CSS3 Transition
transition (过渡) 属性:允许 css 的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变css的值
transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
transition 主要包含以下四个属性:
1、transition-property 执行过渡的属性
用来指定当元素其中一个属性改变时,执行 transition 效果。主要有以下几个值:
none:没有属性改变。为 none时,transition 马上停止执行
all:所有属性改变(默认值)。为 all 时,元素产生任何属性值变化时都将执行 transition 效果
indent:元素属性名 (如:width,color,background-color,vertical-align,top,left,border-width 等)
2、transition-duration 过渡延续的时间
transition-duration : <time> [, <time>]*
用来指定元素过渡过程的持续时间,取值为数值,单位为s 或 ms。默认值是 0
可以作用于所有元素,包括 :before 和 :after 伪元素
3、transition-timing-function 在延续时间段,过渡的速率变化
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
允许你根据时间的推进去改变属性值的过渡速率,有6个取值
| ease | 逐渐变慢 | 默认值。规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1)) |
| linear | 匀速 | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1)) |
| ease-in | 加速 | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1)) |
| ease-out | 减速 | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1)) |
| ease-in-out | 加速然后减速 | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1)) |
| cubic-bezier(x1, y1, x2, y2) | 自定义一个时间曲线 | 在 cubic-bezier 函数中定义自己的值。(x1,y1,x2,y2) 四个值特定于曲线上点P1(x1,y1) 和 点P2(x2,y2)。所有值须在[0,1]区域内,否则无效 |
4、transition-delay 过渡延迟时间
transition-duration : <time> [, <time>]*
用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行 transition 效果。
取值为数值,单位为 s 或 ms,默认值是 0,也就是过渡立即执行,没有延迟
简写语法:
div { transition: <property> <duration> <timing-function> <delay>; }
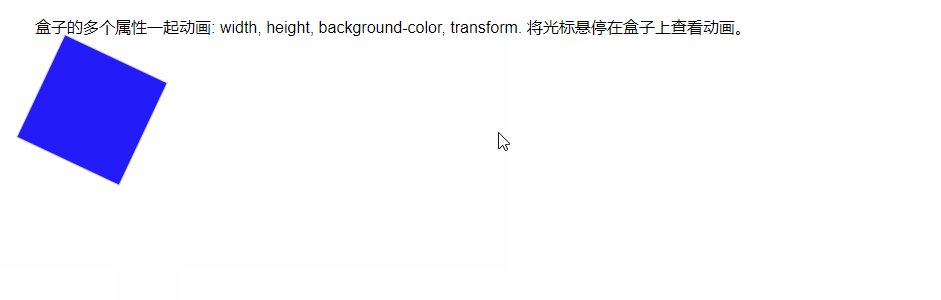
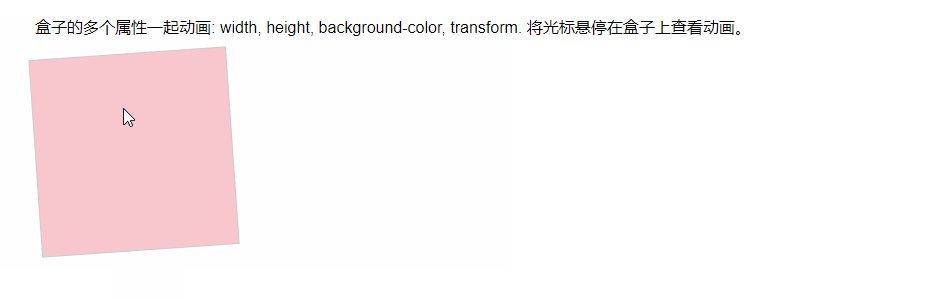
DEMO 1: 多个属性一起过渡
<div class="demo1"> <p>盒子的多个属性一起动画: width, height, background-color, transform. 将光标悬停在盒子上查看动画。</p> <div class="box"></div> </div>
.demo1{ .box{ width: 100px; height: 100px; border: 1px solid #ccc; background-color: #0000FF; -webkit-transition: width 2s, height 2s, background-color 2s, -webkit-transform 2s; -moz-transition: width 2s, height 2s, background-color 2s, -moz-transform 2s; -o-transition: width 2s, height 2s, background-color 2s, -o-transform 2s; transition: width 2s, height 2s, background-color 2s, transform 2s; &:hover{ width: 200px; height: 200px; background-color: #ffcccc; -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -o-transform: rotate(180deg); -ms-transform: rotate(180deg); transform: rotate(180deg); } } }

DEMO 2: 4s 过渡改变字体大小,2s 延迟
<div class="demo2">show me transition!</div>
.demo2{ position: relative; font-size: 14px; -webkit-transition: font-size 4s 2s; -moz-transition: font-size 4s 2s; -o-transition: font-size 4s 2s; transition: font-size 4s 2s; &:hover{ font-size: 36px; -webkit-transition: font-size 4s 2s; -moz-transition: font-size 4s 2s; -o-transition: font-size 4s 2s; transition: font-size 4s 2s; } }

DEMO 3: 高亮菜单过渡效果
<div class="demo3"> <div class="sidebar"> <p><a class="menuButton" href="home">Home</a></p> <p><a class="menuButton" href="about">About</a></p> <p><a class="menuButton" href="contact">Contact Us</a></p> <p><a class="menuButton" href="links">Links</a></p> </div> </div>
.sidebar{ display: flex; >p:not(:last-child){ margin-right: 15px; } .menuButton{ height: 26px; padding: 2px 4px; box-shadow: 2px 2px 1px solid; border: 1px solid #000; font-size: 20px; text-align: center; text-decoration: none; color: #fff; background-color: #666; -webkit-transition: color 1s ease-out, background-color 1s ease-out; -moz-transition: color 1s ease-out, background-color 1s ease-out; -o-transition: color 1s ease-out, background-color 1s ease-out; transition: color 1s ease-out, background-color 1s ease-out; &:hover{ color: #000; background-color: #fff; -webkit-transition: color 1s ease-out, background-color 1s ease-out; -moz-transition: color 1s ease-out, background-color 1s ease-out; -o-transition: color 1s ease-out, background-color 1s ease-out; transition: color 1s ease-out, background-color 1s ease-out; } } }