json数据交互
springmvc 的json数据交互 - 哎幽的成长 - CSDN博客--和老师讲课相同
http://blog.csdn.net/u012373815/article/details/47208187
-----------------
1 json数据交互
为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webservice接口,传输json数据.
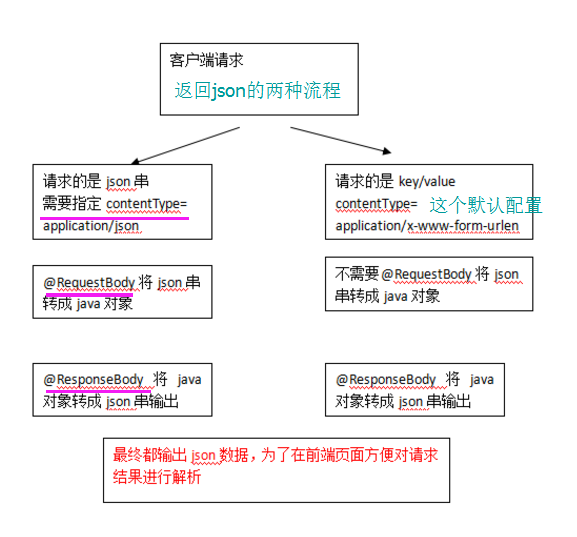
springmvc进行json交互

1、请求的是json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
2、请求的是key/value、输出json。此方法比较常用。
1.1.1 @RequestBody
作用:
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
本例子应用:
@RequestBody注解实现接收http请求的json数据,将json数据转换为java 对象
1.1.2 @ResponseBody
作用:
该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端
本例子应用:
@ResponseBody注解实现将controller方法返回对象转换为json响应给客户端
1.1.3 请求json,响应json实现:
1.1.3.1 环境准备
1.1.1 加载json转的jar包
Springmvc默认用MappingJacksonHttpMessageConverter对json数据进行转换,需要加入jackson的包,如下:
springmvc中使用jackson的包进行json转换(@requestBody和@responseBody使用下边的包进行json转),如下:

1.1.2 配置json转换器
在注解适配器中加入messageConverters
<!--注解适配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
注意:如果使用<mvc:annotation-driven /> 则不用定义上边的内容。
1.4 json交互测试
1.4.1 输入json串,输出是json串
1.4.1.1 jsp页面
<scripttype="text/JavaScript"
src="${pageContext.request.contextPath}/js/jquery-1.4.4.min.js"></script>
要记得引用js
使用jquery的ajax提交json串,对输出的json结果进行解析。 Ajax 关键词 type 提交方法类型 ,url ,datatype 预期服务器返回的数据类型,
contentType 发送的数据的类型 , success 成功返回,
function requestJson() {
//请求JSON输出json
$.ajax({
type:'post',
url:'${pageContext.request.contextPath}/requestJson.action',
contentType:'application/json;charset=utf-8',
data:'{"name":"手机","price":"999"}', //controller 的java代码中被转换为itemsCustom对象
success:function (data){
alert(data);
}
});
}
1.4.1.2 controller
@Controller
public classJsonTest {
//请求json(商品信息)输出json(商品信息)
//@RequestBody 将请求的商品信息的json串转成ItemsCustom对象
//@ResponseBody 将ItemsCustom转换成json输出
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustomrequestJson(@RequestBodyItemsCustom itemsCustom){
//@ResponseBody 将ItemsCustom转换成json输出
return itemsCustom;
}
}
1.4.1.3 测试结果
1.4.2 输入key/value,输出是json串
1.4.2.1 jsp页面
使用jquery的ajax提交key/value串,对输出的json结果进行解析。
function responseJson() {
//请求key/value输出json
$.ajax({
type:'post',
url:'${pageContext.request.contextPath}/responseJson.action',
//contentType:'application/json;charset=utf-8', 请求key/value默认是key/value 所以不用指定
data:'name=手机&price=999',
success : function(data){
alert(data);
}
});
}
1.4.2.2 controller
//请求key/value(商品信息)输出json(商品信息)
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustomresponseJson( ItemsCustom itemsCustom){ //这里就可以自动转换成itemsCustom 对象了吗?
//@ResponseBody 将ItemsCustom转换成json输出
return itemsCustom;
}
1.4.2.3 测试
1.2.3 小结
实际开发中常用第二种方法,请求key/value数据,响应json结果,方便客户端对结果进行解析。
摘自传智播客视频






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具