10个令人惊叹的HTML5和JavaScript效果
2011-06-30 11:21 Rollen Holt 阅读(379) 评论(0) 编辑 收藏 举报
作为下一代网页语言,HTML5 拥有很多让人期待已久的新特性。如今,很多 Web 开发人员开始使用 HTML5 来制作各种丰富的 Web 应用。本文向大家展示10个让人眼花缭乱的 HTML5 和 JavaScript 效果,让你体验下一代 Web 技术的魅力,相信你看完这些例子后会对未来的 Web 发展充满无限期待。
Breathing Galaxies

动态变换颜色和直径,可通过键盘或者鼠标产生新的形状,这个效果很炫很炫!
FlowerPower

灵感来自大自然的使用,使用花朵作为画刷,以贝兹曲线方式绘图。
Noise Field

移动鼠标可改变粒子的运动,点击可随机生成不同的粒子效果。
Keylight

双击生成两个以后的键即可发出声音,移动键的位置可产生不同的声音效果。
Swirling Tentacles

三维脉冲效果,沿着脉冲线有运动的颜色渐变模块。
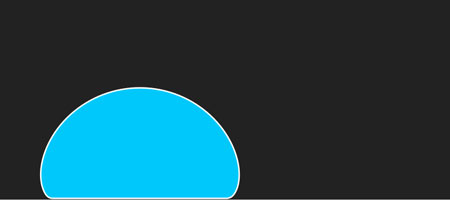
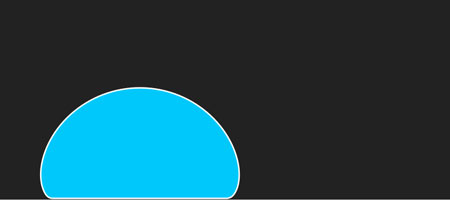
Blob

拖动水滴有重力效果,双击可以分离,小水滴碰到大水滴会合并。
Rotating Spiral

旋转的螺旋效果,看得有点头晕,单击可以控制开始和停止旋转。
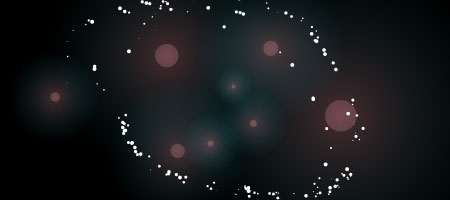
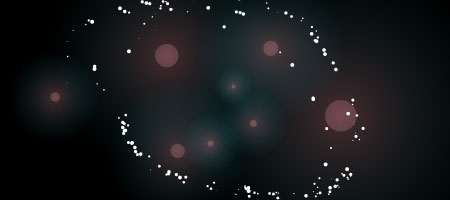
Magnetic

模拟磁性粒子流效果,非常逼真。
Trail

彩色颗粒跟随鼠标运动效果,带尾巴淡出效果。
Graph Layout

一种交互的力向图布局效果。
原文:queness
译文:梦想天空
Breathing Galaxies

动态变换颜色和直径,可通过键盘或者鼠标产生新的形状,这个效果很炫很炫!
FlowerPower

灵感来自大自然的使用,使用花朵作为画刷,以贝兹曲线方式绘图。
Noise Field

移动鼠标可改变粒子的运动,点击可随机生成不同的粒子效果。
Keylight

双击生成两个以后的键即可发出声音,移动键的位置可产生不同的声音效果。
Swirling Tentacles

三维脉冲效果,沿着脉冲线有运动的颜色渐变模块。
Blob

拖动水滴有重力效果,双击可以分离,小水滴碰到大水滴会合并。
Rotating Spiral

旋转的螺旋效果,看得有点头晕,单击可以控制开始和停止旋转。
Magnetic

模拟磁性粒子流效果,非常逼真。
Trail

彩色颗粒跟随鼠标运动效果,带尾巴淡出效果。
Graph Layout

一种交互的力向图布局效果。
原文:queness
译文:梦想天空
==============================================================================
本博客已经废弃,不在维护。新博客地址:http://wenchao.ren
我喜欢程序员,他们单纯、固执、容易体会到成就感;面对压力,能够挑灯夜战不眠不休;面对困难,能够迎难而上挑战自我。他
们也会感到困惑与傍徨,但每个程序员的心中都有一个比尔盖茨或是乔布斯的梦想“用智慧开创属于自己的事业”。我想说的是,其
实我是一个程序员
==============================================================================



