人人权限 添加一张表查询出来
1、在人人数据库中创建一张学生表
CREATE TABLE `test_student` ( `id` bigint(20) NOT NULL AUTO_INCREMENT, `name` varchar(100) DEFAULT NULL COMMENT '姓名', `sex` varchar(20) DEFAULT NULL COMMENT '性别', `age` bigint(20) DEFAULT NULL COMMENT '年龄', `score` bigint(20) DEFAULT NULL COMMENT '分数', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8 COMMENT='学生表';
2、编译启动项目,通过系统自带的 代码生成器生成对应的java代码及 html、 js、sql文件。文件结构如下:
\main\java\io\renren\controller\TestStudentController.java;
\main\java\io\renren\dao\TestStudentDao.java;
\main\java\io\renren\dao\TestStudentDao.xml;
\main\java\io\renren\entity\TestStudentEntity.java;
\main\java\io\renren\service\impl\TestStudentServiceImpl.java;
\main\java\io\renren\service\TestStudentService.java;
\main\webapp\js\generator\teststudent.js; //这里的文件结构和本人的有出入,红色的 应该为\sys\
\main\webapp\WEB-INF\page\generator\teststudent.html;//这里的文件结构和本人的有出入,红色的 应该为\sys\
\teststudent_menu.sql;
3、a)将以上java、xml文件放到maven的 shiro项目或web项目下都可以【但是要对应放到对应的文件夹结构下】
因为本人 的人人权限是最新版本,已经被maven分成多模块了(旧的人人项目结构只有一个大的,还没有分模块)
 ===》
===》
b) html和js放到web结构下,注意的地方:generator 路径改成sys,如:\main\webapp\js\sys\teststudent.js
c) teststudent_menu.sql 打开里面的语句放到数据库执行,注意:里面的generator 也是要改成sys
编译项目,就可以看到新表了:
4、在网站中菜单管理中添加 一级目录,然后将学生表 移到新创建的一级目录下面:
 ==》
==》
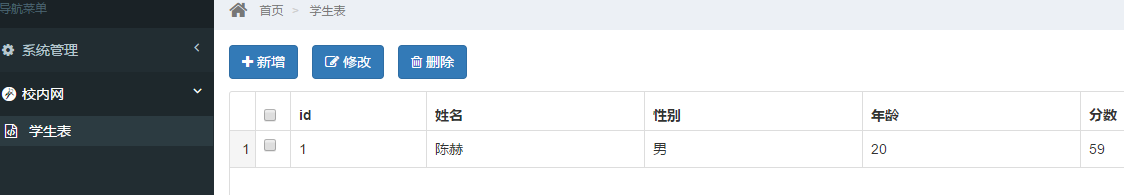
刷新或重启项目即可看到:

但是缺少了 查询的按钮:本人以为哪个地方没有设定对(因为菜单管理里面已经添加有对应的查询按钮了);还以为是权限问题,最后发现是以下问题:
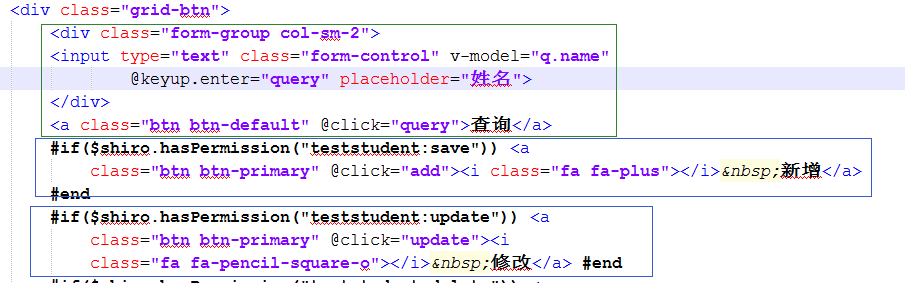
5、teststudent.html里面添加对应的标签(<div class="grid-btn">的下方)
<div class="form-group col-sm-2"> <input type="text" class="form-control" v-model="q.name" @keyup.enter="query" placeholder="姓名"> </div>

以上截图:绿色的新添加的,后来感觉查询框 姓名 外面的 div应该不用的,
此时,可以显示查询按钮,但是没有筛选效果
teststudent.js中vue的 data数据中添加 q:{name: null},
methods:方法中添加多 query: function () { vm.reload(); },
reload方法中对应加入红色句
reload: function (event) { vm.showList = true; var page = $("#jqGrid").jqGrid('getGridParam','page'); $("#jqGrid").jqGrid('setGridParam',{ postData:{'name': vm.q.name}, page:page }).trigger("reloadGrid"); }
6、TestStudentDao.xml文件中 的<select id="queryList" 的对应添加 语句:下方的红色<where>语句
<select id="queryList" resultType="io.renren.entity.TestStudentEntity"> select * from test_student <where> <if test="name != null and name.trim() != ''"> and `name` like concat('%',#{name},'%') </if> </where>
重启项目 OK


拓展:后来在里面添加多一个 查询各科成绩的按钮,其实所有的html元素都在一个页面里面,只不过通过
==后来想做二级查询的,没有弄好:最终:

加多了 对查询的权限控制,为了添加这个权限控制 写漏了个 #end 页面错误 查找了很久,揪心。
#if($shiro.hasPermission("teststudent:list")) <a
class="btn btn-default" @click="query">查询</a> #end

<!DOCTYPE html> <html> <head> <title>学生表</title> #parse("sys/header.html") </head> <body> <div id="rrapp" v-cloak> <div v-show="!showGrade"> <div v-show="showList"> <div class="grid-btn"> <div class="form-group col-sm-2"> <input type="text" class="form-control" v-model="q.name" @keyup.enter="query" placeholder="姓名"> </div> #if($shiro.hasPermission("teststudent:list")) <a class="btn btn-default" @click="query">查询</a> #end #if($shiro.hasPermission("teststudent:save")) <a class="btn btn-primary" @click="add"><i class="fa fa-plus"></i> 新增</a> #end #if($shiro.hasPermission("teststudent:update")) <a class="btn btn-primary" @click="update"><i class="fa fa-pencil-square-o"></i> 修改</a> #end #if($shiro.hasPermission("teststudent:delete")) <a class="btn btn-primary" @click="del"><i class="fa fa-trash-o"></i> 删除</a> #end #if($shiro.hasPermission("teststudent:delete")) <a class="btn btn-primary" @click="querygrade"><i class=""></i> 查询成绩</a> #end </div> <table id="jqGrid"></table> <div id="jqGridPager"></div> </div> <div v-show="!showList" class="panel panel-default"> <div class="panel-heading">{{title}}</div> <form class="form-horizontal"> <div class="form-group"> <div class="col-sm-2 control-label">姓名</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.name" placeholder="姓名" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">性别</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.sex" placeholder="性别" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">年龄</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.age" placeholder="年龄" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">分数</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"></div> <input type="button" class="btn btn-primary" @click="saveOrUpdate" value="确定" /> <input type="button" class="btn btn-warning" @click="reload" value="返回" /> </div> </form> </div> </div> <div v-show="showGrade" class="panel panel-default"> <div class="panel-heading">{{title}}</div> <form class="form-horizontal"> <div class="form-group"> <div class="col-sm-2 control-label">姓名</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.name" placeholder="姓名" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">语文成绩</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">数学成绩</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label">英语成绩</div> <div class="col-sm-10"> <input type="text" class="form-control" v-model="testStudent.score" placeholder="分数" /> </div> </div> <div class="form-group"> <div class="col-sm-2 control-label"></div> <input type="button" class="btn btn-primary" @click="query" value="确定" /> <input type="button" class="btn btn-warning" @click="reload" value="返回" /> </div> </form> </div> </div> <script src="${rc.contextPath}/js/sys/teststudent.js?_${date.systemTime}"></script> </body> </html>


