博客园配置windows live writer,实现本地代码高亮
2012-03-08 07:43 Rollen Holt 阅读(4978) 评论(14) 编辑 收藏 举报你是否还在为只能用浏览器在博客后台写文章而苦恼?
你是否还在纠结于live writer没有代码高亮而苦恼?
现在一切都能解决:
其实博客园支持SyntaxHighlighter代码着色,可以用相应的Live Writer代码着色插件进行代码着色。他们推荐的代码高亮插件是
:推荐代码着色插件:Source Code plugin for SyntaxHighlighter。
:Windows Live Writer下载地址:http://download.live.com/writer。
但是无法在本地编写代码的时候就能够做到代码高亮,而且在本地预览的时候也没有代码高亮,只有发布在博客之后用浏览器打开的时候才能有代码高亮。
由于笔者不太喜欢这种编写代码时候没有高亮,并且博客园自带的代码样式比较难看,我很不喜欢,之前本打算自己搭建一个wordpress,因为既然现实存在的东西不行,那么我就创造一个,哈哈、但是由于最近资金有限,买不起域名和空间,所以,没办法,只能回过头来捣鼓博客园了。好了。,先给搭建看看我最后的效果。
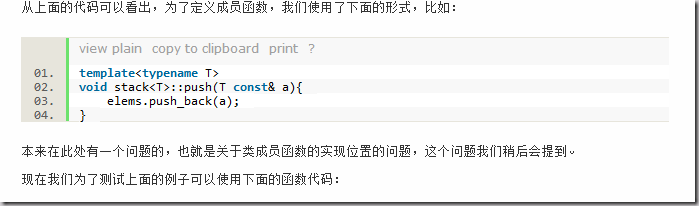
网页版的最后效果为:
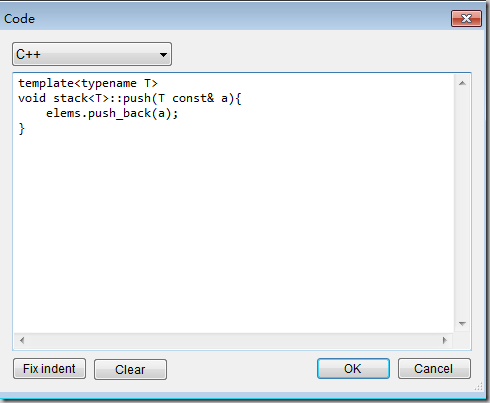
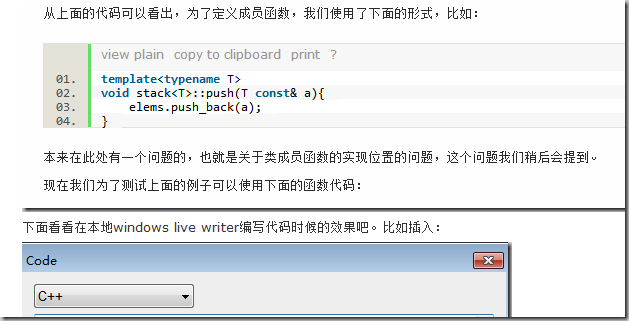
下面看看在本地windows live writer编写代码时候的效果吧。比如插入:
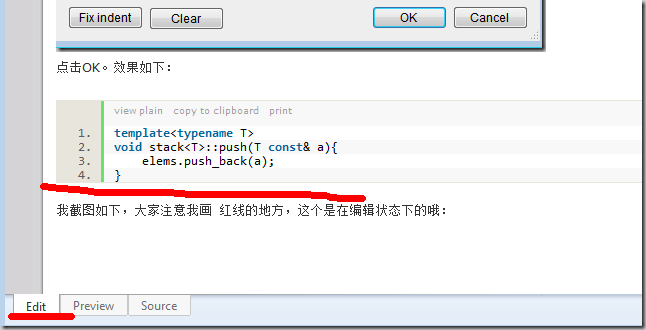
点击OK。效果如下:
template<typename T>
void stack<T>::push(T const& a){
elems.push_back(a);
}
我截图如下,大家注意我画 红线的地方,这个是在编辑状态下的哦:
然后我们在本地点击预览:
看,是不是也有代码高亮啊。呵呵,然后我们用浏览器打开:
效果完全一样,如何,不错吧、。
如何制作呢?
首先去http://wlwsyntaxhighlighter.codeplex.com/下载SyntaxHighlighter,msi ,只有368K,
还需要安装live writer:wlsetup-web.exe,下载地址:http://download.live.com/writer
以及:SyntaxHighlighter_1.5.1.rar 下载地址为:http://code.google.com/p/syntaxhighlighter/downloads/list
然后ok,安装live writer和SyntaxHighlighter,msi
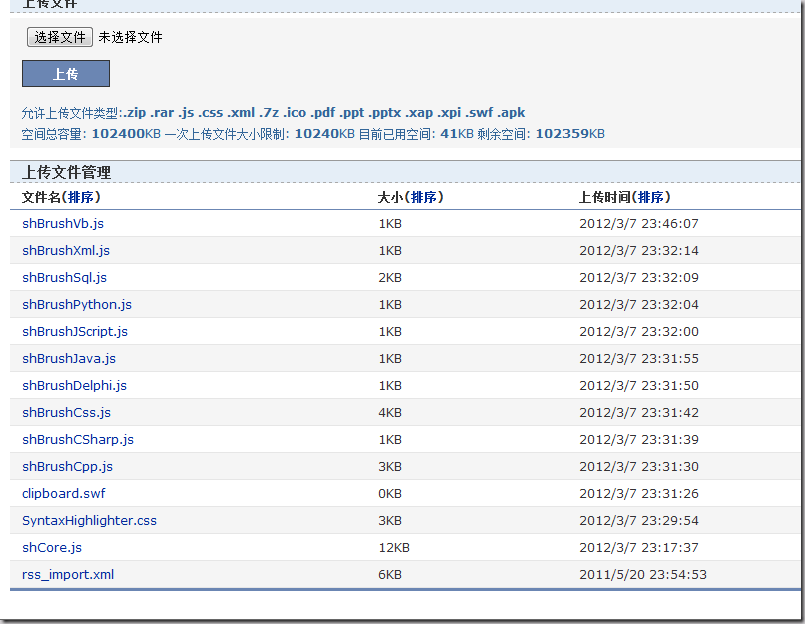
解压SyntaxHighlighter_1.5.1.rar ,将里面的scripts和styles文件夹下面的文件上传到自己的博客:
博客园博客有上传文件的功能,其实你不必和作者一样,全部上传,比如你一直用c++ ,那么你可以只上传shCore.js ,还有那个唯一的css文件以及代表c++的shBrushCpp.js,还有clipboard.swf。当然你也可以和我一样,全部都上传。
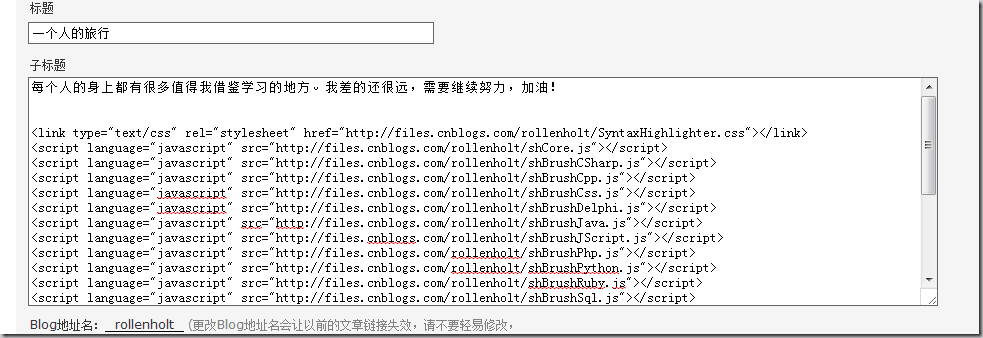
然后在博客后台的设置里面的子标题下添加如下代码:
注意:
上面的rollenholt将要修改为你自己的名字,比如我的博客地址为:http://www.cnblogs.com/rollenholt/,那么我的就是rollenholt。代码如下:
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/rollenholt/SyntaxHighlighter.css"></link>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shCore.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushCSharp.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushCpp.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushCss.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushDelphi.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushJava.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushJScript.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushPhp.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushPython.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushRuby.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushSql.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushVb.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushXml.js"></script>
<script language="javascript">
window.onload = function() {
dp.SyntaxHighlighter.ClipboardSwf = 'https://files.cnblogs.com/rollenholt/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
};
</script>
注意修改为你的名字哦,然后保存就行了,最后你写篇博客试试哦,呵呵,笔者的博客为:http://www.cnblogs.com/rollenholt/
欢迎交流哦,呵呵。
==============================================================================
本博客已经废弃,不在维护。新博客地址:http://wenchao.ren
我喜欢程序员,他们单纯、固执、容易体会到成就感;面对压力,能够挑灯夜战不眠不休;面对困难,能够迎难而上挑战自我。他
们也会感到困惑与傍徨,但每个程序员的心中都有一个比尔盖茨或是乔布斯的梦想“用智慧开创属于自己的事业”。我想说的是,其
实我是一个程序员
==============================================================================