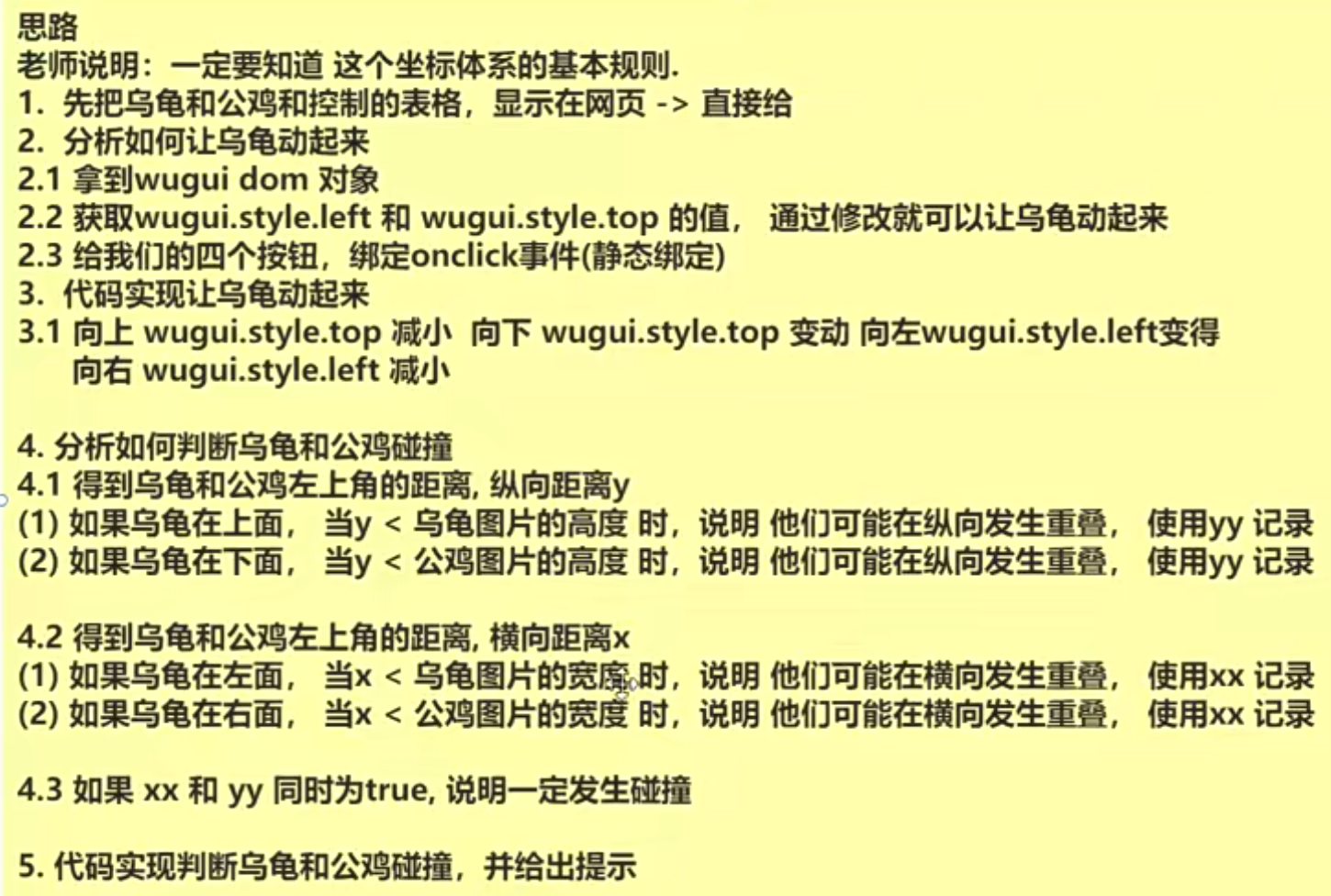
29,乌龟吃鸡游戏

思路:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>乌龟游戏</title>
<script type="text/javascript">
//定义公鸡的坐标,公鸡坐标不变,这个坐标也和body体内公鸡的数据一样
var cock_top = 200;
var cock_left = 200;
//定义乌龟的高度和宽度,这些是乌龟和公鸡图片的数据,不是移动的数据
var wugui_height = 67;
var wugui_width = 94;
//定义公鸡的高度和宽度
var cock_height = 73;
var cock_width = 76;
//编程思想, 技巧--> 不知道是什么就输出,或者日志,或者 debug
//编程小技巧: 在不确定情况下,可以输出看看
function move(obj) {
//alert("val=" + obj.value);
// 2.1 拿到 wugui dom 对象
var wugui = document.getElementById("wugui");
// 2.2 获取 wugui.style.left 和 wugui.style.top 的值, 通过修改就可以让乌龟动起来
var wugui_left = wugui.style.left;
var wugui_top = wugui.style.top;
// alert(wugui_left);
// alert(wugui_top);
// 分析: wugui_left 和 wugui_top 是 string '100px' -> nubmer 100
// 类型转换是靠 api
wugui_left = parseInt(wugui_left.substring(0, wugui_left.indexOf("p")));
wugui_top = parseInt(wugui_top.substring(0, wugui_top.indexOf("p")));
//alert("wugui_left=" + wugui_left + " " + typeof wugui_left);//wugui_left=100 number
//根据 obj.value 来进行上下左右的处理
if ("向上走" == obj.value) {
wugui_top -= 10;
wugui.style.top = wugui_top + "px"; //把值还要传到body体内,所以要加px
} else if ("向下走" == obj.value) {
wugui_top += 10;
wugui.style.top = wugui_top + "px";
} else if ("向左走" == obj.value) {
wugui_left -= 10;
wugui.style.left = wugui_left + "px";
} else if ("向右走" == obj.value) {
wugui_left += 10;
wugui.style.left = wugui_left + "px";
}
//玩一把,完成碰撞功能
// 4. 分析如何判断乌龟和公鸡碰撞
// 4.1 得到乌龟和公鸡左上角的距离, 纵向距离 y
// (1) 如果乌龟在上面, 当 y < 乌龟图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
// (2) 如果乌龟在下面, 当 y < 公鸡图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
//4.2 得到乌龟和公鸡左上角的距离, 横向距离 x
// (1) 如果乌龟在左面, 当 x < 乌龟图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
// (2) 如果乌龟在右面, 当 x < 公鸡图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
//得到乌龟和公鸡左上角的距离, 纵向距离 y
var y = Math.abs(wugui_top - cock_top);
// 得到乌龟和公鸡左上角的距离, 横向距离 x
var x = Math.abs(wugui_left - cock_left);
var yy = 0;//默认纵向没有重叠
var xx = 0;//默认横向没有重叠
//如果乌龟在上面, 当 y < 乌龟图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
//如果乌龟在下面, 当 y < 公鸡图片的高度 时,说明 他们可能在纵向发生重叠, 使用 yy 记录
if(wugui_top < cock_top) {//乌龟在公鸡的上面
if(y < wugui_height) {
yy = 1;//反之 > 的话,yy=0
}
} else {//乌龟在公鸡的下面
if(y < cock_height) {
yy = 1;
}
}
//如果乌龟在左面, 当 x < 乌龟图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
//如果乌龟在右面, 当 x < 公鸡图片的宽度 时,说明 他们可能在横向发生重叠, 使用 xx 记录
if(wugui_left < cock_left) { //乌龟在公鸡的左面
if(x < wugui_width) {
xx = 1;
}
} else { //乌龟在公鸡的右面
if(x < cock_width) {
xx = 1;
}
}
//4.3 如果 xx 和 yy 同时为 true, 说明一定发生碰撞
if (xx && yy) {
alert("乌龟超腻害!!!");
//乌龟放到原来的位置
wugui.style.left = "100px";
wugui.style.top = "120px";
}
}
</script>
</head>
<!--共3行3列-->
<table border="1">
<!-- 第一行的第2列放一个 向上走 的按钮-->
<tr>
<td></td>
<!--
老韩解读
1. this 表示的是你点击的这个 button,而且已经是一个 dom 对象
2. 可以使用属性和方法
-->
<td><input type="button" value="向上走" onclick="move(this)"/></td>
<td></td>
</tr>
<!-- 第二行第1列放 向左走 的按钮,第3列放 向右走 的按钮-->
<tr>
<td><input type="button" value="向左走" onclick="move(this)"/></td>
<td></td>
<td><input type="button" value="向右走" onclick="move(this)"/></td>
</tr>
<!-- 第三行第2列放 向下走 的按钮-->
<tr>
<td></td>
<td><input type="button" value="向下走" onclick="move(this)"/></td>
<td></td>
</tr>
</table>
<body>
<!--把乌龟放在一个 div
1. style 的 position: absolute 表示绝对定位
2. left:100px 表示图片距离窗口的原点的横坐标
3. top:120px; 表示图片距离窗口的原点的纵坐标
4. 针对图片而言,定位的点,是图片的左上角
-->
<div id="wugui" style="position: absolute; left:100px;top:120px;">
<img src="./imags/乌龟吃鸡作业素材/1.bmp" border="1" alt=""/>
</div>
<!--公鸡图片-->
<div id="cock" style="left:200px;position:absolute;top:200px;">
<img src="./imags/乌龟吃鸡作业素材/2.bmp" border="1" alt=""/>
</div>
</body>
</html>



