QT中添加图片资源
1、在ui设计界面中添加label,用于显示图片
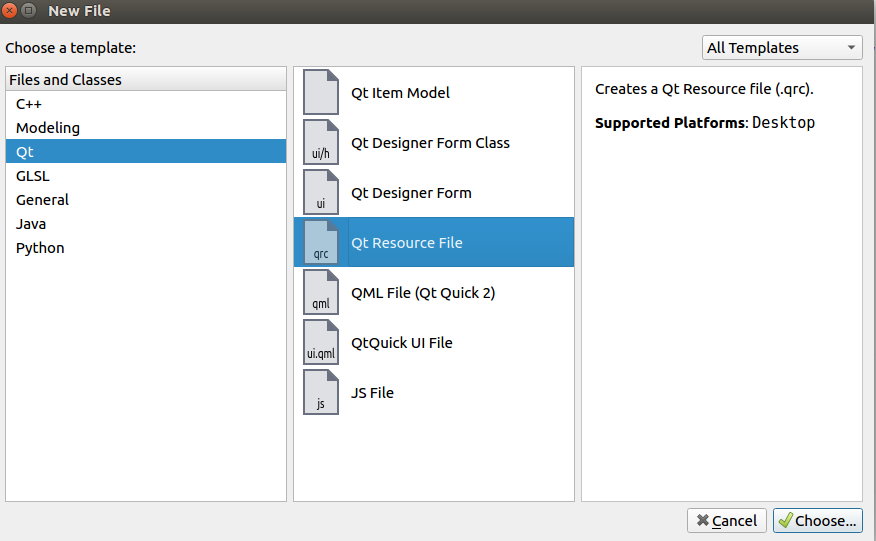
2、添加QT资源文件
往项目中添加新文件,选择QT分类中的资源文件,名称为"myImage",其他选项默认。

3、添加资源
在项目目录下新建文件夹"image",用于存放将要使用的图片文件。
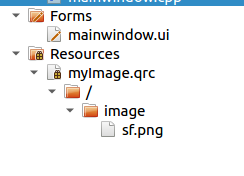
在Qt Creator中,在资源管理器界面单击"添加"按钮,选择"添加前缀",然后将属性栏中的前缀改为"/myImage",再单击"添加"按钮,"添加文件",在弹出的对话框中选择image中的图片文件。
添加完成后myImage.qrc目录下会有已经添加完成的图片文件。

4、使用图片
在使用label显示的地方,添加相应的代码。
// logo图片的加载
QImage image(QString(":/image/sf.png"));
ui->label_logo->setPixmap(QPixmap::fromImage(image));





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!